tab栏组件使用介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tab栏组件使用介绍相关的知识,希望对你有一定的参考价值。
小程序里可以在底部放置tab栏组件实现底部的导航菜单切换,有粉丝问,为啥我的导航条底部菜单切换不了呢?其实是没有设置对的原因,并不是组件的问题。我们看一下我开发的一个实战案例,小家电企业官网

首页放置了tab栏组件作为底部导航的效果,菜单的话一共是三个,首页、产品、加盟。我们配置tab栏一共有三个地方需要配置,第一部分是选中页面,这个设置决定了你这个页面进入后默认选中的是哪个页面。
因为我当前是首页,所以默认选中需要设置成首页

第二个需要设置的是布局模式,一般是选中第一种,上边是图标,下边是文字的模式

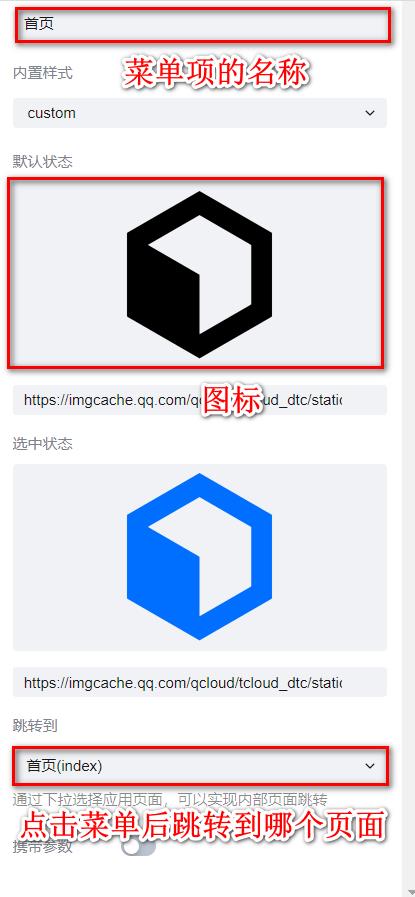
第三个是tab配置,就是菜单项,菜单项的话需要配置图标和文字,然后就是点击的时候哪个页面被选中

经过这三步配置一个菜单项就配置好了,其余页面配置的时候只需要将首页的组件复制过去,更改默认选中页面就可以了。
以上是关于tab栏组件使用介绍的主要内容,如果未能解决你的问题,请参考以下文章