Electron + vue搭建项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron + vue搭建项目相关的知识,希望对你有一定的参考价值。
参考技术A 本人也在不断的学习和积累中,文章中有不足和误导的地方还请见谅,可以给我留言指正。希望和大家共同进步,共建和谐学习环境。最近公司想要开发一款桌面应用,在众多的跨平台桌面框架中,我选择了electron,主要的原因是electron使用 javascript,html 和 CSS 构建跨平台的桌面应用程序。相对于其他桌面应用框架,electron相对于前端来说上手起来比较简单。因为之前的技术栈大部分用的Vue.js,所以想采用vue + electron的方式快速迁移之前的项目。
查阅了很多资料,我总结了以下几种方式进行“融合”。
在electron官网中提供一个快速创建electron 项目的模板 electron-quick-start
1、clone 模板到本地
2、使用npm install安装包(electron安装缓慢,后续更新教程)
3、使用npm run start 就可以启动项目,测试是否安装成功
4、使用vue-cli创建一个vue项目,然后打包到dist 目录下
5、修改main.js中加载页面的路径 mainWindow.loadFile('dist/index.html')
这个方法和第一个方法其实很相似,就是将第一种方法反过来用
1、使用vue cli 创建一个vue 项目
2、使用 npm install --save-dev electron electron-packager安装包
3、在根目录中添加一个render.js
4、修改package.json 的入口 main: "render.js"
5、添加启动命令 "electron:serve": "vue-cli-service electron:serve"
6、在render.js 中加载路径改为 mainWindow.loadURL(" http://localhost:8080 ")
1、首先需要安装npm install -g vue-cli
如果你已经安装了vue-cli3.0+,请使用npm install -g @vue/cli-init拉取旧模板
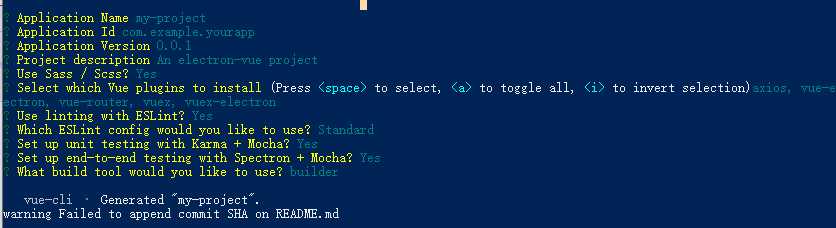
2、使用vue init simulatedgreg/electron-vue my-project,配置好相关信息
3、cd my-project 进入到项目
4、yarn 安装包
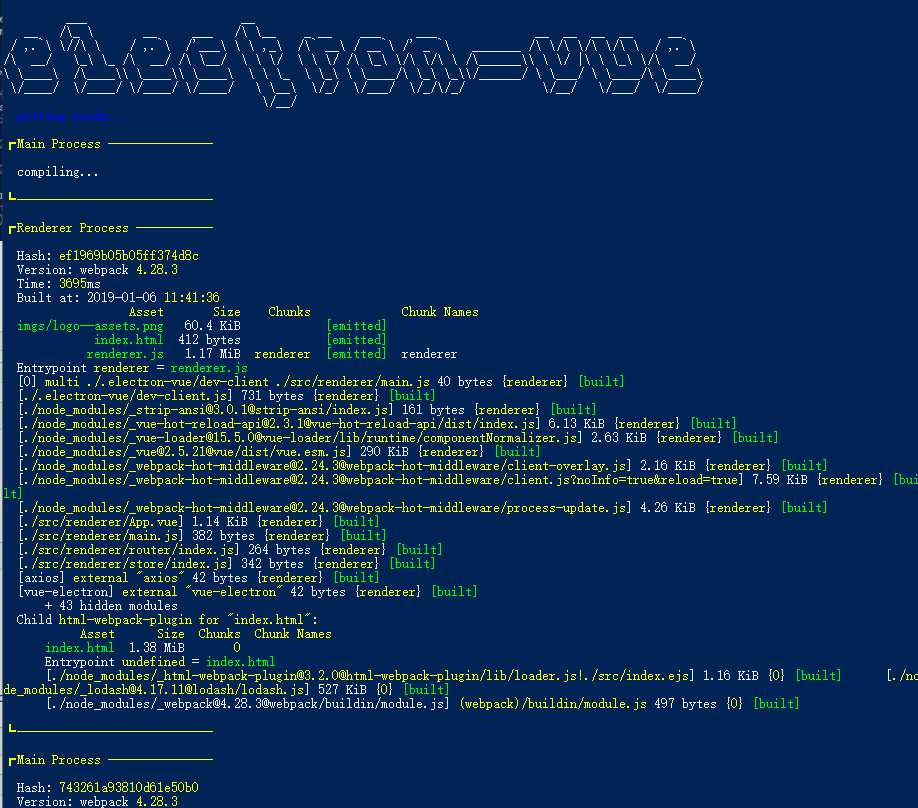
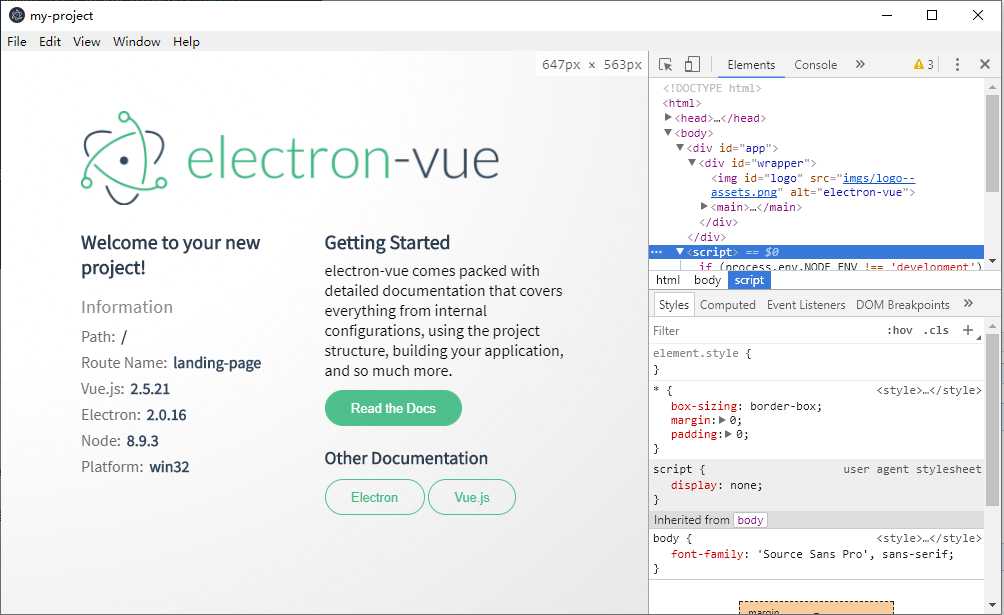
5、 yarn run dev 启动项目
这个方法使用的是quasar框架
1、npm install -g @quasar/cli 安装quasar脚手架
2、quasar create <folder_name> 创建一个工程
3、quasar mode add electron添加electron 模式
4、quasar build -m electron 打包
这个方法使用的是vue-cli 框架
1、使用vue cli 创建一个vue 项目 vue create project
2、创建好项目,使用vue ui 添加插件 vue-cli-plugin-electron-builder,项目自动生成为electron项目
3、使用npm run electron:serve 就可以启动项目
electron-vue项目搭建
参考:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/getting_started.html
1、 cnpm install -g vue-cli
2、 vue init simulatedgreg/electron-vue my-project
一路回车
3、cd my-project
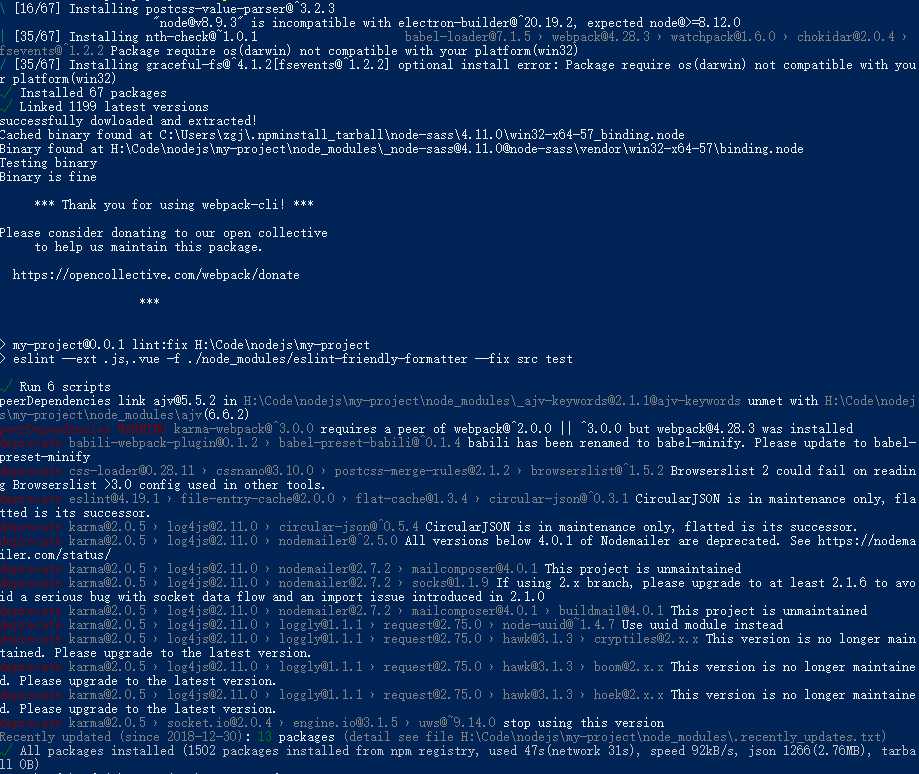
4、cnpm install

5、cnpm run dev

项目启动

以上是关于Electron + vue搭建项目的主要内容,如果未能解决你的问题,请参考以下文章