Web APIs——BOM
Posted 浮华夕颜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs——BOM相关的知识,希望对你有一定的参考价值。
下面从以下7个方面介绍BOM:
- BOM概述
- window对象的常见事件
- 定时器
- JS执行机制
- location对象
- navigator对象
- history对象
1. 什么是BOM?
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
DOM与BOM的区别:
DOM:
- 文档对象模型
- DOM就是把 [文档] 当作一个 [对象] 来看待
- DOM的顶级对象是document
- DOM是W3C标准规范
BOM:
- 浏览器对象模型
- 把 [浏览器] 当作一个 [对象] 来看待
- BOM的顶级对象是window
- BOM学习的是浏览器窗口交互的一些对象
- BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
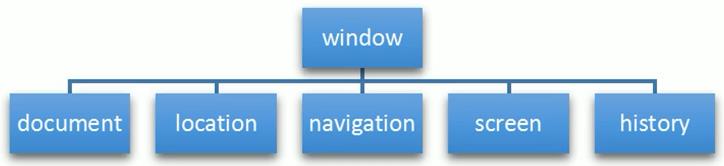
BOM的构成:BOM比DOM更大,它包含DOM

window对象是浏览器的顶级对象,它具有双重角色。
① 它是JS访问浏览器窗口的一个接口。
② 它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window,例如常用的alert()、prompt()方法等都属于window对象方法。
注意:window下的一个特殊属性window.name,所以不要轻易把变量名取为name。
2. window对象的常见事件
① 窗口加载事件
window.onload = function() {} 或者 window.addEventListener("load", function() {});
window.onload是窗口(页面)加载事件,当文档内容完全加载完成后(包括图像、脚本文件、CSS文件等)会触发该事件,就调用的处理函数。
注意:
- 一定要把JS代码写到DOM元素后面。必须先创建了DOM元素,才能写script,顺序不能变,因为代码是从上往下来执行的,否则会没有效果。如果想要解决这个问题,可以使用window.onload方法,因为 onload 是等页面内容全部加载完毕后再去执行处理函数。
- window.load传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。
- 如果使用 addEventListener 则没有限制
document.addEventListener(\'DOMContentLoaded\', function() {})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。但是IE9以上才支持。
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。
onload与DOMContentLoaded的区别:
- load等页面内容 全部加载完毕,包括页面DOM元素、图片、flash、css等
- DOMContentLoaded是等DOM加载完毕,但不包含图片、flash、css等就可以执行,加载速度比load更快一些
② 调整窗口大小事件
window.onresize = function() {} 或者 window.addEventListener("resize", function() {})
window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件
- 我们经常利用这个事件完成响应式布局。window.innerWidth是当前屏幕的宽度
3. 定时器
window对象提供了两个非常好用的方法——定时器:
- setTimeout()
- setInterval()
① setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数
注意:
- window可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串\'函数名()\'三种形式。第三种不推荐
- 延迟的毫秒数省略默认是0,如果写,必须是毫秒
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
setTimeout() 方法里的调用函数也称为回调函数callback。普通函数是按照代码顺序直接调用,而回调函数需要等待时间,时间到了才去调用。
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
element.onclick = function() {} 或者 element.addEventListener(\'click\', fn); 里面的函数也都是回调函数。
② 停止setTimeout() 定时器
window.clearTimeout(timeoutID);
clearTimeout() 方法取消了先前通过调用setTimeout() 建立的定时器。
注意:
- window可以省略
- 里面的参数就是定时器的标识符
③ setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
- window可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串\'函数名()\'三种形式。第三种不推荐
- 间隔的毫秒数省略默认是0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
④ 停止setInterval() 定时器
window.clearInterval(timeoutID);
clearInterval() 方法取消了先前通过调用setInterval() 建立的定时器。
4. JS执行机制
javascript语言的一大特点就是单线程,也就是说,同一时间只能做一件事情。这是因为JavaScript这门语言诞生的使命所致——JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作。应该先进行添加,之后再删除。
单线程就意味着,所有的任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
① 一个问题:以下代码执行的结果是什么?
console.log(1); setTimeout(function() { console.log(3); },1000); console.log(2);
由于设置了一个定时器,所以3会延迟1秒才输出,所以输出结果为:1 2 3
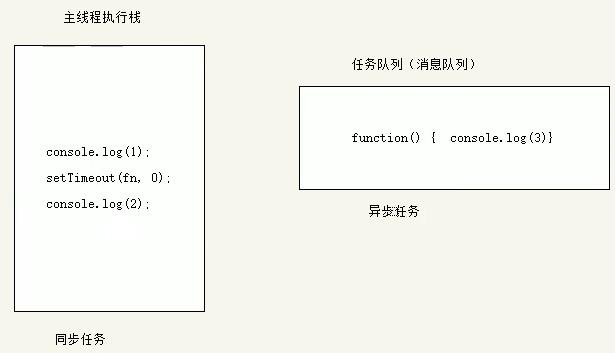
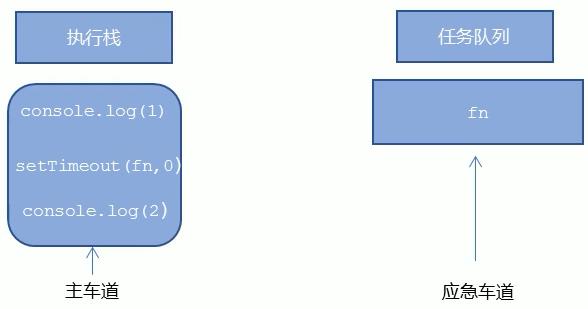
② 又一个问题:那么以下代码执行的结果又是什么呢?
console.log(1); setTimeout(function() { console.log(3); }, 0); console.log(2);
上面的定时器延迟时间为0,也就是相当于没有延迟。但是输出结果还是 1 2 3
为什么呢?这是因为定时器是异步的,JS中先执行完同步的队列,才会再去执行异步的任务。
同步和异步:
利用多核CPU的计算能力,html5提出Web Worker标准,允许JavaScript脚本创建多个线程。于是JS中出现了同步和异步。
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
- 异步:你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法:我们在烧水的同时,利用这10分钟,去切菜,炒菜。
它们的本质区别:这条流水线上各个流程的执行顺序不同。
- 同步任务:同步任务都在主线程上执行,形成一个执行栈。
- 异步任务:JS的异步是通过回调函数实现的。(回调函数都是异步任务)
一般而言,异步任务有以下三种类型:
① 普通事件,如click、resize等
② 资源加载,如load、error等
③ 定时器,包括setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。

- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。


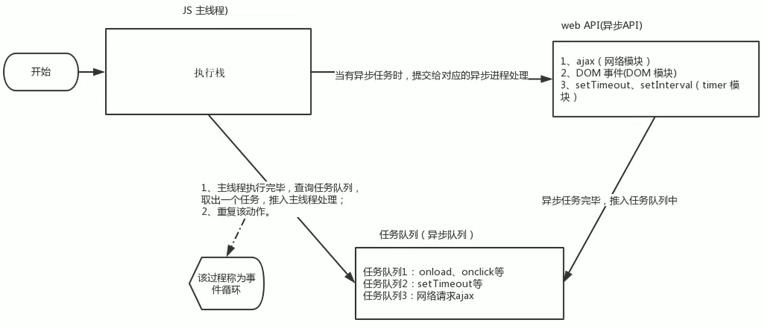
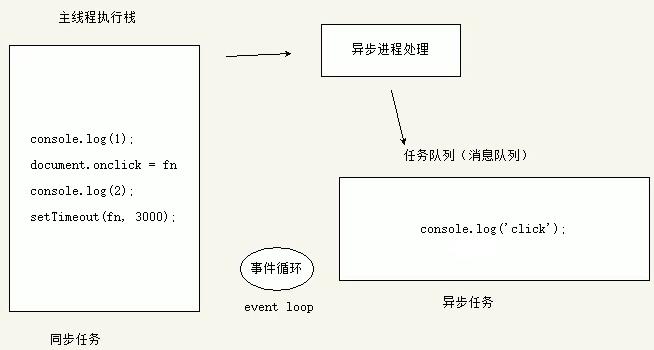
例如下面这段代码的执行任务图:
console.log(1); document.onclick = function() { console.log(\'click\'); } console.log(2); setTimeout(function() { console.log(3); }, 3000)

主线程的任务执行完毕之后,会去查询异步任务队列,如果有异步任务,则拿到主线程中去执行,执行完毕之后,再去查询任务、获取任务。这种不断重复地过程称为事件循环(event loop)。
5. location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
URL:统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
① URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment // 例如 http://www.cnblogs.com/zcy9838

② location对象的属性:

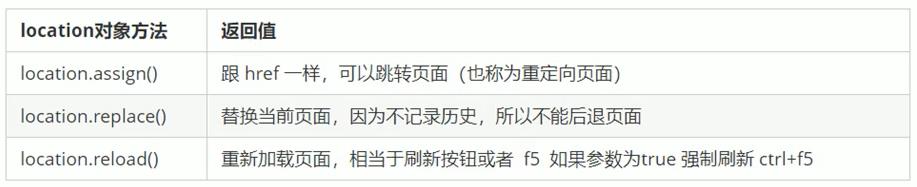
③ location对象的方法:

6. navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户使用哪个终端打开页面,实现跳转。
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|android|
Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS
|Symbian|Windows Phone)/i))) { window.location.href = ""; // 手机 } else { window.location.href = ""; // 电脑 }
7. history对象
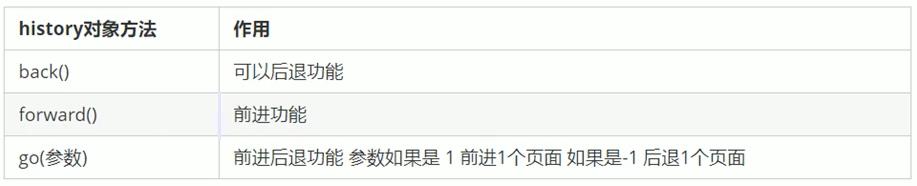
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。

history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。
以上是关于Web APIs——BOM的主要内容,如果未能解决你的问题,请参考以下文章