购物栏置底 - uni-ui组件uni-goods-nav放在屏幕下方的办法
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了购物栏置底 - uni-ui组件uni-goods-nav放在屏幕下方的办法相关的知识,希望对你有一定的参考价值。
核心步骤
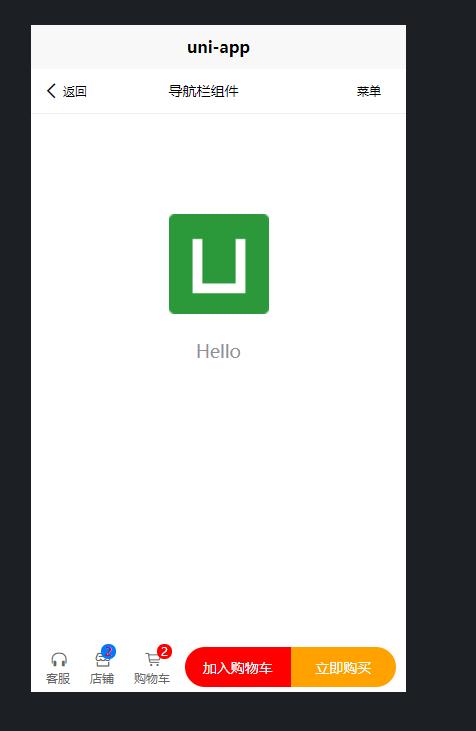
- 看效果 https://hellouniapp.dcloud.net.cn/pages/extUI/goods-nav/goods-nav
- 获取代码 https://uniapp.dcloud.io/component/uniui/uni-nav-bar
- 官方手册例子可以显示,但是没有置底
- 用<view class="myFixedBottom">将视图代码包起来
- 在style中定义
.myFixedBottom width: 100%; position: fixed; bottom: 0; left: 0; - ok

以上是关于购物栏置底 - uni-ui组件uni-goods-nav放在屏幕下方的办法的主要内容,如果未能解决你的问题,请参考以下文章