vscode怎么使用live server
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode怎么使用live server相关的知识,希望对你有一定的参考价值。
参考技术A 步骤:1.点击左边活动栏最下面的插件按钮
2.在输入框搜索live server插件。(大概输完“live”下面就出现了)
3.安装live server插件
4.此时右下角状态栏会出现“go live”
图解:
像这样子,就可以了:
VSCode配置之open-with-Live-Server 无法打开浏览器解决方法
如果你的vscode编辑器打开浏览器时默认打开的是iE,想要把它改为chrome,怎么办呢?
我遇到如下原因:
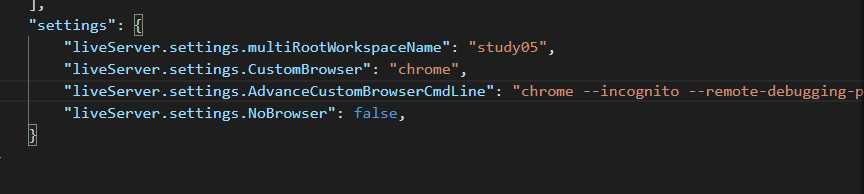
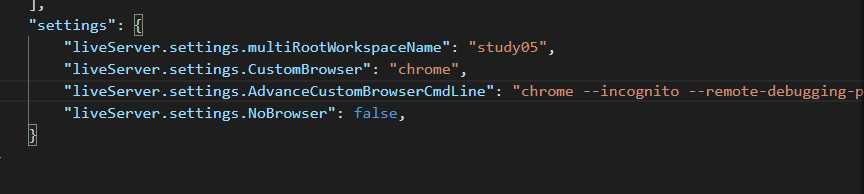
这是按照网上的setting.json配置

这是运行了 open-with-live-server后的报错弹出:
报错内容:windows找不到‘chrome’,请确定文件名是否正确后,再试一次

遇到之后,该怎么办呢?网上去搜索了一大堆,全是说改配置的。真正解决办法如下。
第一步,将谷歌浏览器设为默认浏览器

当然,也可以在电脑管家里面设进行设置

第二步,配置setting,如果刚开始就配置好了的,就不需要再配置了
"settings": { "liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222", "liveServer.settings.NoBrowser": false, "liveServer.settings.CustomBrowser": "chrome", }

然后再通过open-with-live-server打开,就是使用谷歌浏览器打开的了。
效果如下:地址为127.0.0.1:5500说明启动成功!

以上是关于vscode怎么使用live server的主要内容,如果未能解决你的问题,请参考以下文章
前端跨域解决 (vscode live server proxy 代理)
vs code之Live Server的使用(搭建本地服务器)
vscode中live server插件的Go Live不显示问题