vs code之Live Server的使用(搭建本地服务器)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs code之Live Server的使用(搭建本地服务器)相关的知识,希望对你有一定的参考价值。
参考技术A 可以看到,vs code右下角出现了这样一个小图标(点击即可打开)如不作任何配置:点击之后默认打开http://127.0.0.1:5500
点击扩展设置,打开settings.json
具体添加的配置如下(最重要的是前两条配置):
整个settings.json配置如下:
更多详细配置见: https://github.com/ritwickdey/vscode-live-server/blob/master/docs/settings.md
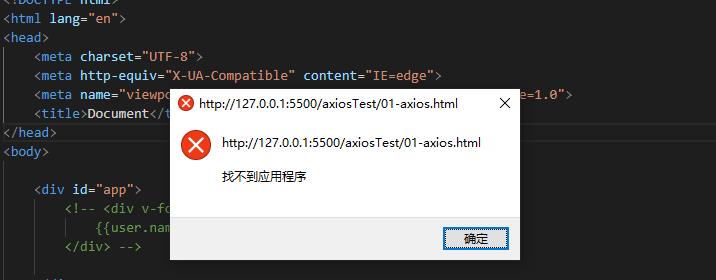
VS Code右键运行Open with live Server弹出找不到应用程序

解决方法:重置默认浏览器
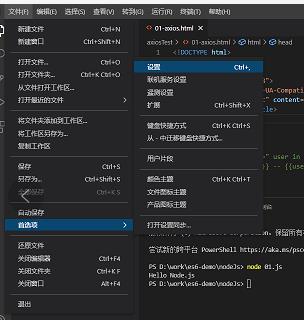
选择文件-> 首选项 -> 设置

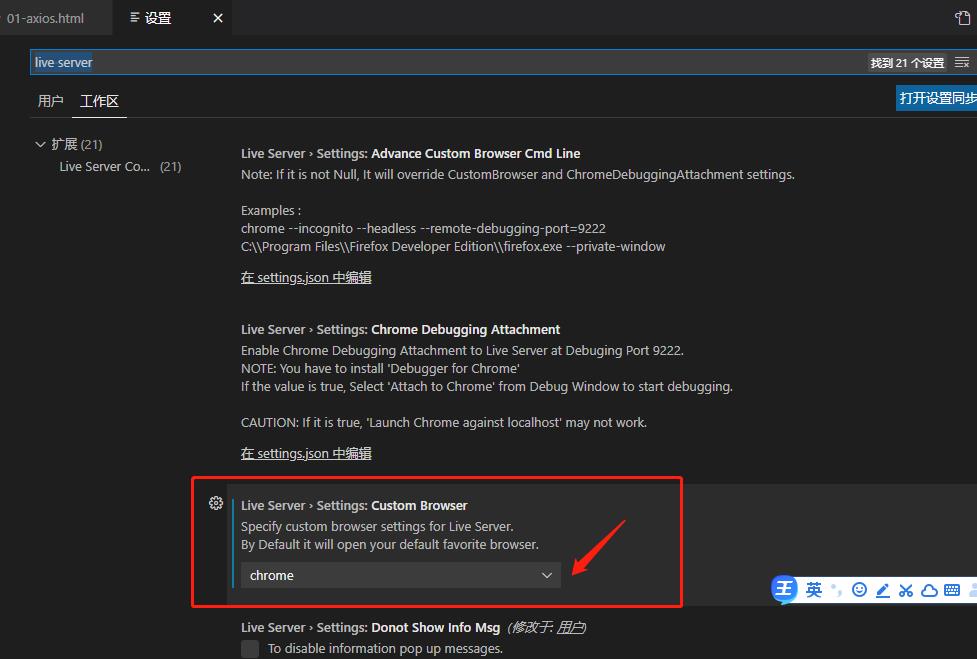
输入live server

选择浏览器 即可
以上是关于vs code之Live Server的使用(搭建本地服务器)的主要内容,如果未能解决你的问题,请参考以下文章
VS Code右键运行Open with live Server弹出找不到应用程序
VS Code右键运行Open with live Server弹出找不到应用程序