【8】CSS盒子模型、样式继承和默认样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了【8】CSS盒子模型、样式继承和默认样式相关的知识,希望对你有一定的参考价值。
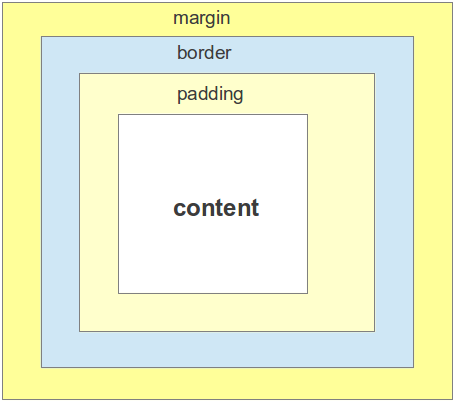
参考技术A内容 content :盒子的主要区域,盒子中的文本内容以及后代元素都显示在内容区域中。
内边距 padding :内容与盒子边界的距离。
边框 border :边框显示在盒子的边界上。
外边距 margin :盒子和相邻兄弟元素或父元素的距离。
盒子的大小=内容的大小+内边距的大小+边框的大小
元素默认 总宽度 = 父元素内容的宽度 - 元素自己的左右外边距
元素默认 内容宽度 = 父元素内容的宽度 - 元素自己的左右外边距 - 元素自己的左右边框宽度 - 元素自己的左右内边距
CSS盒子模型
盒子模型
为了更好的控制页面样式,CSS定义了盒子模型。一个HTML元素就是一个盒子。
1、一个盒子在页面中占据的范围大小由外边矩、边框、内边矩、内容的总面积决定
2、内边矩和外边矩只能指定宽度样式
3、盒子的背景对内边矩和内容起作用
4、外边矩、边框、内边矩可对上下左右部分分别进行样式的控制
5、设置盒子高度或宽度只对内容起作用
以上是关于【8】CSS盒子模型、样式继承和默认样式的主要内容,如果未能解决你的问题,请参考以下文章