前端就业课 第二阶段CSS 零基础到实战(02)标签类型字体与图片
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第二阶段CSS 零基础到实战(02)标签类型字体与图片相关的知识,希望对你有一定的参考价值。
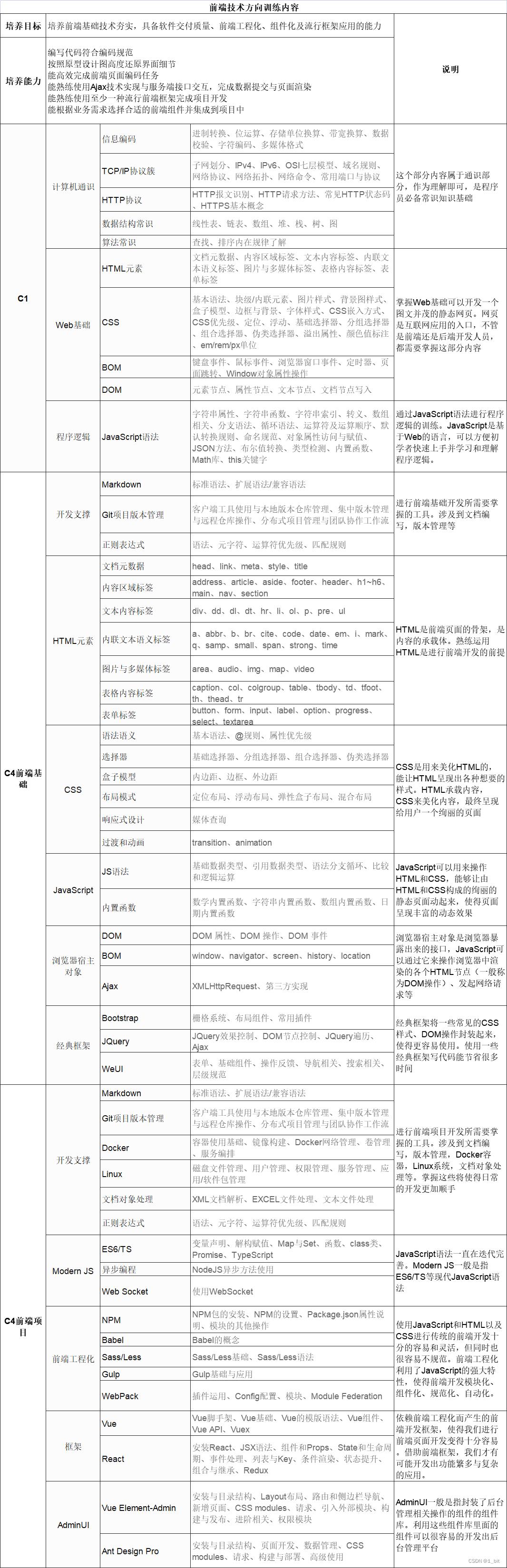
整个前端学习路线
以下路线为 CSDN C认提供:

如果想 快点搞完 并且 就业 可以选择超级实习生计划
如果有技术想稳定点找工作,可以C认证,C认证还可以 内推、招聘会 ,所以如果在校生想要稳一点,就可以选择C认证或者超级实习生计划,贼稳!
链接在这PC端:进入
手机移动端H5:进入
手机二维码扫码也可以:


合作的企业有这些:

如果有疑惑可以问我,如果报培训班我建议还是 CSDN 的靠谱,找我看文末就可以了。
更多资料我放文末了,想了解的可以看一下。
本系列文章持续更新,点击专栏就可以看其他文章:点击进入专栏
一、块元素、行内元素、行内块元素
在学习CSS时,我们需要搞清楚html 标签的一些分类,HTML 一般可分为块元素、行内元素以及行内块元素,不同的种类在呈现上有着不同的表现形式。
1.1 块元素
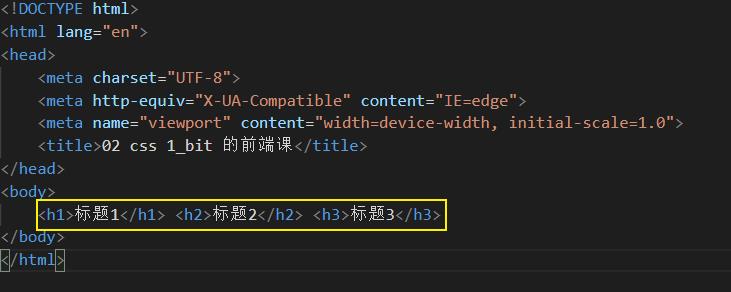
块元素有比较多的特性,例如在 HTML 页面中的呈现为独占一行,例如标题标签 <h1>、<h2>、<h3> 这些,当然也包括 <li> 标签元素这一类,这一类标签在页面中独占一个行,你在后面所编写的内容将会自动换行显示。例如如下代码,即时你并排显示也会进行自动换行,因为 h 标题标签属于块元素:


并且这些块元素的高度、内外边距都可以控制,宽度默认情况下是父容器(包裹这个块元素的容器)的整行宽(100%)。
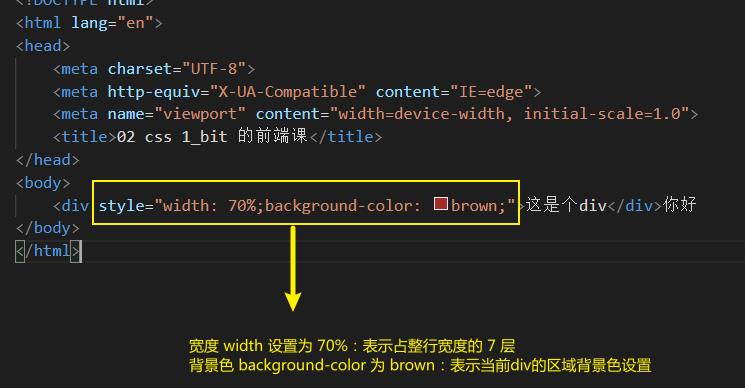
例如咱们使用 div 进行说明,div 咱们可以理解为是一个容器,并且 div 也是一个块元素,咱们可以通过 div 对其内部元素进行统一的编排,布局,使整个页面布局合理更加美观,div 的使用在之前的内容中已经讲解过,下面是一个示例:


以上代码通过设置宽度和背景色改变了其 div 的一些属性,但是我们还是可以发现,这个div 即使 更改了其宽度,也是独占一行。
在块元素中还可以包含 块元素、行内元素、行内块元素,但是文字类型的元素内不能包含块元素,例如 h 、p 标签。
一般常见的块元素有标题标签 h、p、 div、有无序列表li与ol 等。
1.2 行内元素
我们可以理解行内元素即为同一行内可以显示的元素,当然这一个“同一行”的意思指的是宽度未大于最大行宽时则在同一行中进行显示,并且该元素宽度等于其内容宽度。常见的这类标签有 a、span、i、s 等标签,这一类标签直接设置宽度是无效的,并且在其内部是无法使用块元素的。
我们查看以下案例可知,设置宽度并无用处:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02 css 1_bit 的前端课</title>
<style>
span
background-color: blue;
</style>
</head>
<body>
<span style="width: 70%;">这是个span</span><i>这个是 i</i>
</body>
</html>

1.3 具有行内元素及块元素特点的元素
行内块元素一般可以设置宽高、并且一行可显示多个,例如 img input 以及 td 元素。以下为 input 示例设置其宽高:
<body>
<input style="background-color:blueviolet;" /> <input style="background-color: blue;" />
</body>

二、显示模式转换
2.1 显示模式
显示模式则是刚刚我们所了解的元素显示形式,我们可以通过显示模式的转换使得一种类型元素拥有其他类型元素的显示形式。
2.1 显示模式转化
一般情况下,直接给行内元素设置其对应的宽高是不会生效 的,如下代码所示:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02 css 1_bit 的前端课</title>
<style>
a
width: 50%;
height:30px;
background-color: aqua;
</style>
</head>
<body>
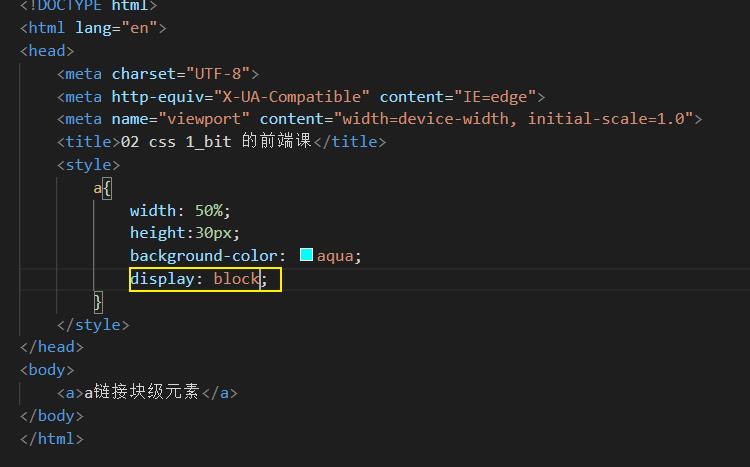
<a>a链接块级元素</a>
</body>
想让其生效,需要将a标签转化为块元素,在css中添加如下修饰:

最后显示如下:

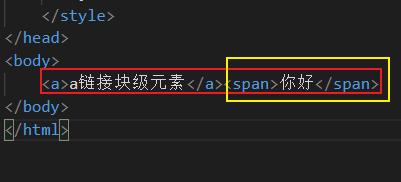
此时若你在已经转换为块级元素的a标签后添加行内元素 span:


span将会换行显示,因为块元素特性独占一行。
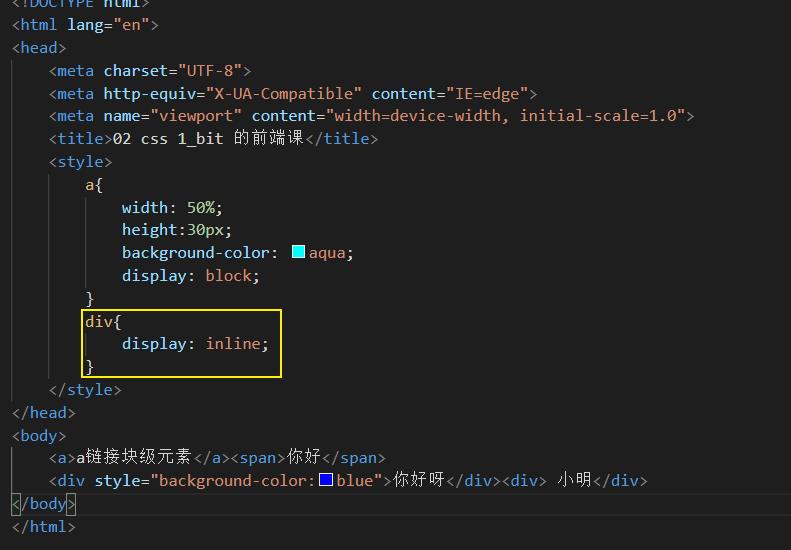
当然块级元素也可以转化为行内元,例如如下代码:

此时只需要给予对应标签的 display 修饰为 inline 就好了,那么此时 div 将会变成行内元素进行显示。

当然行内块元素也可以进行转换,接下来咱们可以把span 元素转为行内块元素,代码如下:

我们只需要把display设置成 inline-block 即可,显示如下:

二、字体
2.1 字体类型设置
咱们有时需要对显示的文字进行字体的设置,可以使用css 对其进行设定。例如有一个 p 标签如下:
<body>
<p>
离离原上草 万里入海流 玉琼更上一层楼
</p>
</body>
此时页面显示字体为默认字体:

若想使其更改字体设置,在 style 中直接写上如下代码即可:
<style>
p
font-family:"隶书";
</style>
2.2 字体大小
设置字体使用 font-size 属性,例如:
<style>
p
font-size: large;
</style>
其中 font-size 表示设置对应的字体大小,其中 large 表示“大”字体,还可以使用 xx-small(最小)、x-small(较小)、small(小)、medium(标准)、x-large(较大)、xx-large(最大)对字体大小进行设置;设置字体还可以使用具体像素值、参考值等进行设置,例如像素值设置方式:
<style>
p
font-size: 60px;
</style>
对应的父级字体大小参考值设定如下:
<style>
p
font-size: 2em;
</style>
以上父级字体大小参考值指的是,例如父级设置一个字体为60px,那么在此处设置为 2em也就是 2*60,也就是一个字体大120px,例如如下:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体</title>
<style>
body
font-size: 60px;
p
font-size: 2em;
</style>
</head>
<body>
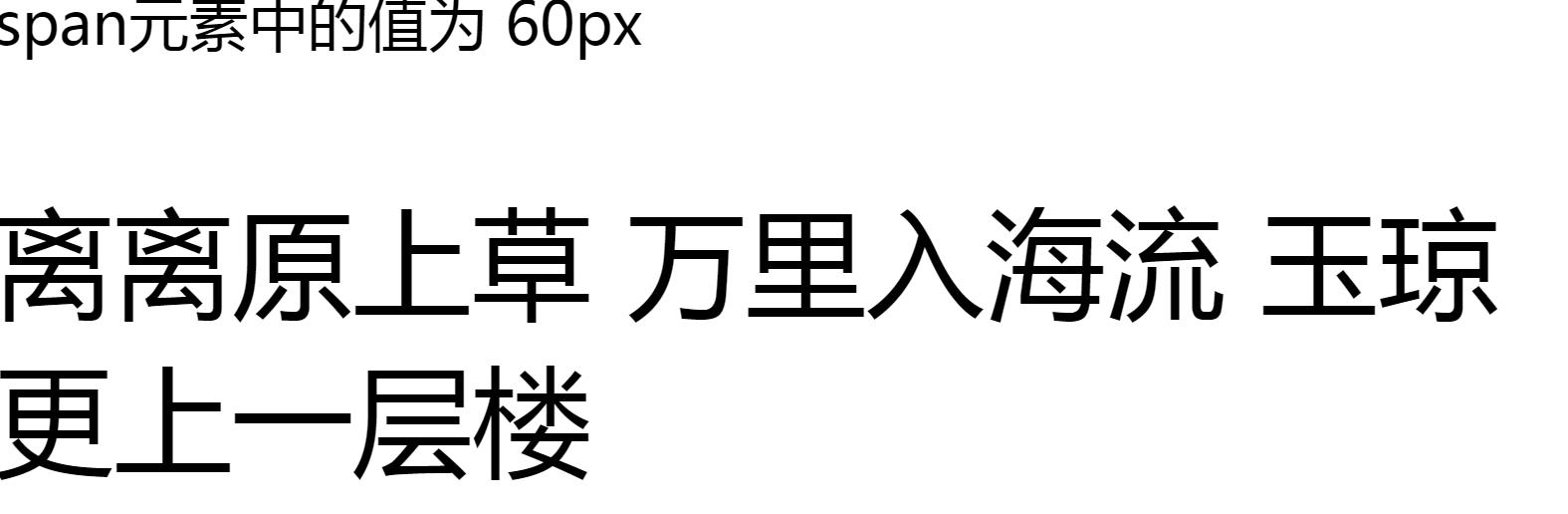
<span>span元素中的值为 60px </span>
<p>
离离原上草 万里入海流 玉琼更上一层楼
</p>
</body>

以上示例中设置了 body 下的字体大小为 60px,在 p 标签字体设置时,其大小设置为 2个 em,那么一个 em 就是60px,那么就表名其 p 标签中的字体为 120 px。
2.3 字体粗细
在 css 中设置字体粗细如下:
<style>
p
font-weight: bold;
</style>
其中 bold 的选值还有normal、bolder(较粗)、lighter(较细);还可以用对应的数值进行表示,例如 400 等于 normal、700 表示 bold 加粗,其数值越大则越粗,反之越细。
2.4 英文大小写
可以使用css对某些段落的英文字符进行大小写转换,例如如下代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粗细</title>
<style>
p
text-transform: capitalize;
span
text-transform: lowercase;
div
text-transform: uppercase;
</style>
</head>
<body>
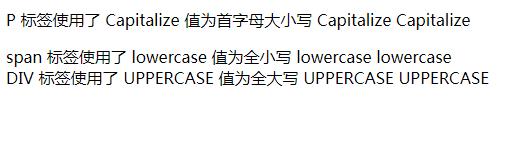
<p>
p 标签使用了 capitalize 值为首字母大小写 capitalize capitalize
</p>
<span>
span 标签使用了 lowercase 值为全小写 lowercase lowercase
</span>
<div>
div 标签使用了 uppercase 值为全大写 uppercase uppercase
</div>
</body>

2.5 间距
通过设置字体间距可控制文本更加符合美观,如下代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>间距</title>
<style>
p
letter-spacing: 1em;
span
word-spacing: 1em;
</style>
</head>
<body>
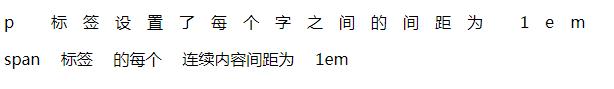
<p>
p 标签设置了每个字之间的间距为 1em
</p>
<span>
span 标签 的每个 连续内容间距为 1em
</span>
</body>

其中在 p 标签中设置了每个字之间的间距为 1em,属性是 letter-spacing,并设置了span 中每个词之间的间距,使用属性为 word-spacing。
2.6 首行空格
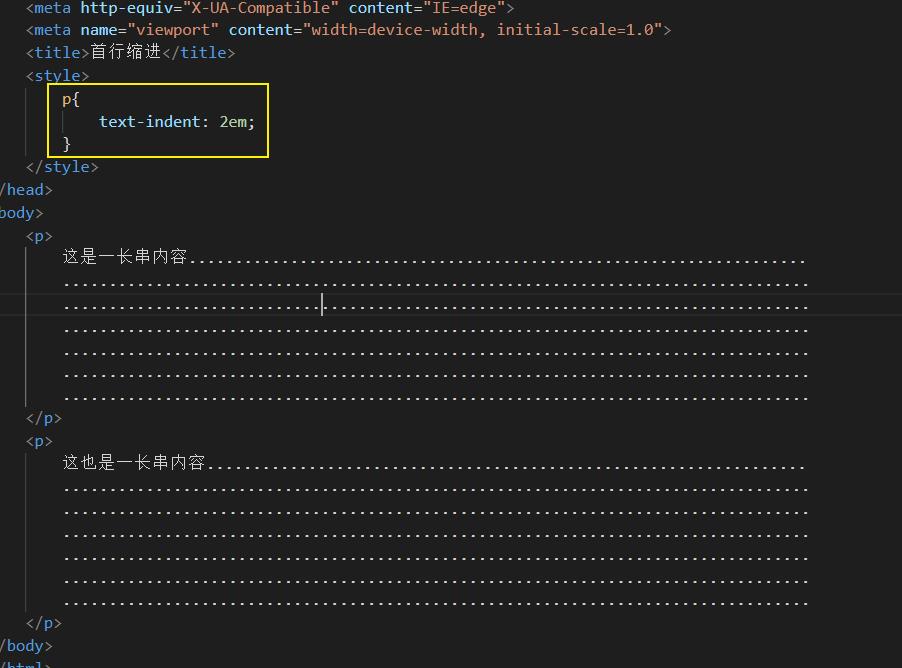
在中文编写内容时习惯对段落进行空两格,使用 css 可很方便的完成该功能,如下代码示例:
p
text-indent: 2em;

其中 text-indent 表示你在段落开头空几个内容,其中 2em 为两个字体大小,则完成首行空格效果:

三、图片
3.1 图片的透明度、圆角、宽高设置
在使用图片时会经常设置图片的宽高、圆角、透明度属性,以下是一个示例:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片</title>
<style>
img
width: 10%;
opacity: 0.6;
border-radius: 30%;
</style>
</head>
<body>
<div>
<img src="./img/img05.jpg" />
<img src="./img/img06.jpg" />
<img src="./img/img07.jpg" />
<img src="./img/img09.jpg" />
<img src="./img/img10.jpg" />
</div>
</body>
其中在css 中 width 表示设置宽度,这里的值是 10%,表示给予当前图片父容器的宽度给予到这个 img 图片,也就是说这个图片的宽度为整行的 10%;接下来是 opacity,该属性为图片的透明度,取值为0-1,值越大越不透明,最后一个是 border-radius,该属性表示设置图片圆角,可以使用百分比也可以使用像素值,值越大图片的圆角越圆,显示如下:

3.1 阴影
设置图片的阴影使用属性 box-shadow,box-shadow有4个需要设置的值,分别是 x 位置/大小、y 位置/大小、阴影发散大小、颜色,例如:box-shadow: -10px 20px 5px brown; 其每个值对应如 box-shadow: X相关 Y相关 阴影发散 颜色;
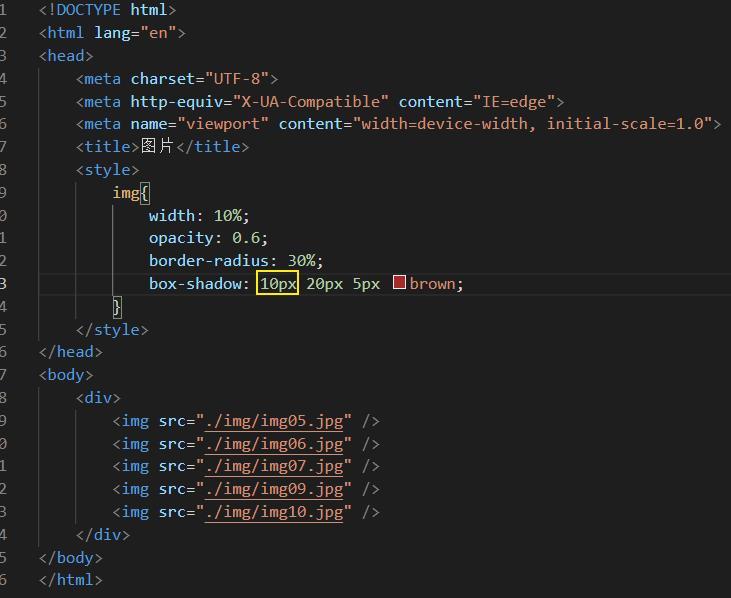
例如如下代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片</title>
<style>
img
width: 10%;
opacity: 0.6;
border-radius: 30%;
box-shadow: -10px 20px 5px brown;
</style>
</head>
<body>
<div>
<img src="./img/img05.jpg" />
<img src="./img/img06.jpg" />
<img src="./img/img07.jpg" />
<img src="./img/img09.jpg" />
<img src="./img/img10.jpg" />
</div>
</body>
显示如下:

我们可以看到阴影是出现在图片左侧,那么我们将有关阴影 x 的值改为整数,那么则是表示在 x 轴右侧,那么阴影将会出现在图片右侧,代码改动如下:


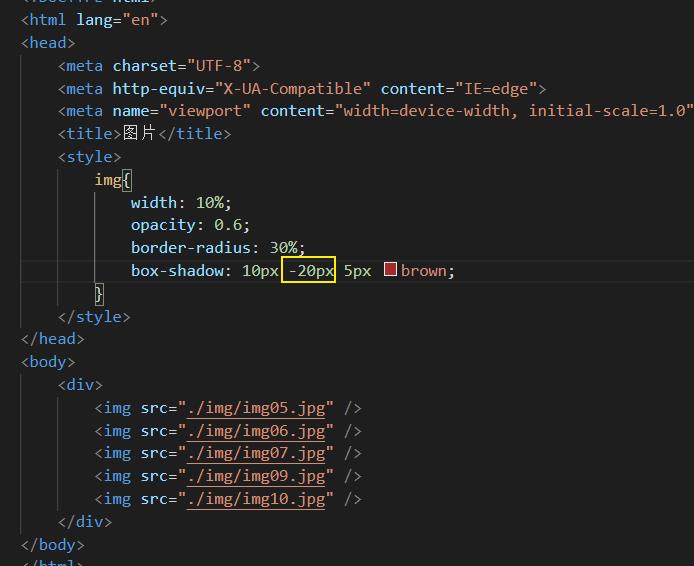
若将 关于 y 轴的值 20px 改为负数,那么阴影会出现在图片之上,改动代码如下:

显示如下:

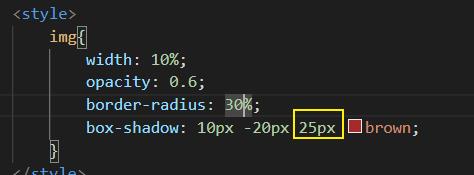
把发散值正大,那么阴影会模糊:

示例如下:

更多资料


以上是关于前端就业课 第二阶段CSS 零基础到实战(02)标签类型字体与图片的主要内容,如果未能解决你的问题,请参考以下文章
CSS 零基础到实战(05)布局盒子模型弹性盒子前端就业课 第二阶段
HTML Animation 前端就业课 第二阶段CSS 零基础到实战(06)