前端就业课 第二阶段CSS 零基础到实战(03)前端 CSS 动效 transition transform
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第二阶段CSS 零基础到实战(03)前端 CSS 动效 transition transform相关的知识,希望对你有一定的参考价值。
本系列文章持续更新,点击专栏就可以看其他文章:点击进入专栏
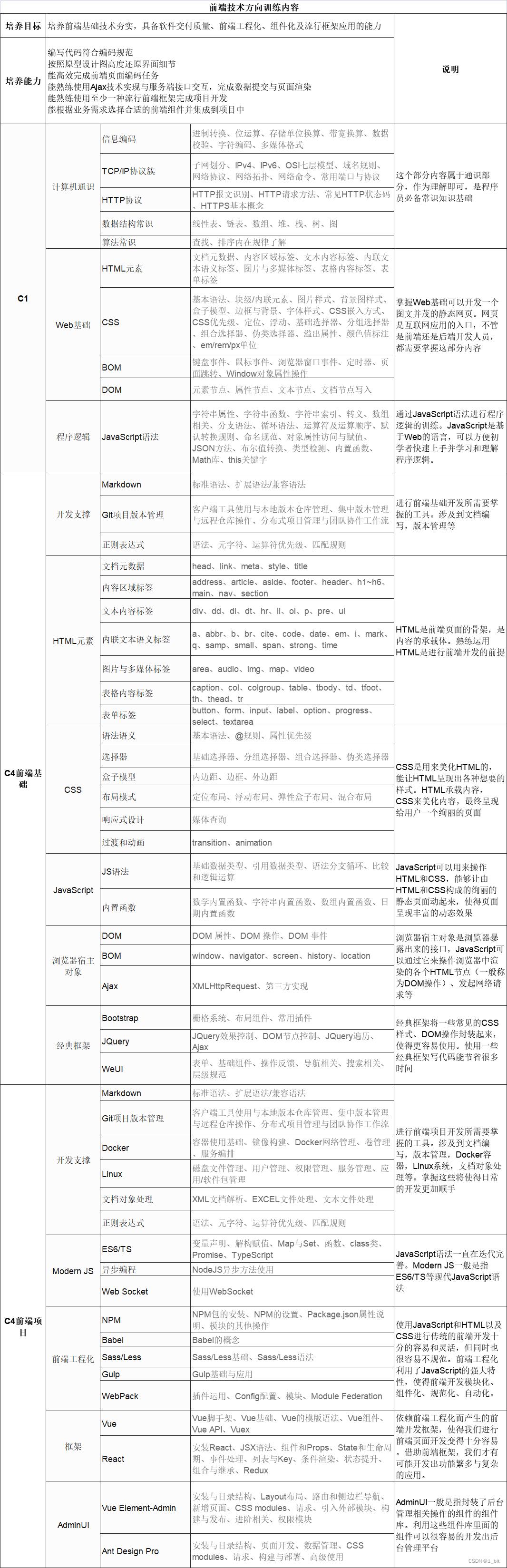
整个前端学习路线
以下路线为 CSDN C认提供:

如果想 快点搞完 并且 就业 可以选择超级实习生计划
如果有技术想稳定点找工作,可以C认证,C认证还可以 内推、招聘会 ,所以如果在校生想要稳一点,就可以选择C认证或者超级实习生计划,贼稳!
链接在这PC端:进入
手机移动端H5:进入
手机二维码扫码也可以:


合作的企业有这些:

如果有疑惑可以问我,如果报培训班我建议还是 CSDN 的靠谱,找我看文末就可以了。
更多资料我放文末了,想了解的可以看一下。
一、动态效果 transition、transform
1.1 transition 动效(过渡)
在网页中,常规的静态页面感觉过于单调,此时可以使用动态效果为其页面增加效果,丰富网页表现,在此咱们需要使用 transition 属性。
在介绍 transition 前我们假定有一个需求:当鼠标移动到某一个 div 时,使 div 可以更改其宽度例如如下 html 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画</title>
<style>
.box
height: 50px;
width: 100px;
background-color: aqua;
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
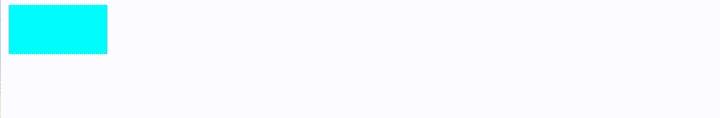
以上代码使用了一个 css 样式 box,设置宽度为100 高度为50,并且为了方便观察使用了背景色,在 body 区域使用了一个 div,使其调用了这个样式,此时页面如下:
若想使鼠标悬浮之后发生改变,为其增加 css:
.box:hover
width: 200px;
此时增加 hover 后当鼠标移动到 div 中,其div 宽度将会变成 200px,效果如下:

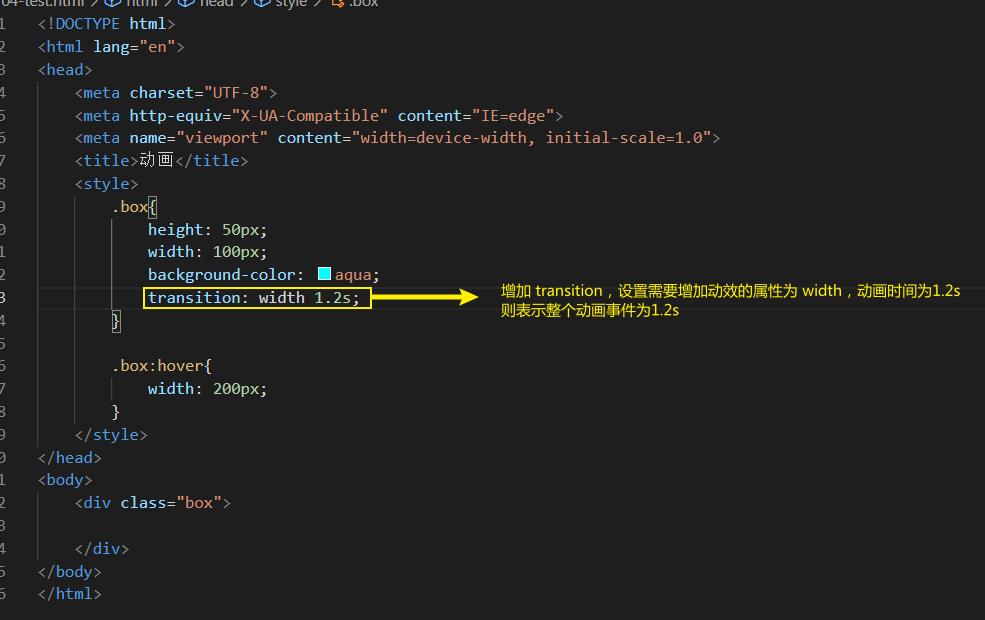
我们可以发现,其变换效果太过突兀,缺少过渡,咱们可以使用 transition 为其添加过渡效果,或者说称为动效;简单的使用 transition 只需要知道其两个参数即可,即将要改变的属性以及这个属性在改变过程中需要多长的时间去完成这个效果,如下代码将为以上代码新增一个动画的过渡效果:

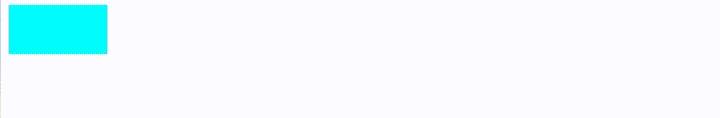
通过以上代码即可使之前较为突然的属性改变变成具有动态效果的改变:

1.2 更多 transition 动效(过渡)
transition 可以理解为设置一个属性为增加动效的属性,给予固定的动效时间,以上示例中只需要更改其时间可以使整个 div 动效时间发生变化。
过渡效果可以在很多地方使用,假设以上示例中的div 展开后即可得到一句欢迎用语,那么此时只需要设置多个动效即可,如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画</title>
<style>
.box
height: 50px;
width: 100px;
background-color: aqua;
transition: width 1.2s;
.box:hover
width: 400px;
.box::after
content: "1bit的欢迎大家学习这个前端课程";
opacity: 0;
transition:margin-left 1.3s , opacity 2.2s;
.box:hover::after
opacity: 1;
margin-left: 100px ;
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
(注:after 在之前 css 中学习过)以上示例中的关键样式为 .box::after 以及 .box:hover::after, .box::after设置了这个 box 中的“后缀”文本为 “1bit的欢迎大家学习这个前端课程”;,设置其透明度(opacity)为0,则意思是透明,最后设置了两个属性的动效,第一个是 margin-left,第二个则是 opacity,其中 margin-left 指的是距离左边多少个元素,可以设置当前元素与左边元素的距离。
接着第二个样式 .box:hover::after 表示为鼠标悬浮之后,其后缀如何进行更改,在这里设置为透明度为1不透明,并且距离左侧 100 个像素,其最终效果如下:

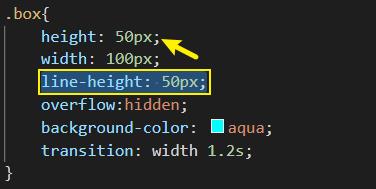
但是此时我们发现这个文本垂直居中,我们只需要在 box 样式中增加行高为 div 宽度即可,内容将会垂直居中:
line-height: 50px;

效果如下:

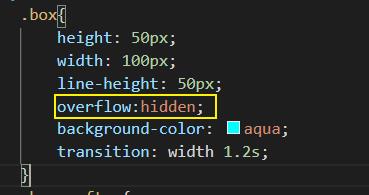
但是发现该部分文本将会超行,此时只需要在样式里添加:
overflow:hidden;

将会使其不超行显示,最终效果如下:
若想增加一个图标、文字指引,也很简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画</title>
<style>
.box
height: 50px;
width: 100px;
line-height: 50px;
overflow:hidden;
background-color: aqua;
transition: width 1.2s;
.box::after
content: ">> 1bit的欢迎大家学习这个前端课程";
opacity: 0;
transition:margin-left 1.3s , opacity 2.2s;
.box:hover::after
opacity: 1;
margin-left: 100px ;
.box:hover
width: 400px;
.box::before
content: " 展开 ";
opacity: 1;
transition: opacity 1.2s;
.box:hover::before
opacity: 0;
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
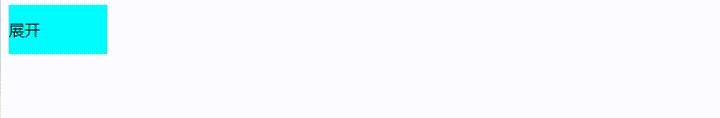
以上代码中增加的效果如下为增加了一个“前缀”before,其样式如after的样式一致,效果如下:

1.3 transform 变换
使用 transform 可使调用元素发生形状上的变换,在上一点中讲到,transition 主要是添加了过渡效果,在这里的 transform 则是直接使调用元素发生形状上的更改。
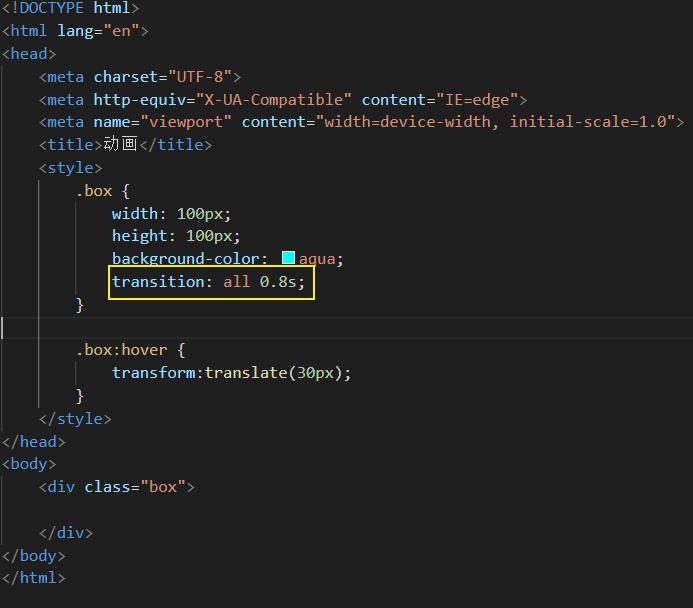
transform 的语法为 transform :变换类型,例如如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画</title>
<style>
.box
width: 100px;
height: 100px;
background-color: aqua;
.box:hover
transform:translate(30px);
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
以上代码中,在鼠标移动到 div 时,将会触发 transform:translate(30px);样式,其中 transform 的属性 translate 表示2D变换,你可以理解为一个平面的变化,其中translate 接受两个参数,分别为 x 与 y,在 translate 中第一个参数为 x,第二个参数为 y,当鼠标移动到 div 中后 translate(30px) 表示往 x 轴位置移动 30个px,当前 translate 并没有 y 值,所以此时 y 轴无变化,其效果如下:

我么可以发现,此时页面并没有特殊的过渡效果,在此可以设置 transition 属性,使其过渡有一定动效,那我们如何确定给哪一个动效效果呢?只需要设置 transition 指定属性为 all 即可,此时将会响应绝大多数的属性变化:

效果如下:

在这里不仅可以设置位置移动,还可以设置旋转,旋转样式如下:
.box:hover
transform:rotateX(360deg);;
以上代码为旋转360度,其中deg是单位,使用rotateX 表示以X旋转,还可以使用 rotateY 表示沿着 Y轴旋转。
更多资料


以上是关于前端就业课 第二阶段CSS 零基础到实战(03)前端 CSS 动效 transition transform的主要内容,如果未能解决你的问题,请参考以下文章
HTML Animation 前端就业课 第二阶段CSS 零基础到实战(06)
HTML Animation 前端就业课 第二阶段CSS 零基础到实战(06)