JavaScript忍者秘籍--第一章笔记
Posted Modern Times
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript忍者秘籍--第一章笔记相关的知识,希望对你有一定的参考价值。
1、无处不在的javascript
1.1 理解JavaScript
-
函数是一等公民,函数与其他对象共存,并且能够像任何其他对象一样地使用,函数
-
可以通过字面量创建,
-
function foo(){ consoloe.log(\'Hello world\') }
-
-
可以赋值给变量,
-
const key = function pass(){ console.log(\'函数赋值给变量,赋值的是地址\') }
-
-
可以作为函数参数进行传递,
-
function foo(fn){ fn() } //匿名箭头函数作为参数传递 foo(()=>{return a+b})
-
-
甚至可以作为返回值从函数中返回
-
function foo(){ return function seo(){ a + b } } console.dir(foo())
-
-
-
函数闭包--大部分人对闭包都缺乏理解,然而他却从根本上例证了函数对于JavaScript的重要性
-
作用域--JavaScript还有块级作用域的变量,取而代之则是只能依赖函数级别的变量和全局变量
-
基于原型的面向对象--JavaScript使用基于原型的面向对象,很多开发者试图用java思想来开发JavaScript往往会得到预期不同的结果
对象、原型、函数和闭包的紧密结合组成了JavaScript,理解这些概念的紧密联系能大大提高编程能力,为开发各种类型的应用提供坚固的基础
除开这些基础概念之外,一些语言的特性也会帮助我们书写优雅高效的代码
-
生成器,一种可以基于一次请求生成多次值的函数,在不同请求之间也能挂起执行
-
Promise,更好的控制异步
-
代理,让我们控制对特定对象的访问
-
高级数组方法,书写更优雅的数组处理函数
-
Map,用于创建字典集合;Set,处理仅包含不重复项目的集合
-
正则表达式,简化用代码书写起来很复杂的逻辑
-
模块,把代码划分成为较小的可以自包含的片段,是项目更易于管理
1.2 理解浏览器
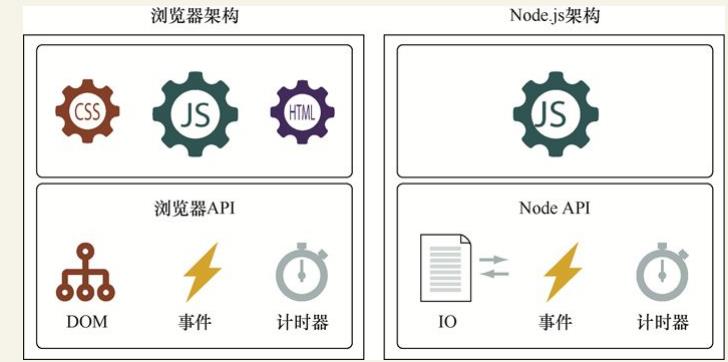
浏览器环境也就是V8引擎和node.js环境的区别

客户端的web应用依赖于浏览器提供的架构,在此我们主要讨论 DOM、事件、计时器
- 文档对象模型--DOM是Web应用的结构化的UI表现形式,至少最初由Web应用的html代码构成,为开发大型应用,不仅需要深入理解JavaScript的核心机制,还要学习DOM是如何构成的以及如何书写有效的DOM操作代码,我们才能学会如何创造高级的,动态的UI
- 事件--大部分JavaScript应用都是事件驱动的应用,这表示大部分代码执行在某个特殊事件响应的上下文中,这样的时间例如网络事件、计时器、用户生成事件例如点击、鼠标移动、键盘按压事件
- 浏览器API--帮助我们与世界交互,浏览器提供获取设备的信息、存储本地数据或与远程浏览器交互的API。本书我们会探索其中的一些API。完善编程技能并对浏览器提供的API有深入理解能让你走的更远。
1.3 使用当前的最佳实践
- 调试技巧
- 测试
- 性能分析
1.4 提高跨平台开发能力
-
桌面应用,通过使用如NW.js或Electron的库可以开发桌面应用。这些技术通常通过包装浏览器使我们能用标准的HTML、CSS和JavaScript(我们可以完全依赖我们的核心JavaScript和浏览器知识来开发)以及一些额外的访问文件系统的能力来构建桌面应用。从而能够开发真正独立于平台的桌面应用,它和我们在Windows、Mac和Linux上见到的应用看起来一样。
-
移动应用,使用类似Apache Cordova的框架开发。与使用 Web 技术构建桌面应用一样,该应用框架也包装了浏览器,不过其中还包含一些额外的针对特定平台的API,从而让开发者能与移动平台交互。
-
使用Node.js开发服务器端应用和嵌入式应用,Node.js是源自于浏览器的环境,使用了很多类似浏览器的底层原理。例如,Node.js 能执行 JavaScript 代码,并且也基于事件驱动。
1.5 小结
-
客户端Web应用作为如今最流行的应用,其概念、工具和技术从仅开发客户端Web应用已经深入到其他应用领域。理解客户端Web应用的基础能帮助你开发一系列不同领域的应用。
-
为了提高开发技能,你需要深入理解JavaScript的核心机制和浏览器所提供的架构。
-
本书集中探讨了核心JavaScript的机制,例如函数、函数闭包和原型,还有一些新的JavaScript特性,例如生成器、promise、代理、映射、集合和模块。
-
JavaScript可以在大量的环境中执行,但所有环境的开端是我们将集中探讨的浏览器环境。
-
除了JavaScript以外,我们还将探索浏览器内部,例如DOM (网页UI的一种结构化表示方式)和事件,这是因为客户端Web应用是事件驱动的应用。
以上是关于JavaScript忍者秘籍--第一章笔记的主要内容,如果未能解决你的问题,请参考以下文章