vue-table-with-tree-grid的树形表格组件如何使用
Posted ```飞翔的翅膀```
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-table-with-tree-grid的树形表格组件如何使用相关的知识,希望对你有一定的参考价值。
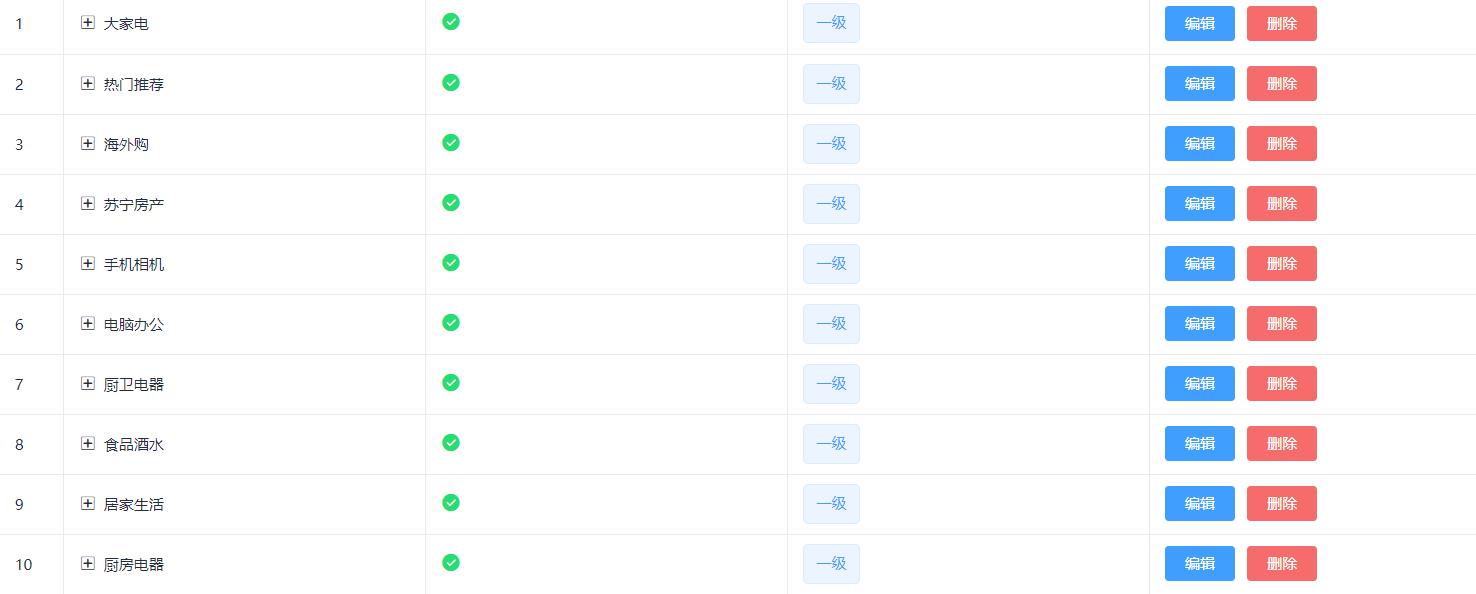
平时我们用element-ui组件库的时候,用的很多组件都可以解决日常工作中的需要,今天遇到了一个需要搭建一个树形结构的表格,但element组件没有提供,这时就需要自己去通过第三方组件来实现这个功能了。(如图所示)

那么如何才能实现这样的结构方式呢?就需要通过vue-table-with-tree-grid这个组件了
一、在vue脚手架中,安装 npm i vue-table-with-tree-grid -S这个
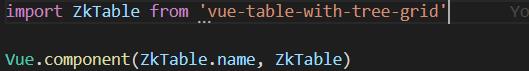
二、在你的项目的main.js文件中引入,如图:

这时就可以搭建表格了,也可以打开github上相应的文档进行查看属性,但github国内限速的原因,打开速度太慢,我就在这里列出几个常用的属性来
如图:

columns定义竖行的内容,它是一个数组,数组中的每个对象就代表一个竖行所要展示的内容,下面会说到它的一些参数、selection-type是否为多选类型的表格,默认值是true,如果不想要多选的框可以设置为false、expand-type展开行效果、show-index显示数据的索引值、index-text自定义索引名称,默认的是‘序号’两个字、border表格竖行分割线。
每一个数组都是一竖列的内容,、type将这一竖列自定义为模板列、
这两个数组就代表前两竖列的内容 如图

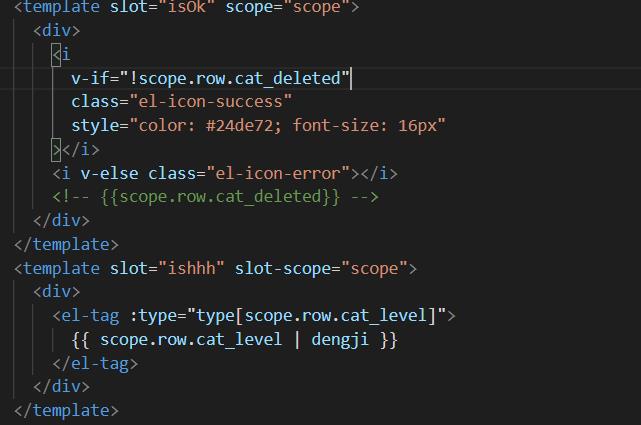
上图是插槽代码
下图是内容

label竖列标题、prop所绑定的属性也就是要渲染的内容
template模板列的名称
这就是我用在使用vue-table-with-tree-grid的树形表格组件 是用法 希望能帮助到大家
以上是关于vue-table-with-tree-grid的树形表格组件如何使用的主要内容,如果未能解决你的问题,请参考以下文章