vantUI标签栏Tab滚动失效的解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vantUI标签栏Tab滚动失效的解决相关的知识,希望对你有一定的参考价值。
参考技术A 红圈处使用了vant的Tab标签栏组件,官方文档显示Tab过多时点击某一个,改标签会自动居中测试时发现当内容超过显示范围之后,并不会出现滚动,一开始以为是少些什么属性了,各种排除后只能从自己身上找问题。
于是想上找到父元素,删除了父元素身上的display:flex
问题解决~
vue -vantUI tab切换时 list组件不触发load事件解决办法
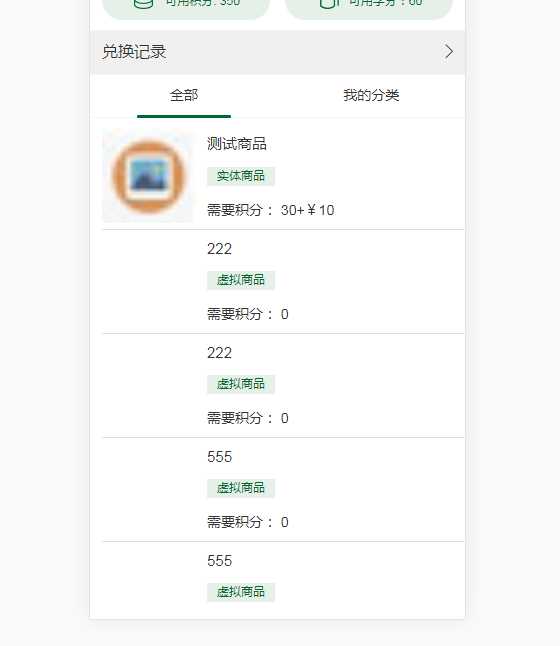
最近由于公司项目需要,用vue写了几个简单的页面。用到了vantUI
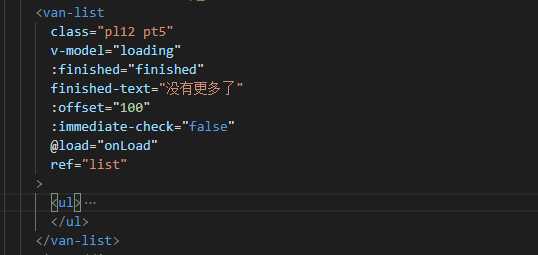
List 列表
瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项。


看上去一切都很美好;但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
解决办法:
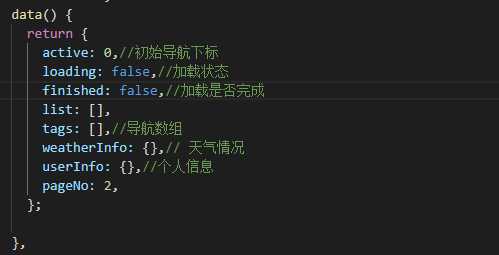
初始化定义了list的加载状态

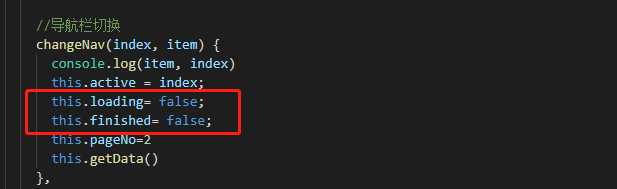
tab切换时;重新初始化一次就行了

这样就解决了tab切换list组件不能再次被触发的问题
以上是关于vantUI标签栏Tab滚动失效的解决的主要内容,如果未能解决你的问题,请参考以下文章