日程安排小程序实战教程(上篇)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了日程安排小程序实战教程(上篇)相关的知识,希望对你有一定的参考价值。
日常办公软件里,常见的工具是日程安排,可以自主的录入日程,并进行查看。本篇我们就开发一款日程安排的小程序。
1 创建数据源
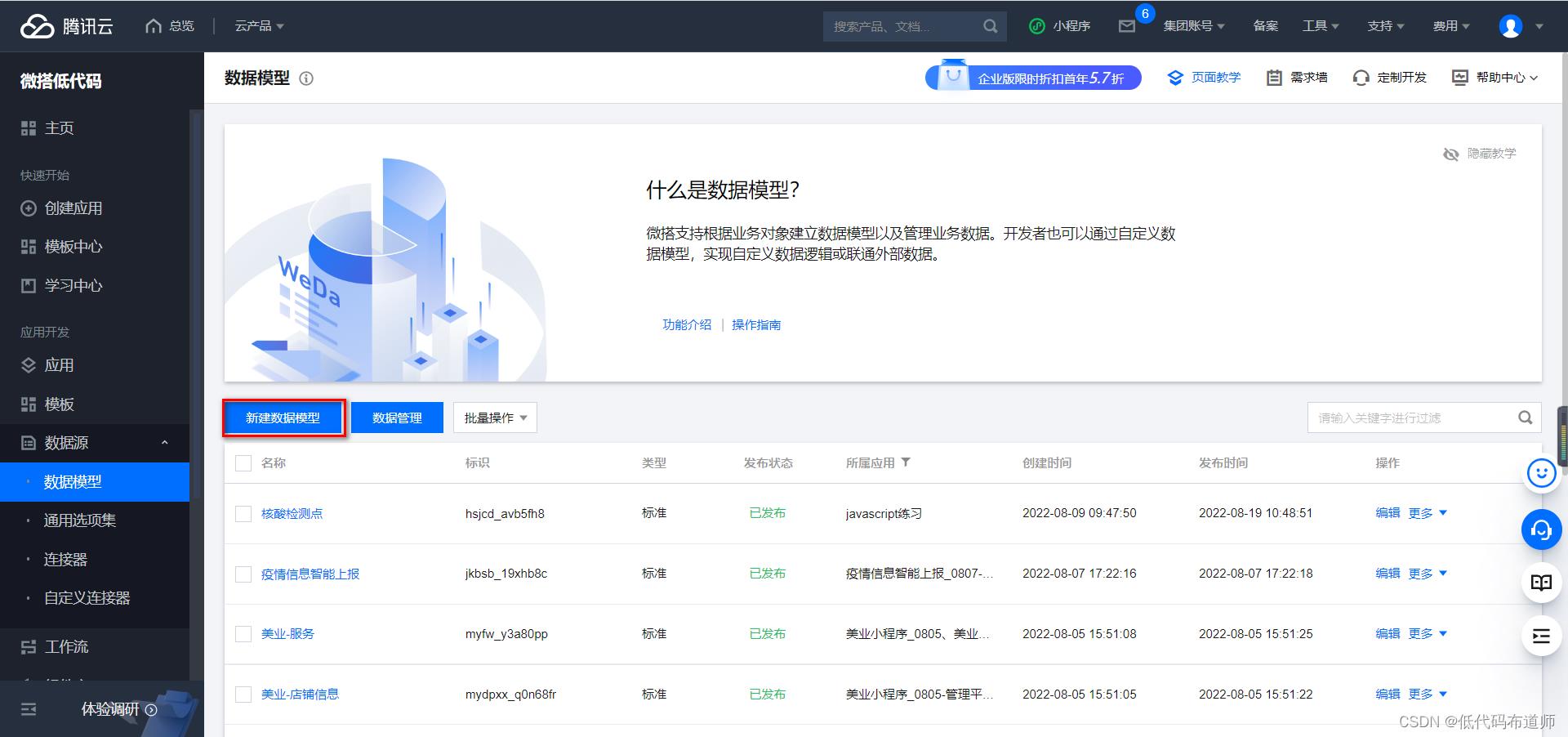
因为需要线上存储数据,我们需要新建一个数据源来存储数据。登录控制台,点击新建数据模型

输入名称和标识

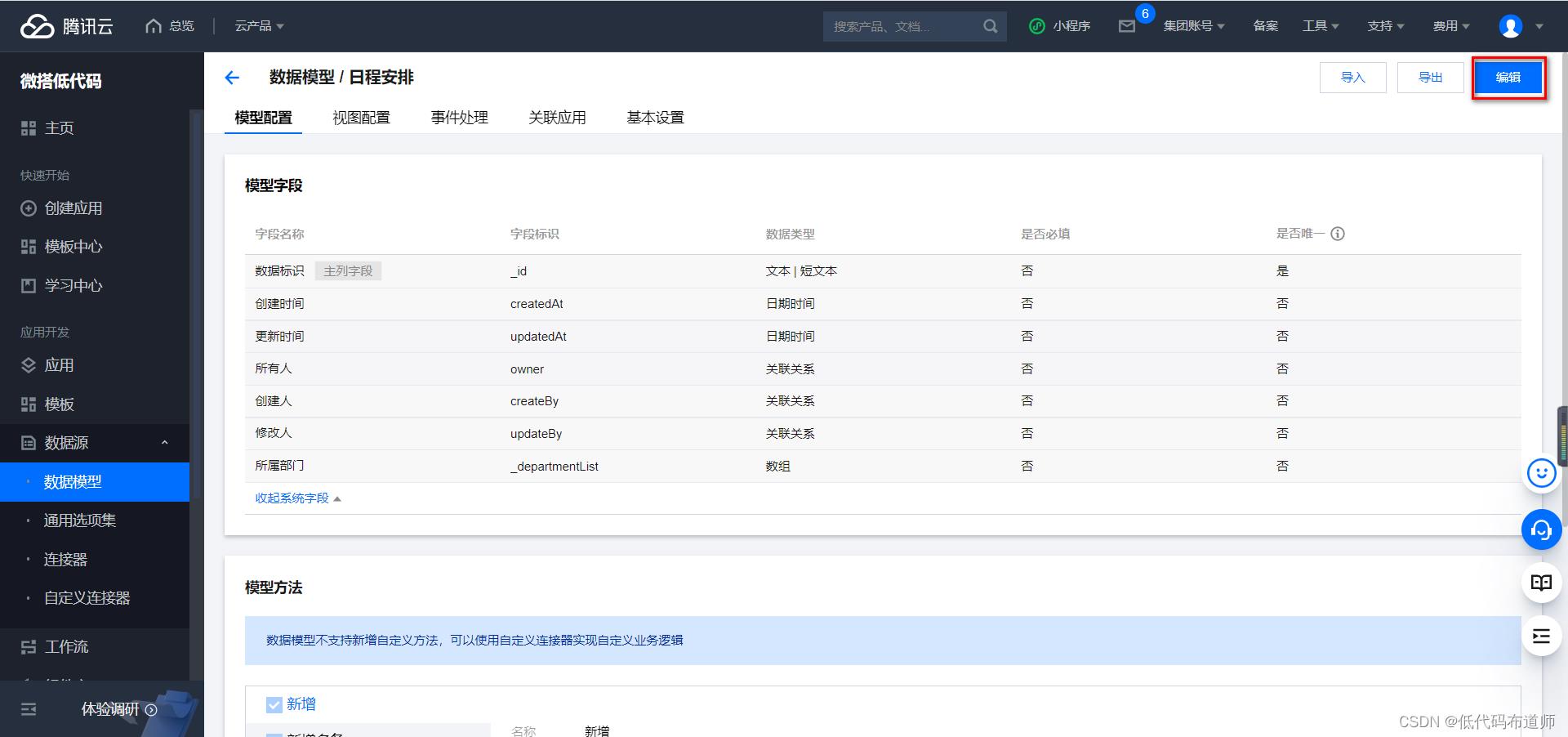
点击编辑按钮进入编辑模式

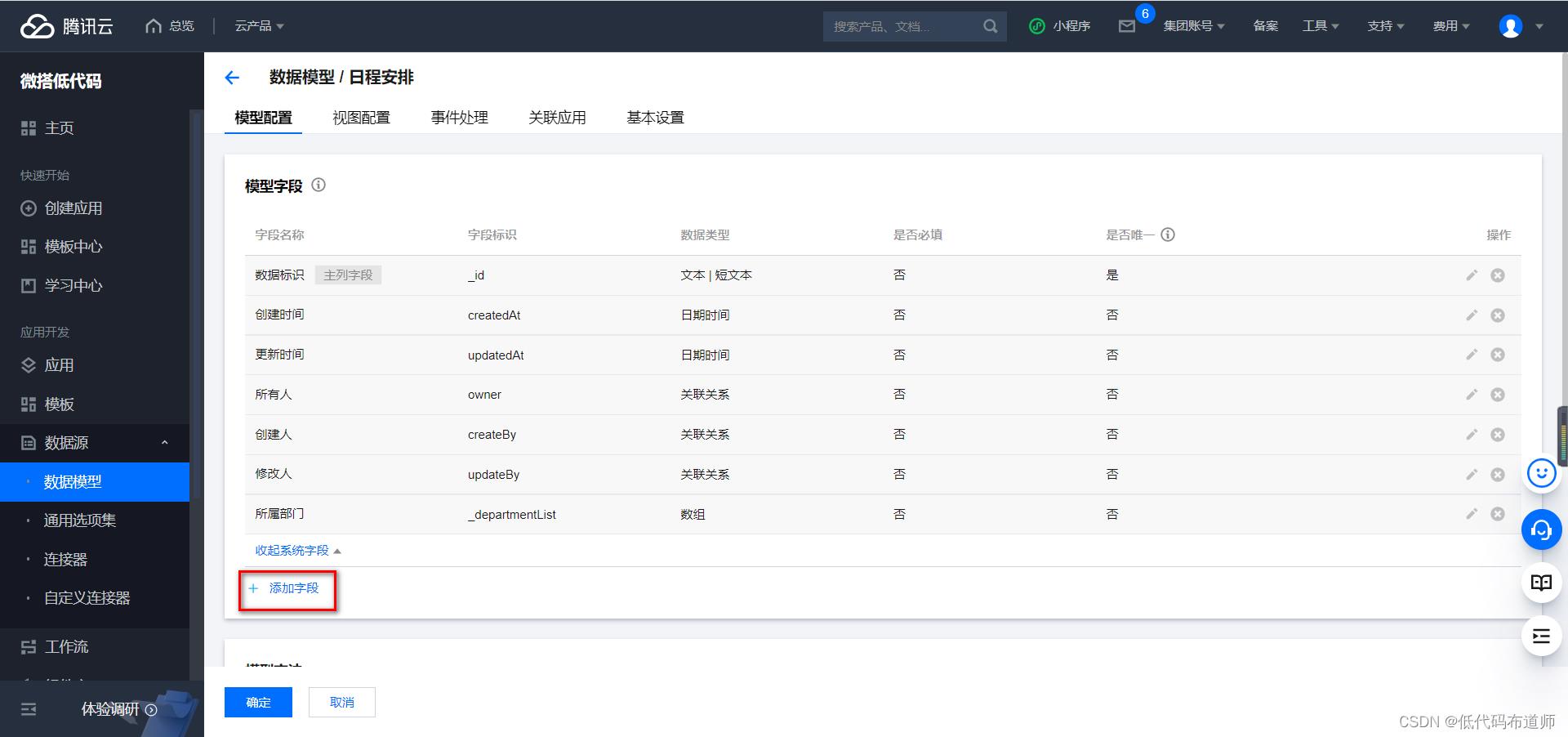
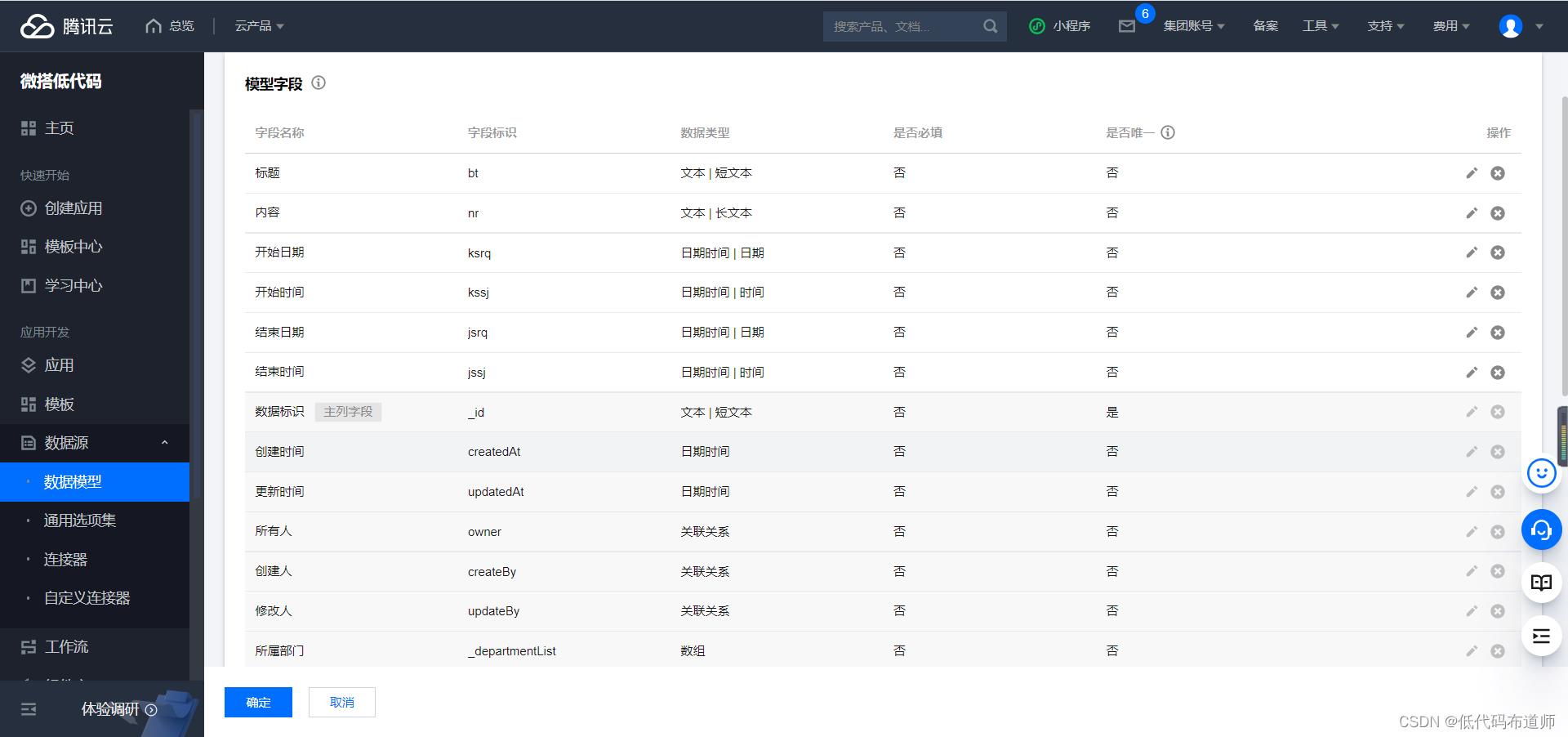
点击添加字段,录入我们需要的字段。我们一共需要新增标题、内容、开始日期、开始时间、结束日期、结束时间等几个字段


2 创建应用
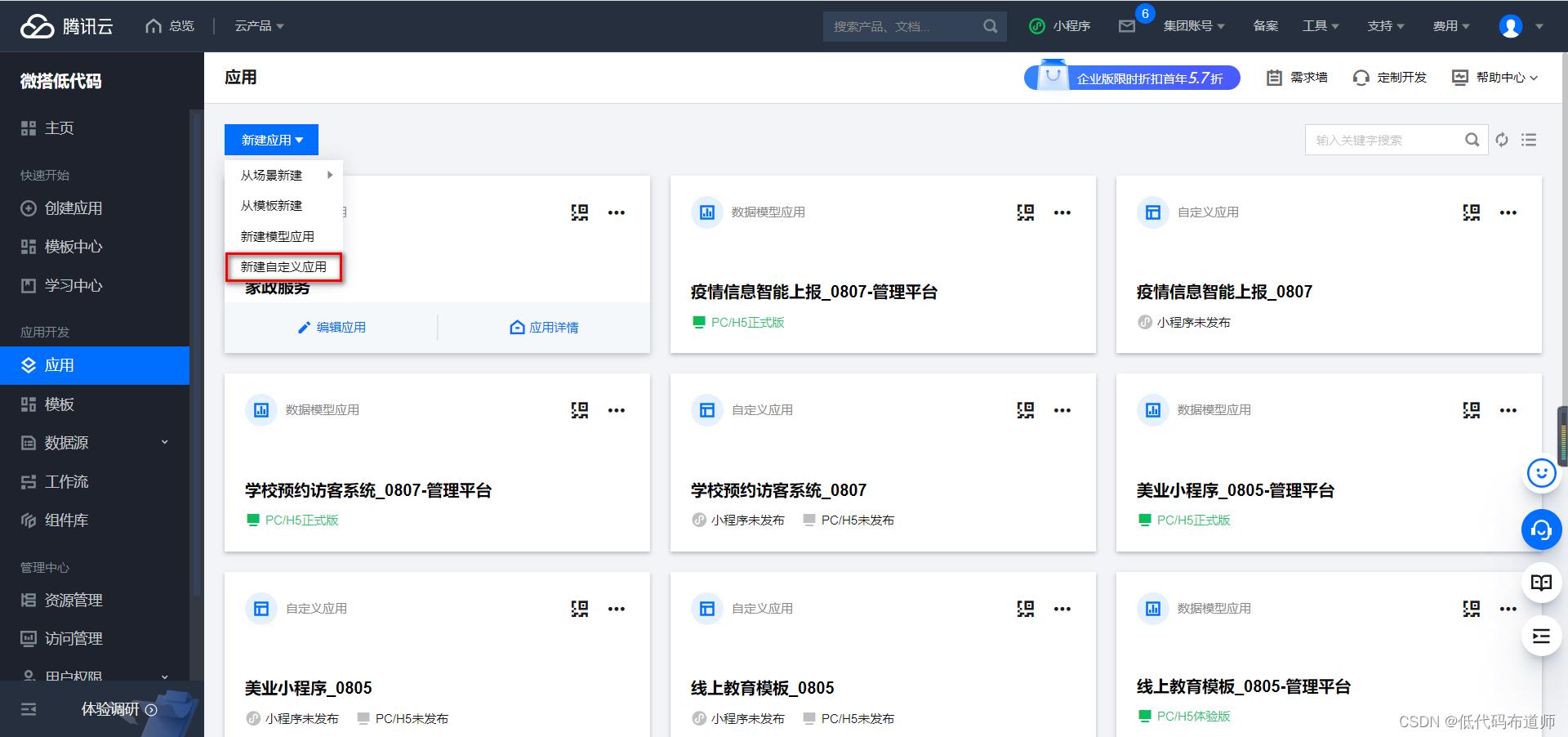
数据源创建好之后,就需要创建应用,我们选择自定义应用

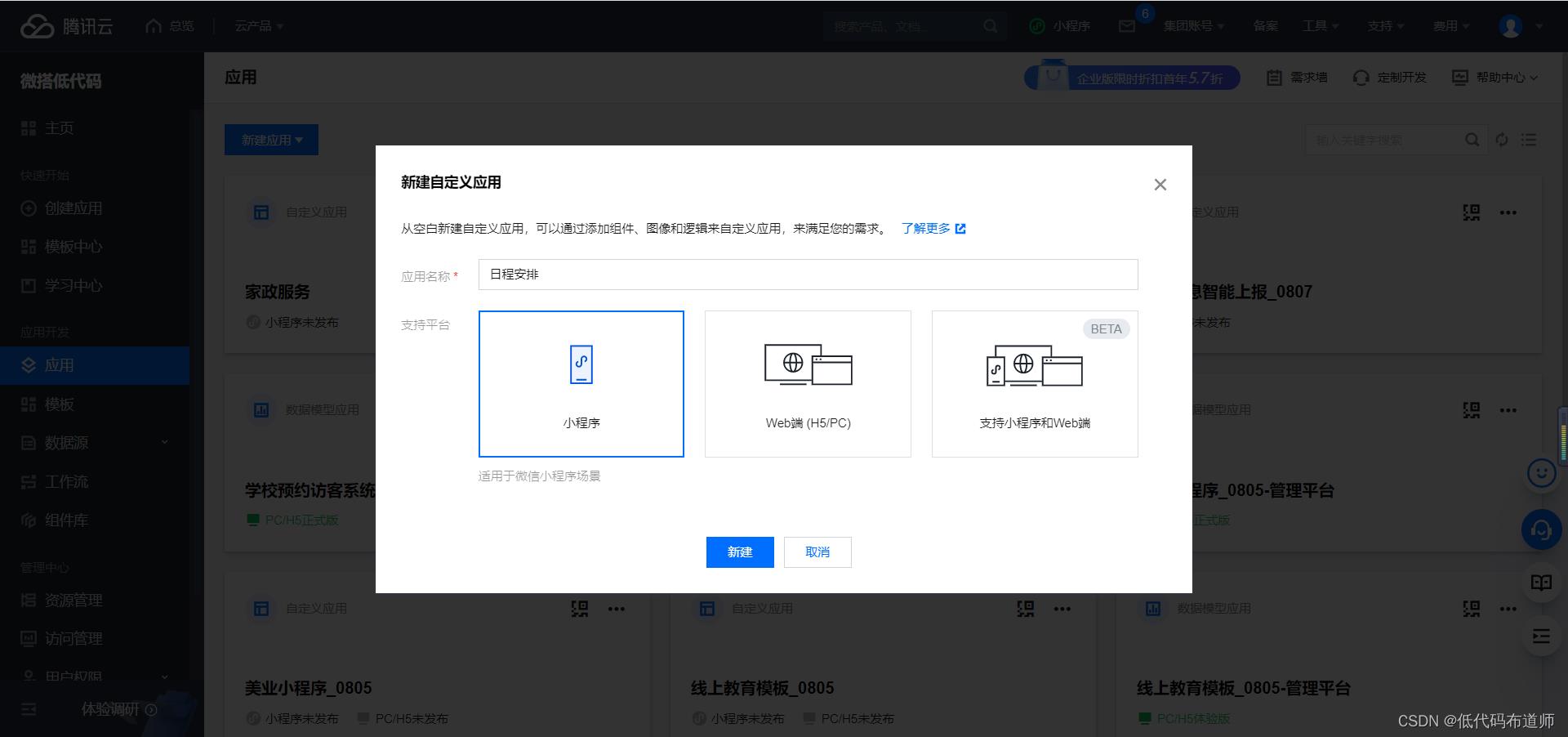
输入应用的名称,选择小程序

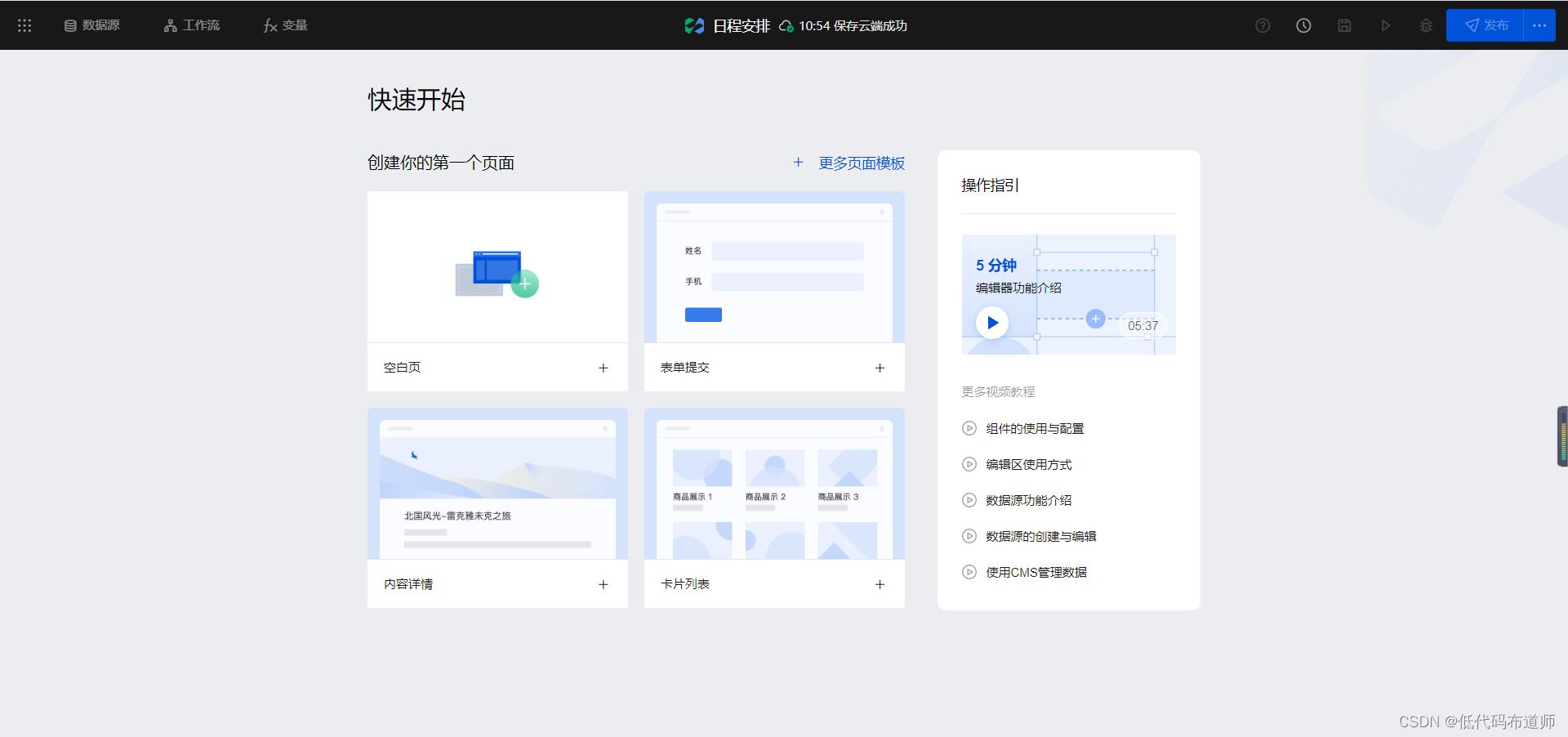
点击空白页完成应用的创建


3 首页功能开发
首页我们需要的功能是先以日历视图显示日程的添加情况,日历下边以列表展示选中日期的日程数据,点击标题可以进入到查看页面。点击+号可以新建日程。
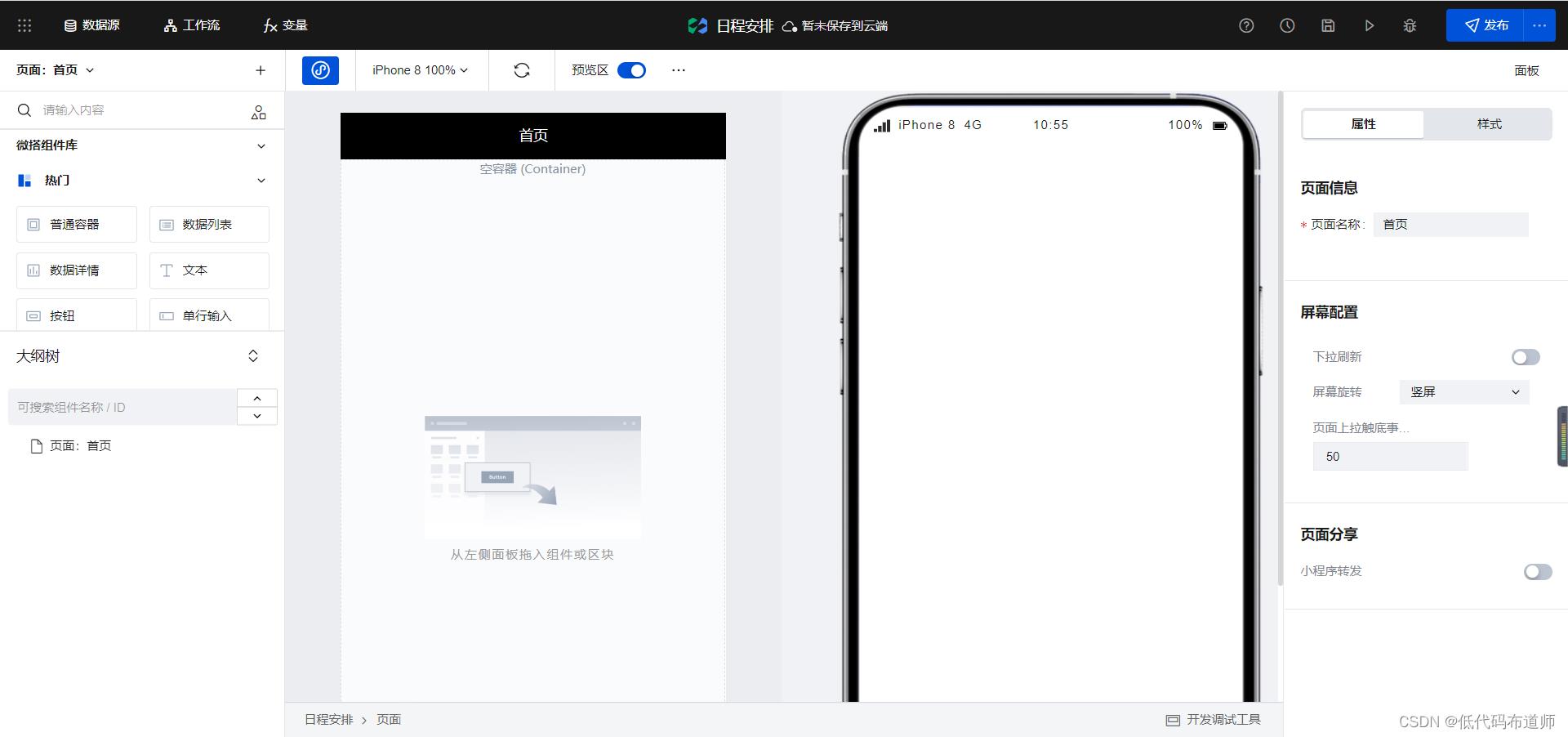
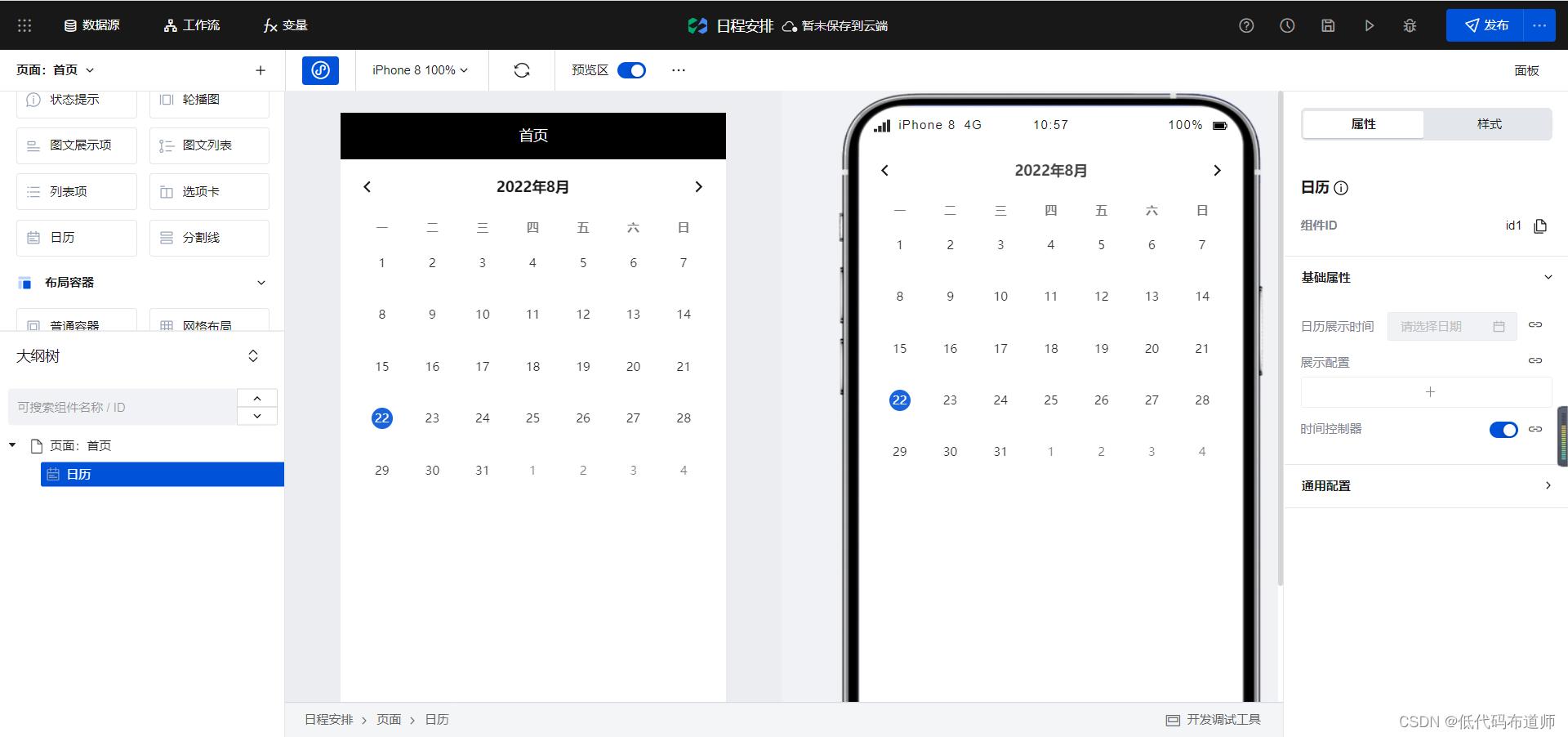
先往页面添加一个日历组件

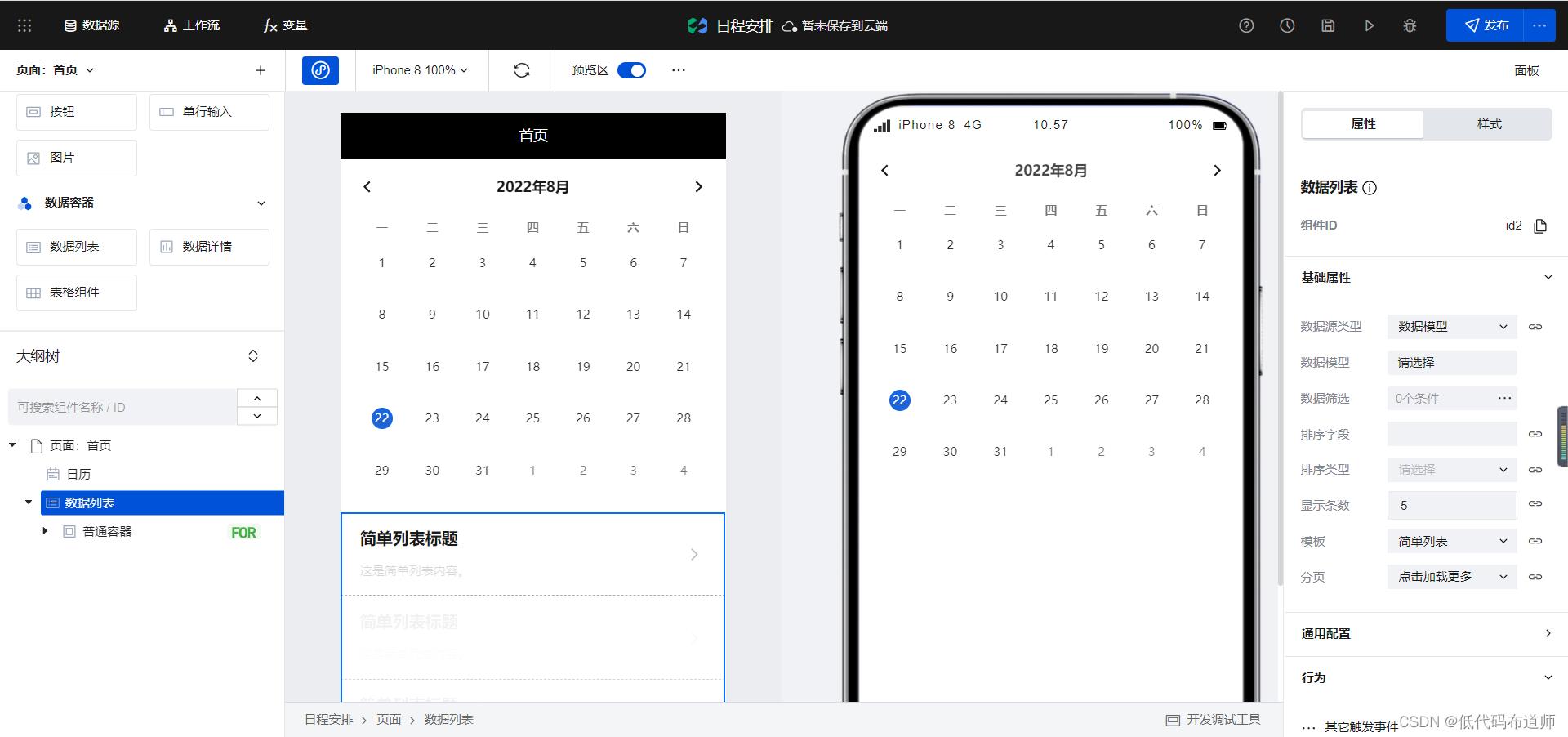
在日历组件下边添加数据列表组件

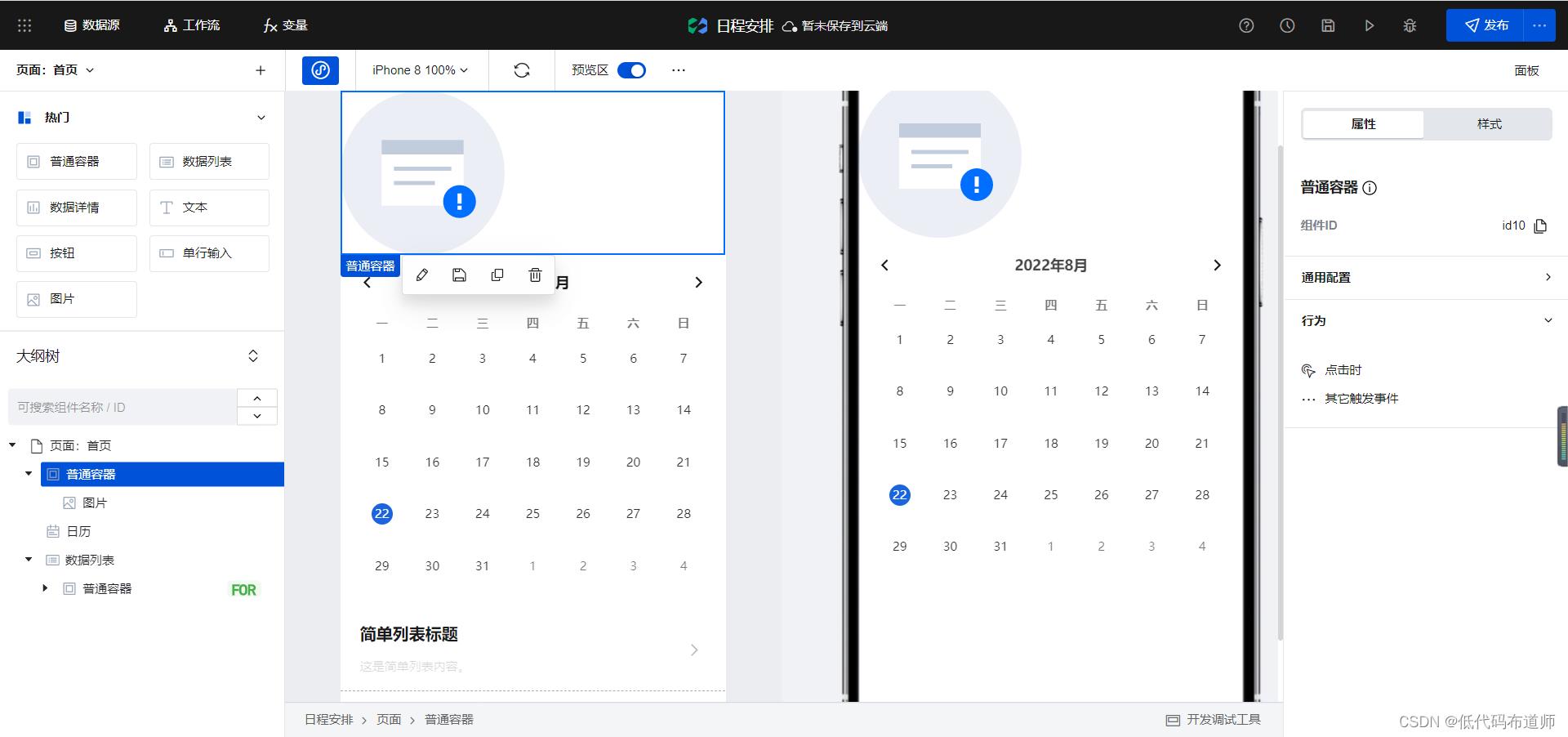
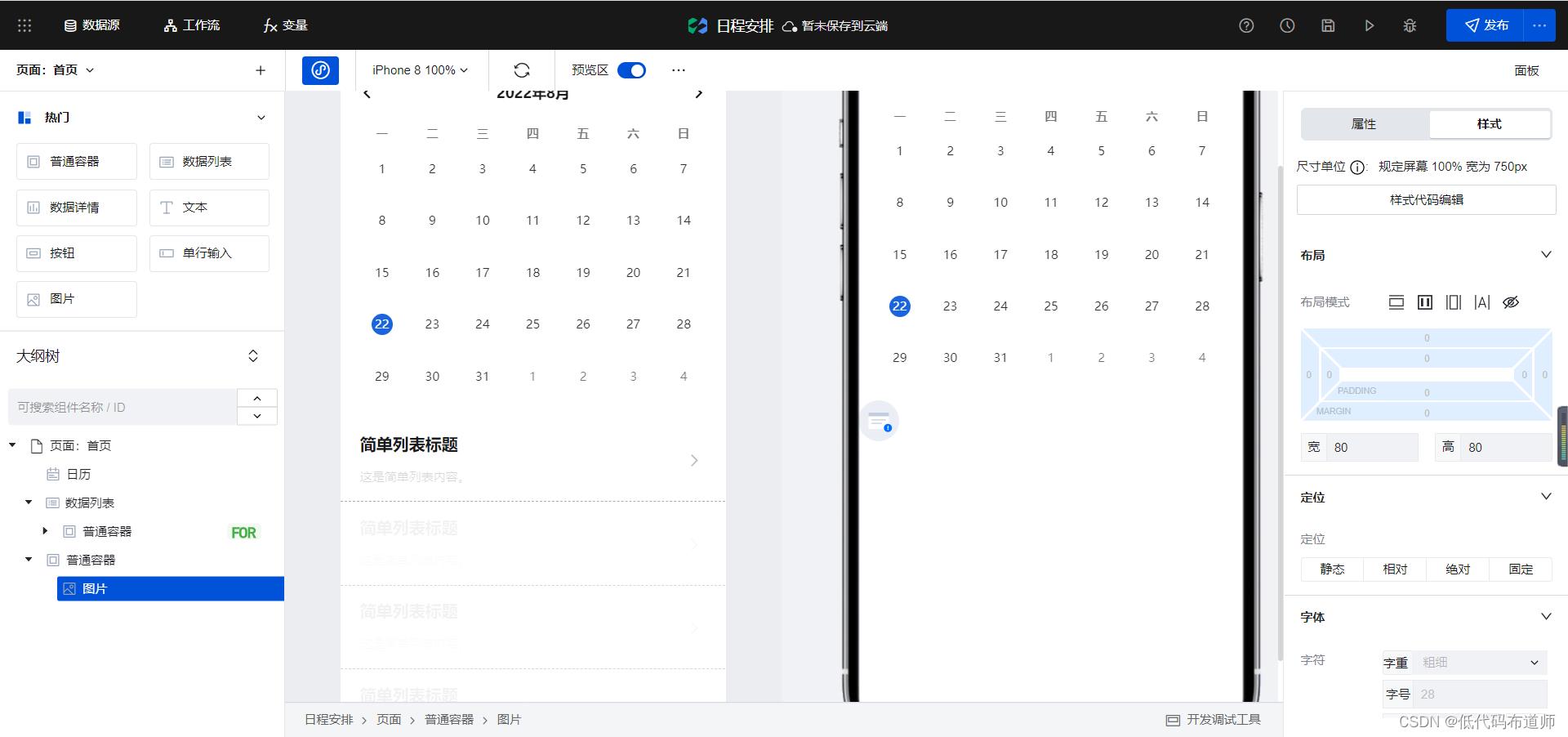
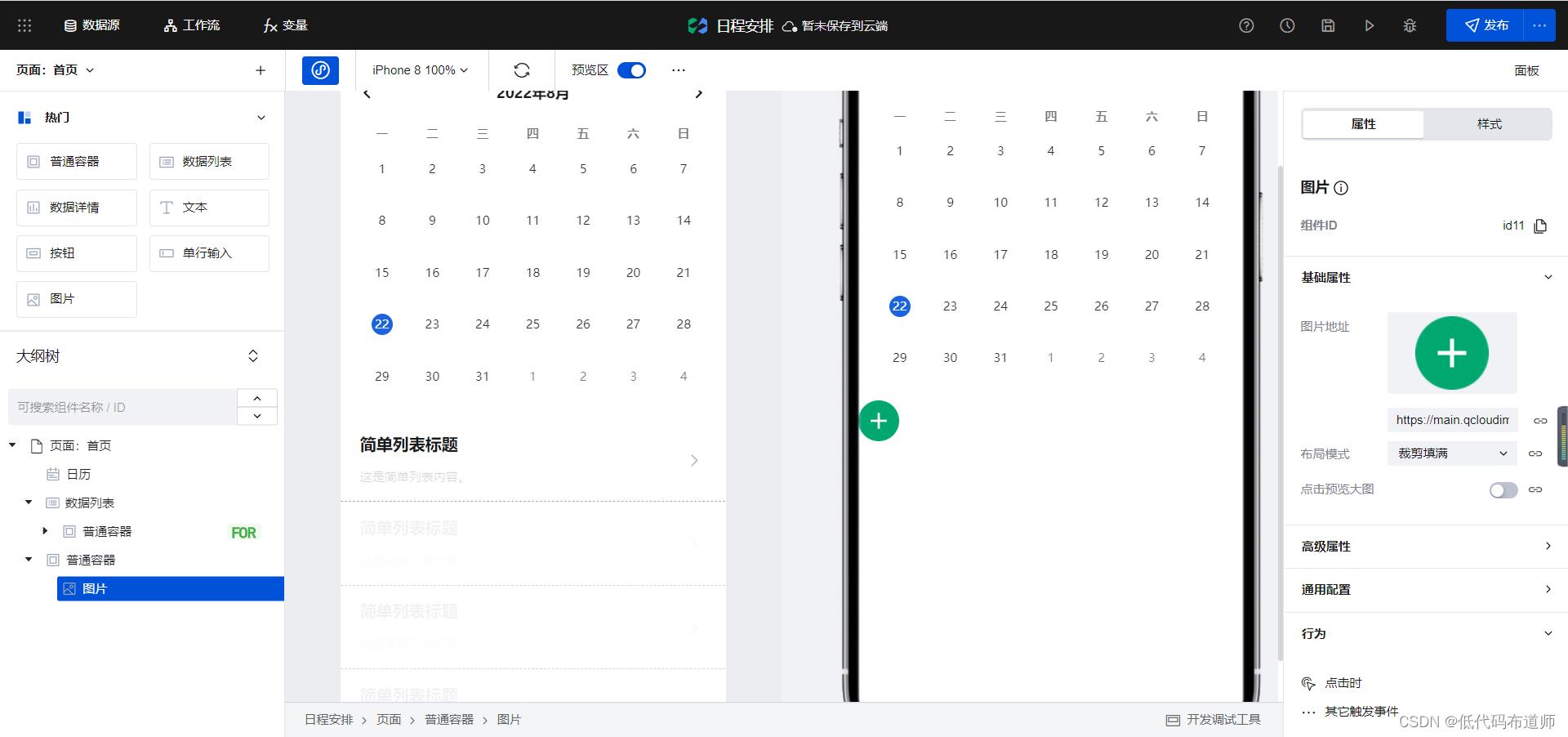
在数据列表组件下添加一个普通容器,里边添加一个图片组件

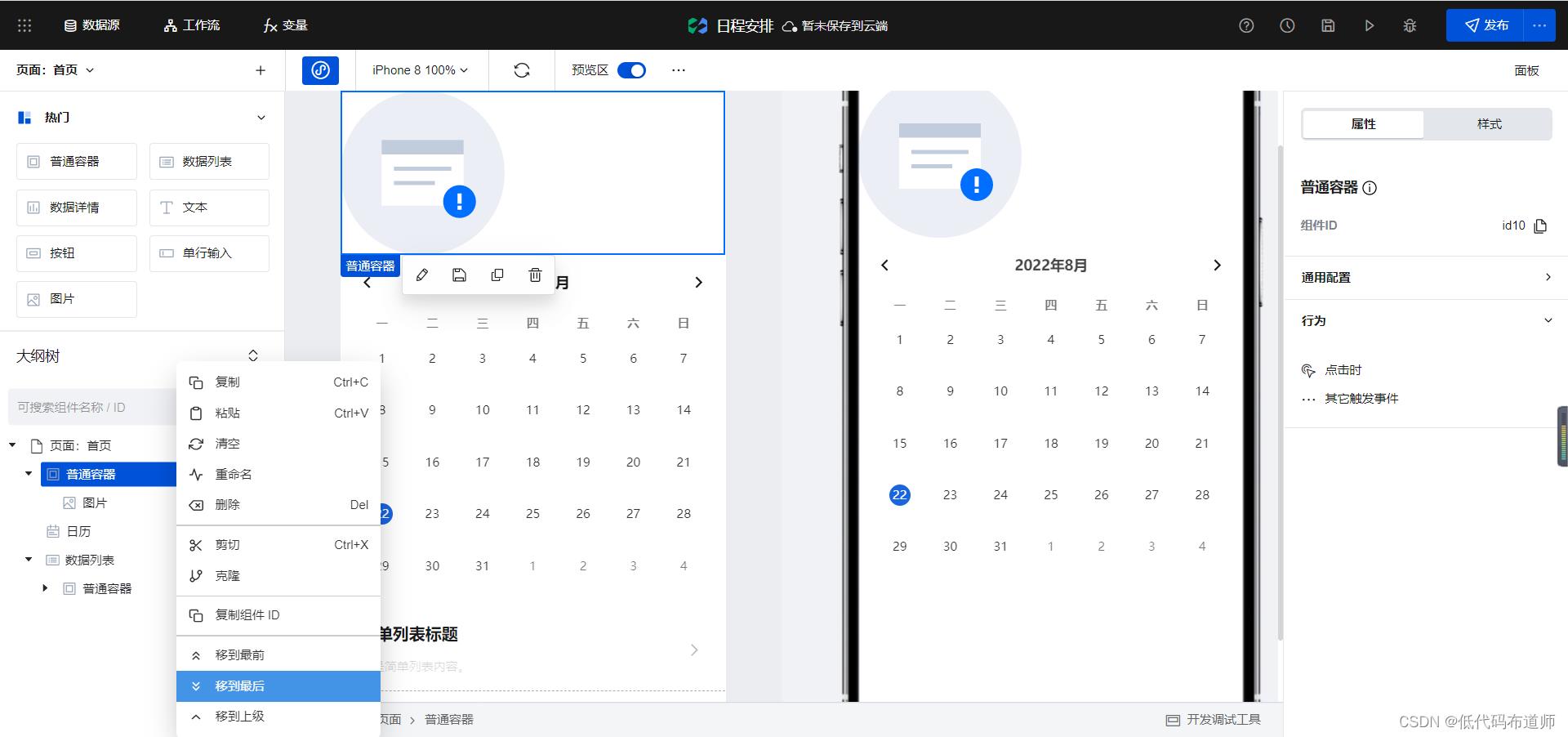
选择普通容器,点击鼠标右键,移到最后

设置普通容器和图片的宽高各位80

图片地址的话可以从素材进行选择

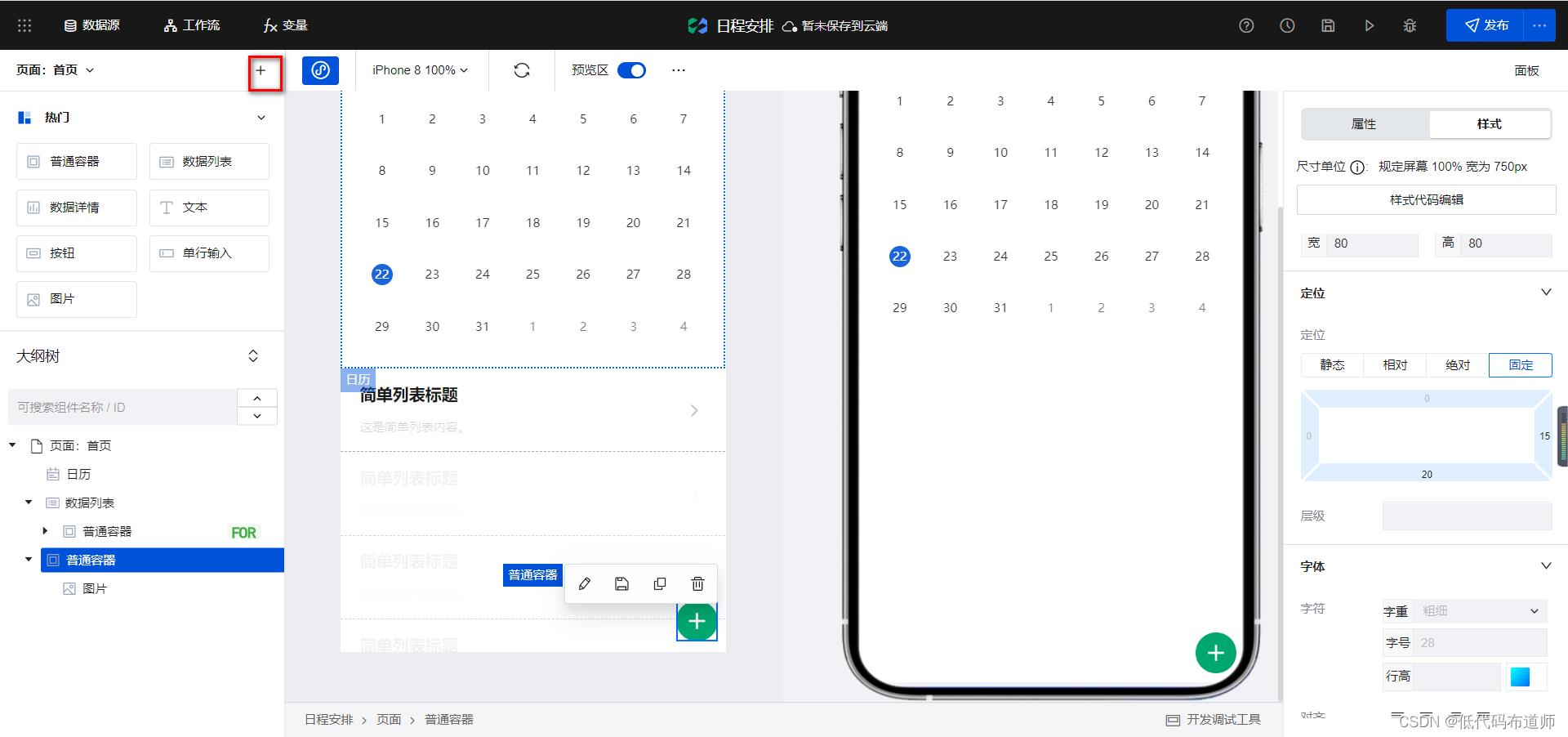
然后给普通容器设置定位,我们设置成固定定位

这样组件部分就搭建完毕了。
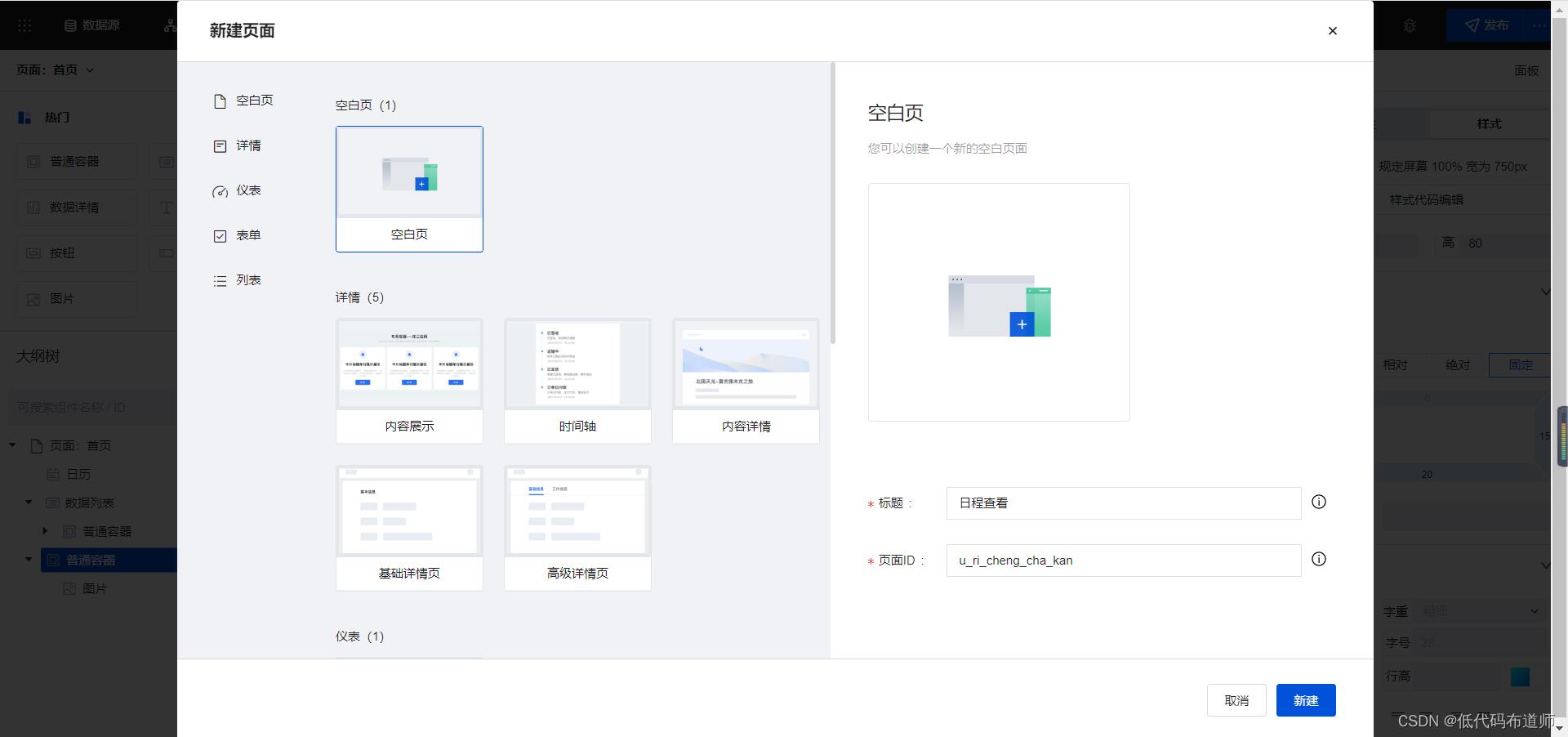
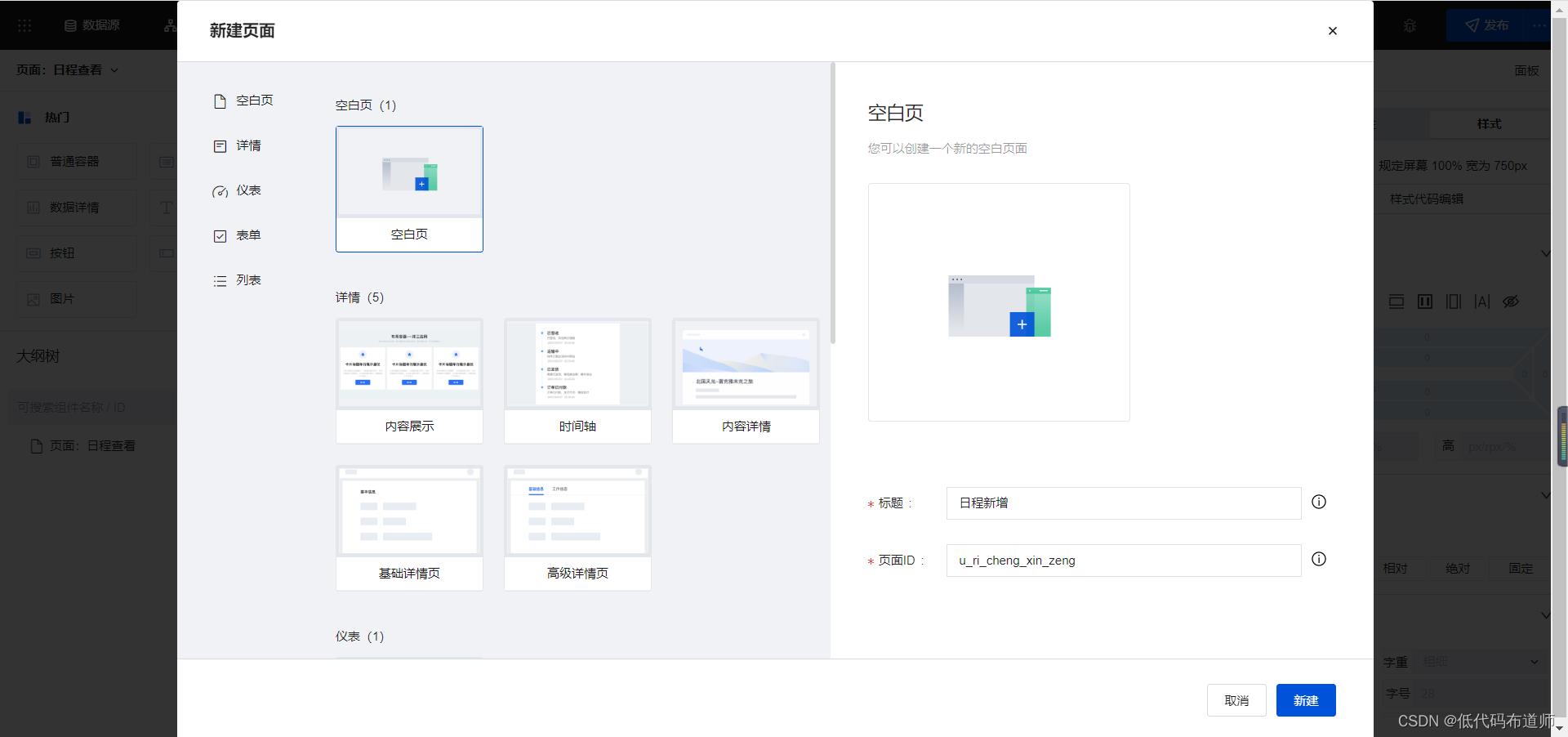
我们需要一个查看页面和新增页面,在页面列表旁边点击+号

输入页面的名称和标识,完成新建


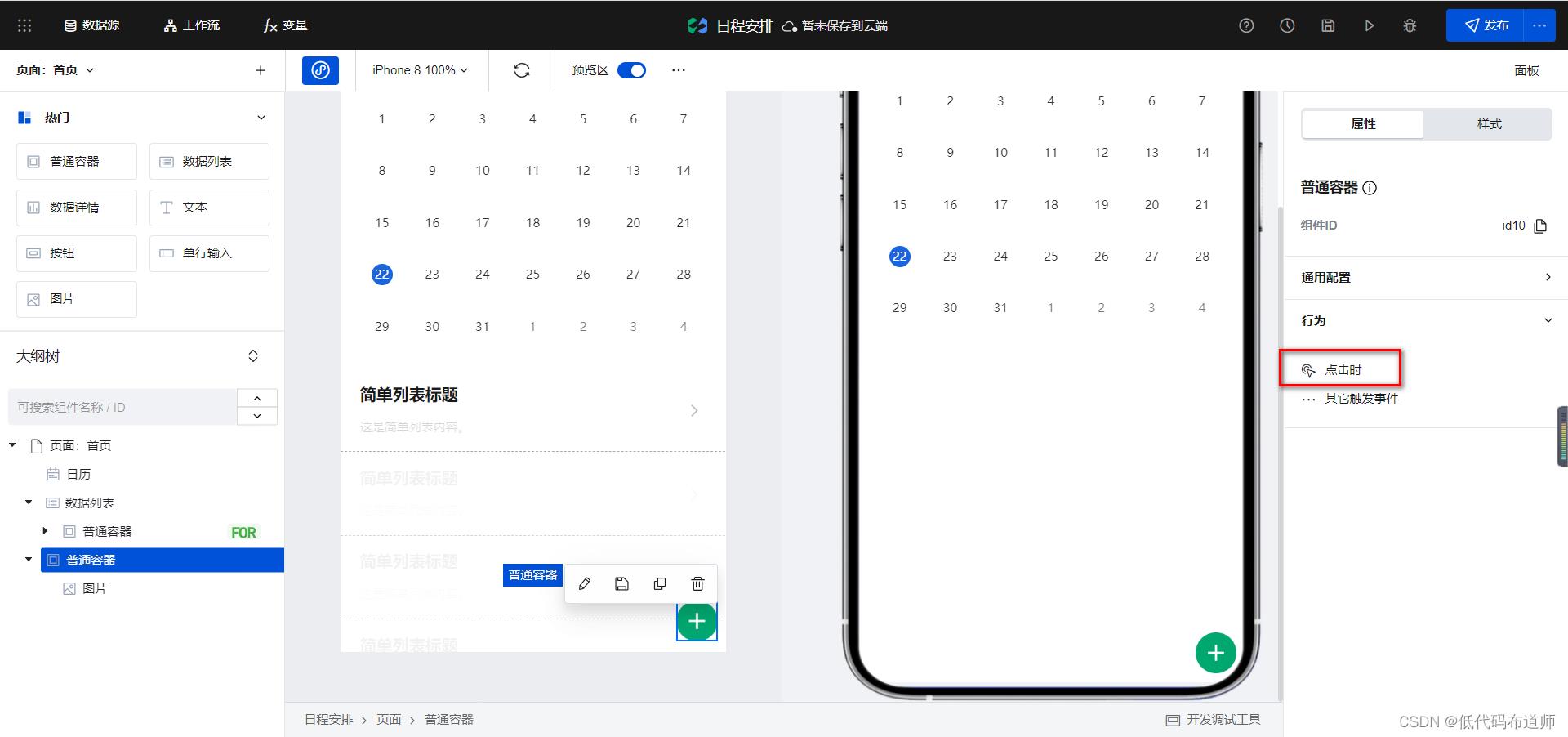
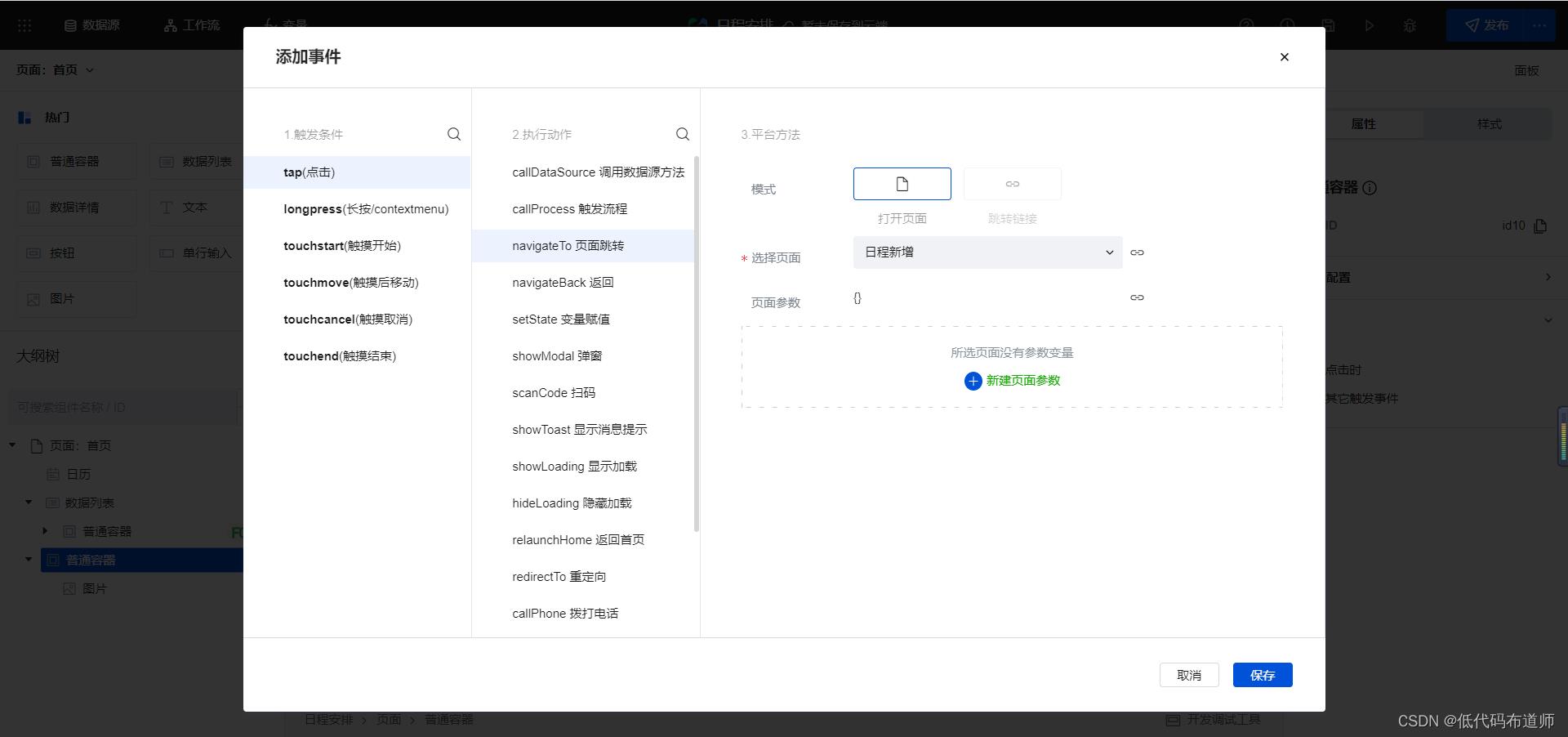
给普通容器设置行为,我们绑定为页面跳转,选择我们的新建页面


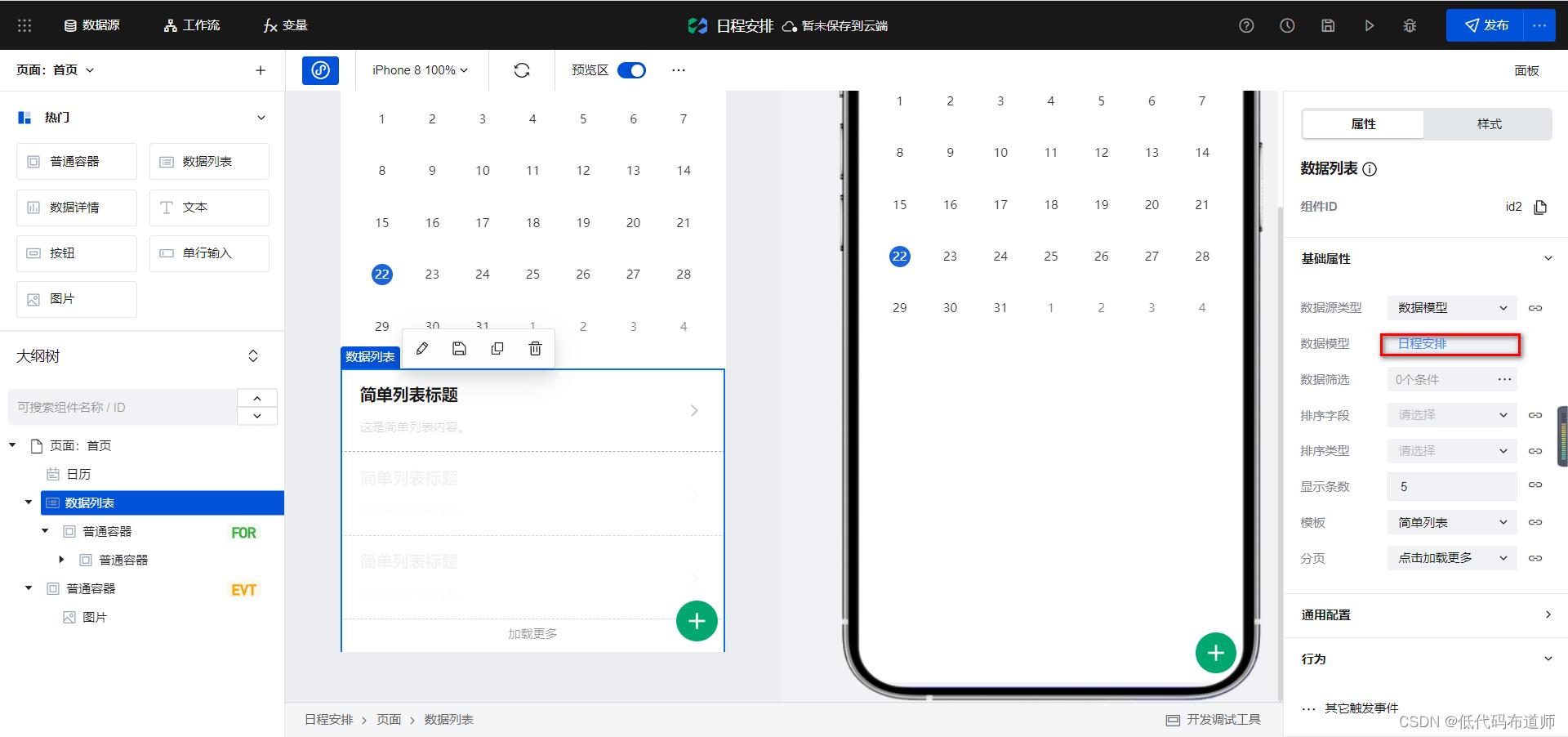
选中数据列表组件,数据源选择我们的日程数据源

将标题绑定为日程的标题

给标题绑定点击事件,跳转到查看页面


跳转时候我们需要将数据标识传入查看页面,我们需要新建页面参数,从数据字段里绑定数据标识

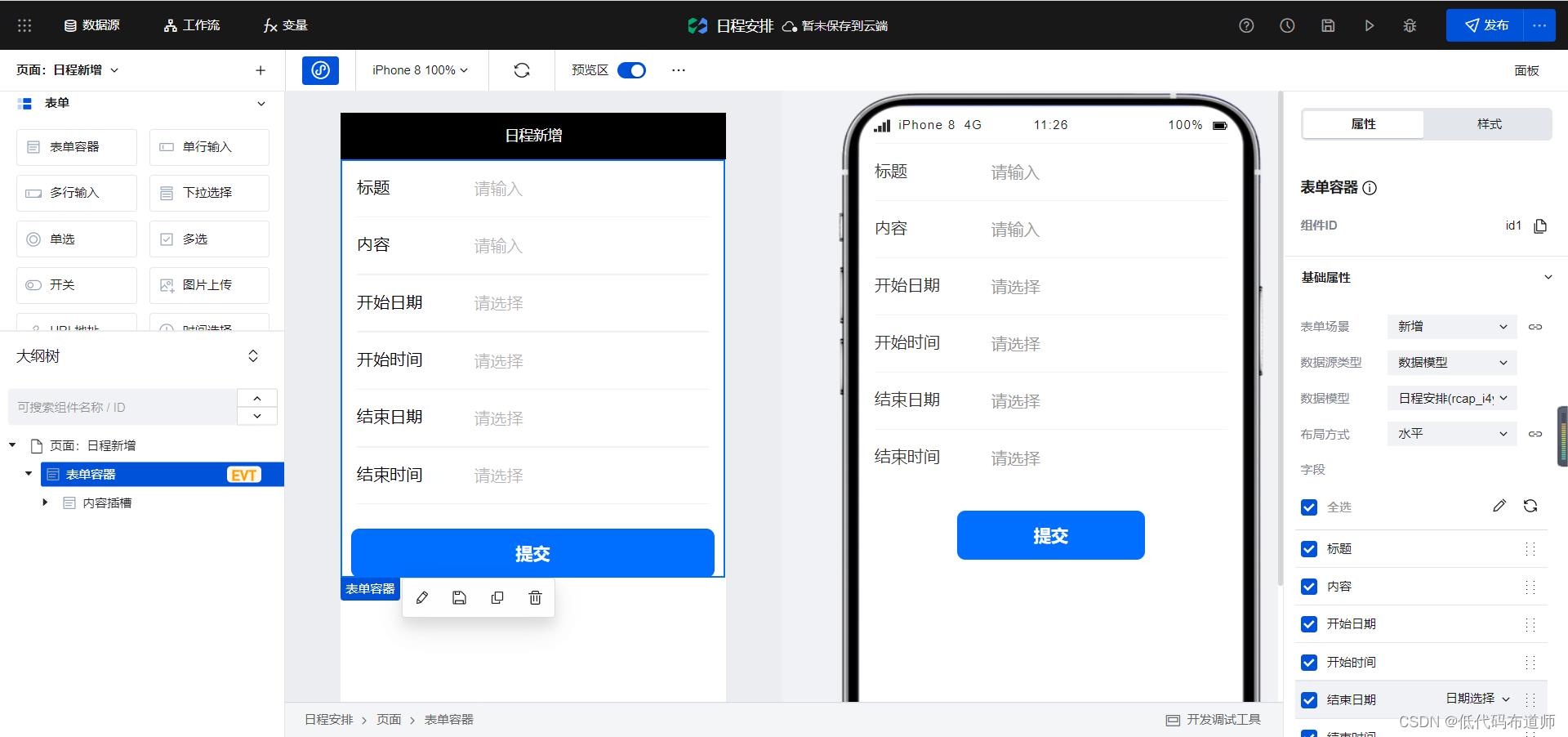
新增页面
新增页面比较简单我们只需要添加表单容器,选择新增场景,让平台自动生成就可以

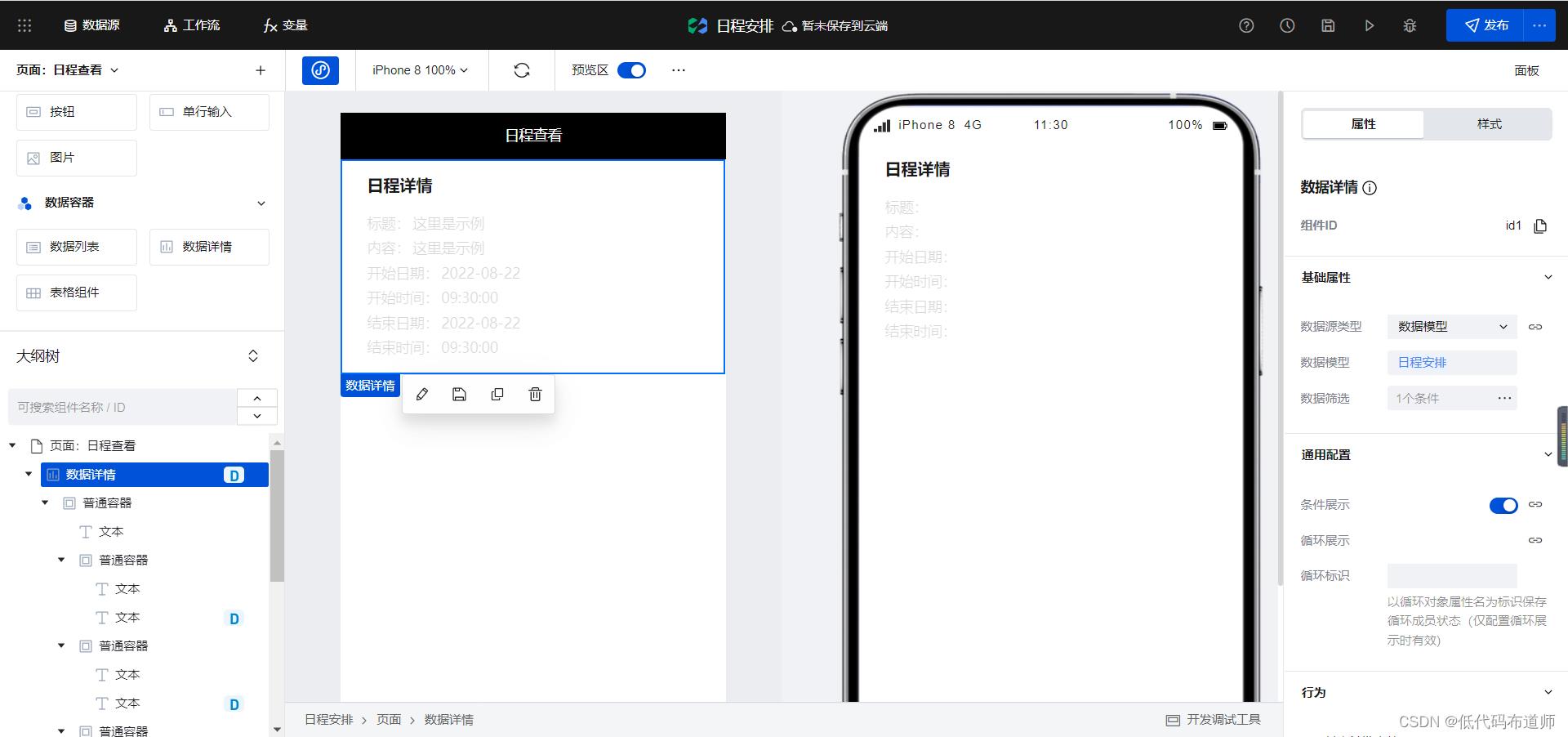
查看页面
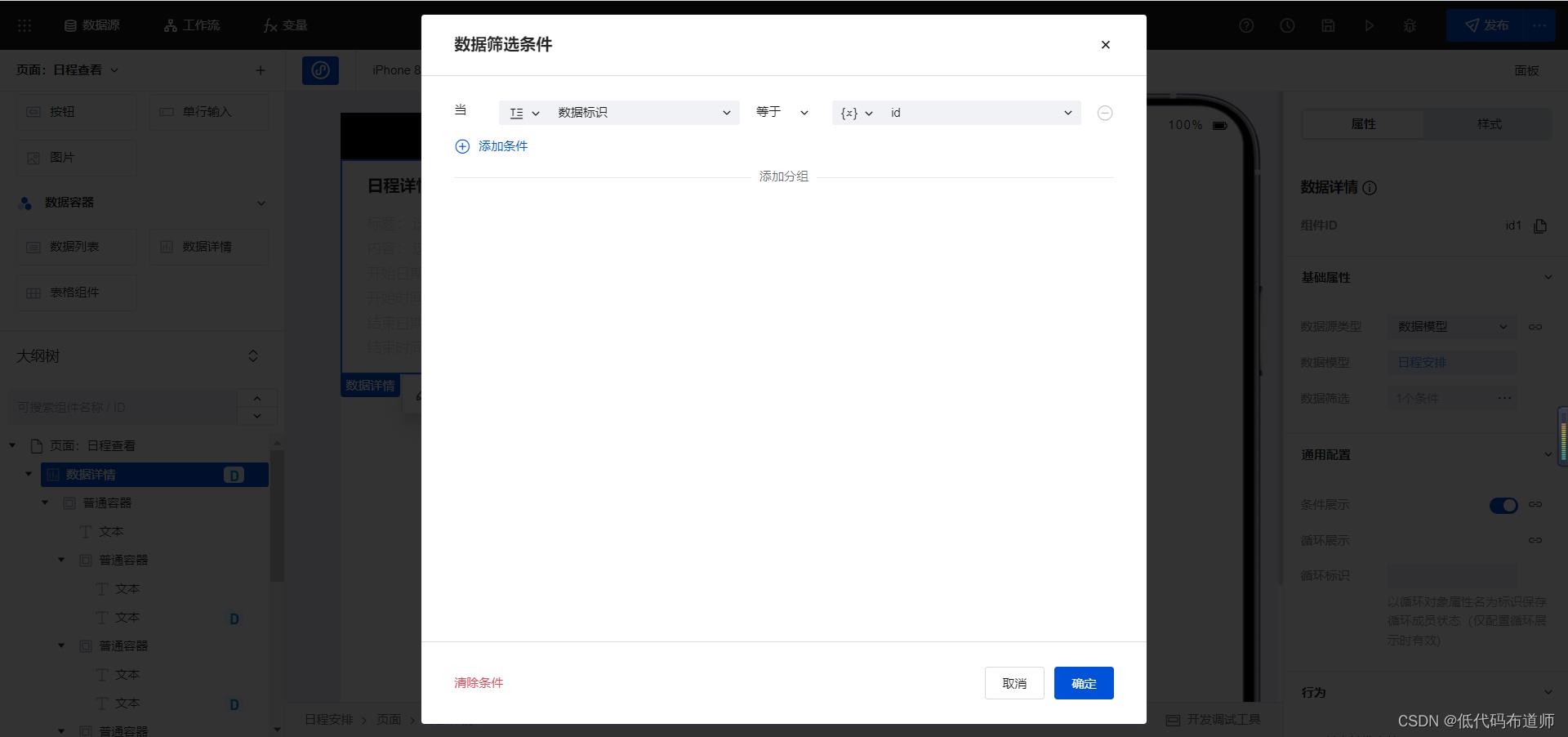
查看页面也比较简单,选择数据详情组件,筛选条件我们根据数据标识过滤数据就可以


总结
我们本篇完成了日程安排总体页面的搭建,下一篇我们介绍如何显示有数据的日程,如何将日程数据按日期进行切换。
以上是关于日程安排小程序实战教程(上篇)的主要内容,如果未能解决你的问题,请参考以下文章