Unity技术手册-UGUI零基础详细教程-Canvas缩放的三种方式
Posted 芝麻粒儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity技术手册-UGUI零基础详细教程-Canvas缩放的三种方式相关的知识,希望对你有一定的参考价值。
本文约3千字,新手阅读需要6分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
当Canvas的Render Mode为非Word Space的时候,才能随意更改UI Scale Mode属性。

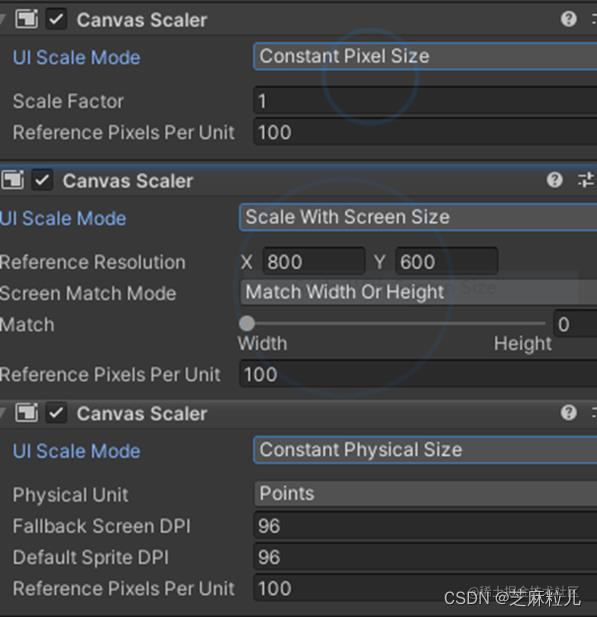
😜Constant Pixer Size —— 恒定像素
这种模式UI是以像素为大小,同样的像素在不同的分辨率下尺寸是不一样的。显示设备屏幕像素密度越高,尺寸越小。比如你手机上的照片像素是4000*5000的,在手机上看着很小是因为手机屏幕像素密度大,把照片放到电脑上一般是1920*1080的像素,就会显的照片很大。
Scale Factor:缩放因子,会按这个数值缩放画布中的所有 UI 元素。
Reference Pixels Per Unit:单位面积像素数量,
😜Scale With Screen Size —— 屏幕尺寸比例
这种模式下UI元素的位置与大小按当前屏幕分辨率和设置的分辨率来取相对值。如果屏幕的分辨率大于/小于预设的屏幕分辨率,则画布依然是按设置屏幕分辨率布局,然后放大/缩小来适应屏幕,这就造成致UI被不均匀的拉伸或缩小,页面看起来就不美观了。
Reference Resolution:UI布局设计的目标预设分辨率。如果屏幕分辨率较大,则UI会放大,如果较小,则 UI 会缩小。
Screen Match Mode:该属性控制在当前分辨率的宽高比不适应参考分辨率时,按照什么模式来缩放。
Match Width or Height–以宽度、高度或二者的某种平均值作为参考来缩放画布区域。
Expand–水平或垂直扩展画布区域,使画布不会小于参考。
Shrink–水平或垂直裁剪画布区域,使画布不会大于参考。
Match:是个滑动条,确定是否以宽度、高度或二者的某种平均值作为参考进行缩放。如果是两头那就是要么宽度,要么高度
Reference Pixels Per Unit:每一个 Unity 单位对应的 像素数,具体效果我没有很好的例子,欢迎大佬提出。
😜Constant Physical Size —— 恒定尺寸
这种模式下 UI以像素为大小,在不同的分辨率下尺寸不一样
Physical Unit:用于指定位置和大小的物理单位,有Centimenters厘米,Millimeters毫米,Inches英寸,Points点(1point=0.3527毫米=1/72英寸),Picas派卡(1in = 2.54cm = 25.4 mm = 101.6Q = 72pt = 6pc = 96px)。
Fallback Screen DPI:在屏幕DPI未知时采用的 DPI。
Default Sprite DPI:用于精灵的每英寸像素,使其“Pixels Per Unit”设置与“Reference Pixels Per Unit”设置匹配。
Reference Pixels Per Unit:每一个 Unity 单位对应的 像素数,具体效果我没有很好的例子,欢迎大佬提出。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

Unity技术手册-UGUI零基础详细教程-Button按钮
本文约5千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
创建Button按钮很简单,在Hierachy面板中直接右键找到UI-Button即可。创建后我们可以看到Button其实就是挂载了一个Image组件一个Button组件,顺便携带一个Text子物体。

其中Image组件的属性,小空之间有单独介绍过,在这不赘述了。我们详细看Button组件中的内容,注意,所有参数是运行时生效。
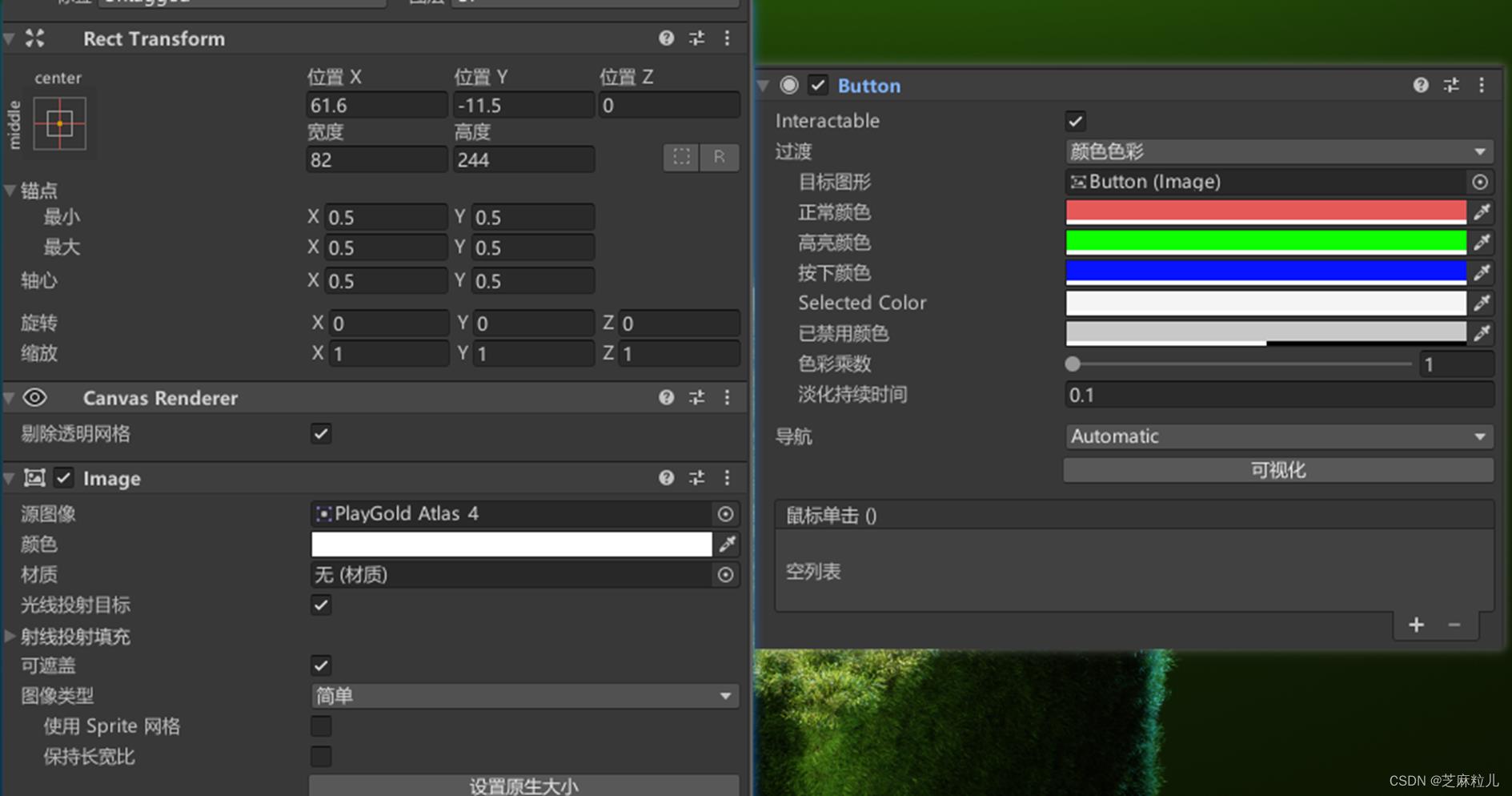
😜属性详解
Interactable:表示是否可交互,取消勾选Button就不能触发点击了,并且设置的颜色或精灵等都不会生效。
Transition:设置Button的过度效果,有四个设置选项(下方有图,重点属性)无、颜色过度、精灵图切换过度、动画过度。
(Color Tint-表示颜色过度)
- Target Graphic:表示该组件的属性作用于哪个对象或者说UI控件实现效果的对象,一般都是自身,虽然可以指定其他按钮,但是这种需求不多。
- Normal Color:正常颜色。鼠标不在Button上时的颜色。
- Highlighted Color:高亮颜色。鼠标悬浮在Button上时的颜色(不点击)。
- Pressed Color:表示按压颜色值。鼠标点击Button时的颜色,松开后恢复。
- Selected Color:表示被选中的颜色值。鼠标点击Button时的颜色,松开后保持不变,除非点击Button外的界面才会恢复。
- Disabled Color:禁用时的颜色。禁用Button后的颜色,脚本中禁用。
- Color Multiplier:颜色倍数,1-5之间,一般默认1即可,如果想突出颜色,增大即可。
- Fade Duration:淡入淡出的持续时间,表示不同按钮状态切换的时间。
(Sprite Swap-表示精灵过度) - Target Graphic:表示该组件的属性作用于哪个对象或者说UI控件实现效果的对象,一般都是自身,虽然可以指定其他按钮,但是这种需求不多。
- Highlighted Sprite:高亮时候显示的精灵。鼠标悬浮在Button上时的精灵(不点击)。
- Pressed Sprite:表示按压精灵值。鼠标点击Button时的精灵,松开后恢复。
- Selected Sprite:表示被选中的精灵。鼠标点击Button时的精灵,松开后保持不变,除非点击Button外的界面才会恢复。
- Disabled Sprite:禁用时的精灵。禁用Button后的精灵,脚本中禁用。
(Animation-动画) - Normal Trigger:正常时间的动画。鼠标不在Button上时的动画。
- Highlighted Trigger:高亮动画。鼠标悬浮在Button上时的动画(不点击)。
- Pressed Trigger:表示按压动画值。鼠标点击Button时的动画,松开后恢复。
- Selected Trigger:表示被选中的动画值。鼠标点击Button时的动画,松开后保持不变,除非点击Button外的界面才会恢复。
- Disabled Trigger:禁用时的动画。禁用Button后的动画,脚本中禁用。
需要点击【Auto Generate Animation】创建动画控制器,然后给上面的这几个动画文件录制动画(如缩放等)

Visualize:是否可视化。打开后会在Scene中显示出每个UI控件之间的辅助顺序,和Gizmos辅助很相似,但不受Gizmos控制。
Navigation:控件间导航,一般我们设置为None,该属性控制焦点自动为下一个,比如多个按钮,并且你没在看是范围内,虽然无法鼠标点击但是可以键盘空格键触发。导航一般是给手柄用的,手柄上上下左右移动的时候选中哪个按钮,默认是自动导航,你可以选择Explicit模式,分别设置4个方向的其他控件,当手柄按下对应键的时候会将焦点移动到对应位置。
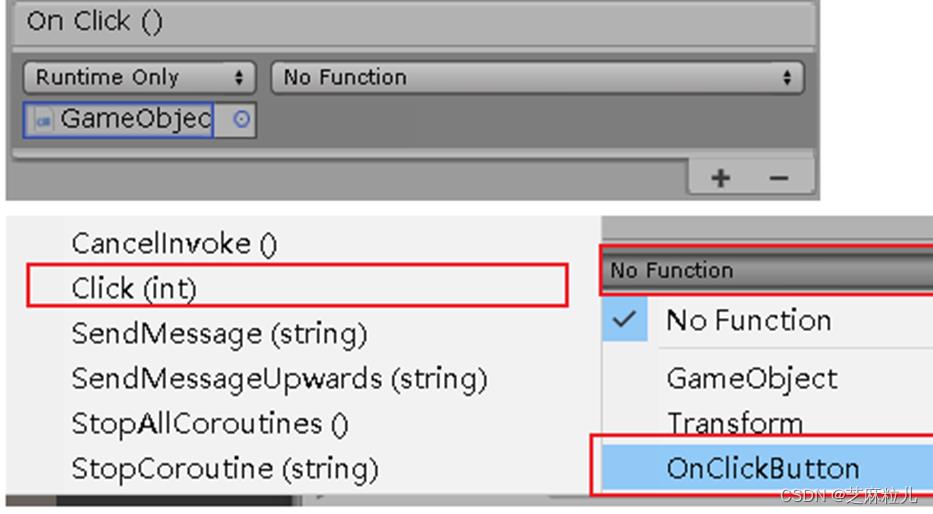
On Click():给按钮添加响应事件(将脚本挂载在该Button上,拖拽Button到这,即可从下拉中找到脚本中public类型的方法,指定就表示点击触发该方法),除了这还有代码动态添加的方式(下方详细)。 还有图中的Runtime Only表示运行后才会响应事件,还有两个选项,一个是off从不响应,一个是Editor And Runtime表示即使没运行也能响应,默认即可。

😜代码事件
public class TestClick : MonoBehaviour
private void Start()
Button btn = gameObject.GetComponent<Button>();
//添加事件写法一-只能添加方法名 无法传递参数
// btn.onClick.AddListener(methodA);
//添加事件写法二 -可以传递参数
// btn.onClick.AddListener(delegate methodB(); );
// btn.onClick.AddListener(() => methodA(););
//方式一添加多个方法
// btn.onClick.AddListener(methodA);
// btn.onClick.AddListener(methodB);
//方式二添加多个方法
// btn.onClick.AddListener(method);
//下方是简易封装的一种写法,和Android中的类似
List<string> btnsName = new List<string>();
btnsName.Add("想要添加事件的");
btnsName.Add("场景中");
btnsName.Add("按钮的名字");
foreach (string btnName in btnsName)
GameObject btnObj = GameObject.Find(btnName);
Button btnTemp = btnObj.GetComponent<Button>();
btnTemp.onClick.AddListener(delegate() this.OnClick(btnObj); );
//或者:
//btnTemp.onClick.AddListener(() => OnClick(btnObj); );
public void OnClick(GameObject sender)
switch (sender.name)
case "想要添加事件的":
Debug.Log("想要添加事件的");
break;
case "场景中":
Debug.Log("场景中");
break;
case "按钮的名字":
Debug.Log("按钮的名字");
break;
default:
Debug.Log("none");
break;
private void method()
methodA();
methodB();
private void methodA(String param)
Debug.Log("事件A-方法A-携带参数" + param);
private void methodA()
Debug.Log("事件A-方法A");
private void methodB()
Debug.Log("事件B-方法B");
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

以上是关于Unity技术手册-UGUI零基础详细教程-Canvas缩放的三种方式的主要内容,如果未能解决你的问题,请参考以下文章