vscode中live server插件的Go Live不显示问题
Posted yummylucky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode中live server插件的Go Live不显示问题相关的知识,希望对你有一定的参考价值。
vscode 的 live server 插件是一个很好用的插件,它会帮使用者自动开启一个服务器,保存的时候便自动刷新浏览器页面
安装完便在 vscode 右下方显示如图 Go Live 字样,点击便可用。

今天在用 vscode 的时候发现我 vscode 下方的 golive 竟然消失了!!!
找了很多办法,重启它,重启 vscode ,卸载重新安装,一遍遍重启都不好用,头疼不已
然后我在GitHub上看到了关于这个问题的一条 Issue,感兴趣的小伙伴可以移步去围观↓
https://github.com/ritwickdey/vscode-live-server/issues/160
遗憾的是这条 Issue 并没有帮助到我,不仅我的 Go Live 不见了,我右键的 Open With Live Server 也是不见的
BUT ! 看到 Issue 里面关于版本的讨论,突然脑子灵光一闪,就想到了给我的 Live Server 降级版本的解决办法 !
磨叽这么多,上我的解决办法:

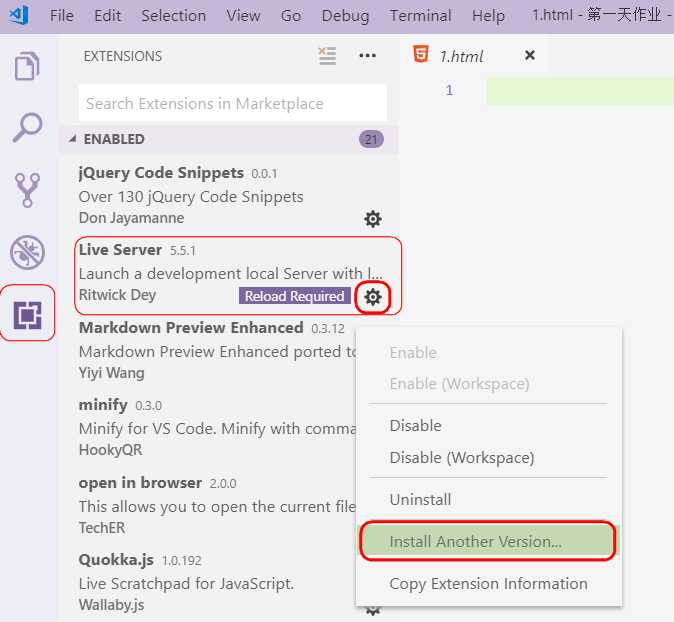
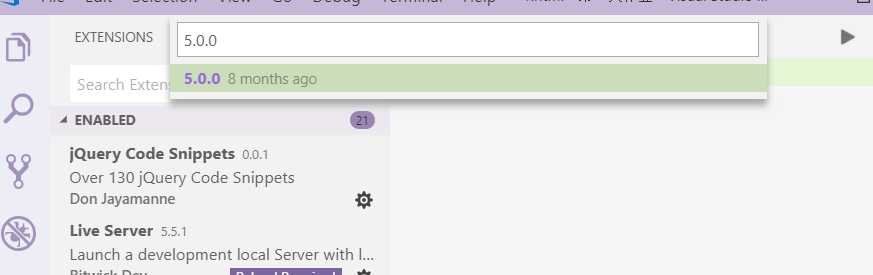
找到我的 Live Server ,点击右下角的小齿轮,选择 install another version ,它会提示你输入想要安装的版本,输入其他版本号敲回车

下载比你当前下一级的版本就 OK 啦,不行再下一级试试看,如果还是不行就卸载 vscode 尝试下吧
Good Luck
以上是关于vscode中live server插件的Go Live不显示问题的主要内容,如果未能解决你的问题,请参考以下文章