Web APIs BOM- 操作浏览器-Window对象
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs BOM- 操作浏览器-Window对象相关的知识,希望对你有一定的参考价值。
前期整理的Web APIst内容18篇附在文章末尾一、Window对象
1.1 BOM
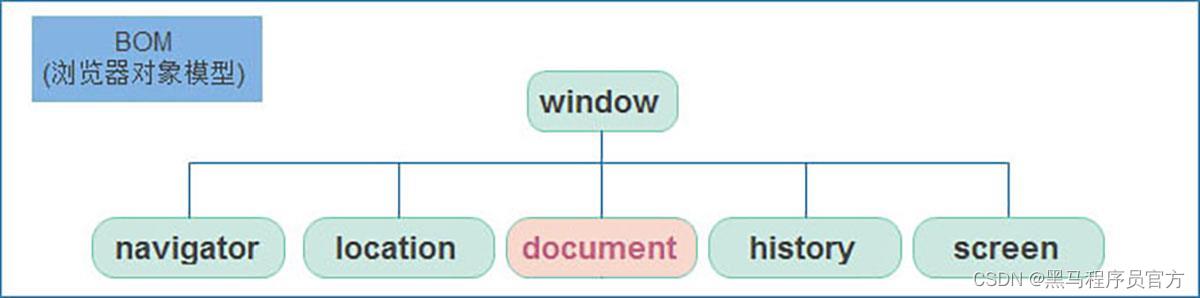
BOM(Browser Object Model ) 是浏览器对象模型
window 是浏览器内置中的全局对象,我们所学习的所有 Web APIs 的知识内容都是基于 window 对象实现的
window 对象下包含了 navigator、location、document、history、screen 5个属性,即所谓的 BOM (浏览器对象模型)
document 是实现 DOM 的基础,它其实是依附于 window 的属性。
注:依附于 window 对象的所有属性和方法,使用时可以省略 window
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body
height: 1000px;
</style>
</head>
<body>
<script>
// window.document.querySelector('.box')
// window.setInterval()
// function fun()
//
// window.fun()
addEventListener('scroll', function ()
console.log(111)
)
window.alert()
window.prompt()
console.log(window)
</script>
</body>
</html>1.2 定时器-延时函数
- javascript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:

- setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window
清除延时函数:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>解除定时器</button>
<script>
let btn = document.querySelector('button')
let timer = setTimeout(function ()
console.log(111)
, 3000)
// 仅仅执行一次
btn.addEventListener('click', function ()
clearTimeout(timer)
)
</script>
</body>
</html>案例 5秒钟之后消失的广告
需求:5秒钟之后,广告自动消失
分析:
①:设置延时函数
②:隐藏元素
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img
position: absolute;
left: 0;
bottom: 0;
</style>
</head>
<body>
<img src="./images/ad.png" alt="">
<script>
let img = document.querySelector('img')
setTimeout(function ()
img.style.display = 'none'
, 3000)
</script>
</body>
</html>
递归函数代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 递归函数 : 自己调用自己就是递归函数
// 递归函数容易造成死递归,一定要加退出条件
let num = 0
function fn()
num++
console.log(111)
// 在函数里面,调用自己
if (num >= 100)
return
fn()
fn()
</script>
</body>
</html>两种定时器对比:
- setInterval 的特征是重复执行,首次执行会延时
- setTimeout 的特征是延时执行,只执行 1 次
- setTimeout 结合递归函数,能模拟 setInterval 重复执行
- clearTimeout 清除由 setTimeout 创建的定时任务
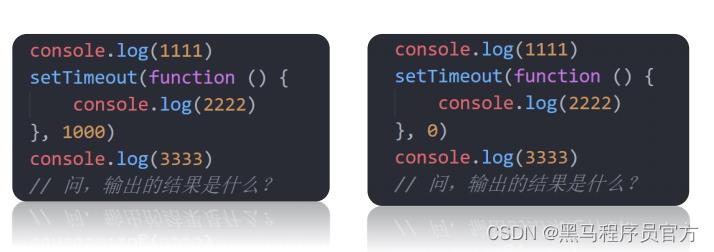
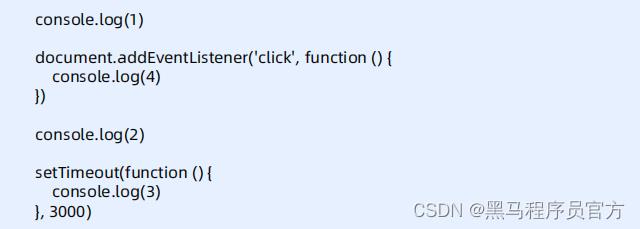
1.2.1经典面试题

1.3 JS 执行机制
JS 是单线程
JavaScript 语言的一大特点就是 单线程 ,也就是说, 同一个时间只能做一件事 。这是因为Javascript 这 门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比 如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问 题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许
JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步
做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事 情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。

同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
- 1、普通事件,如 click、resize 等
- 2、资源加载,如 load、error 等
- 3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
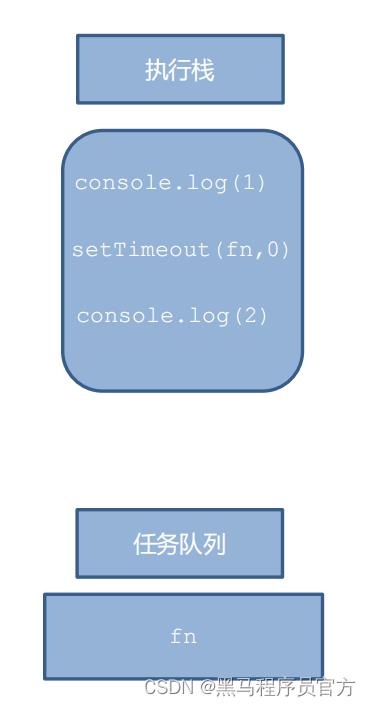
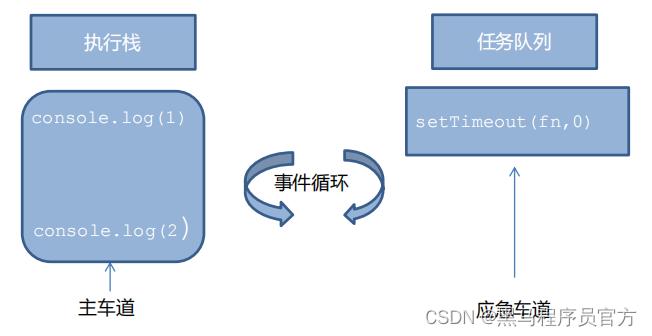
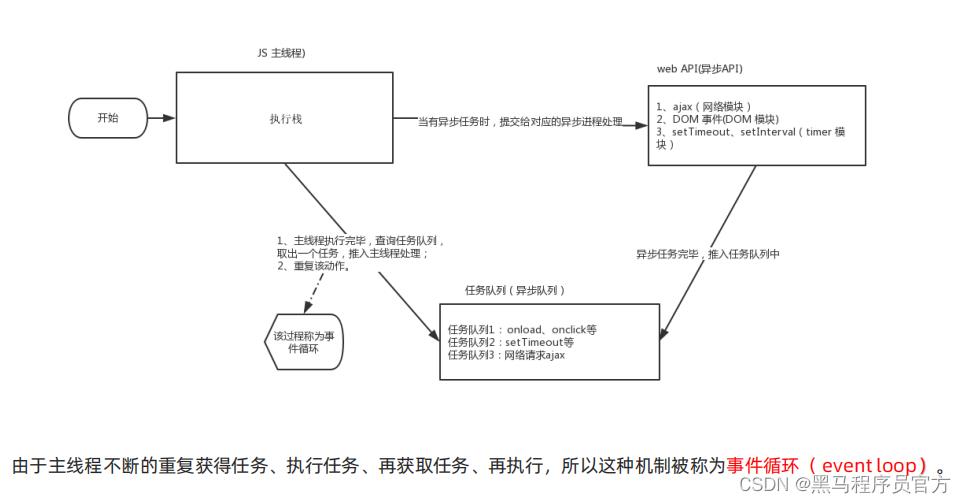
JS 执行机制
1. 先执行执行栈中的同步任务。
2. 异步任务放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务
结束等待状态,进入执行栈,开始执行

js执行机制代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// console.log(1)
// setTimeout(function ()
// console.log(2)
// , 0)
// console.log(3)
console.log(1)
document.addEventListener('click', function ()
console.log(4)
)
console.log(2)
setTimeout(function ()
console.log(3)
, 3000)
</script>
</body>
</html>思考:

图例小结

1.4 location对象
- location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
常用属性和方法:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的啥希值,符号 # 后面部分
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
location对象代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(location.href) // 得到 url地址 可读写
// 给的地址是字符串 可以利用js 的方式跳转页面
location.href = 'http://www.itcast.cn'
</script>
</body>
</html>1.4.1 href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转

案例:5秒钟之后跳转的页面
需求:用户点击可以跳转,如果不点击,则5秒之后自动跳转,要求里面有秒数倒计时
分析:
①:目标元素是链接
②:利用定时器设置数字倒计时
③:时间到了,自动跳转到新的页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span
color: red;
</style>
</head>
<body>
<a href="http://www.itcast.cn">支付成功,<span>5</span> 秒之后跳转首页</a>
<script>
let a = document.querySelector('a')
let num = 5
let timer = setInterval(function ()
num--
a.innerHTML = `支付成功,<span>$num</span> 秒之后跳转首页`
if (num === 0)
clearInterval(timer)
// 跳转页面
location.href = 'http://www.itcast.cn'
, 1000)
</script>
</body>
</html>1.4.2 search 属性获取地址中携带的参数,符号 ?后面部分

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="target.html">
<input type="text" name="username">
<button>提交</button>
</form>
</body>
</html>1.4.3 hash 属性获取地址中的哈希值,符号 # 后面部分

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#one">第一个</a>
<a href="#two">第二个</a>
<script>
console.log(location.hash)
</script>
</body>
</html>后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
1.4.4 reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>刷新</button>
<script>
let btn = document.querySelector('button')
btn.addEventListener('click', function ()
// reload() 刷新方法 有本地缓存 强制刷新 ctrl + f5 直接更新最新内容从网上拉去,不走本地缓存
location.reload(true)
)
</script>
</body>
</html>小结
- location.href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的啥希值,符号 # 后面部分
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
1.5 navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
- 通过 userAgent 检测浏览器的版本及平台
// 验证是否为android或iPhone
const android = userAgent.match(/(Android);?[\\s\\/]+([\\d.]+)?/)
const iphone = userAgent.match(/(iPhone\\sOS)\\s([\\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone)
location.href = 'http://m.itcast.cn'
)()1.6 histroy对象
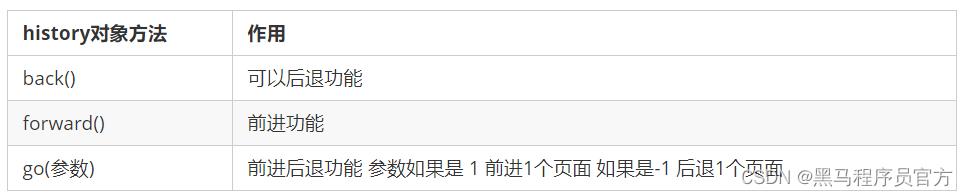
history 的数据类型是对象,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
常用属性和方法:

history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button class="forward">前进</button>
<button class="back">后退</button>
<script>
let qianjin = document.querySelector('.forward')
let houtui = document.querySelector('.back')
qianjin.addEventListener('click', function ()
// history.forward()
history.go(1)
)
houtui.addEventListener('click', function ()
// history.back()
history.go(-1)
)
</script>
</body>
</html>Web APIs的相关学习资料:
前期更新笔记内容: Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 / 定时器-间歇函数 / 事件基础 / 高阶函数 / 环境对象 / 综合案例-Tab栏切换 / DOM节点 /DOM 时间对象/DOM 重绘和回流/ DOM- 事件对象/DOM- 事件流 / DOM- 事件委托 +综合案例 /Web APIs DOM- 网页特效篇-滚动事件和加载事件 /元素大小和位置 / 综合案例
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于Web APIs BOM- 操作浏览器-Window对象的主要内容,如果未能解决你的问题,请参考以下文章