推荐几款不错的Chrome 插件
Posted 程序员资源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐几款不错的Chrome 插件相关的知识,希望对你有一定的参考价值。
Chrome 的应用商店里真是商品琳琅满目,针对程序员有一些可以提高用户体验和工作效率的插件,比如在逛github 的时候。。
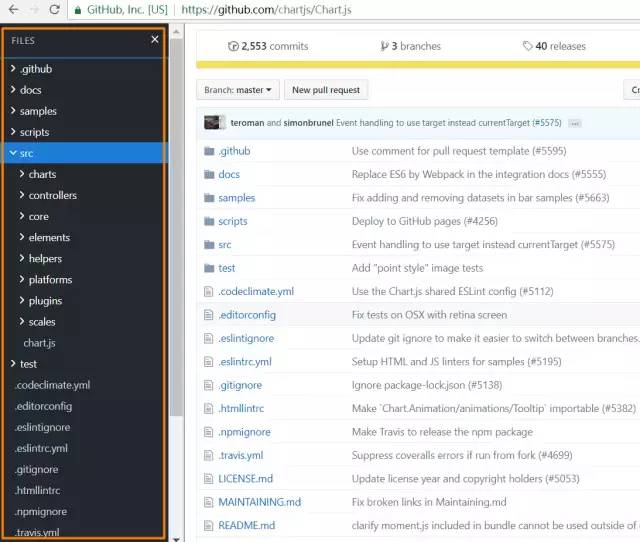
SourceGraph
国内访问: https://extfans.com/extension/dgjhfomjieaadpoljlnidmbgkdffpack
最早我是在Chrome 商店发现的,用了一下体验非常棒, 在github 上浏览项目可以在侧变栏的sourcegraph中随意浏览切换目录,比直接点击网页快了不止5倍。

最关键的还不是这个,在点击进入代码后,还支持Ctrl+ 鼠标 去检索变量的引用关系,特别对于class 定义的检索,可以跳转到对应文件,简直就是在线编辑器。
Infinity新标签页
国内访问: https://extfans.com/extension/dbfmnekepjoapopniengjbcpnbljalfg
打开新标签页就会出来的页面,可以使用精美天气,待办事项,历史记录管理,应用程序管理,印象笔记一样的记事应用,高清壁纸,必应,百度,谷歌搜索。我最常用的功能是代办事项,而且应用程序管理会呈现你pin 到桌面的PWA 应用,以及你现在的所有Chrome 扩展情况,比从Chrome 的settings 里面打开要快捷方便很多。

Lighthouse
Lighthouse 是谷歌出的一款插件,如今已经集成到dev tools 的Audits 这一栏,可以用来审计网站的性能,以及是否符合PWA 标准等。支持常见的页面加载时间统计,比如首屏内容时间,**首屏响应时间(TTI)**等等,并且对应提出解决方法。比如
去除render-blocking 的资源,大量js 文件可以放到body 最后,body最好是SSR 的占位内容
打开Gzip,这一点对于js 等文本内容来说非常关键,往往可以达到节省70%带宽的效果
而针对图片资源只需要合适的格式即可,比如新一代的jpg2000,webp等格式,而不是采用png 这种压缩率不高的格式
首屏外的资源可用懒加载,代码拆分
vue-cli3.x
最近推出的vue-cli3.x 让我觉得眼前一亮,虽然之前iview 团队也有做cli GUI的工具,但是这次的vue-cli 确实做了架构上的修改,其实也有借鉴react cli 的特点,把该封装的东西隐藏起来了,让开发可以更简便的搭建项目。。就连配置typescript, pwa 等等都是一键生成,效率实在非常高。
并且新一代cli 已经内置了比较完善的webpack 配置,让prod 版本的打包用到代码拆分,tree shaking等策略。一个ts + pwa + vue+router 的起步项目可以做到50Kb 一下,后期加上各种业务模块组件,中小型项目首屏资源做到200Kb以下还是很有希望的。
希望这几个插件有点帮助。
以上是关于推荐几款不错的Chrome 插件的主要内容,如果未能解决你的问题,请参考以下文章