求助Cytoscape软件中的ClueGO插件使用方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助Cytoscape软件中的ClueGO插件使用方法相关的知识,希望对你有一定的参考价值。
1 如果肯下功夫,可以通过R语言获得基因本体论以及通路富集数据并将其可视化,所用的R包可以是GOSim(GO分析),或者clusterprofiler(GOKEGG)2 cytoscape 的插件cluego可以傻瓜式实现通路的图片展示,可以用来直接发文章(低分的至少可以)
3 关于GO和KEGG数据的获得,上DAVID就好 参考技术A 先安装ClueGO插件,再导入数据分析。 参考技术B 先安装ClueGO插件,再导入数据分析。
cytoscape.js在vue项目中的安装及案例
1. 安装:
npm i cytoscape --save
2. 引入:main.js
import cytoscape from \'cytoscape\'; Vue.prototype.$cytoscape = cytoscape;
3. demo代码:
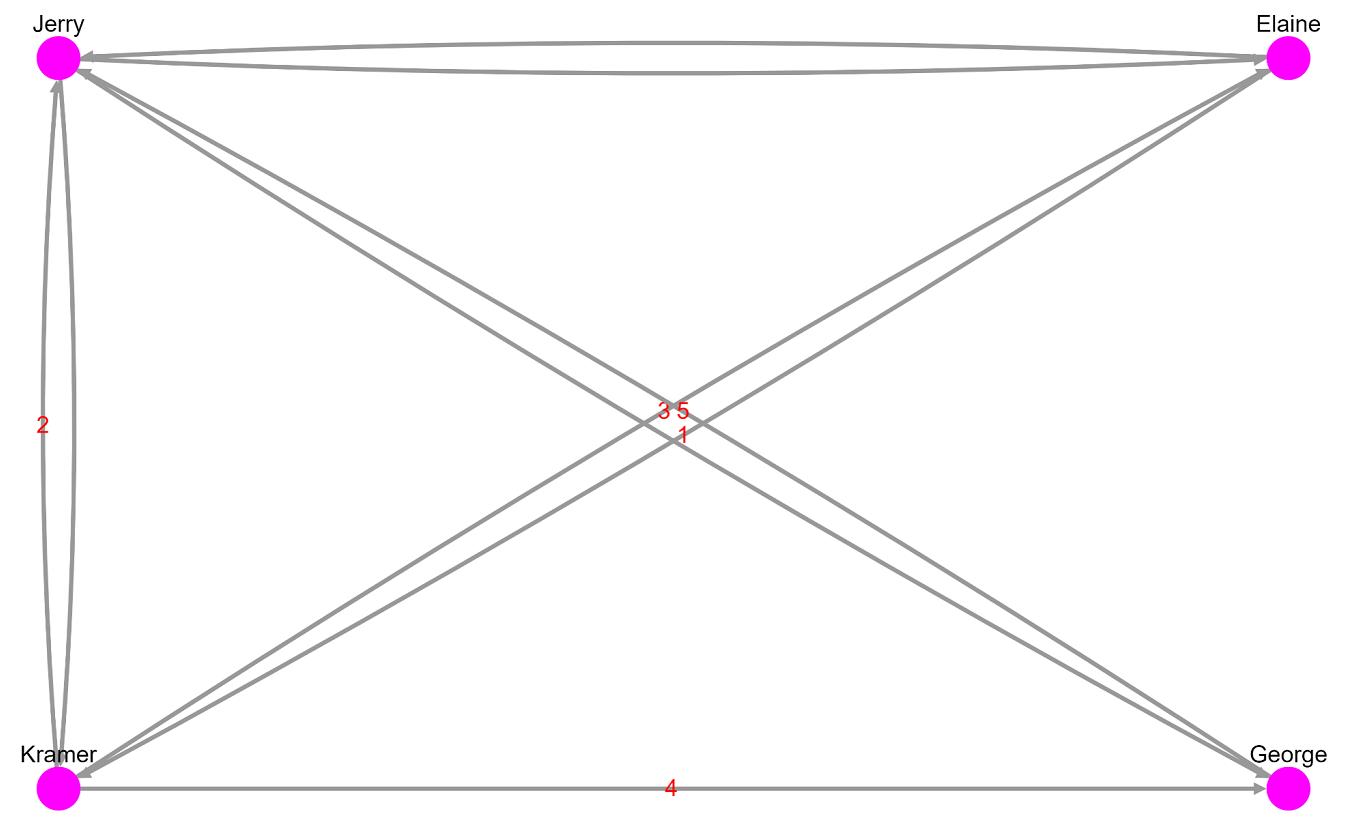
<template> <div id="MainCy" style="width: 100%;height: 100%;"></div> </template> <script> export default { mounted() { var cy = this.$cytoscape({ container: document.getElementById(\'MainCy\'), layout: { name: \'grid\', rows: 2, cols: 2 }, style: [{ selector: \'node\', style: { \'content\': \'data(name)\', \'background-color\': \'magenta\', \'background-image\': \'url(img/shixian.png)\', } }, { selector: \'edge\', style: { \'content\': \'data(relationship)\', \'curve-style\': \'bezier\', \'target-arrow-shape\': \'triangle\', \'color\': \'red\', } }, // some style for the extension { selector: \'.eh-handle\', style: { \'background-color\': \'red\', \'width\': 12, \'height\': 12, \'shape\': \'ellipse\', \'overlay-opacity\': 0, \'border-width\': 12, // makes the handle easier to hit \'border-opacity\': 0 } }, { selector: \'.eh-hover\', style: { \'background-color\': \'red\' } }, { selector: \'.eh-source\', style: { \'border-width\': 2, \'border-color\': \'red\' } }, { selector: \'.eh-target\', style: { \'border-width\': 2, \'border-color\': \'red\' } }, { selector: \'.eh-preview, .eh-ghost-edge\', style: { \'background-color\': \'red\', \'line-color\': \'red\', \'target-arrow-color\': \'red\', \'source-arrow-color\': \'red\' } }, { selector: \'.eh-ghost-edge.eh-preview-active\', style: { \'opacity\': 0 } } ], elements: { nodes: [{ data: { id: \'j\', name: \'Jerry\' } }, { data: { id: \'e\', name: \'Elaine\' } }, { data: { id: \'k\', name: \'Kramer\' } }, { data: { id: \'g\', name: \'George\' } } ], edges: [{ data: { source: \'j\', target: \'e\' } }, { data: { source: \'j\', target: \'k\' } }, { data: { source: \'j\', target: \'g\' } }, { data: { source: \'e\', target: \'j\' } }, { data: { source: \'e\', target: \'k\', relationship: \'1\' } }, { data: { source: \'k\', target: \'j\', relationship: \'2\' } }, { data: { source: \'k\', target: \'e\', relationship: \'3\' } }, { data: { source: \'k\', target: \'g\', relationship: \'4\' } }, { data: { source: \'g\', target: \'j\', relationship: \'5\' } } ] } }); cy.nodes().on(\'click\', (evt) => { console.log(evt) }); cy.edges().on(\'click\', (evt) => { console.log(evt) }); }, } </script>
demo效果:

以上是关于求助Cytoscape软件中的ClueGO插件使用方法的主要内容,如果未能解决你的问题,请参考以下文章
求助:CRM的插件被360浏览器阻止弹不出来,提示“windows已组织此软件因为无法验证发行者”。