几款提升开发体验的VSCode插件推荐
Posted 林克在思考
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几款提升开发体验的VSCode插件推荐相关的知识,希望对你有一定的参考价值。
今天推荐几款通用的VSCode插件给大家。
对于轻量级的文本或代码编辑器,最开始用过Notepad++,后来换了Sublime和Atom,最后换成了VSCode。作为一款微软出品的编辑器,最吸引我的是轻量级、启动快,扩展丰富,尤其是扩展丰富,目前前端代码开发,以及常规的代码文件编辑修改,我都是用VSCode来完成的,如果你还没有尝试过,强烈推荐,顺便贴一个下载地址:https://code.visualstudio.com/
今天就推荐几款通用的VSCode插件给大家,可以极大提升大家的使用体验和效率。大家可以直接通过侧边栏的插件市场搜索下载使用。
1.GitLens
GitLens增强了VSCode内置的Git功能,方便我们直接查看仓库中文件的变动情况和提交记录。这里主要说两个我觉的体验非常好的点:
1.可以直接在打开的文件中直观查看某一行修改的作者和修改时间,方便快捷,如下图所示:

2.可以直观查看某一文件的所有修改记录,如下图所示:

2.LeetCode
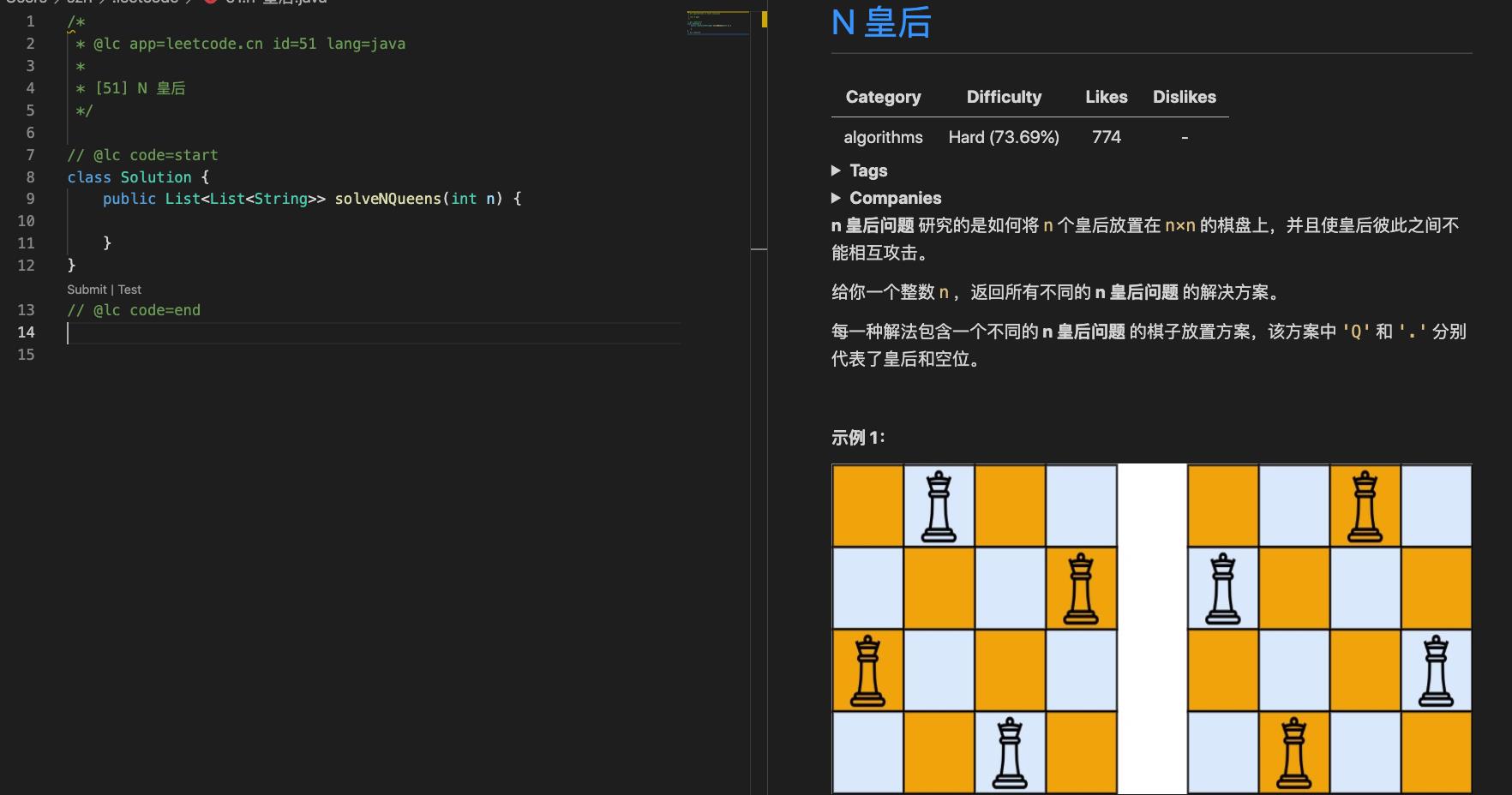
LeetCode相信大家都比较熟悉了,尤其是面试前,刷算法非常必要。插件作者把LeetCode的常用功能整合到了VSCode中,可以直接在VSCode中登录自己的LeetCode账号开始刷题,编写完成后支持本地数据测试和提交到远端校验,配合上VSCode良好的使用体验,使用体验非常不错,放一张使用截图大家感受一下:

3.Visual Studio IntelliCode
平时一些简单的代码文件修改,以及前端相关代码,我都会直接在VSCode中进行编辑,所以一款优秀的代码提示插件就显得非常有必要。
这是一款微软开发的插件,利用代码上下文推断和机器学习来进行代码自动提示,目前支持Python、TypeScript、javascript和Java,使用体验良好,放一张动图大家感受一下:

4.Paste Image To Markdown
在VSCode中写markdown的过程中免不了需要在文中插入截图,一般我们需要先截图,保存到本地,最后在markdown中引入。
这个插件可以在你截图完成后,使用快捷键(Cmd + Alt + V)直接将剪贴板的截图保存到当前文件夹,并插入到markdown文件中,方便快捷。
当然,如果你希望可以一键上传到云端,并插入到文中,可以搜索一下Picgo这个插件,功能非常强大。
5.Markdown PDF
我经常会使用VSCode写markdown,但有时候需要把markdown导出为pdf方便分享或者打印。试了一下印象笔记提供的markdown转pdf,发现排版比较乱,而且留白太多,整个页面不够协调,最终找到了这个插件,转出来的pdf文件排版良好。
你只需要在VSCode中打开markdown文件,然后右键,就可以选择导出为pdf、html、png、jpeg格式,如下图所示:

写在最后
当然,VSCode上的优秀插件有很多,这里只推荐了几款比较通用的插件,也欢迎大家评论推荐好的插件。

以上是关于几款提升开发体验的VSCode插件推荐的主要内容,如果未能解决你的问题,请参考以下文章
能够有效提升开发效率的 20 余款 VSCode 插件(多图带效果展示)