五个典型的 JavaScript 面试题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五个典型的 JavaScript 面试题相关的知识,希望对你有一定的参考价值。
在IT界,需要大量的 javascript 开发者。如果你的能力能够胜任这一角色,那么你将获得许多更换工作和提高薪水的机会。但是在你被公司录取之前,你需要展现你的技术实力,以便通过面试环节。在这篇文章中,我会为你展示前端面试会被问到的 5 个典型问题及相关解决方法,这 5 个问题常被用来测试面试者的 JavaScript 技能。它们很有意思!
问题1: 范围(Scope)
思考以下代码:
控制台(console)会打印出什么?
答案
上述代码会打印出5。
这个问题的陷阱就是,在立即执行函数表达式(IIFE)中,有两个命名,但是其中变量是通过关键词var来声明的。这就意味着a是这个函数的局部变量。与此相反,b是在全局作用域下的。
这个问题另一个陷阱就是,在函数中他没有使用"严格模式" (‘use strict‘;)。如果 严格模式 开启,那么代码就会报出未捕获引用错误(Uncaught ReferenceError):b没有定义。记住,严格模式要求你在需要使用全局变量时,明确地引用该变量。因此,你需要像下面这么写:
问题2: 创建 “原生(native)” 方法
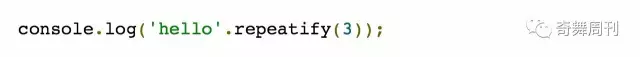
在String对象上定义一个repeatify函数。这个函数接受一个整数参数,来明确字符串需要重复几次。这个函数要求字符串重复指定的次数。举个例子:

应该打印出hellohellohello.
答案
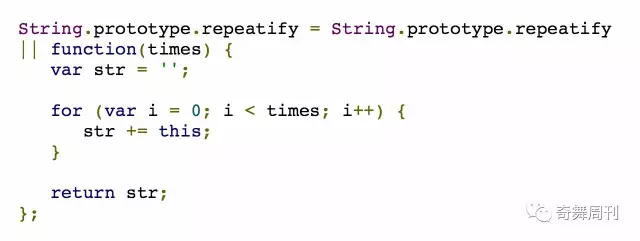
一种可能的实现如下所示:

这个问题测试了开发人员对于JavaScript中继承的掌握,以及prototype这个属性。这也验证了开发人员是否有能力扩展原生数据类型的功能(虽然不应该这么做)。
这个问题的另一个重点是验证你是否意识到并知道如何避免覆盖已经存在的函数。这可以通过在自定义函数之前判断该函数是否存在来做到。

当你需要为旧浏览器实现向后兼容的函数时,这一技巧十分有用。
问题3: 变量提升(Hoisting)
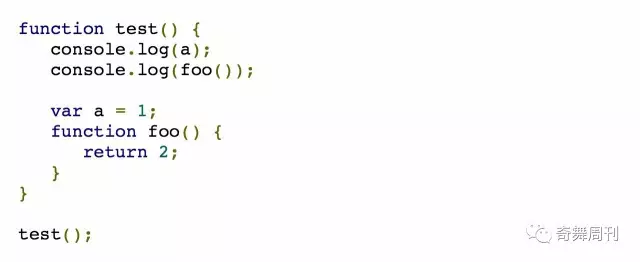
执行以下代码会有什么结果?为什么?

答案
这段代码的执行结果是 undefined 和 2。
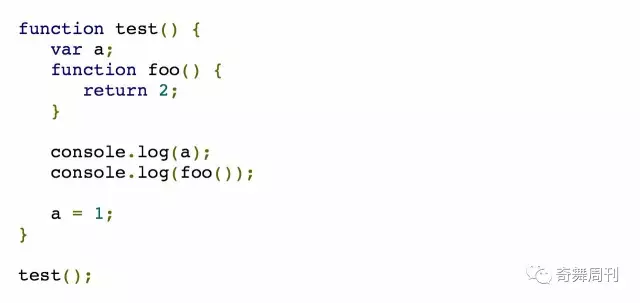
这个结果的原因是,变量和函数都被提升了(hoisted)。因此,在a被打印的时候,它已经在函数作用域中存在(即它已经被声明了),但是它的值依然是 undefined。换言之,上述代码和以下代码是等价的。

问题4: this 在 JavaScript 中是如何工作的
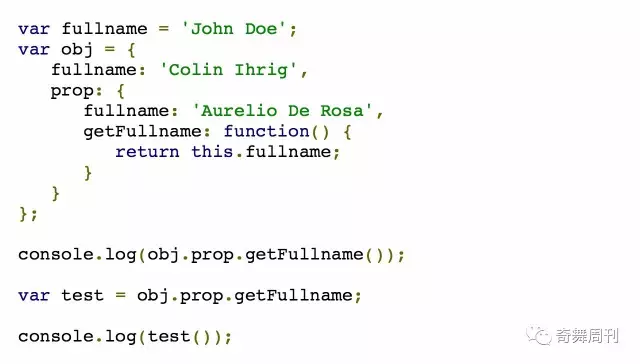
以下代码的结果是什么?请解释你的答案。

答案
上面的代码打印出 Aurelio De Rosa 和 John Doe。原因是在 JavaScript 中,一个函数的上下文环境,也就是this关键词所引用对象,是依赖于函数是如何被调用的,而不是依赖于函数如何被定义的。
在第一个 console.log() 调用中, getFullname() 是作为 obj.prop 的函数被调用的。因此,这里的上下文环境指向后者并且函数返回this对象的 fullname 属性。相反,当 getFullname() 被赋为test变量的值时,那个语境指向全局对象(window)。这是因为,test被隐式设置为全局对象的属性。因此,函数调用返回 window 的 fullname 属性值,在此段代码中,这个值是通过第一行赋值语句设置的。
问题5: call() 和 apply()
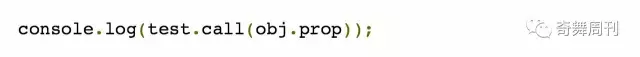
修复上一个问题,让最后一个 console.log() 打印出 Aurelio De Rosa。
答案
要解决这个问题,可以通过为函数 call() 或者 apply() 强制函数调用的上下文环境。如果你不知道 call() 和 apply() 之间的区别,我推荐阅读文章“ function.call 和 function.apply 之间有和区别?”。在以下代码中,我会用 call(),但是在这里,用 apply() 也可以获得相同的结果:

结论
在这篇文章中,我们讨论了 JavaScript 面试者在面试中常被问到的 5 个典型问题。在实际面试中,真实的问题可能会有所不同,但涉及的概念和涵盖的话题通常是非常类似的。我希望你觉得前面那些测试很有趣。如果你不知道其中一些答案,也别担心:随着不断学习和经验积累,你就能解决那些问题。
如果你在面试中被问到了其他有趣的问题,不要犹豫,马上来和我们分享吧。这会帮助到很多的开发者。
以上是关于五个典型的 JavaScript 面试题的主要内容,如果未能解决你的问题,请参考以下文章