Unity技术手册-UGUI零基础详细教程-Button按钮
Posted 芝麻粒儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity技术手册-UGUI零基础详细教程-Button按钮相关的知识,希望对你有一定的参考价值。
本文约5千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
创建Button按钮很简单,在Hierachy面板中直接右键找到UI-Button即可。创建后我们可以看到Button其实就是挂载了一个Image组件一个Button组件,顺便携带一个Text子物体。

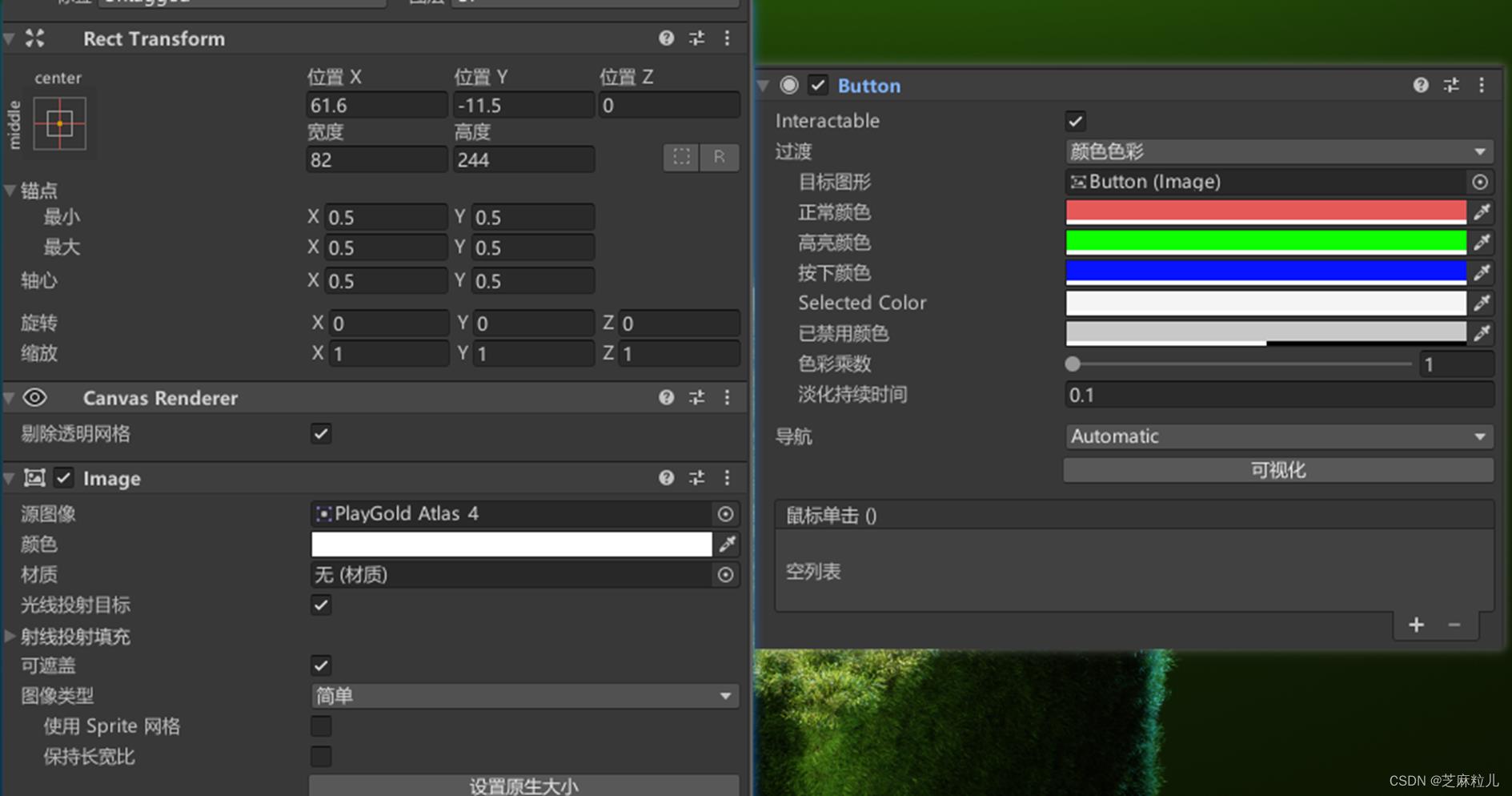
其中Image组件的属性,小空之间有单独介绍过,在这不赘述了。我们详细看Button组件中的内容,注意,所有参数是运行时生效。
😜属性详解
Interactable:表示是否可交互,取消勾选Button就不能触发点击了,并且设置的颜色或精灵等都不会生效。
Transition:设置Button的过度效果,有四个设置选项(下方有图,重点属性)无、颜色过度、精灵图切换过度、动画过度。
(Color Tint-表示颜色过度)
- Target Graphic:表示该组件的属性作用于哪个对象或者说UI控件实现效果的对象,一般都是自身,虽然可以指定其他按钮,但是这种需求不多。
- Normal Color:正常颜色。鼠标不在Button上时的颜色。
- Highlighted Color:高亮颜色。鼠标悬浮在Button上时的颜色(不点击)。
- Pressed Color:表示按压颜色值。鼠标点击Button时的颜色,松开后恢复。
- Selected Color:表示被选中的颜色值。鼠标点击Button时的颜色,松开后保持不变,除非点击Button外的界面才会恢复。
- Disabled Color:禁用时的颜色。禁用Button后的颜色,脚本中禁用。
- Color Multiplier:颜色倍数,1-5之间,一般默认1即可,如果想突出颜色,增大即可。
- Fade Duration:淡入淡出的持续时间,表示不同按钮状态切换的时间。
(Sprite Swap-表示精灵过度) - Target Graphic:表示该组件的属性作用于哪个对象或者说UI控件实现效果的对象,一般都是自身,虽然可以指定其他按钮,但是这种需求不多。
- Highlighted Sprite:高亮时候显示的精灵。鼠标悬浮在Button上时的精灵(不点击)。
- Pressed Sprite:表示按压精灵值。鼠标点击Button时的精灵,松开后恢复。
- Selected Sprite:表示被选中的精灵。鼠标点击Button时的精灵,松开后保持不变,除非点击Button外的界面才会恢复。
- Disabled Sprite:禁用时的精灵。禁用Button后的精灵,脚本中禁用。
(Animation-动画) - Normal Trigger:正常时间的动画。鼠标不在Button上时的动画。
- Highlighted Trigger:高亮动画。鼠标悬浮在Button上时的动画(不点击)。
- Pressed Trigger:表示按压动画值。鼠标点击Button时的动画,松开后恢复。
- Selected Trigger:表示被选中的动画值。鼠标点击Button时的动画,松开后保持不变,除非点击Button外的界面才会恢复。
- Disabled Trigger:禁用时的动画。禁用Button后的动画,脚本中禁用。
需要点击【Auto Generate Animation】创建动画控制器,然后给上面的这几个动画文件录制动画(如缩放等)

Visualize:是否可视化。打开后会在Scene中显示出每个UI控件之间的辅助顺序,和Gizmos辅助很相似,但不受Gizmos控制。
Navigation:控件间导航,一般我们设置为None,该属性控制焦点自动为下一个,比如多个按钮,并且你没在看是范围内,虽然无法鼠标点击但是可以键盘空格键触发。导航一般是给手柄用的,手柄上上下左右移动的时候选中哪个按钮,默认是自动导航,你可以选择Explicit模式,分别设置4个方向的其他控件,当手柄按下对应键的时候会将焦点移动到对应位置。
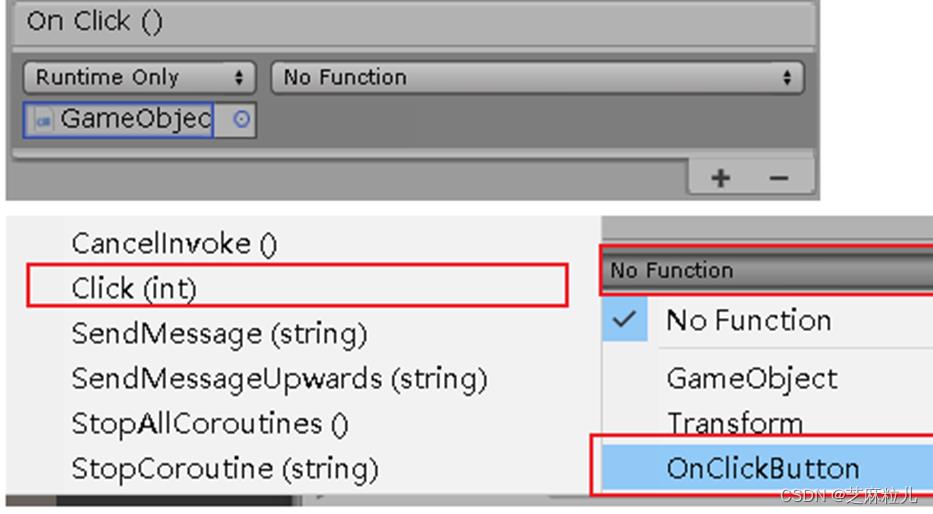
On Click():给按钮添加响应事件(将脚本挂载在该Button上,拖拽Button到这,即可从下拉中找到脚本中public类型的方法,指定就表示点击触发该方法),除了这还有代码动态添加的方式(下方详细)。 还有图中的Runtime Only表示运行后才会响应事件,还有两个选项,一个是off从不响应,一个是Editor And Runtime表示即使没运行也能响应,默认即可。

😜代码事件
public class TestClick : MonoBehaviour
private void Start()
Button btn = gameObject.GetComponent<Button>();
//添加事件写法一-只能添加方法名 无法传递参数
// btn.onClick.AddListener(methodA);
//添加事件写法二 -可以传递参数
// btn.onClick.AddListener(delegate methodB(); );
// btn.onClick.AddListener(() => methodA(););
//方式一添加多个方法
// btn.onClick.AddListener(methodA);
// btn.onClick.AddListener(methodB);
//方式二添加多个方法
// btn.onClick.AddListener(method);
//下方是简易封装的一种写法,和android中的类似
List<string> btnsName = new List<string>();
btnsName.Add("想要添加事件的");
btnsName.Add("场景中");
btnsName.Add("按钮的名字");
foreach (string btnName in btnsName)
GameObject btnObj = GameObject.Find(btnName);
Button btnTemp = btnObj.GetComponent<Button>();
btnTemp.onClick.AddListener(delegate() this.OnClick(btnObj); );
//或者:
//btnTemp.onClick.AddListener(() => OnClick(btnObj); );
public void OnClick(GameObject sender)
switch (sender.name)
case "想要添加事件的":
Debug.Log("想要添加事件的");
break;
case "场景中":
Debug.Log("场景中");
break;
case "按钮的名字":
Debug.Log("按钮的名字");
break;
default:
Debug.Log("none");
break;
private void method()
methodA();
methodB();
private void methodA(String param)
Debug.Log("事件A-方法A-携带参数" + param);
private void methodA()
Debug.Log("事件A-方法A");
private void methodB()
Debug.Log("事件B-方法B");
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

Unity技术手册-UGUI零基础详细教程-ScrollBar和ScrollView
本文约8千字,新手阅读需要20分钟,复习需要12分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
😜ScrollBar
和其他的一样也是右键创建,主要用作用是表示当前内容所占全部内容的比例。利用拖动更改滚动显示的内容。
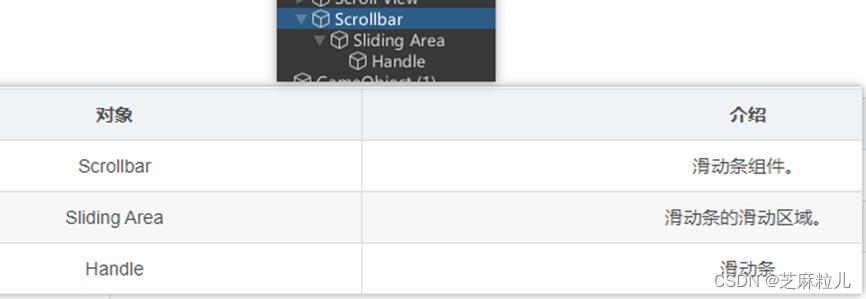
创建之后有三个组件:

Interactable、Transition、Navigation和前面所讲的基本一致,不再赘述。

Handle Rect:用来拖动的滑动条对象
Direction:滚动条的方向,可以设置从左到右还是从右到左或者从上到下还是从下到上。
Value:滑动条当前所在位置的值,0-1之间
Size:滑动条的缩放大小,0-1之间,如果是1则填充满整个滑动条
Number Of Setps:指定可滚动的位置数量,滚动条可滚动的位置数目,很好理解,当不大于1的时候,你滑动是很平缓的,当你设置大于1的时候,比如3,表示将整个条设置成了三份,你滑动的时候只会看见滑块动了3次,一次类推。
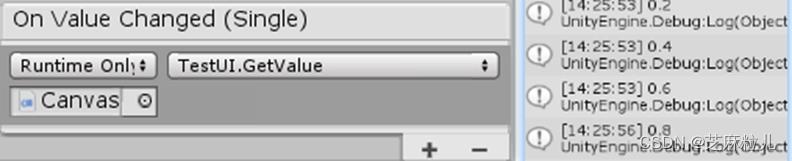
On Value Changed:监听函数,值改变时触发消息。
😜ScrollBar绑定事件
public class TestUI : MonoBehaviour
public void GetValue(float f)
Debug.Log(f);

😜ScrollView

Scroll View 组件是一个滚动窗口/区域组件。 适用于做游戏背包,商城物品展示,可以用到它做很好的实现。
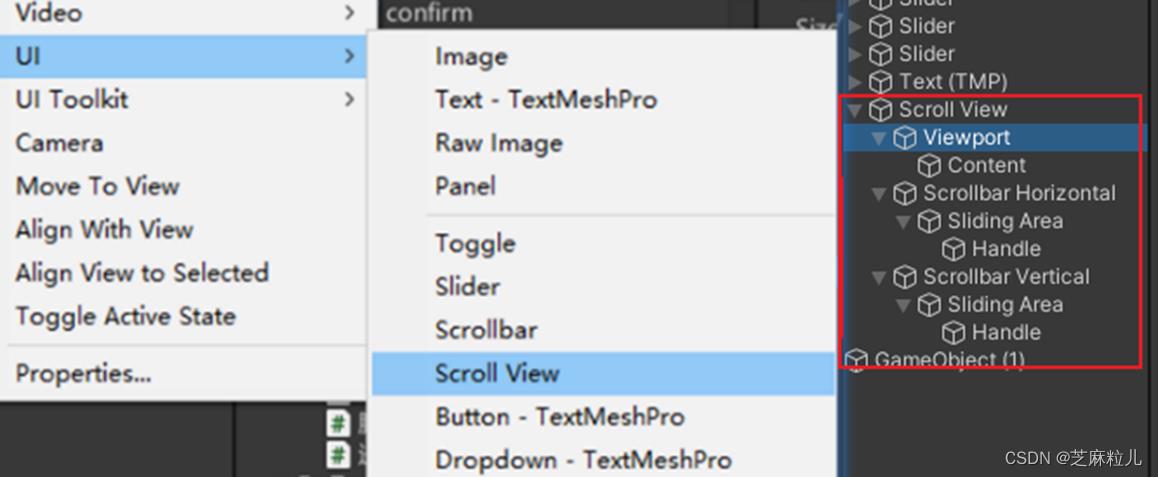
在 Unity 的 Hierarchy 面板上右键–>UI–>Scroll View创建一个我们看看都有哪些东西?

我们看到里面含的东西非常多,有Viewport,有横竖的Scrollbar,还有他本身ScrollView携带的脚本。

Content:滚动的内容区域。其中所有子物体,都会显示在滚动内容区中。
Horizontal:表示是否启动水平滚动。
Vertical:表示是否启动垂直滚动。
Movement Type:滑动框的运动类型,有 Unrestricted不受限(滑动后还是保留在当前滑动的位置),Elastic 弹性(如果是在顶部或底部还能滑动但是松开后会回归原始位置),Clamped(滑动到边缘后无法继续滑动) 夹紧三种类型。
Elasticity:Elastic弹性模式中的反弹量,值越大回弹效果明显,一般默认效果挺好。
Inertia:惯性,快速拖动结束后会根据惯性继续移动(很像手机上大部分app列表滑动一样),未设置时只在拖动时移动。
Deceleration Rate:需要Inertia惯性激活,表示减速率,决定停止移动的速度(类似滑动刹车),速率为0时立即停止运动,1时永不停止。
Scroll Sensitivity:灵敏度,滚轮时的灵敏程度,越高滑轮滚动一下View中滑动的越快,一般10-20内是个不错的值。
Viewport:视口,是 Content 的父物体,这个父物体是用来实现遮罩效果的。
Horizontal Scrollbar:底部的水平滚动条控件。
Visibility:有三个选项,Permanent(表示一直显示),Auto Hide(表示默认不显示当内容超过了高度就展示出滚动条,但可能造成滚动条和滑动内容重叠),Auto Hide And Expand ViewPort(表示默认不显示当内容超过了高度就展示出滚动条,并且会和滚动view有个边距,看起来很舒服)。
Spacing:选择自动隐藏并展开视口(Auto Hide And Expand ViewPort)时,设置滚动条和视口之间的间距。
Vertical Scrollbar:竖直滚动条控件,同样也有Visibility和Spacing属性。
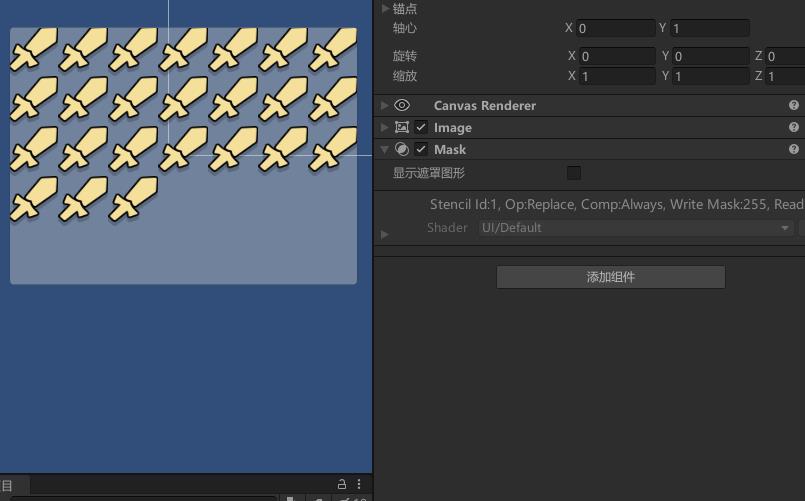
Mask:遮罩在Viewport组件上,所谓遮罩就是两个范围的交集,一般取小的那个范围。如我们上传头像的时候都是矩形图片,可展示出来都是圆形,就是利用的遮罩技术。
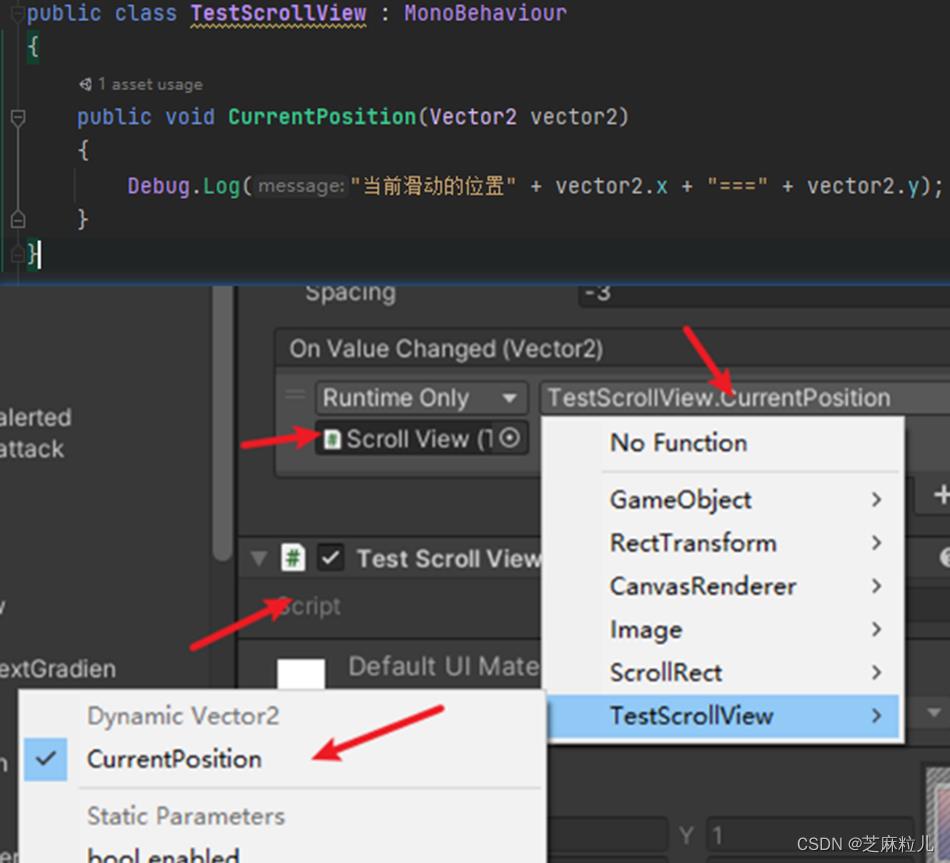
😜ScrollView绑定事件

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

以上是关于Unity技术手册-UGUI零基础详细教程-Button按钮的主要内容,如果未能解决你的问题,请参考以下文章