Web APIs BOM- 操作浏览器之综合案例
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs BOM- 操作浏览器之综合案例相关的知识,希望对你有一定的参考价值。
前期整理的Web APIst内容21篇附在文章末尾案例:本地存储学习信息案例
需求:改为本次存储版本的学习信息表
需求:改为本次存储版本的学习信息表
分析:
需求①:读取本地存储数据(封装函数)
如果本地存储有数据,则返回 JSON.parse() 之后的对象
如果本地存储没有数据,则默认写入三条数据,注意存储的利用JSON.stringify() 存 储JSON 格式的数据
需求②:渲染模块
先读取本地存储数据,然后渲染
需求③:添加模块
注意,先取的最新的本地存储数据,然后追加
新增了数据,要把新数据存储到本地存储别,忘记转换
需求④:删除模块
注意,先取的最新的本地存储数据,然后追加
新增了数据,要把新数据存储到本地存储别忘记转换
user模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/user.css">
</head>
<body>
<h1>新增学员</h1>
<div class="info">
姓名:<input type="text" class="uname">
年龄:<input type="text" class="age">
性别: <select name="gender" id="" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
薪资:<input type="text" class="salary">
就业城市:<select name="city" id="" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</div>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- <tr>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:">删除</a>
</td>
</tr> -->
</tbody>
</table>
<script>
// 读取本地存储的数据 封装为函数
// 需求①:读取本地存储数据(封装函数)
// 如果本地存储有数据,则返回 JSON.parse() 之后的对象
// 如果本地存储没有数据,则默认写入三条数据,注意存储的利用JSON.stringify() 存 储JSON 格式的数据
function getLocalData()
let data = localStorage.getItem('data')
if (data)
// 如果本地存储有数据,则返回 JSON.parse() 之后的对象
return JSON.parse(data) // xxxxx
else
// 如果本地存储没有数据,则默认写入三条数据,注意存储的利用JSON.stringify() 存 储JSON 格式的数据
let arr = [
stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' ,
stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' ,
stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' ,
]
// 写入到本地存储里面
localStorage.setItem('data', JSON.stringify(arr))
// 先调用一次
getLocalData()
// 获取父元素 tbody
let tbody = document.querySelector('tbody')
// 添加数据按钮
// 获取录入按钮
let add = document.querySelector('.add')
// 获取各个表单的元素
let uname = document.querySelector('.uname')
let age = document.querySelector('.age')
let gender = document.querySelector('.gender')
let salary = document.querySelector('.salary')
let city = document.querySelector('.city')
// 渲染函数 把数组里面的数据渲染到页面中
function render()
// 需求②:渲染模块
// 先读取本地存储数据,然后渲染
let arr = getLocalData()
// 先干掉以前的数据 让tbody 里面原来的tr 都没有
tbody.innerHTML = ''
// 在渲染新的数据
// 根据数据的条数来渲染增加 tr
for (let i = 0; i < arr.length; i++)
// 1.创建tr
let tr = document.createElement('tr')
// 2.tr 里面放内容
tr.innerHTML = `
<td>$arr[i].stuId</td>
<td>$arr[i].uname</td>
<td>$arr[i].age</td>
<td>$arr[i].gender</td>
<td>$arr[i].salary</td>
<td>$arr[i].city</td>
<td>
<a href="javascript:" data-id="$i">删除</a>
</td>
`
// 3.把tr追加给 tobdy 父元素.appendChild(子元素)
tbody.appendChild(tr)
// 页面加载就调用函数
render()
add.addEventListener('click', function ()
// 需求③:添加模块
// 注意,先取的最新的本地存储数据,然后追加
let arr = getLocalData()
// 新增了数据,要把新数据存储到本地存储别,忘记转换
// alert(11)
// 获得表单里面的值 之后追加给 数组 arr 用 push方法
arr.push(
// 得到数组最后一条数据的学号 1003 + 1
stuId: arr[arr.length - 1].stuId + 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value
)
// console.log(arr)
// 存储到仓库里面
localStorage.setItem('data', JSON.stringify(arr))
// 重新渲染我们的函数
render()
// 复原所有的表单数据
uname.value = age.value = salary.value = ''
gender.value = '男'
city.value = '北京'
)
// 删除操作, 删除的也是数组里面的数据 , 但是我们用事件委托
tbody.addEventListener('click', function (e)
// 读取本地存储里面的数据
let arr = getLocalData()
// alert(11)
// 我们只能点击了链接 a ,才会执行删除操作
// 那我们怎么知道你点击了a呢?
// 俺们只能点击了链接才能做删除操作
// console.dir(e.target.tagName)
if (e.target.tagName === 'A')
// alert('你点击了链接')
// 删除操作 删除 数组里面的数据 arr.splice(从哪里开始删,1)
// 我要得到a的id 需要
// console.log(e.target.id)
// console.log(e.target.dataset.id)
arr.splice(e.target.dataset.id, 1)
// 存到本地里面
localStorage.setItem('data', JSON.stringify(arr))
// 重新渲染我们的函数
render()
)
</script>
</body>
</html>CSS代码:
*
margin: 0;
padding: 0;
a
text-decoration: none;
color:#721c24;
h1
text-align: center;
color:#333;
margin: 20px 0;
table
margin:0 auto;
width: 800px;
border-collapse: collapse;
color:#004085;
th
padding: 10px;
background: #cfe5ff;
font-size: 20px;
font-weight: 400;
td,th
border:1px solid #b8daff;
td
padding:10px;
color:#666;
text-align: center;
font-size: 16px;
tbody tr
background: #fff;
tbody tr:hover
background: #e1ecf8;
.info
width: 900px;
margin: 50px auto;
text-align: center;
.info input
width: 80px;
height: 25px;
outline: none;
border-radius: 5px;
border:1px solid #b8daff;
padding-left: 5px;
.info button
width: 60px;
height: 25px;
background-color: #004085;
outline: none;
border: 0;
color: #fff;
cursor: pointer;
border-radius: 5px;
.info .age
width: 50px;
拓展: 自定义属性
自定义属性
固有属性:
- 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作
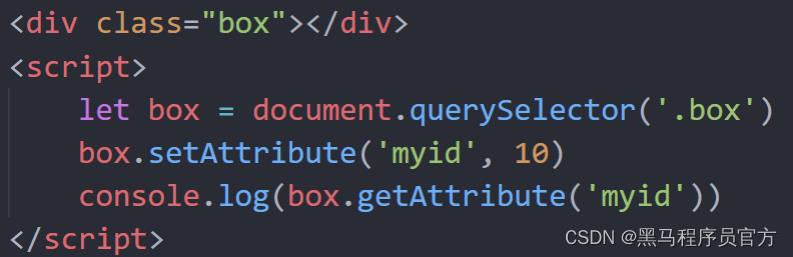
自定义属性:
由程序员自己添加的属性,在DOM对象中找不到, 无法使用点语法操作,必须使用专门的API
- getAttribute('属性名') // 获取自定义属性
- setAttribute('属性名', '属性值') // 设置自定义属性
- removeAttribute('属性名') // 删除自定义属性

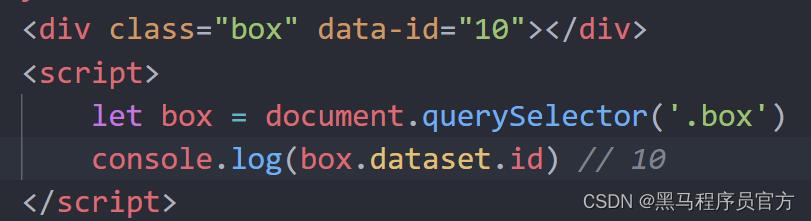
data-自定义属性:
- 传统的自定义属性没有专门的定义规则,开发者随意定值,不够规范,所以在html5中推出来了专门的data-自定义属性 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取

Web APIs的相关学习资料:
前期更新笔记内容: Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 / 定时器-间歇函数 / 事件基础 / 高阶函数 / 环境对象 / 综合案例-Tab栏切换 / DOM节点 /DOM 时间对象/DOM 重绘和回流/ DOM- 事件对象/DOM- 事件流 / DOM- 事件委托 +综合案例 /Web APIs DOM- 网页特效篇-滚动事件和加载事件 /元素大小和位置 / 综合案例 /Web APIs BOM- 操作浏览器-Window对象 / swiper 插件 /本地存储
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于Web APIs BOM- 操作浏览器之综合案例的主要内容,如果未能解决你的问题,请参考以下文章