JavaScript 隐秘者 | Console.xxx竟然如此好用
Posted XianZhe_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 隐秘者 | Console.xxx竟然如此好用相关的知识,希望对你有一定的参考价值。

javascript 隐秘者 | Console.xxx竟然如此好用
文章目录
一、控制台调试
console对象本质上就是浏览器提供的控制台调试接口,在不同的浏览器上可能工作方式不一样,但用法都是一样的。
相信用的最多的是 console.log方法,但console还存在着许多其他的方法,灵活运用这些调试接口,相信能够让你在开发过程中如虎添翼。
二、对象方法 🍖
展示一些常用或则说能够用得上的方法,希望能够在你的项目中派上用场。
1)、.assert() 条件断言
如果断言为 false,则将一个消息写入到控制台。如果断言是 true,没有任何反应。可以将此方法理解成 IF + console.log,在.log()的基础上加了条件判断。
参数:
- **assertion:**断言条件。
- *args:输出的内容,与
console.log用法一致。
样例:
-> console.assert(false, 'the word is %s', 'foo');
-> Assertion failed: the word is foo
输出结果以错误级别展示。
2)、.clear() 清空控制台
与大多数控制台指令一样,可以清空控制台内容,在Edge浏览器中可以省去console前缀使用。
3)、.count() 计算调用数 ⭕
这个方法比较实用,能够输出.count()被调用的次数,在进行代码块调试的时候可以用上此方法。
参数:
- label:计数标签,若指定标签则相同标签累积计数,默认值为
"default"。
样例:
function func()
console.count()
console.count()
console.count()
console.count()
func()
func()
console.count()
default: 1
default: 2
default: 3
default: 4
default: 5
default: 6
若不指定label,则默认会有一个
default默认值,在不同作用域中只要label相同,都会进行累积。
4)、.countReset() 重置计数器
此方法与上面 3)、.count() 方法配合使用,重置与label关联的计数器,若无label则重置默认的计数器。
参数:
label:计数标签,默认值为"default"。
console.count("点击")
console.count("点击")
console.count("点击")
console.countReset("点击")
console.count("点击")
点击: 1
点击: 2
点击: 3
点击: 1
5)、.debug() 调试消息
将调试级别的信息输出到控制台。
参数:
- *args:输出的内容,与
console.log()用法一致。
输出结果以调试、详细级别展示。
6)、.dir() 查阅对象属性
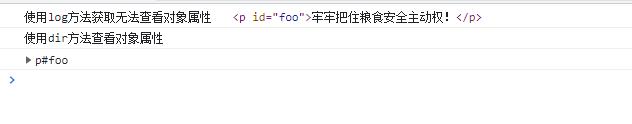
显示指定对象的属性,并通过树样式的交互列表显示,这将对使用console.log查看dom元素时查看不了对象属性有帮助。
参数:
- *args:输出的内容,在此方法中一般是个对象,与
console.log()用法一致。
样例:
<p id="foo">牢牢把住粮食安全主动权!</p>
<script>
const ele = document.getElementById("foo");
console.log("使用log方法获取无法查看对象属性", ele);
console.log("使用dir方法查看对象属性");
console.dir(ele)
</script>

7)、.dirxml()
如果是dom元素则输出元素交互效果,如果是对象则显示对象属性,和console.log()的效果差不多,基本上用不上。
8)、.error() 错误消息
向控制台输出错误信息,与使用throw抛出异常不同的是,.error()只是作用于控制台,方便程序调试,并不会影响程序往下执行。
参数:
- *args:输出的内容,与
console.log()用法一致。
样例:
console.error("123");
console.log("error 可以持续下去");
throw Error("抛出异常");
console.log("throw 可以持续下去");

9)、.group() 合理分组
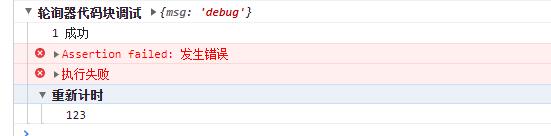
在控制台创建一个分组,接下来调用的任何控制台输出都会被添加一个缩进,如.log()、.debug()、.error(),分组之间允许嵌套行为。
需要注意的是,在调用.groupEnd()结束分组之前,再次调用分组.group()则会将新分组与已有分组进行嵌套。
参数:
- *args:输出的内容,与
console.log()用法一致。
样例:
console.group("轮询器代码块调试", msg: "debug" );
console.log("1", "成功");
console.assert(1 === 2, "发生错误");
console.debug("321123");
console.error("执行失败");
console.group("重新计时");
console.log("123");

10)、.groupCollapsed() 折叠分组
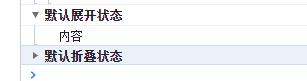
和.group()方法的不同点是,该方法新建的分组默认是折叠的。用户必须点击一个按钮才能将折叠的内容打开,这对于需要精简控制台输出的场景来说比较适用。
参数:
- *args:输出的内容,与
console.log()用法一致。
样例:
console.group("默认展开状态");
console.log("内容");
console.groupEnd();
console.groupCollapsed("默认折叠状态");
console.log("内容");
console.groupEnd();

11)、.groupEnd()
配合 9)、.group() 合理分组 或 10)、.groupCollapsed() 折叠分组 使用,结束一个分组缩进,如果有多个分组则需要调用多次。
12)、.info() 通知信息
向控制台输出通知信息,在火狐浏览器中,控制台输出的消息会在旁边显示一个"i"图表。
13)、.log() 最频繁
向控制台输出信息。
14)、.tabel() 展示神器
将数据以表格的形式进行展示,展示效果美观直接,很适合用来调试查看一些数据源。
参数:
- data: 要显示的数据,必须是数组或对象类型。
- columns:如果展示的为多列数据,应为需要展示列的名称数组。
样例:
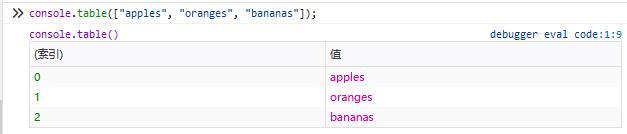
如果传入的是一维数组,那么将会一列多行的形势展示数据。
console.table(["apples", "oranges", "bananas"]);

对于多维数组,则会根据元素的键名进行解析,不同的键名独占一列。
const a = name: "张三", sex: "男", hobby: "唱、跳、rap";
const b = name: "王五", sex: "男", phone: "xxxxxxx", height: "176";
const c = name: "小美", sex: "女", job: "销售";
console.table([a, b, c]);

试着将数组变成对象,可以发现如果传入的是对象,那么行名将由对象键名进行控制。
const a = name: "张三", sex: "男", hobby: "唱、跳、rap";
const b = name: "王五", sex: "男", phone: "xxxxxxx", height: "176";
const c = name: "小美", sex: "女", job: "销售";
console.table("first": a, "second": b, "third": c);

15)、.time() 计时器
如果需要查看一段程序或代码块运行了多久,不妨试试控制台提供的.time()方法,这可比自己手动使用Date对象计算时间方便多了。
每一个计时器必须拥有唯一的名字,页面中最多能同时运行 10,000 个计时器。当以此计时器名字为参数调用 .timeEnd()时,浏览器将以毫秒为单位,输出对应计时器所经过的时间。
参数:
- timerName:新计时器的名字,用来标记计时器身份。
样例:
/**
* 异步睡眠辅助函数
* @param any time 睡眠时间 毫秒
*/
function sleep(time)
return new Promise((resolve, reject) =>
setTimeout(() => resolve(), time)
);
async function func()
console.time("xz_1");
await sleep(1000);
console.timeEnd("xz_1");
// -> xz_1:1289 毫秒 - 倒计时结束
func();
16)、.timeEnd()
停止一个启动的计时器,并将该计时器经过的时间输出到控制台。
参数:
- 需要停止的计时器名字。
17)、.timeLog()
在控制台输出计时器经过的时间,于.timeEnd()方法对比的好处是,不用结束计时器也能够获取当前所经过的时间。
参数:
- 需要输出的计时器名字。
18)、.trace()
向控制台输出调用.trace()时,程序的堆栈跟踪,或则说是执行路径,比如嵌套在什么函数内执行,函数外有多少嵌套。
参数:
- *args:输出的内容,与
console.log()用法一致。
19)、.warn() 警告信息
除了使用.log()向控制台发送一条信息外,有时候也需要向控制台输出一些警告提示消息,在一些Web框架中经常被使用,也是一个很常用的方法。
20)、.memory 谷歌浏览器内存占用
这是一个属性,且只有在谷歌浏览器的控制台能够使用,用于查看内存的占用情况。能查看到的信息比较鸡肋,一般来说没什么用。
三、总结
除了平时用起来比较频繁的 .log()、.warn()、.error()、.dir()方法,不妨可以再试试.count()、.group()、.groupEnd()等,都是很实用方便的控制台接口,浏览器为了能够让开发者开发起来更轻松想了很多办法,合理运用这些接口能够在开发调试过程中如虎添翼。
火狐浏览器对消息等级是分的比较细,如果要对不同的消息类型进行明显区分,不妨试试火狐浏览器。
四、参考资料💘
- 维基百科中文版:
- 官方手册:
五、推荐博文🍗
以上是关于JavaScript 隐秘者 | Console.xxx竟然如此好用的主要内容,如果未能解决你的问题,请参考以下文章