Element的table结合树形结构tree多选的问题
Posted AC_meimei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element的table结合树形结构tree多选的问题相关的知识,希望对你有一定的参考价值。
Element的table结合树形结构tree多选的问题
一、效果图:
(1)全选:

(2)单选(选择父级子节也选中):

(3)table有disable的项不能选中(这里列表项条件是status == "1"就禁止掉):

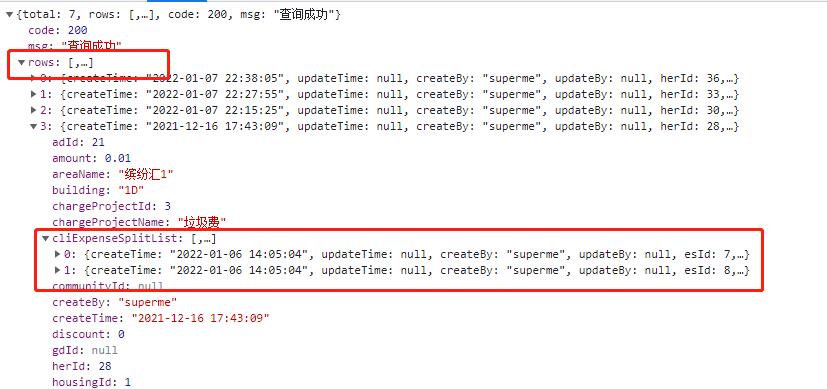
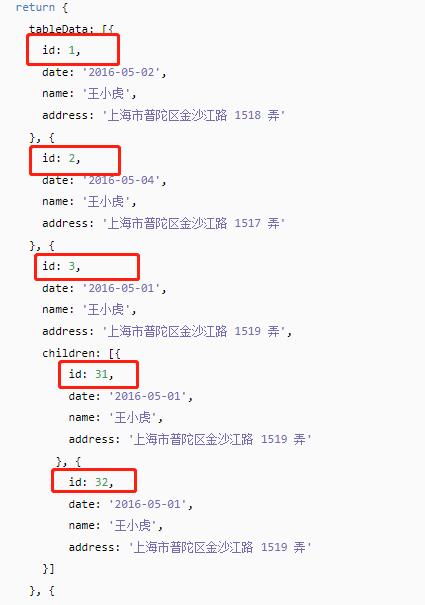
二、数据结构:
注意:父级和子节都必须有唯一的id,因为后端没有给所以前端自己加了一个唯一标识的id

比如:

三、代码:
注意:cliExpenseSplitList是父级数组里children数组名称,名称可以看后端返回前端什么名称来写!`
:render-option="tableOption"
:data="tableList"
:loading="isTableLoading"
:props=" width: '100%', height: '100%', size: 'mini' "
row-key="id"
:tree-props="
children: 'cliExpenseSplitList',
hasChildren: 'hasChildren',
"
ref="multipleTable"
@select-all="selectAll"
@select="selectTr"
@selection-change="handleSelectionChange"
data()
return
tableList: [], // table列表
isAllSelect: false, // 判断是否全选
methods:
// 1.全选
selectAll()
this.isAllSelect = !this.isAllSelect;
let data = this.tableList;
// 银行代扣、异常费用 不能选中缴费
data.filter(item =>
return (
(item.taskType != null && item.taskType == "markException") ||
item.status == "5"
);
);
this.toggleSelect(data, this.isAllSelect, "all");
,
// 2.选择某行
selectTr(selection, row)
this.$set(row, "children", !row.children);
this.$nextTick(() =>
this.isAllSelect = row.children;
// 解决子级没有被勾选到
if (
selection.some(el =>
return row.id === el.id;
)
)
if (row.cliExpenseSplitList)
this.setChildren(row.cliExpenseSplitList, true);
else
if (row.cliExpenseSplitList)
this.setChildren(row.cliExpenseSplitList, false);
);
this.toggleSelect(row, row.children, "tr");
,
// 3.子级跟着父级变动
setChildren(children, type)
children.map(j =>
this.toggleSelection(j, type);
if (j.cliExpenseSplitList)
this.setChildren(j.cliExpenseSplitList, type);
);
,
// 4.递归子级
toggleSelect(data, flag, type)
if (type === "all")
if (data.length > 0)
data.forEach(item =>
this.toggleSelection(item, flag);
if (
item.cliExpenseSplitList &&
item.cliExpenseSplitList.length > 0
)
this.toggleSelect(item.cliExpenseSplitList, flag, type);
);
else
if (data.cliExpenseSplitList && data.cliExpenseSplitList.length > 0)
data.cliExpenseSplitList.forEach(item =>
item.children = !item.children;
this.$refs.multipleTable
.getTableRef()
.toggleRowSelection(item, flag);
this.toggleSelect(item, flag, type);
);
,
// 5.改变选中
toggleSelection(row, flag)
this.$set(row, "isChecked", flag);
this.$nextTick(() =>
if (flag)
this.$refs.multipleTable.getTableRef().toggleRowSelection(row, flag);
else
this.$refs.multipleTable.getTableRef().clearSelection();
);
,
// 6.处理选中后的数据
handleSelectionChange(val) .......
注意:我这里的this.$refs.multipleTable.getTableRef().toggleRowSelection()写法是table的ref有封装的写法,如果没有封装可以直接写成this.$refs.multipleTable.toggleRowSelection(),在复制的时候请注意您们自己取的ref和方法的名称 。
以上是关于Element的table结合树形结构tree多选的问题的主要内容,如果未能解决你的问题,请参考以下文章
vue-table-with-tree-grid的树形表格组件如何使用