微搭低代码从入门到精通10-tab栏组件
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码从入门到精通10-tab栏组件相关的知识,希望对你有一定的参考价值。
在小程序中,如果你的页面是由多个组成的,往往涉及到页面切换的问题。那如何引导用户访问不同的页面呢?微搭中提供了tab栏组件来实现这个功能,本篇我们介绍一下这个组件的使用方法。
首先呢打开我们的应用编辑器,在左侧的组件区域找到tab栏组件,将组件拖入到页面编辑区

研究一个组件的用法通常包含三个部分内容,属性、样式和事件
tab栏组件的布局模式一共是分成三种图文的,只有图标的,只有文字的

通常为了提供程序功能的辨识度,我们选择第一种图标+文字的模式
涉及到图标的就需要有设计师参与,由设计师来完成图标的制作,我们作为开发人员只需要把提供好的资源上传即可
但通常我们一个是没有对应的预算,另外可能也找不到会这项技能的人。可以在互联网搜索一下免费的资源库。我比较喜欢使用的就是iconfont,里边有免费的素材可以下载

选择好图标后,我们通常需要下载两种颜色的素材,一种是选中后的效果一种是未选中的效果
至于需要哪种颜色,通常需要学习一定的配色知识。我经常说技术和艺术是相通的,要想做好小程序,也是需要有一点美术的功底,不见得我们自己做出好看的图标来,但是把颜色搭配好也是必须的。
当你将素材下载好之后,我们就可以将素材上传到微搭里。微搭提供了素材管理的功能,在我们应用编辑器的左侧导航栏找到素材的图标,进行上传

tab栏组件的菜单内容需要在标签列表里维护

如果你的功能是固定的,那么可以直接点击某个标签进行修改

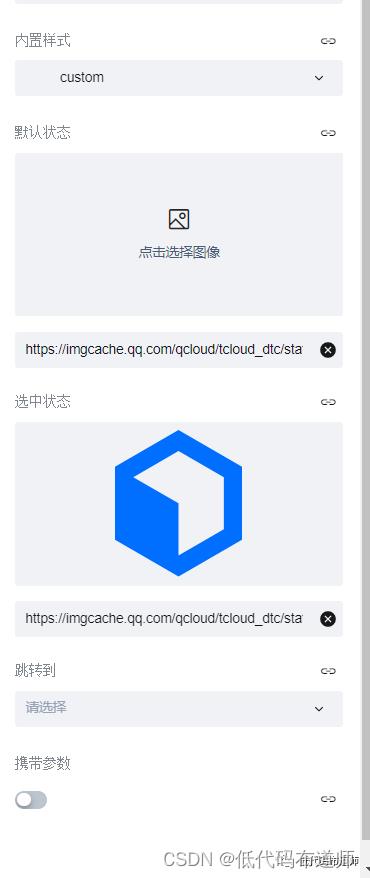
默认是从图标库里选择图标,我们也可以使用自己的素材,点击内置样式,我们切换成自定义模式

切换到自定义模式后就可以从素材库里直接选择素材了

颜色搭配上我们通常选中选择一些亮色,未选中选择一些暗色。tab栏组件默认点击图标的时候可以跳转到相应的页面,这里跳转到需要选择对应的页面。
在页面跳转时候还可以携带参数,通常我们的底部导航不建议携带参数,从产品规划上你不同的菜单是不同的业务,并不需要先从上一个页面选中某个参数带入到下一个页面中。
还有就是组件初始化后需要选中一个页面,我们通常都选择首页

还有就是菜单的文字也需要设置对应的颜色,通常是在高级属性中进行设置

一般我们的tab栏组件只是用来切换功能使用,很少设置change事件
总体上看,tab栏组件的使用还是非常简单的,只需要设置一些基本的属性即可。难点是在设计上,如果设计出好看和实用的图标,还有颜色要和你的小程序的整体风格相符合。
以上是关于微搭低代码从入门到精通10-tab栏组件的主要内容,如果未能解决你的问题,请参考以下文章