能够有效提升开发效率的 20 余款 VSCode 插件(多图带效果展示)
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了能够有效提升开发效率的 20 余款 VSCode 插件(多图带效果展示)相关的知识,希望对你有一定的参考价值。
能够有效提升性能的 20 余款 VSCode 插件
代码快捷键、报错信息、代码注释,总有一款 VSCode 的插件能够提升你的工作效率。
有下载量可以说是非常大、百万级别的插件,至少感觉是应该下载试用一下的插件们,也有你可能都没有听说过,但是个人体验非常好用的插件。
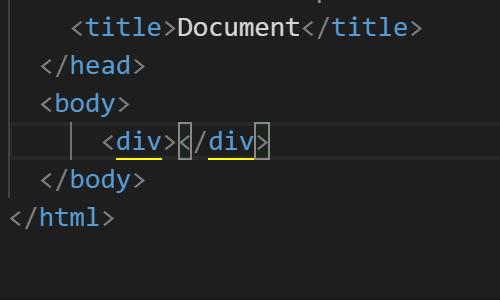
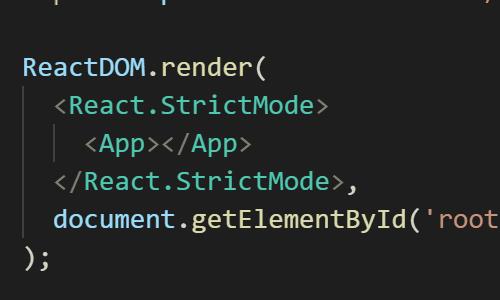
Auto Rename Tag
使用效果如下:

又因为 auto rename tag 中并不是一定需要输入“合法”的标签名,所以对于其他的框架——例如说 React——来说,用途也挺大的。

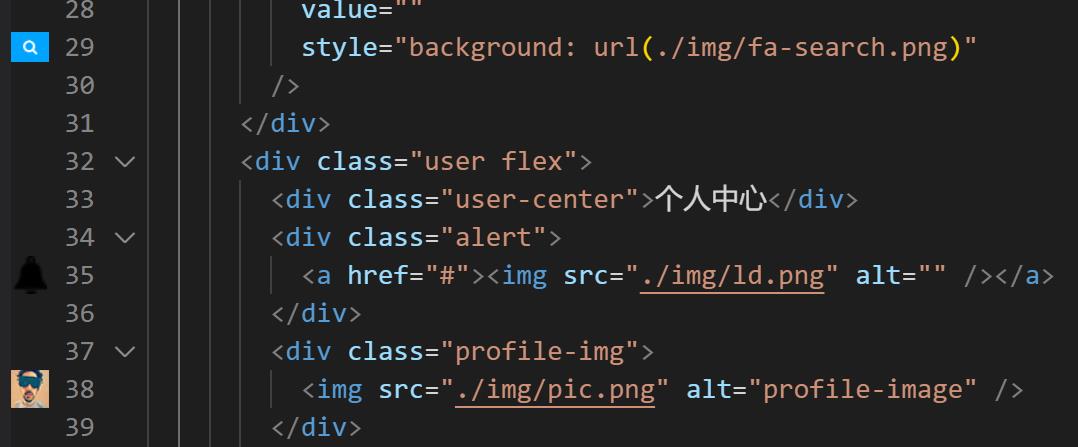
Image Preview
不知道自己是不是插入了正确的图批?试试看 Image Preview,可以预览插入的图片。

open in browser
写网页必备插件之一,可以直接通过默认快捷键 alt b 在默认的浏览器中打开页面。

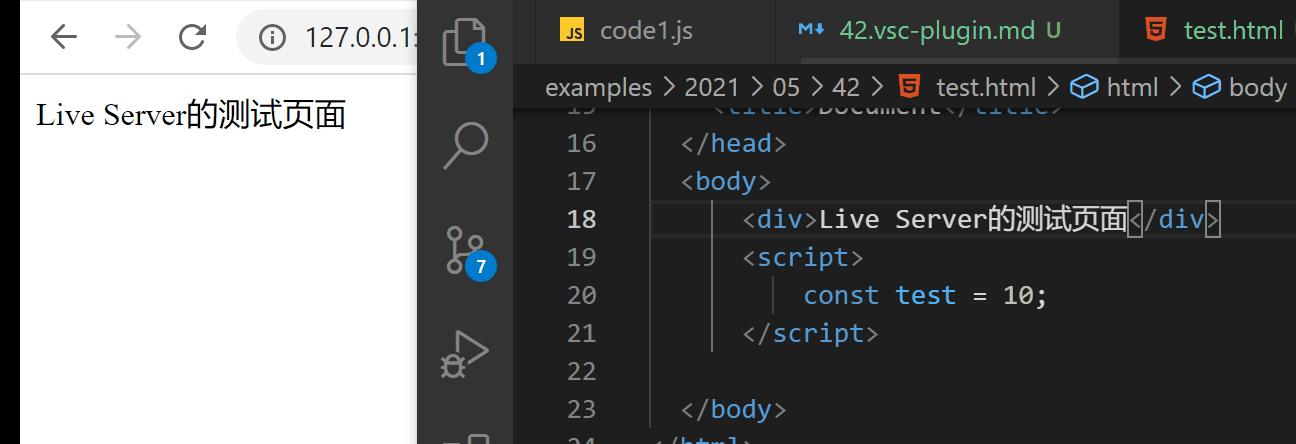
Live Server
open in browser 固然好用,但是写静态页面也好,动态页面也罢,都不可能一气呵成而是需要不断的调整页面的。这种情况下,就要不断的刷新页面,那 open in browser 用起来也有些尴尬了。
Live Server 插件可以解决这个问题,它可以监听到文件的变化从而自动部署页面。

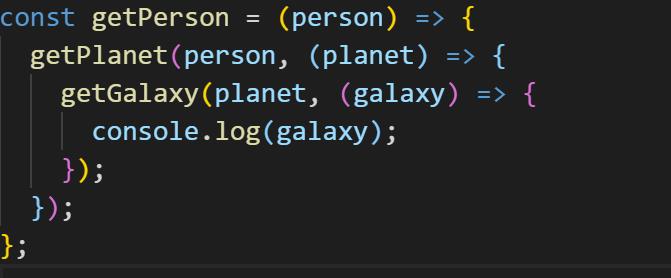
Bracket Pair Colorizer 2
之前一直用的版本是 Bracket Pair Colorizer,后来在一些 React 的项目里面用的有些吃力,发现没有办法被 Match 成功,就想换一个插件。这时候才发现作者也意识到了同样的问题,并且作了新的版本升级。
在回调函数地狱之中找不到自己现在在哪一段代码段中?试试看用 Bracket Pair Colorizer 2 吧。

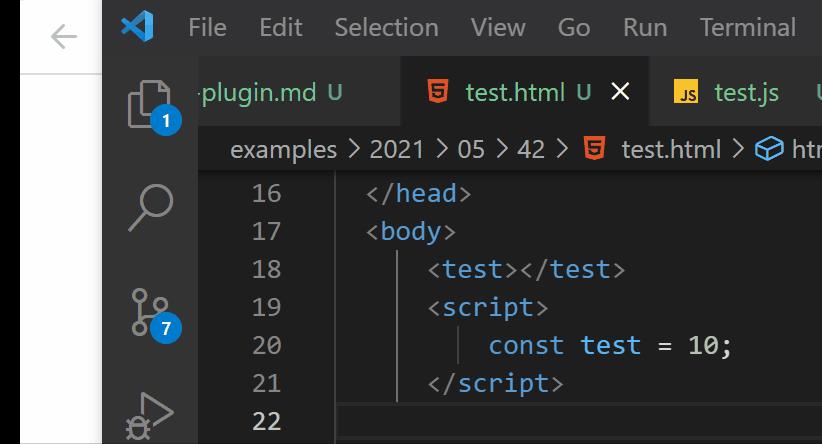
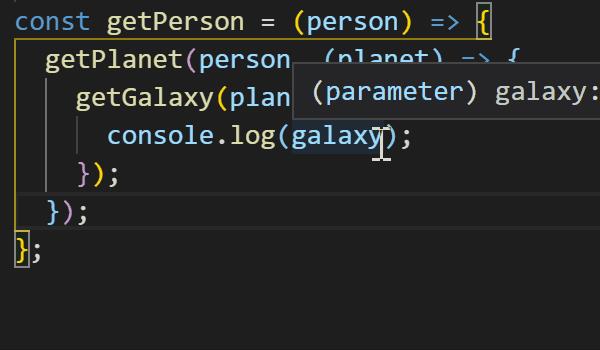
Highlight Matching Tag
当嵌套比较深的时候,碰到 Bracket Pair Colorizer 2 的颜色有些重复的情况就会觉得还是有些不给力,那么,试试看这个插件吧,它只会高亮当前被选中的那一块的代码:

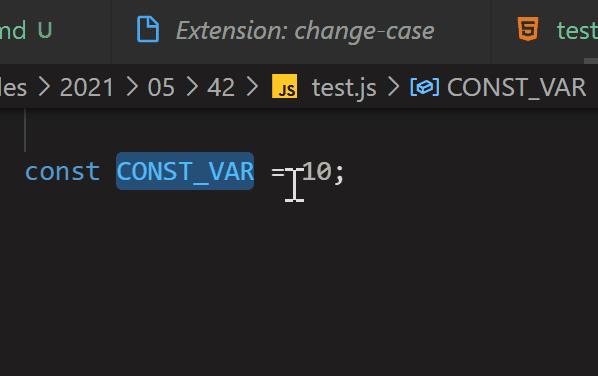
change-cases
顾名思义,change-cases 可以修改文字的大小写,很适合修改变量名——例如说把需要改为常量。

Intellisense 类
这是自动提示的,我主要就装了两个:
-
Visual Studio IntelliCode
内置了一些函数的提示,是那种你不安装也可以,但是用起来就哪里不太舒服的插件
-
Path Intellisense
自动提示路径的插件,从此引用路径再也不用烦恼了,强烈推荐
Code Snippet
之前在 配置 VSC 的代码段提高记 MD 的效率 中提到了可以自定义 Code Snippet 去提高效率,但是当市面上已经有了比较成熟的代码提示功能,自己写就显得耗时又耗力。
因为我主要写的还是 React 和 javascript,所以安装了两个:
- ES7 React/Redux/GraphQL/React-Native snippets
- JavaScript (ES6) code snippets
Prettier
很老牌的的 auto formatter 了,还有一个同样出名的是 Beautify,二选一即可。
auto formatter 也支持对项目的个性化设计,应该是说它先会找项目中的 .prettierrc 文件,优先应用配置文件中的配置,再去应用全局配置。对于 JavaScript 开发来说,最常见需要手动修改的大概只有一个引号了吧:
{
"singleQuote": true
}
在 .prettierrc 中写入这个配置,那么以后自动格式化后的 JavaScript 的字符窜都会由 " 改为 '。
Error Lens
这个插件只建议按项目开启,如果碰到一个大家都很随意的项目,可能会让人痛不与生。
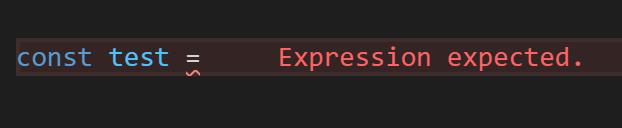
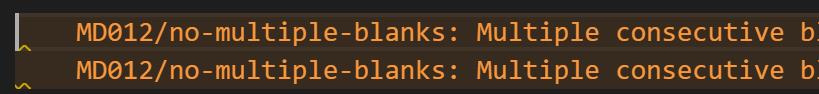
它会提示显示的报错信息,例如说语法错以及 Linting 信息:
语法错:

MarkdownLint:

想象一下如果到一个开启了 EsLint,但是大家都无视了 EsLint 项目警告信息的组,这个语法高亮大概要疯了……
对于个人项目来说,这个的确是提升自己的一个方式,毕竟作为开发来说,还是要尽可能的写出一些报错和警告都比较少的代码。
Markdown 笔记类
-
Markdown All in One
其实这个用的也少了,用的最多的还是 TOC
-
markdownlint
就是会提示消息,写出格式更加清晰的 markdown 文档,报错的信息上面已经提示过了,不过有一些信息得自己手动配置去关掉。
例如说 Markdown All in One 生成的 TOC 会在
# 一号标题上面,这个时候就会触发 markdownlint 的报错。禁用报错信息也挺方便的:
-
ctrl + shift + p打开 Command Palette -
输入
mardkwonlint,选择Create or open the markdownlint configuration file for the folder -
加入想要禁用的配置,例如:
{ "MD013": false, "MD033": false, "MD046": false }
-
-
Markdown Preview Enhanced
在之前的文章里面也讲了怎么修改默认的配置
它的优点在于语法高亮支持非常好,缺点就是
- [ ]checklist 的语法支持好像有点问题,我留了个 issue,好像没反馈……? -
Markdown Preview Mermaid Support
添加 Mermaid 的支持,对于 Mermaid 的只吃好像更新也不是非常勤快,最新版本的语法还是没法用
不过比起没有好多了
-
Mermaid Markdown Syntax Highlighting
Mermaid 的语法高亮,同样,比起没有好多了
Jupyter
Jupyter 运行 JavaScript 我也在之前的博客中总结过了:在 Jupyter Notebook 中运行 JavaScript
Quokka
注:这个插件的默认 key binding 和 Markdown Preview 有所冲突,即 ctrl+k v 这个热键。
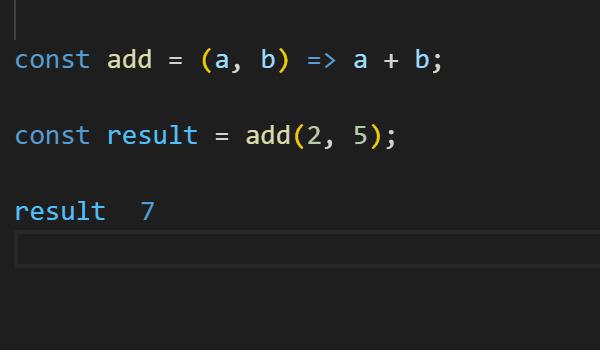
有没有被无穷无尽的 console.log() 烦到?
试试看这个插件,我找到有这个插件的时候自己都觉得蛮惊喜的:

免费版的个人用是够了,付费版的我也不知道有什么功能……大概会更加强大一些吧,但是白嫖也挺香的。
Regex Preview
依旧解决了 console.log 的问题,正则毕竟一直都挺让人头疼的。
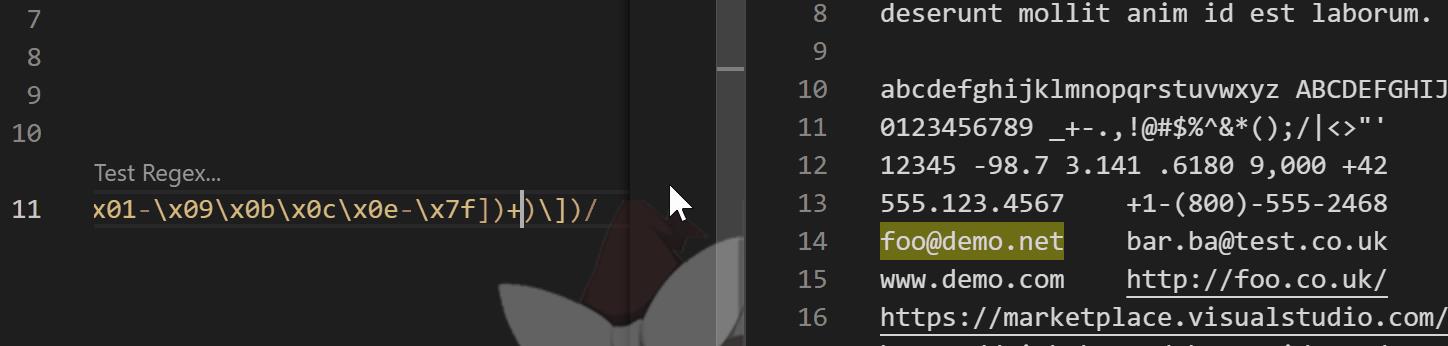
刚开始的正则使用的是以下的邮箱检验正则:
const regex =
/(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\\x01-\\x08\\x0b\\x0c\\x0e-\\x1f\\x21\\x23-\\x5b\\x5d-\\x7f]|\\\\[\\x01-\\x09\\x0b\\x0c\\x0e-\\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\\[(?:(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9]))\\.){3}(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9])|[a-z0-9-]*[a-z0-9]:(?:[\\x01-\\x08\\x0b\\x0c\\x0e-\\x1f\\x21-\\x5a\\x53-\\x7f]|\\\\[\\x01-\\x09\\x0b\\x0c\\x0e-\\x7f])+)\\])/;
可以看到这条正则成功的将邮箱检验出来了,于是我又换了个简单的 555,右边也将电话中的 555 字段高亮显示了。

vscode-faker
创造假数据的一个插件,包括电话、人名、事件、字符串等。

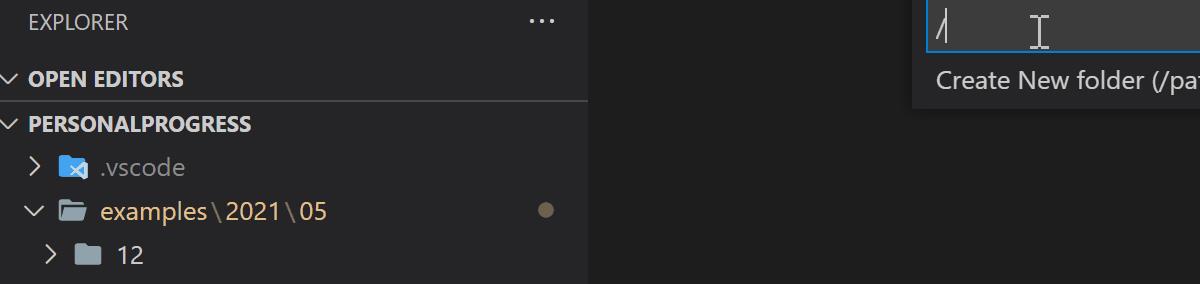
Create Files & Folders : On The Go
这是一款比较小众的插件,尺寸也挺小的,主要功能就是两个,新建文件和新建文件夹。
默认快捷键是用 ctrl+alt+N 去新建一个文件,ctrl+alt+shift+N 去新建一个文件夹。随后输入 /path/subpath/fileName.js 或 /path/subpath/TestPath 指定路径去新建文件或文件夹。
这个功能,搭配 VSCode 本身就有的复制相对路径 ctrl+k ctrl+shift+c 的功能简直就是完美搭配。

有一个很老牌的插件叫 Auto Close Tag,和 Auto Rename Tag 的作者是一个人——Jun Han。
不过,VSCode 一直在做升级,现在自带了 auto close 的功能,所以我觉得 auto close tag 的用处不是很大,而且在使用过程中经常会出现因为过度智能化而导致很多闭合标签,还得手动删除。
VSCode 自带的 auto close 功能:

以上是关于能够有效提升开发效率的 20 余款 VSCode 插件(多图带效果展示)的主要内容,如果未能解决你的问题,请参考以下文章