Xamarin效果第四篇之CollectionView子项右侧布局
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin效果第四篇之CollectionView子项右侧布局相关的知识,希望对你有一定的参考价值。
前面基于PopupPage然后实现了手机底部弹窗;今天再次基于他从手机右侧弹出一个可以交互的窗口;直接看看最终实现的效果:
右侧弹窗不是重点主角是排行榜:

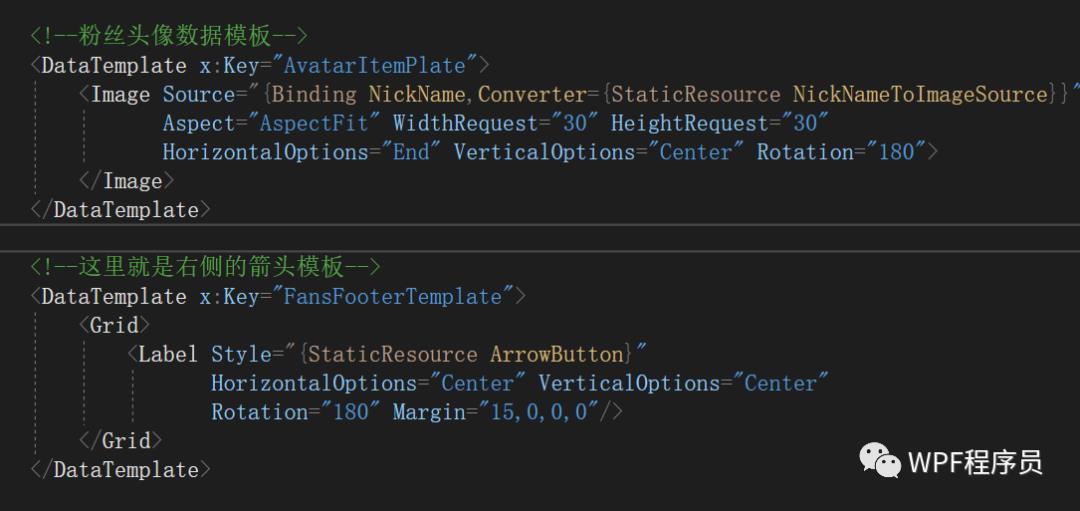
我还是直接使用CollectionView然后对于头像那一块还是CollectionView然后通过修改他的子项和Header模板然后旋转让子项从右侧布局,其中涉及到ItemTemplate和HeaderTemplate这模板确实不错(我是特喜欢 ):
):

涉及到的模板:

最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!

帝都-十年
2021年02月05日22点22分
以上是关于Xamarin效果第四篇之CollectionView子项右侧布局的主要内容,如果未能解决你的问题,请参考以下文章