Harmony OSArkUIets开发 图形与动画绘制
Posted 华为开发者论坛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Harmony OSArkUIets开发 图形与动画绘制相关的知识,希望对你有一定的参考价值。
ArkUI】ets开发 图形与动画绘制
前言:之前我们已经完成了Harmony ArkUI 使用ets方式实现基础的页面布局和数据连接的学习,这次我们在原有的基础上进行一些图片和动画的绘制学习。本篇是以HarmonyOS官网的基于TS扩展的声明式开发范式文档,绘图和动画为基础进行编写。所以笔者将原文进行整合,提取出其中的要点,以便通俗易懂地呈现给读者,希望能帮助你快速了解Harmony的ETS开发,学会简单的图形和动画绘制的学习。本篇最后会贴上参考原文链接。
首先讲一下大致的思路,我们要使用组件工具绘制基本的几何图形,绘制自定义几何图形,给图形添加动画效果,以及页面的转场动画。所以笔者将整个功能的实现分为了两个步骤,图形绘制和动画绘制,这与原篇大致相同。
1. 图形绘制。
在之前的学习中,我们已经建立的项目,页面布局已经完备,这次学习我们就在这基础上进行图形绘制。FoodDetail页面的食物成分表里,给每一项成分名称前都加上一个圆形的图标作为成分标签。
1) 绘制基本图形。创建Circle组件,在每一项含量成分前增加一个圆形图标作为标签。修改FoodDetail页面的ContentTable组件里的IngredientItem方法,在成分名称前添加Circle。每个成分的标签颜色不一样在build方法中,调用IngredientItem,给每个Circle填充不一样的颜色。

打开previewer或模拟器看一下效果

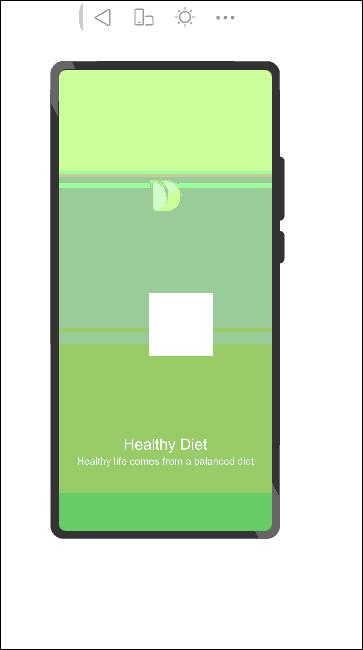
2) 绘制自定义图形。在pages文件夹下创建新的eTS页面Logo.ets。在Logo.ets中创建Logo Component,创建Flex组件为根节点,创建Shape组件为Flex子组件。给页面填充渐变色。设置为线性渐变,偏移角度为180deg,三段渐变 #BDE895 -->95DE7F --> #7AB967。

打开previewer或模拟器看一下效果

3) 绘制路线Path,设置其绘制命令。填充颜色为白色。

4) 在Shape组件内绘制第二个Path。第二条Path的背景色为渐变色。Path的绘制命令比较长,可以将其作为组件的成员变量,通过this调用。完成应用Logo的绘制。Shape组合了三个Path组件。

打开previewer或模拟器看一下效果

2. 动画绘制。
上一部分我们已经学习了普通图形和自定义图形的绘制,这一部分我们会在图形绘制的基础上给推行添加动画效果,让图形动起来,这就是动画绘制。
动画功能分为组件动画和页面间动画,在本节主要完成两个动画效果:Logo图标的渐出和放大效果与食物列表页和食物详情页的转场动画效果。
1) 闪屏动画。闪屏动画的预期效果是,进入Logo页面后,animateTo动画效果自动开始播放。调用Shape的onAppear方法,设置其显式动画。创建opacity和scale数值的成员变量,用装饰器@State修饰。表示其为有状态的数据,即改变会触发页面的刷新。


2) 设置animateTo的动画曲线curve。Logo的加速曲线为先慢后快,使用贝塞尔曲线cubicBezier,cubicBezier(0.4, 0, 1, 1)。使用插值计算,首先要导入curves模块。

3) 设置动画时长为1s,延时0.1s开始播放,设置显示动效event的闭包函数,实现Logo的渐出和放大效果。闪屏动画播放结束后定格1s,进入FoodCategoryList页面。设置animateTo的onFinish回调接口,调用定时器Timer的setTimeout接口延时1s后,调用router.replace,显示FoodCategoryList页面。

打开previewer或模拟器看一下效果

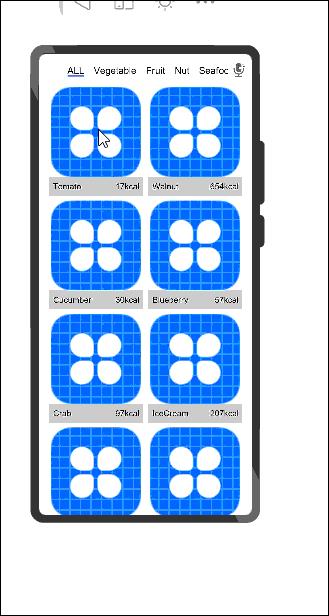
4) 页面转场动画。食物分类列表页和食物详情页之间的共享元素转场,即点击FoodListItem/FoodGridItem后,食物缩略图会放大,随着页面跳转,到食物详情页的大图。引入curves模块。在FoodListItem的Image组件上设置autoResize为false,因为image组件默认会根据最终展示的区域,去调整图源的大小,以优化图片渲染性能。


5) 设置FoodDetail页面的FoodImageDisplay的Image组件的共享元素转场方法(sharedTransition)。设置方法同上。

打开previewer或模拟器看一下效果

以上,本次的内容分享,谢谢!
参考原文链接:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-ts-drawing-feature-0000001192705721
以上是关于Harmony OSArkUIets开发 图形与动画绘制的主要内容,如果未能解决你的问题,请参考以下文章