通过vue ui方式构建vue+electron项目
Posted luffy5459
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过vue ui方式构建vue+electron项目相关的知识,希望对你有一定的参考价值。
以前我构建vue+electron项目都是使用一些模版比如webpack,simulatedgreg/electron-vue等,这些模版在github上,有时候可能因为网络原因下载会慢一些。
后来看到一些文章介绍通过vue ui的方式。vue ui命令会开启一个http服务,然后提供可视化界面来创建项目,然后可以加入一些依赖构建你想要构建的项目,比如electron-vue项目。
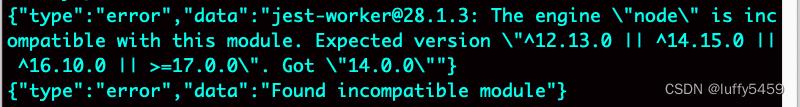
这里自己试了一下,发现还是挺好用的。这里需要注意的是,vue ui创建项目需要node版本是一些制定版本,如果版本不对,会出现以下错误:

从错误信息来看,node版本需要12.13.0 、14.15.0 、16.10.0、或者大于17.0.0 。
另外,如果你的vue-cli版本是2.XX,那么你在命令行输入vue ui是不会有任何反应的, vue版本需要3以上,到目前为止,默认的5.x是可以的。可以通过npm install -g @vue/cli --force覆盖安装。我的版本是:@vue/cli 5.0.8。
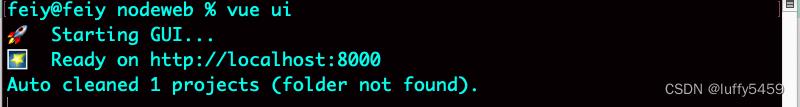
命令行下输入vue ui,打印如下信息:

同时启动浏览器,打开http://localhost:8000

可以根据提示创建项目:

之后进入下一步,选择vue版本,这里选择vue2:

项目创建完成,会进入控制面板界面,这里可以选择手动添加依赖:
我们切换到插件菜单,直接添加vue-router,vuex。

我们还可以通过搜索找到electron-builder相关依赖:

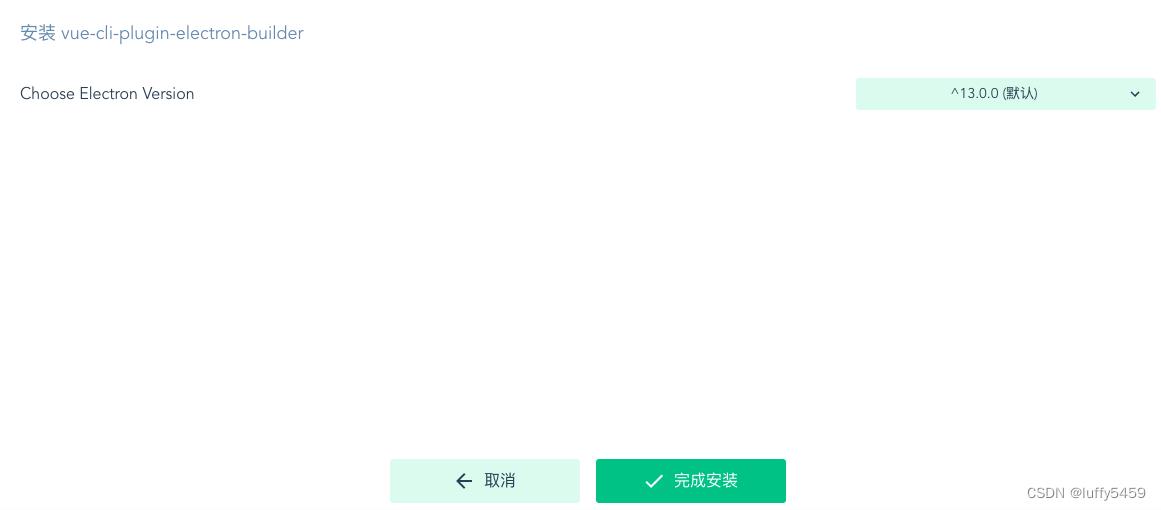
选择第一个插件安装,之后,我们的项目就是一个electron项目了。因为是electron项目,所以electron是必须安装的,这里在最后弹出的electron版本确认这里,可以直接点击完成安装:

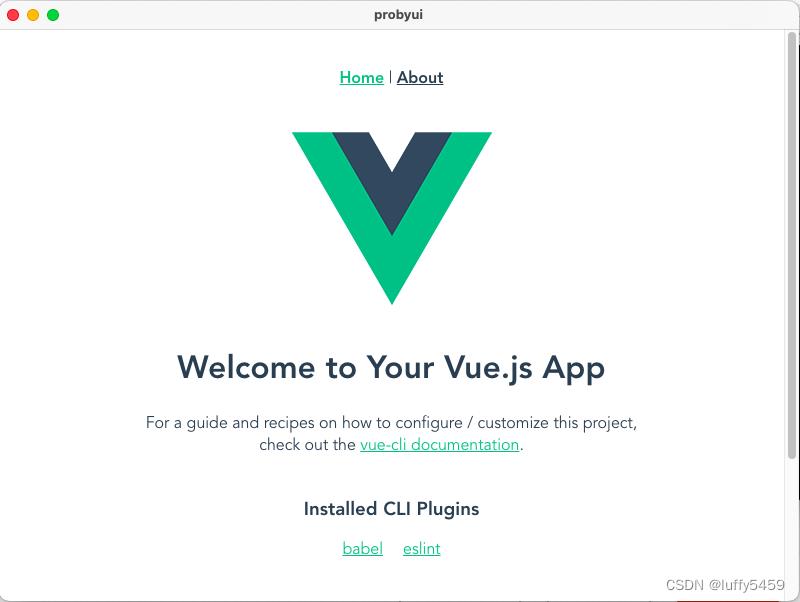
剩下的就是我们启动项目,在工程目录命令行下执行package.json中指定的electron:serve指令,启动electron开发环境,如下所示,就是我们的electron-vue项目运行截图:

剩下的就是vue开发项目了,如果不加electron-builder插件就是一个web浏览器项目。
以上是关于通过vue ui方式构建vue+electron项目的主要内容,如果未能解决你的问题,请参考以下文章
spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发