本地Markdown上传图片
Posted www.cnblogs.com
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地Markdown上传图片相关的知识,希望对你有一定的参考价值。
本地Markdown上传图片
1、上传本地markdown文件到博客园
使用工具pycnblog
下载:https://github.com/dongfanger/PyCnblog
查看READ ME.md文件进行配置:
-
其实就是打开config.py文件,设置博客园相关的账号密码等,如下图所示:

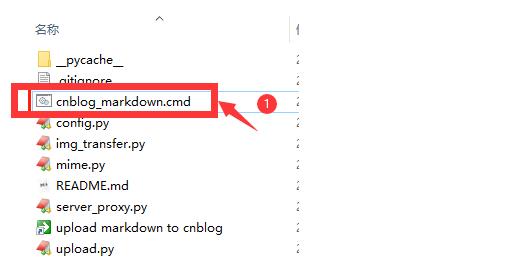
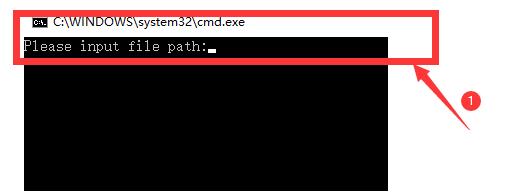
打开后,会出现命令窗口

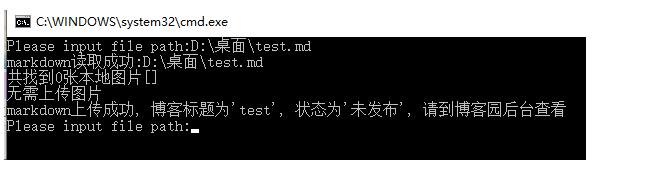
将所需文件拖动到窗口,按下回车即可完成文件上传

本地markdown中如果有图片的路径,建议设置为绝对路径。在typora中是如下设置,这样在拖动上传文件时候,pycnblog会自动将图片上传生成url,并更新到线上的博客文档


2、本地md文件中直接将图片转换为链接
上述方法是在上传文件过程中对图片进行上传
接下来介绍这个方法是在本地文档中,直接将图片转换为cnblog中的链接,完全免费,并且不需要第三方图床。
工具名称typora + EasyBlogImageForTypora:
-
typora本文开头已介绍
-
EasyBlogImageForTypora:
-
下载链接:https://github.com/xiajingren/EasyBlogImageForTypora/releases/
下载zip文件,解压到合适的目录。
-
下载解压后,双击EasyBlogImageForTypora.exe文件,然后出现类似上面pycnglog的命令窗口

根据指导完成EasyBlogImageForTypora配置后,设置typora
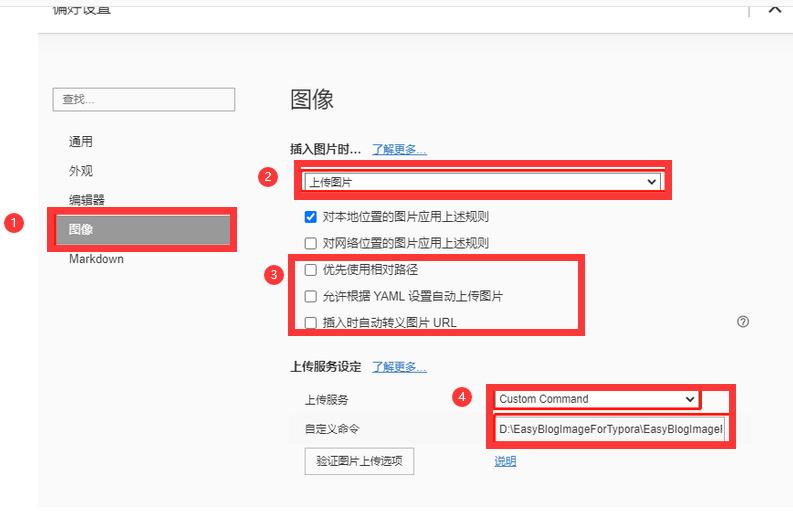
- typora配置如下图所示:

注意:自定义命令哪里:路径中不能有 中文 和 空格,不然会报错
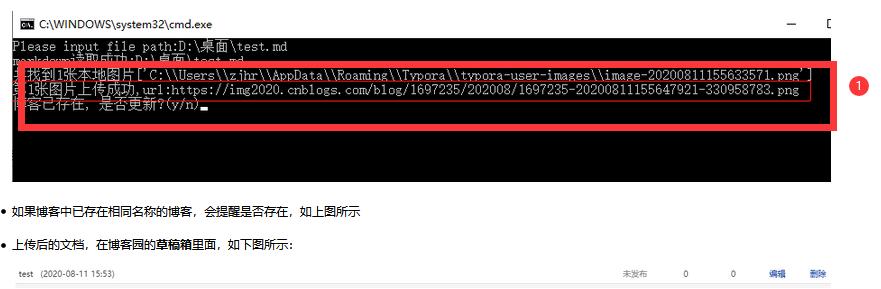
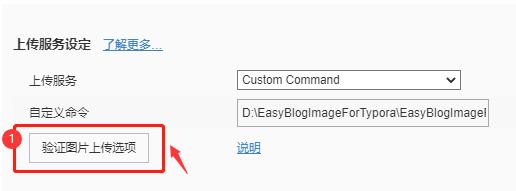
- 配置好后,点击验证图片上传选项

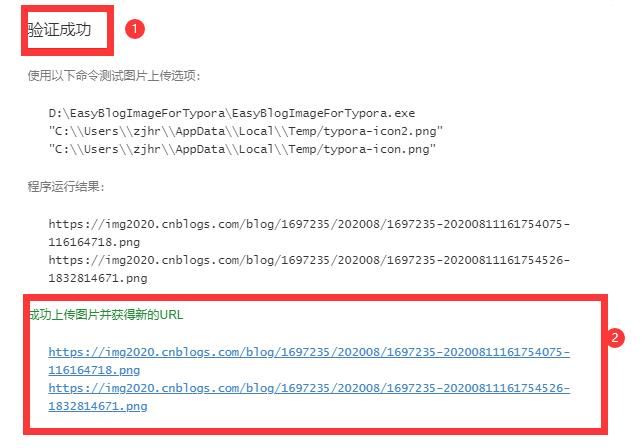
如果出现如下界面,说明配置成功:

以上是关于本地Markdown上传图片的主要内容,如果未能解决你的问题,请参考以下文章