使用vue-table-with-tree-grid的树形表格组件
Posted 是小橙鸭丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-table-with-tree-grid的树形表格组件相关的知识,希望对你有一定的参考价值。
vue-table-with-tree-grid的使用
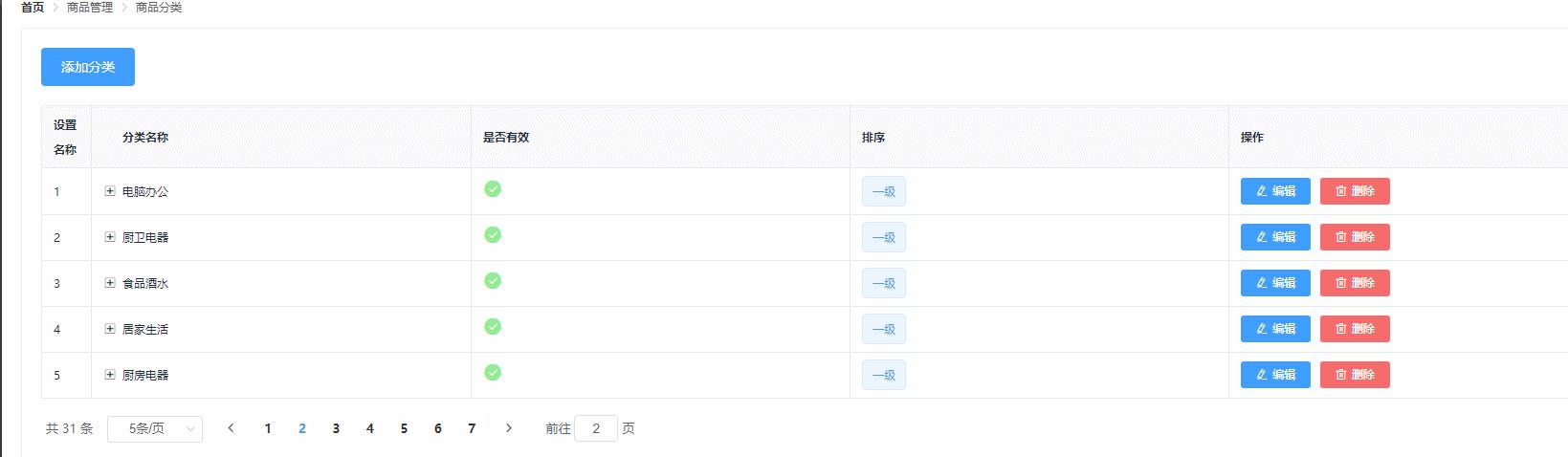
我们平常在使用Element-ui组件库的时候,用的很多组件都能解决日常工作的需要,但是有时候也满足不了,比如属性结构的表格,此时我们就需要自己去找第三方组件来实现这个功能,铁汁们先让我们看看效果图如下:

如何使用这个组件呢
第一步:
npm install vue-table-with-tree-grid第二步:在main.js引入
import TreeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table', TreeTable) //注册组件第三步:在template使用如下
<!-- 表格 -->
<tree-table class="treetable" border :data="catelist" :columns="columns" :selection-type="false" :expand-type="false" :show-index="true" index-text="设置名称">
<!-- 是否有效 -->
<template slot="isok" slot-scope="scope">
<i style="font-size: 20px; color:lightgreen" class="el-icon-success" v-if="scope.row.cat_deleted === false"></i>
<i style="color:lightgray" class="el-icon-error" v-else></i>
</template>
<!-- 排序 -->
<template slot="order" slot-scope="scope">
<el-tag v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag type="success" v-else-if="scope.row.cat_level ===1">二级</el-tag>
<el-tag type="warning" v-else>三级</el-tag>
</template>
<!-- 操作 -->
<template slot="opt" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.cat_id)">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="DeleteCateById(scope.row.cat_id)">删除</el-button>
</template>
</tree-table>// 商品分类的数据列表,默认为空
catelist: [], //这个就是你接口自己去请求得到的数据
//为table定义树的列显示
columns:[
label: '分类名称',
prop: 'cat_name',
,
//自定义模板列
label:'是否有效',
// 将当前列定义为模板列
type: 'template',
// 表示当前这一列使用模板的名称
template:'isok',
,
label: '排序',
type: 'template',
// 表示当前这一列使用模板的名称
template:'order',
,
label: '操作',
type: 'template',
// 表示当前这一列使用模板的名称
template:'opt',
,
]若是对数据有些不太了解请往下看
tree-table的属性详解
2.1 常用的属性
| 属性名 | 类型 | 参数 | 默认 | 描述 |
| data | array | - | [] | 表格要展示的数据 |
| columns | array | - | [] | 表格列配置,对应数据中对象中的key |
| show-index | boolean | - | true | 是否显示索引 |
| index-text | string | - | ‘序号’ | 索引列列名 |
| stripe | boolean | - | false | 是否显示斑马纹 |
| border | boolean | - | false | 是否显示纵向边框 |
| show-row-hover | boolean | false | 鼠标悬停时,是否高亮当前行 |
2.2 columns 配置
| 属性 | 类型 | 说明 |
|---|---|---|
| label | string | 列标题名称 |
| prop | string | 对应列内容的属性名 ,与data数组中对象key对应 |
| type | string | 列类型,默认文本,可选’template’(自定义模板) |
| template | string | 列类型为 ‘template’(自定义列模板) 时,对应的作用域插槽(它可以获取到 row, rowIndex, column, columnIndex)名称 |
今天分享就到这里啦,有问题的欢迎留言交流呀
以上是关于使用vue-table-with-tree-grid的树形表格组件的主要内容,如果未能解决你的问题,请参考以下文章