Unity技术手册-UGUI零基础详细教程-Image图片
Posted 芝麻粒儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity技术手册-UGUI零基础详细教程-Image图片相关的知识,希望对你有一定的参考价值。
本文约3千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
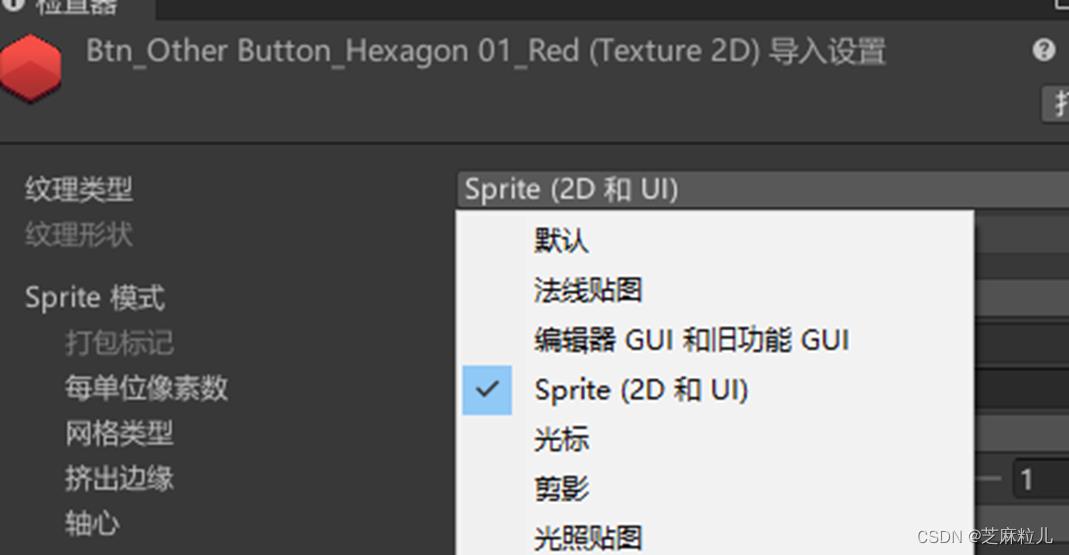
Image可以说是最简单的控件了,大部分情况只需要指定一个精灵Sprite即可。我们往Unity中导入一个图片,将纹理类型(Texture Type)改为精灵(Sprite 2D and UI)即可拖拽到Image控件中的Source Image属性中。


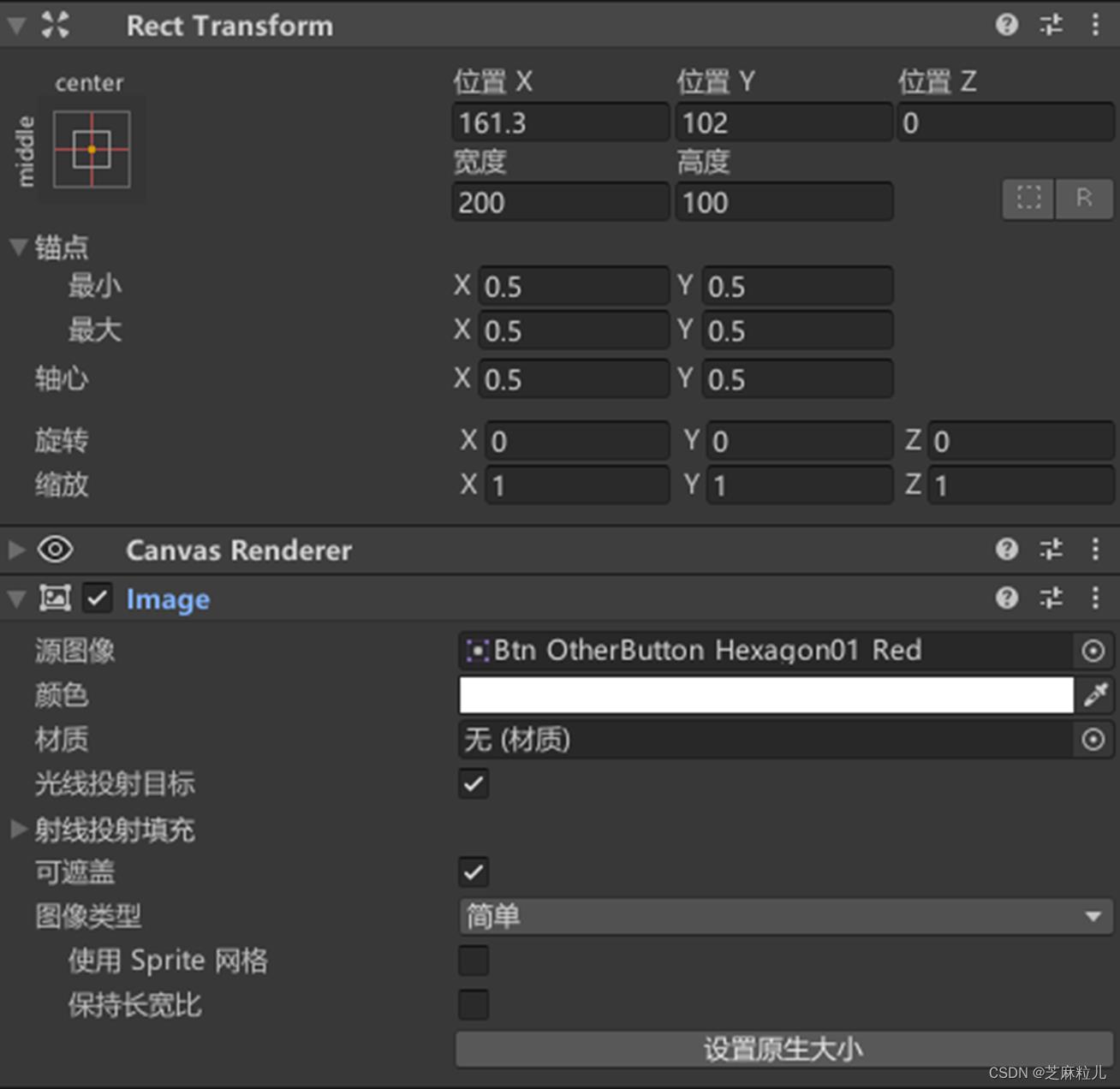
Source Image(源图像):指定精灵Sprite即可。
Color:选择一个颜色,会和Image图片进行叠加显示。
Material(材质):可以让文字拥有更真实的效果,比如金属材质,比如一种石头上的文字就需要石头材质。
Raycast Target:是否可以作为射线检测的目标,勾选表示可以检测,这样在代码中可以获取鼠标针对该控件的碰撞。
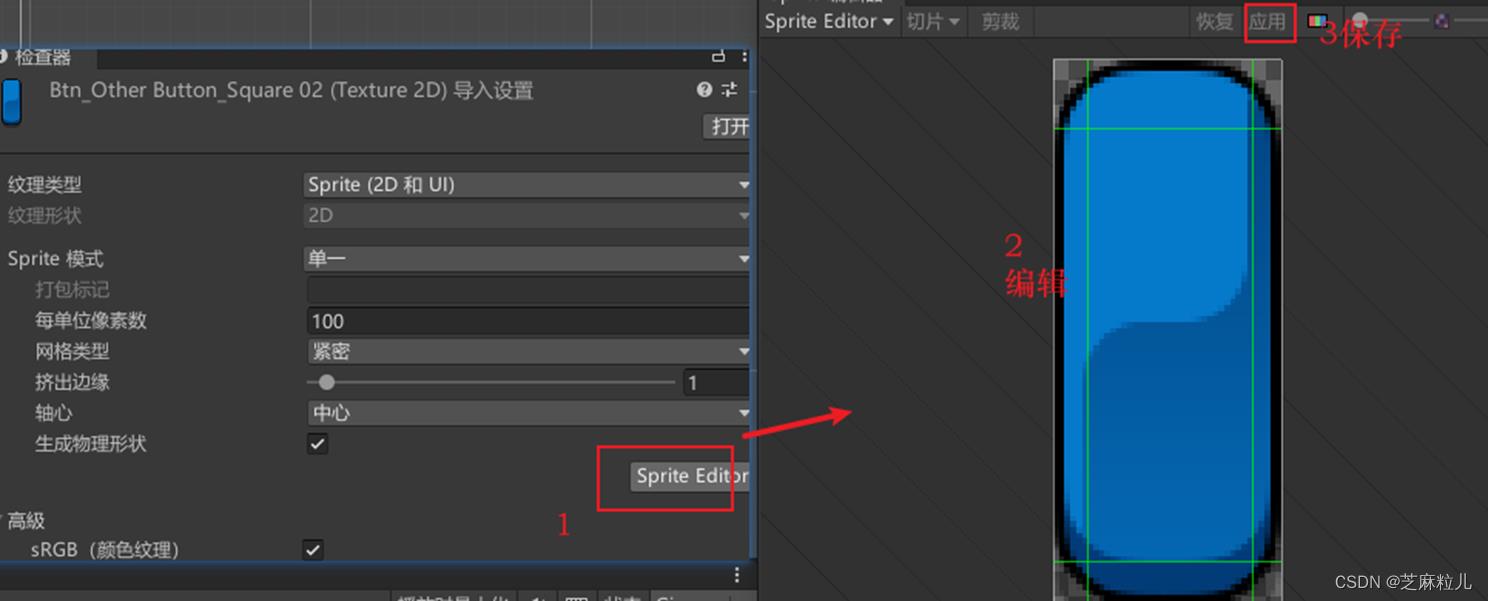
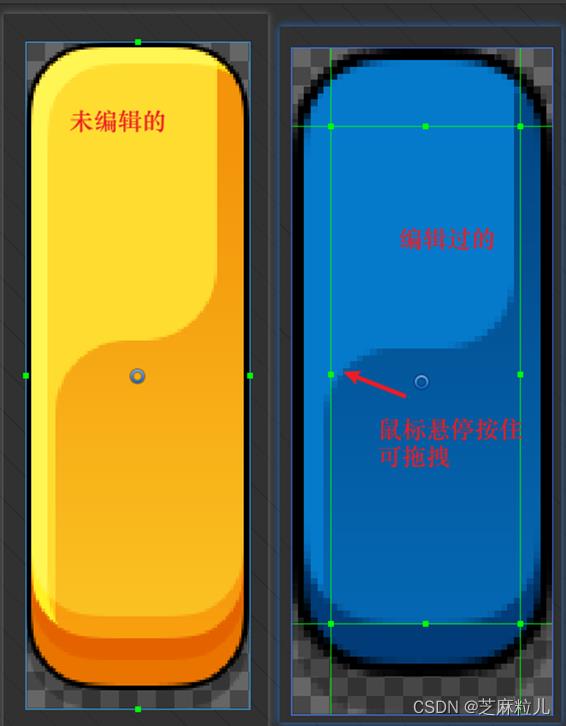
Image Type:总共有四个模式,(默认是Simple模式,有两个属性,User Sprite Mesh-表示使用图片网格,暂时只知道可以集合Sprite Tight完成Overdraw减少,Preserve Aspect-表示图片是否保持宽高比,而不是填充,set Native Size-直接将图片设置为原始大小,并且会改变Image组件的)、(Sliced是切片模式,表示的是点9,形式的图片,这样可以不断拉伸进而不影响特定位置,也就是九宫格方式,需要选择图片素材,点击Sprite Editor进入编辑之后修改保存。除此之外Sliced切片模式还有个Fill Center属性,表示是否填充中心,取消勾选编辑过的九宫格中间将消失,看下方第二个GIF)




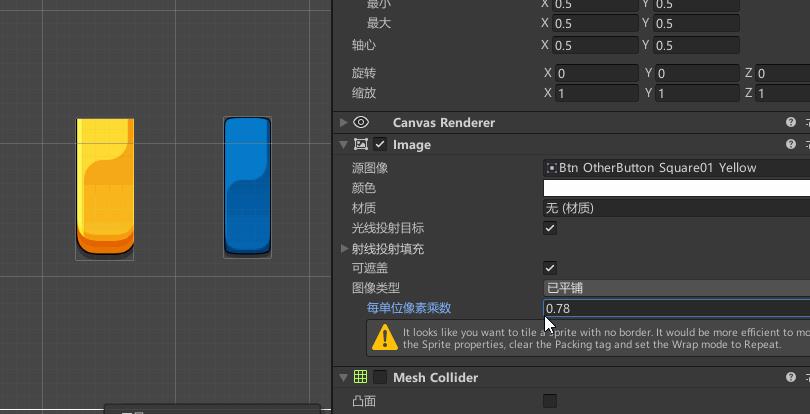
(Tiled平铺模式,将精灵图按照原始大小填充满区域,受Image中的每单位像素和图片素材属性中的像素密度影响)

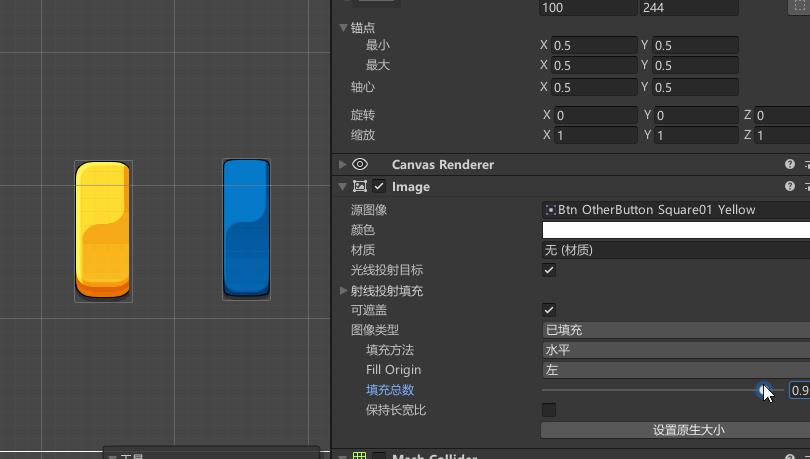
(Filed为填充模式,非常适合做冷却效果和进度条,包含Fill Method填充方法的修改-包含水平垂直90度180度360度,以及填充起点修改,还有填充量,是顺时针还是逆时针)

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

Unity技术手册-UGUI零基础详细教程-Canvas详解三种渲染方式
本文约4千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
Canvas是展示UI的基础,所有U控件都必须是其子类,所以我们需要详细知道该组件的功能。
当你创建一个UI控件时,如果在Hierarchy(层级窗口)下没有Canvas组件的话,Unity会帮你自动创建一个Canvas,并将你的UI控件放于Canvas下,同时还会自动创建一个EventSystem,这个对象很重要,她是用来处理各种鼠标输入的事件的,是必不可少的一个功能。

😜Screen Space – Overlay,多用于 3D 游戏
这也是默认模式,这种渲染模式表示Canvas总会铺满整个屏幕,所有的UI控件不管如何永远在屏幕最前面,多数用在是页面效果。
Pixel Perfect:在Canvas中的模糊效果消失,变得相对清晰,主要是会让UI边缘锐利。
Sort Order:的值用来决定不同的Canvas的层级效果,谁的值越大谁在前面。
Target Display:目标显示器
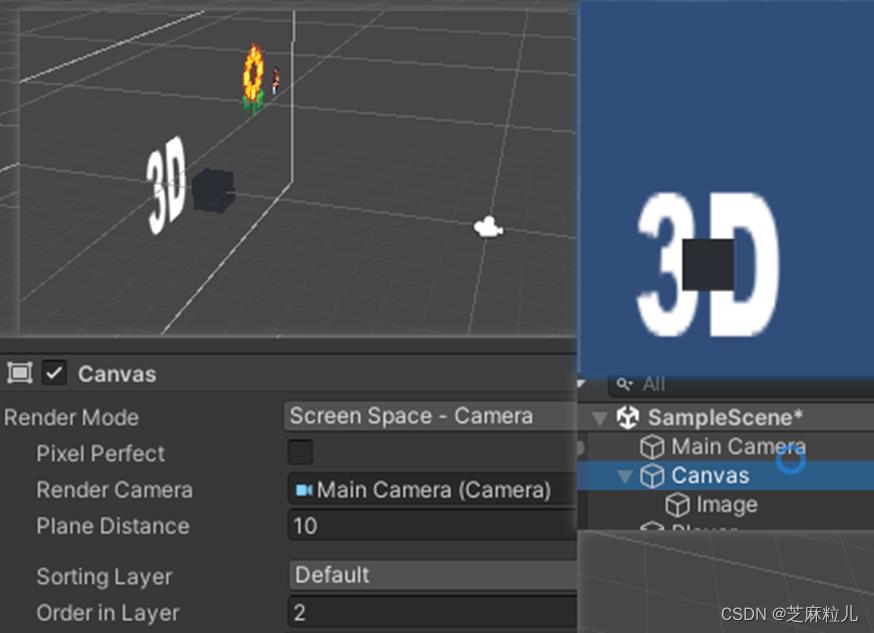
😜Screen Space – Camera,多用于 2D 游戏
这个模式是将画布Canvas全权交给了摄像机来渲染,多个相机的渲染顺序,相机类型等都会对该Canvas的UI内容有影响。此模式下画布的RectTransform不可编辑完全受到相机的ViewPort Rect影响。
这个模式要参考相机,UI和相机的距离。例如,因为linerender是3D的,要把linerender显示在UI层前面才能看见,此时就需要此模式,并且把UI距离调到比linerender Z轴更远处。
如实现在UI层上面绘制linerender(线条渲染),要想看到线条,就得把UI的距离调整的比linerender Z轴还要远。再比如摄像机和 Canvas 之间播放一些粒子特效,一些3D效果。
Pixel Perfect:在Canvas中的模糊效果消失,变得相对清晰,主要是会让UI边缘锐利。
Render Camera(指定相机):在没有指定摄像机的时候,和Sreen Overlay效果完全一样。指定了摄像机以后,画布会自动调整到相机可视范围内,比Canvas更靠近相机的3Dobject会被渲染在前面,比Canvas远离相机的3dObject会被遮挡
Plane Distance:表示画布Canvas距离相机的距离。
Sorting Layer:排序层,可以选择其他排序层
Order in Layer:设置Canvas在指定Sorting Layer排序层中的层级关系,谁的值越大谁在前面。和Sort Order一样。显示优先级显示Sorting Layer(谁级高谁在前)再是Order in Layer(同Sorting Layer谁大谁在前)确定。

如果相机是透视模式(Projection为Perspective)的话,可以调整Canvas内某些元素的旋转角度,产生透视和深度效果。
而且可以通过不同相机的sorting layer和渲染的图层来实现在UI上方的粒子特效等不错的效果。

😜 World Space,世界控件模式
这种模式下的Canvas和普通的3D物体没什么区别,将UI视为平面渲染。其他对象可以位于UI后面、中间穿透、前面等各种位置。画布大小取决于与相机视角和距离。可以随意控制它的大小,旋转,缩放等属性。如
我们创建个Cube,然后在个Canvas将其放到Cube的子集中,然后在Canvas下创建一个Text,简单的人物头顶的名称就实现了,还有例如显示在人物头顶的血条,气泡,人物头顶对话等效果。
EventCamera:该选项决定了这个Canvas是接受哪个相机的事件,如果该项为None,则默认接受主相机的事件。如果指定某个相机,则只接受该相机的事件。
Sorting Layer:排序层,可以选择其他排序层
Order in Layer:设置Canvas在指定Sorting Layer排序层中的层级关系,谁的值越大谁在前面。和Sort Order一样。显示优先级显示Sorting Layer(谁级高谁在前)再是Order in Layer(同Sorting Layer谁大谁在前)确定。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

以上是关于Unity技术手册-UGUI零基础详细教程-Image图片的主要内容,如果未能解决你的问题,请参考以下文章
Unity技术手册-UGUI零基础详细教程-Button按钮
Unity技术手册-UGUI零基础详细教程-ScrollBar和ScrollView
Unity技术手册-UGUI零基础详细教程-Canvas详解三种渲染方式
Unity技术手册-UGUI零基础详细教程-Canvas缩放的三种方式