TypeScript学习笔记
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript学习笔记相关的知识,希望对你有一定的参考价值。
安装
windows电脑打开cmd,输入以下命令进行安装
npm install -g typescript

安装成功后可以查看ts的版本
tsc -v
我安装的是最新的版本4.8.4
第一个文件
在电脑里创建一个文件夹

创建成功后用vs code打开,并创建一个app.ts文件

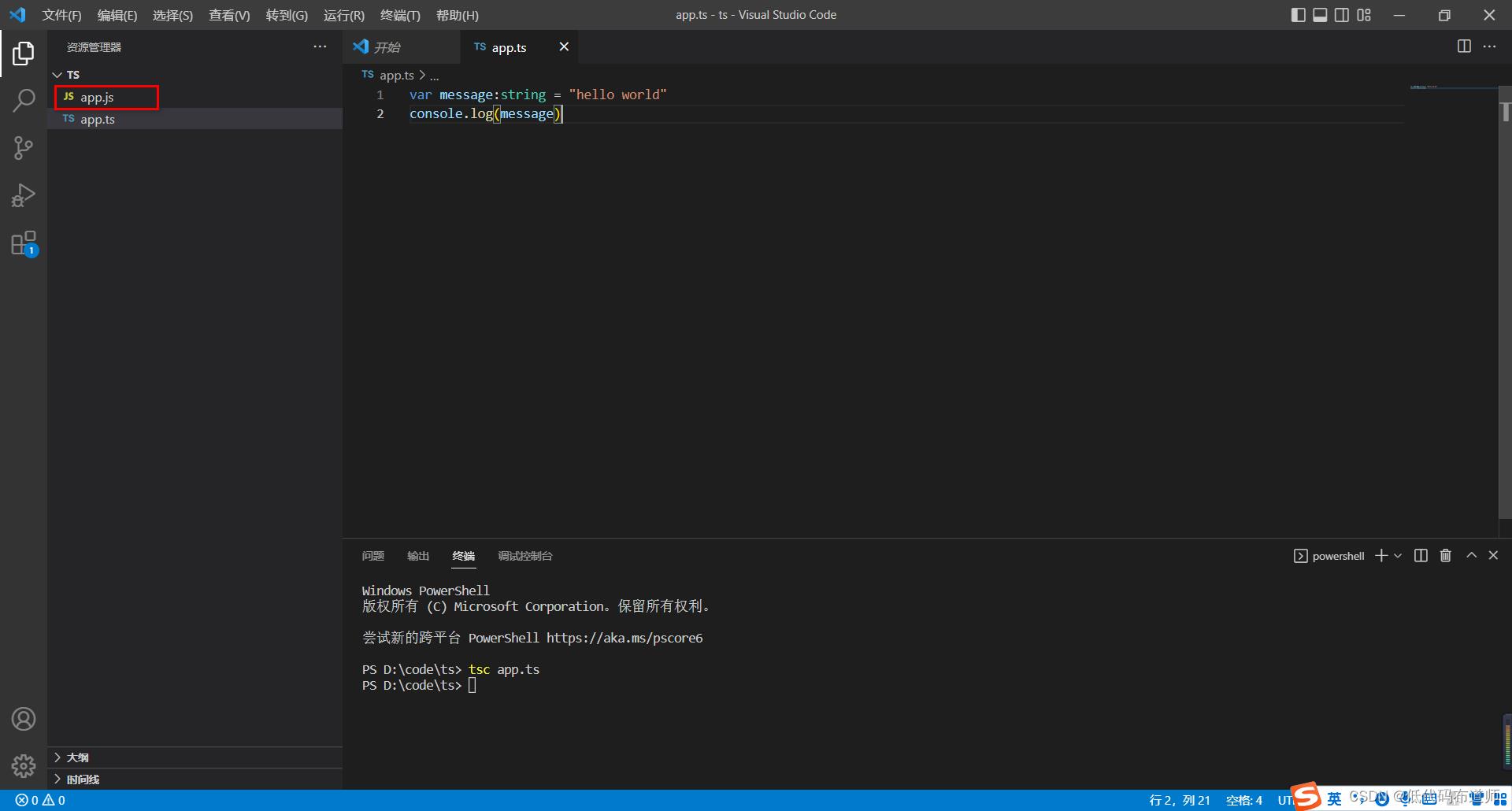
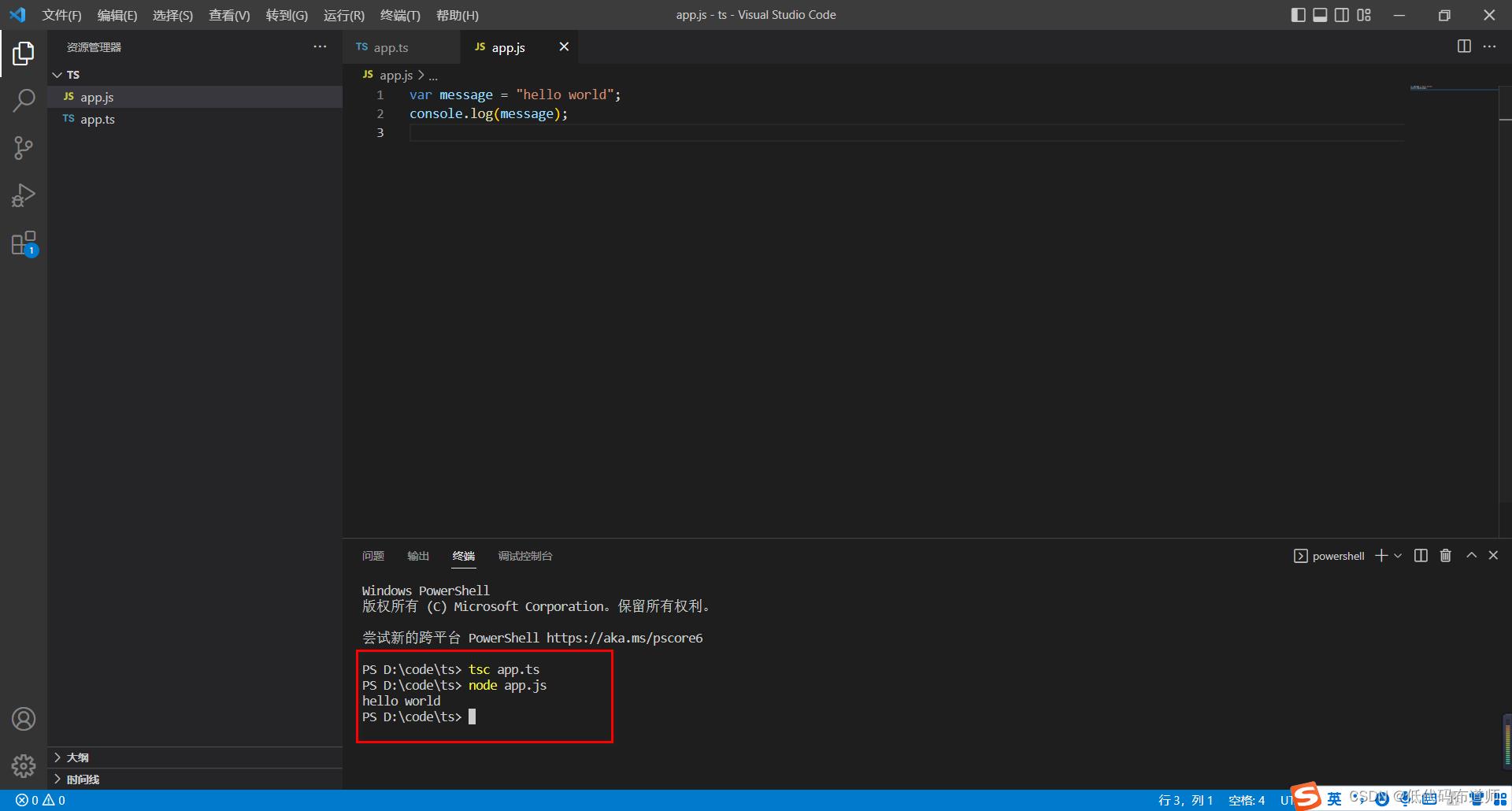
输入如下代码
var message:string = "hello world"
console.log(message)
在菜单栏上新建一个终端

在终端里输入编译的命令
tsc app.ts
编译成功后目录里会出现一个app.js的文件

打开app.js相当于是翻译成js的语法
var message = "hello world";
console.log(message);
然后在终端里运行以下命令,控制台输出了hello world
node app.js

创建类
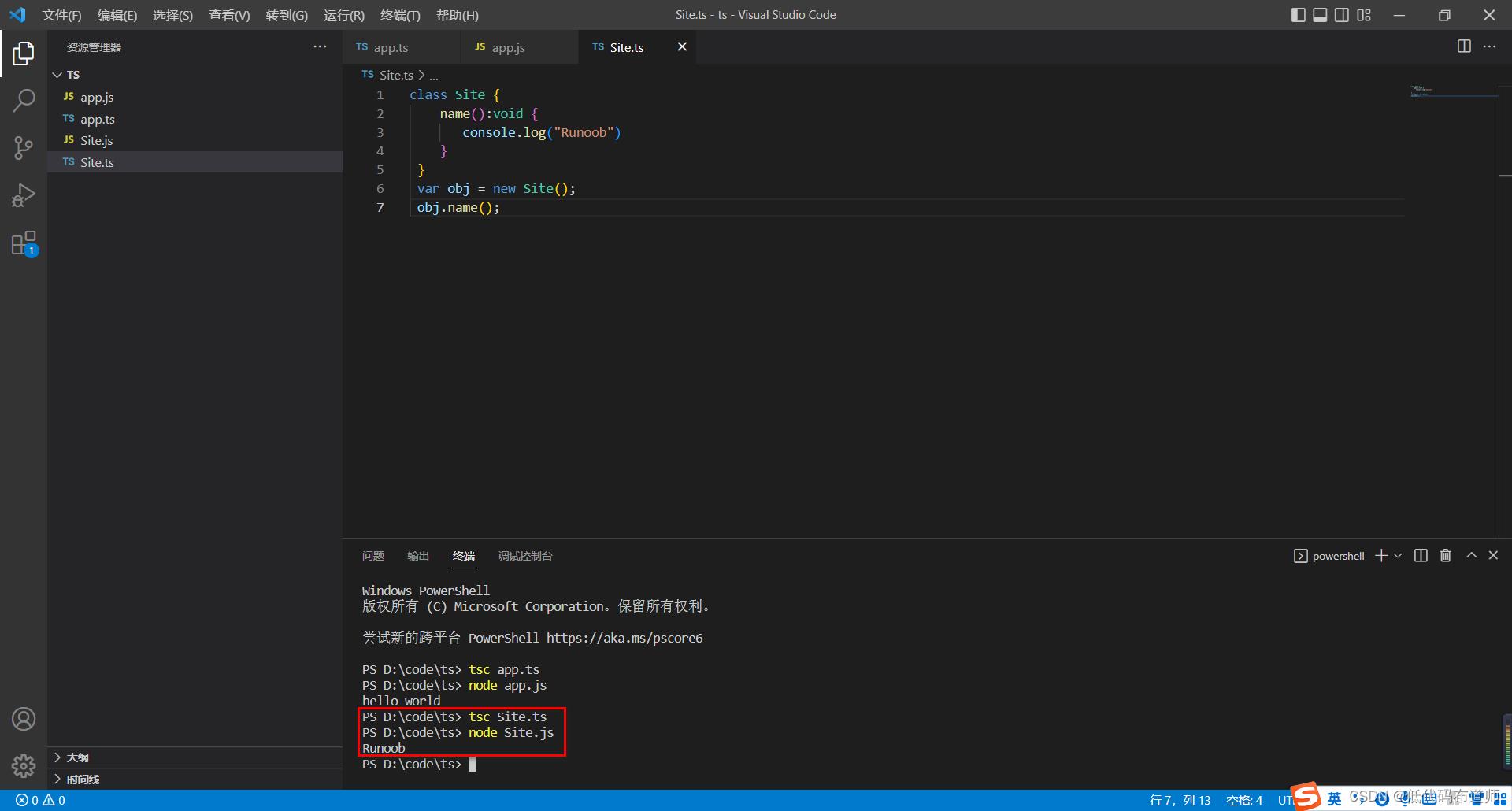
创建一个Site.ts文件

class Site
name():void
console.log("Runoob")
var obj = new Site();
obj.name();
先编译后运行文件,查看效果

变量的声明
var [变量名]:[变量类型] = 值
var name:string = “张三”
var name ;//这里的name的类型是any,初始值是undefined
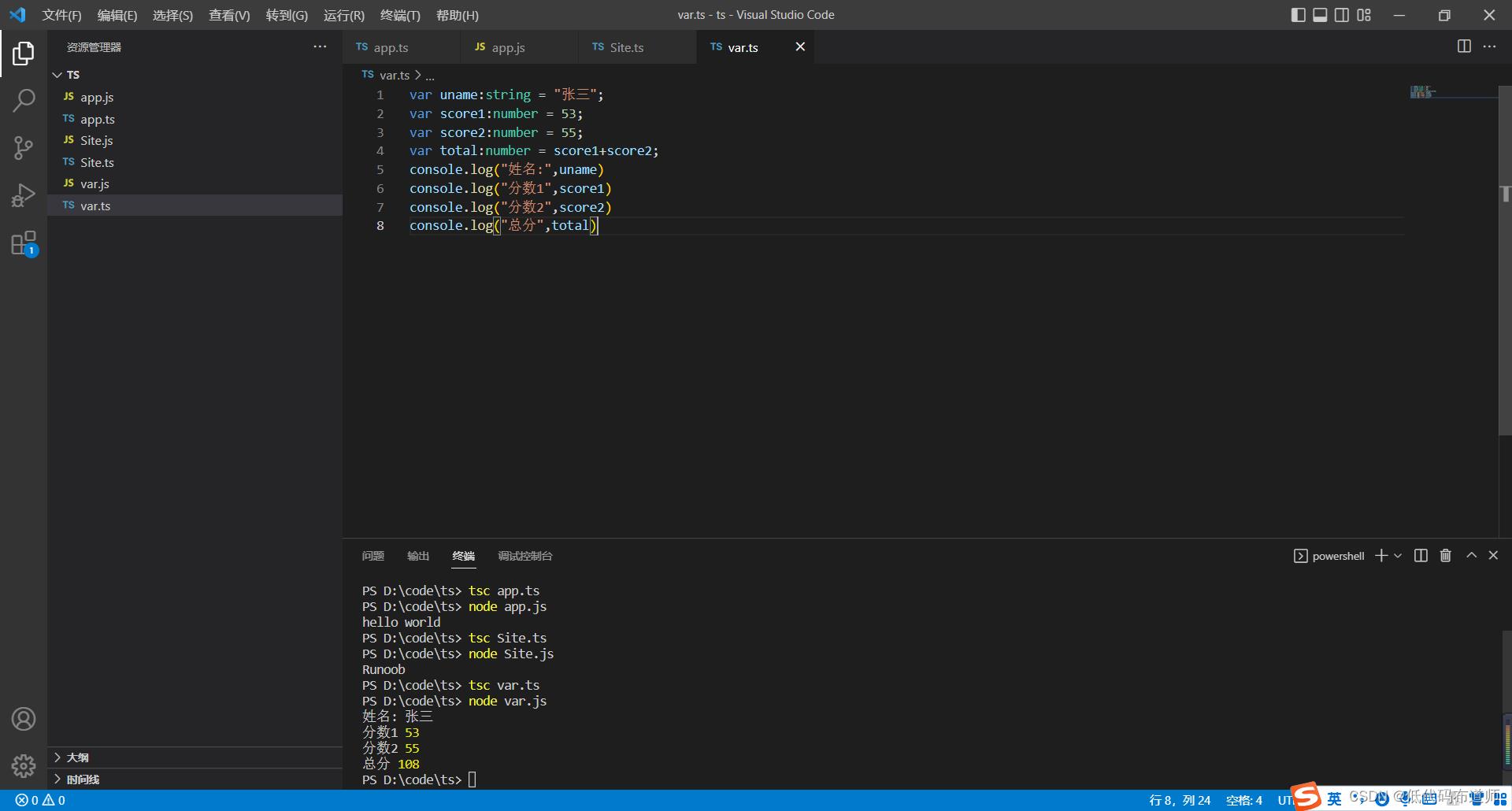
实例:
var uname:string = "张三";
var score1:number = 53;
var score2:number = 55;
var total:number = score1+score2;
console.log("姓名:",uname)
console.log("分数1",score1)
console.log("分数2",score2)
console.log("总分",total)

类型断言
var str1 = "1"
var str2:number = <number> <any> str1
console.log(str2)
翻译成js后是如下的形式
var str1 = "1";
var str2 = str1;
console.log(str2);
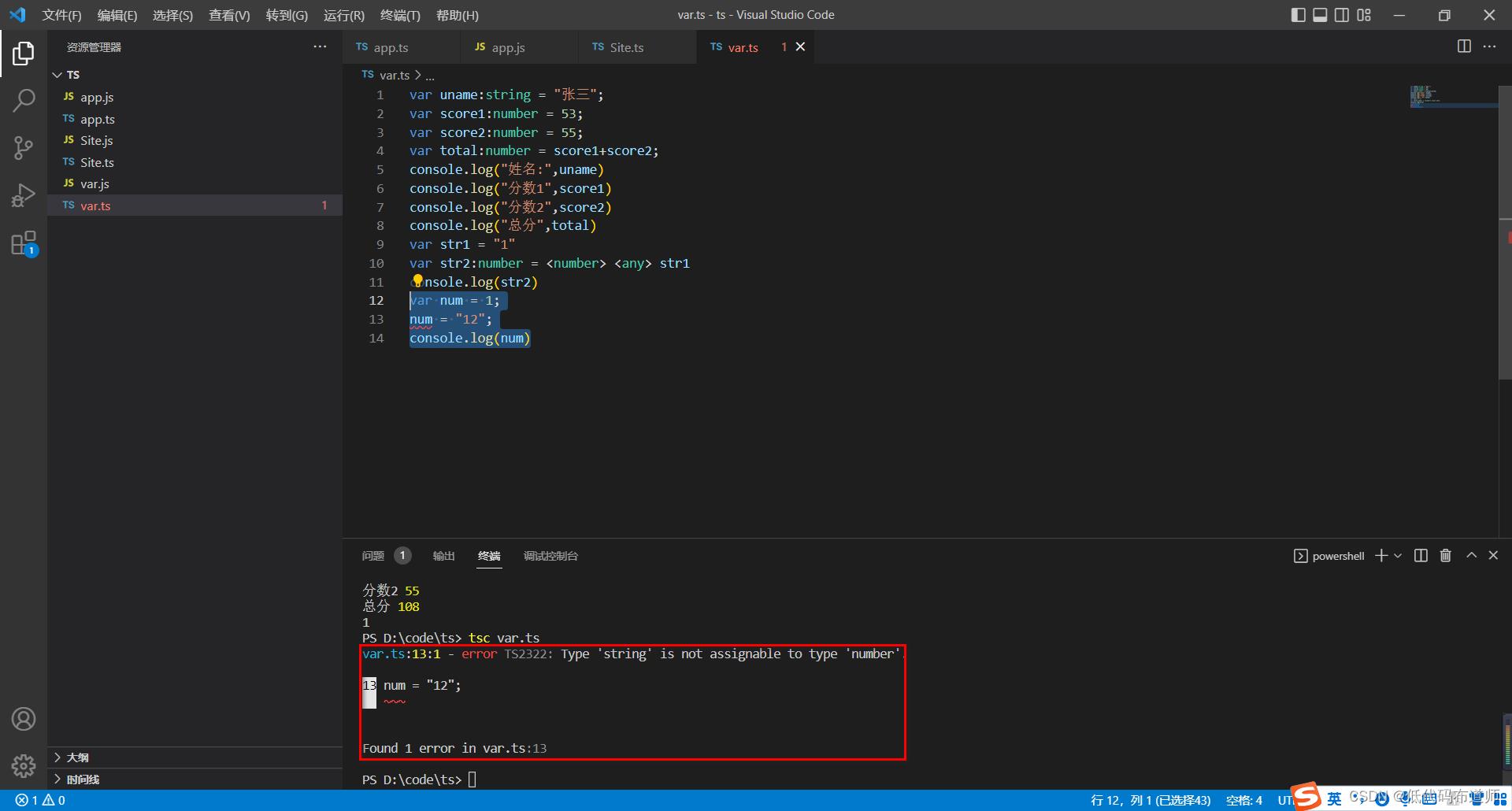
类型推断
如果定义时未明确类型,会根据值进行推断,后续改变类型就会报错
var num = 1;
num = "12";
console.log(num)

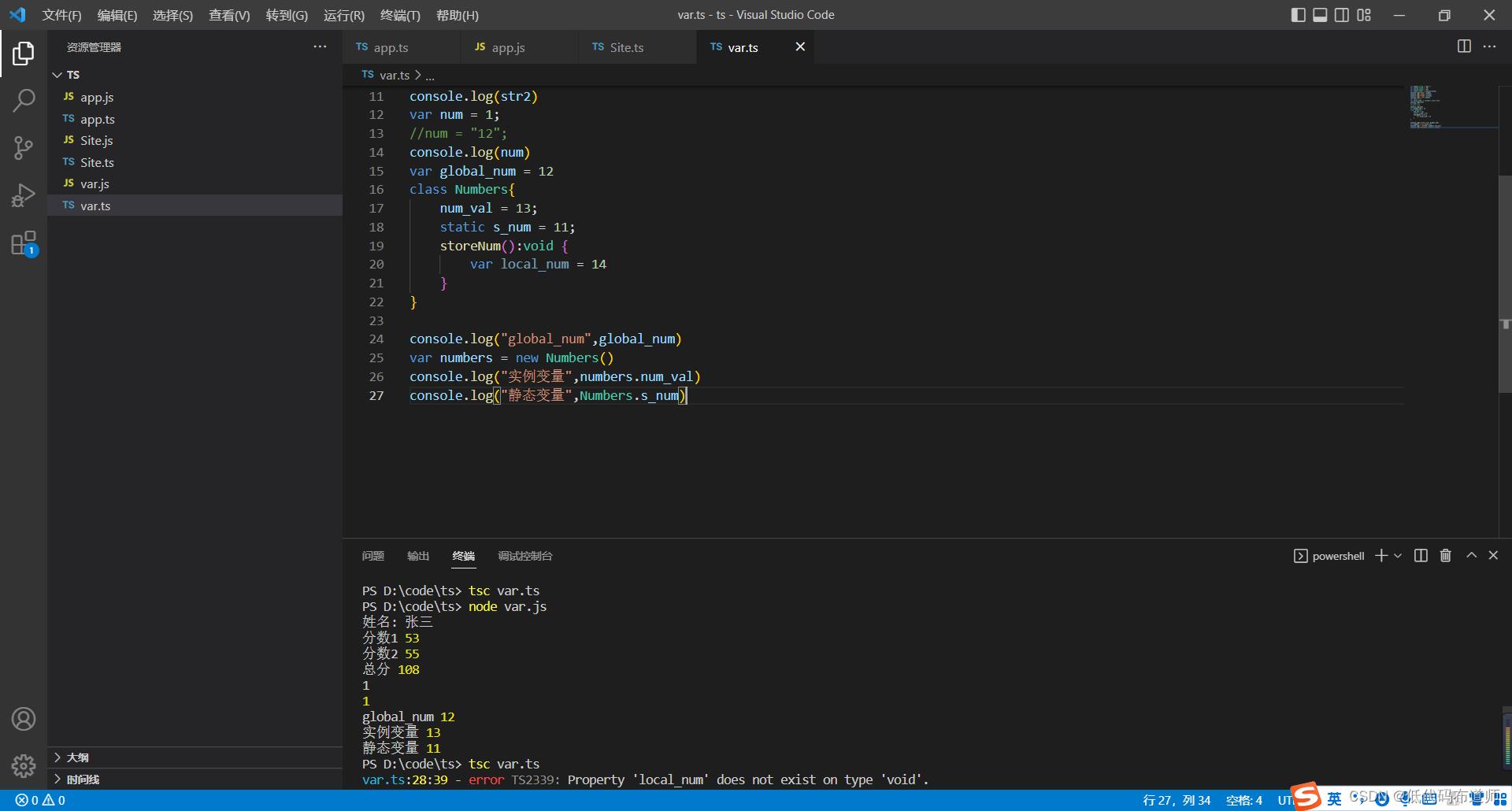
变量的作用域
按作用域分,变量分为全局作用域、类作用域、局部作用域
var global_num = 12
class Numbers
num_val = 13;
static s_num = 11;
storeNum():void
var local_num = 14
console.log("global_num",global_num)
var numbers = new Numbers()
console.log("实例变量",numbers.num_val)
console.log("静态变量",Numbers.s_num)

以上是关于TypeScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章