在Markdown文件中快速插入本地图片
Posted talk_8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Markdown文件中快速插入本地图片相关的知识,希望对你有一定的参考价值。
文章目录
1. 内容回顾
我们在前面博客中介绍了如何把VSCode打造成Markdown编辑器,这次对其中的内容做更新。主要是介绍如何快速地在VSCode打造的Markdown编辑器中插入图片。
2. 操作步骤
下面是具体的操作步骤,请大家参考:
- 1.创建工作区;VSCode没有专门的菜单用来创建工作区,创建一个文件时VSCode自动创建工作区,然后保存成自己命名的工作区,方法:File ->Save Workspace As…在弹出的窗口中选择存放工作区的目录并且输入工作区的名字:WName,然后会在目录下生成WName.code-orkspace
- 2.在工作区中创建md格式的文件,或者将步骤1中创建的文件保存到当前工作区中;
- 3.在工作区中创建image目录,把图片放到image目录下,目录名可以自已定义或者不创建目录,直接把图片放置在工作区中;
注意:需要把md文件和图片放到相同的工作区中(workspace)中才可以; - 4.在md文件中插入图片,语法为:
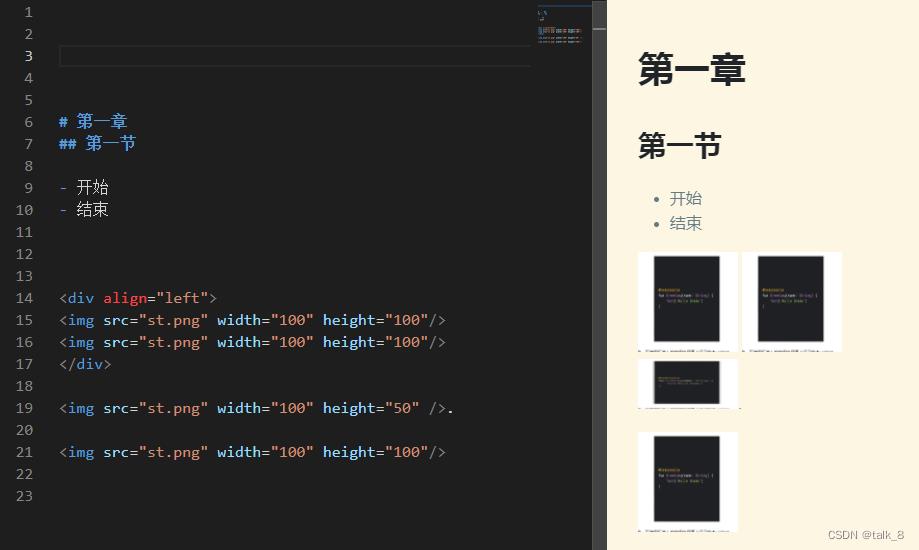
<image src="image/imageName.png">;如果没有创建image目录,那么直接写上图片名就可以; - 5.在Markdonw编辑器右侧预览,详细如下图所示:

3.语法说明
最后对插入图片的语法做一些补充说明,以便更加方便地控制图片在整个文件内容中的排版:
- 1.设置图片宽和高:在src属性后面使用width和height属性,添加相应的属性可以控制图片显示时的宽度和高度;
- 2.设置图片对齐方式:在image标签外面加一层div标签,然后使用div标签的align属性控制图片显示位置,比如letf,center,right;
- 3.设置多个图片并列或者换行显示:使用两个image标签可以使两张图片并列显示;在两个image标签之间添加点号和空行可以使两张图片换行显示。
注意:
- 上面介绍的这些语法在VSCode默认的Markdown编辑器中就支持,不需要任何第三方插件。大家可以参考上面图片中的语法和预览效果(左侧是语法,右侧是预览效果);
- 上面的语法以及插入图片的方法只适用于存储在本地的图片;
4.内容总结
最后做个总结:
使用image标签可以在Markdown文件中插入本地图片,通过width和height属性可以控制图片的大小。这些是我自己总结的经验,大家可以在评论区讨论和交流自己的使用技巧和方法。
关于在VSCode打造的Markdown编辑器中插入本地图片就分享这些经验,以后遇到好的使用方法时再和大家分享,敬请期待!
以上是关于在Markdown文件中快速插入本地图片的主要内容,如果未能解决你的问题,请参考以下文章