两个案例五分钟轻松入门Harmony(鸿蒙)开发
Posted 李子捌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个案例五分钟轻松入门Harmony(鸿蒙)开发相关的知识,希望对你有一定的参考价值。
一、任务说明
构建一个简单的具有页面跳转功能的应用,以此来熟悉HarmonyOS应用开发流程!HarmonyOS提供了两种FA(Feature Ability)的UI开发框架:Java UI框架和JS UI框架。本文会通过Java和JS两种方式的Demo来入门HarmonyOS,此外也会介绍HarmonyOS的DevEco Studio编码工具的相关使用,工程的配置文件介绍,资源文件介绍等内容,文章大部分理论部分来自官网。 https://developer.harmonyos.com/cn/home
二、配置文件介绍
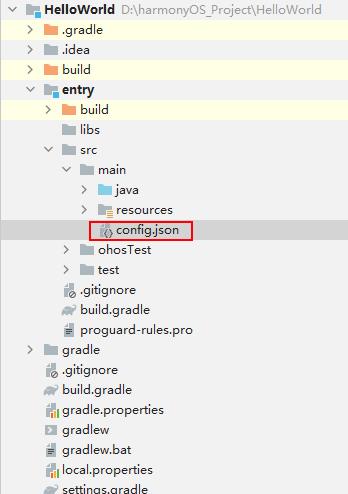
配置文件的目录在entry -> src -> main -> config.json 
应用的每个HAP的根目录下都存在一个“config.json”配置文件,格式采用JSON格式,每个配置项由属性和值两部分组成: 属性:出现顺序不分先后,不允许重复出现 值:JSON的基本数据类型(数值、字符串、布尔值、数组、对象或者null类型),属性值可以引用资源文件
文件内容主要涵盖以下三个方面:
-
应用的全局配置信息,包含应用的包名、生产厂商、版本号等基本信息。
-
应用在具体设备上的配置信息,包含应用的备份恢复、网络安全等能力。
-
HAP包的配置信息,包含每个Ability必须定义的基本属性(如包名、类名、类型以及Ability提供的能力),以及应用访问系统或其他应用受保护部分所需的权限等。
三、资源文件介绍
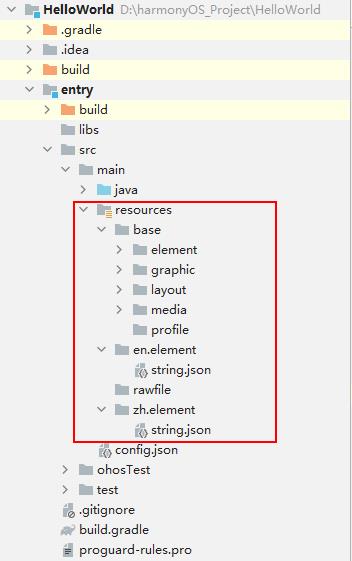
资源文件路径entry -> src -> main -> resource下的全部文件,用于统一存放字符串、图片、音频等资源。

资源目录结构主要包括:
-
base 目录是默认存在的目录。当应用的resources资源目录中没有与设备状态匹配的限定词目录时,会自动引用该目录中的资源文件。
-
限定词目录,开发中自行创建
-
rawfile默认存在的目录支持创建多层子目录,目录名称可以自定义,文件夹内可以自由放置各类资源文件。rawfile目录的文件不会根据设备状态去匹配不同的资源。
base目录(内容来自官网): base目录与限定词目录下面可以创建资源组目录(包括element、media、animation、layout、graphic、profile),用于存放特定类型的资源文件
| 资源组目录 | 目录说明 | 资源文件 |
|---|---|---|
| element | 表示元素资源,以下每一类数据都采用相应的JSON文件来表征。
| element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。
|
| media | 示媒体资源,包括图片、音频、视频等非文本格式的文件。 | 文件名可自定义,例如:icon.png |
| animation | 表示动画资源,采用XML文件格式。 | 文件名可自定义,例如:zoom_in.xml。 |
| layout | 表示布局资源,采用XML文件格式。 | 文件名可自定义,例如:home_layout.xml。 |
| graphic | 表示可绘制资源,采用XML文件格式。 | 文件名可自定义,例如:notifications_dark.xml。 |
| profile | 表示其他类型文件,以原始文件形式保存。 | 文件名可自定义。 |
限定词目录: 限定词目录可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。开发者在创建限定词目录时,需要掌握限定词目录的命名要求以及与限定词目录与设备状态的匹配规则。 限定词目录的命名要求
-
限定词的组合顺序:移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-深色模式-屏幕密度。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称。
-
限定词的连接方式:语言、文字、国家或地区之间采用下划线()连接,移动国家码和移动网络码之间也采用下划线()连接,除此之外的其他限定词之间均采用中划线(-)连接。例如:zh_Hant_CN、zh_CN-car-ldpi。
- 限定词的取值范围:每类限定词的取值必须符合表2中的条件,否则,将无法匹配目录中的资源文件。
限定词类型 含义与取值说明 移动国家码和移动网络码 移动国家码(MCC)和移动网络码(MNC)的值取自设备注册的网络。MCC后面可以跟随MNC,使用下划线(_)连接,也可以单独使用。例如:mcc460表示中国,mcc460_mnc00表示中国_中国移动。
详细取值范围,请查阅ITU-T E.212(国际电联相关标准)。
语言 表示设备使用的语言类型,由2~3个小写字母组成。例如:zh表示中文,en表示英语,mai表示迈蒂利语。
详细取值范围,请查阅ISO 639(ISO制定的语言编码标准)。
文字 表示设备使用的文字类型,由1个大写字母(首字母)和3个小写字母组成。例如:Hans表示简体中文,Hant表示繁体中文。
详细取值范围,请查阅ISO 15924(ISO制定的文字编码标准)。
国家或地区 表示用户所在的国家或地区,由2~3个大写字母或者3个数字组成。例如:CN表示中国,GB表示英国。
详细取值范围,请查阅ISO 3166-1(ISO制定的国家和地区编码标准)。
横竖屏 表示设备的屏幕方向,取值如下:
- vertical:竖屏
- horizontal:横屏
设备类型 表示设备的类型,取值如下:
- phone:手机
- tablet:平板
- car:车机
- tv:智慧屏
- wearable:智能穿戴
颜色模式 表示设备的颜色模式,取值如下:
- dark:深色模式
- light:浅色模式
屏幕密度 表示设备的屏幕密度(单位为dpi),取值如下:
- sdpi:表示小规模的屏幕密度(Small-scale Dots Per Inch),适用于dpi取值为(0, 120]的设备。
- mdpi:表示中规模的屏幕密度(Medium-scale Dots Per Inch),适用于dpi取值为(120, 160]的设备。
- ldpi:表示大规模的屏幕密度(Large-scale Dots Per Inch),适用于dpi取值为(160, 240]的设备。
- xldpi:表示特大规模的屏幕密度(Extra Large-scale Dots Per Inch),适用于dpi取值为(240, 320]的设备。
- xxldpi:表示超大规模的屏幕密度(Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(320, 480]的设备。
- xxxldpi:表示超特大规模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),适用于dpi取值为(480, 640]的设备。
限定词目录与设备状态的匹配规则
-
在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
-
如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
三、使用Java语言开发
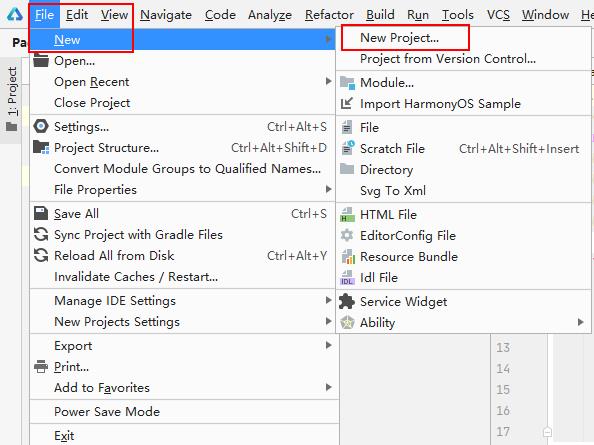
打开编辑器DevEco Studio创建一个工程,选择File -> New -> New Project

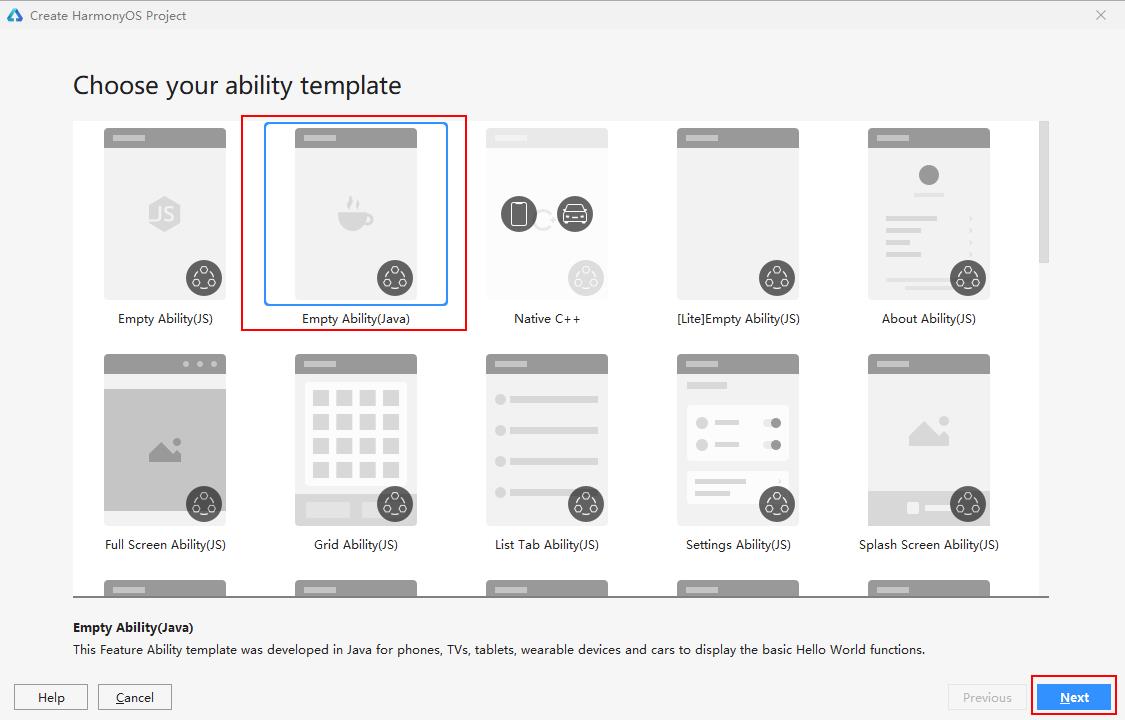
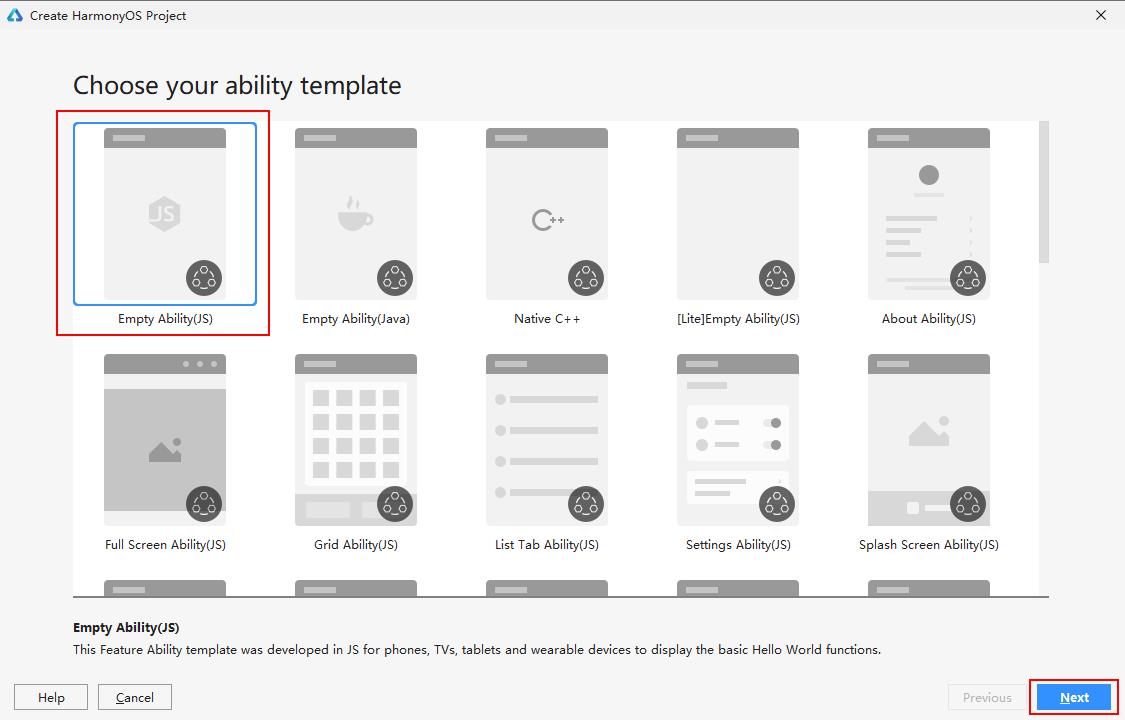
在Choose your abilitu template 页面选择**Empty Ability(Java),**然后点击Next

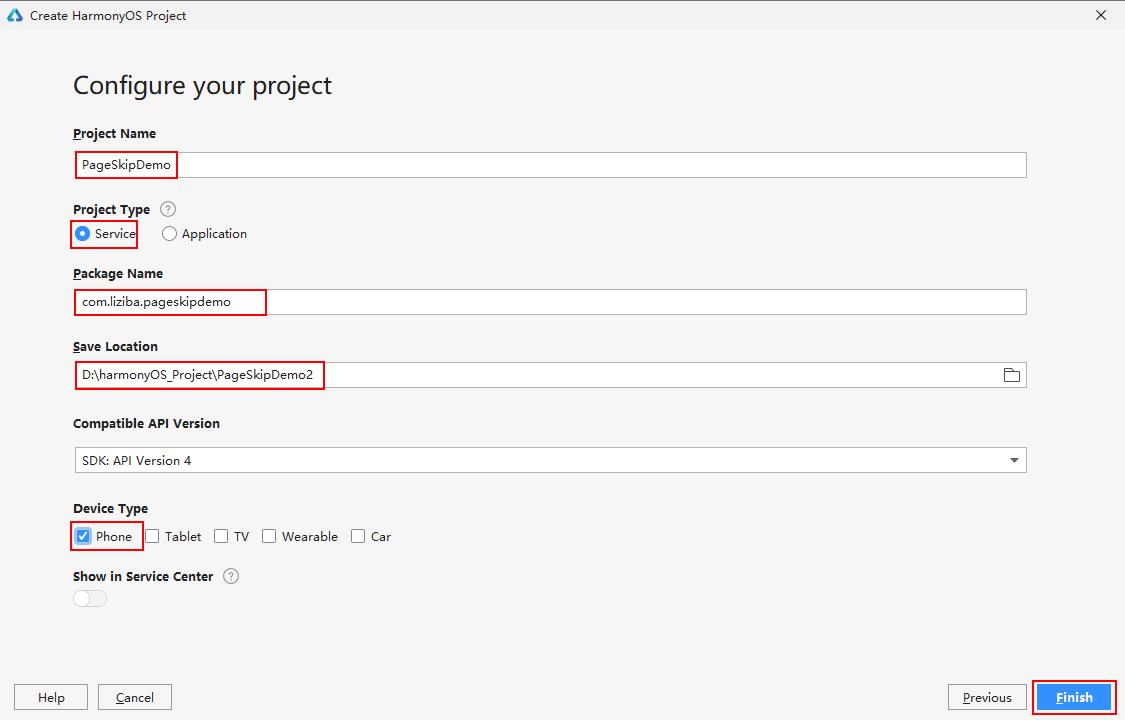
配置项目的相关信息,包括Project Name、Project Type、Package Name、Save Location、Device Type等信息,最后点击Next即可

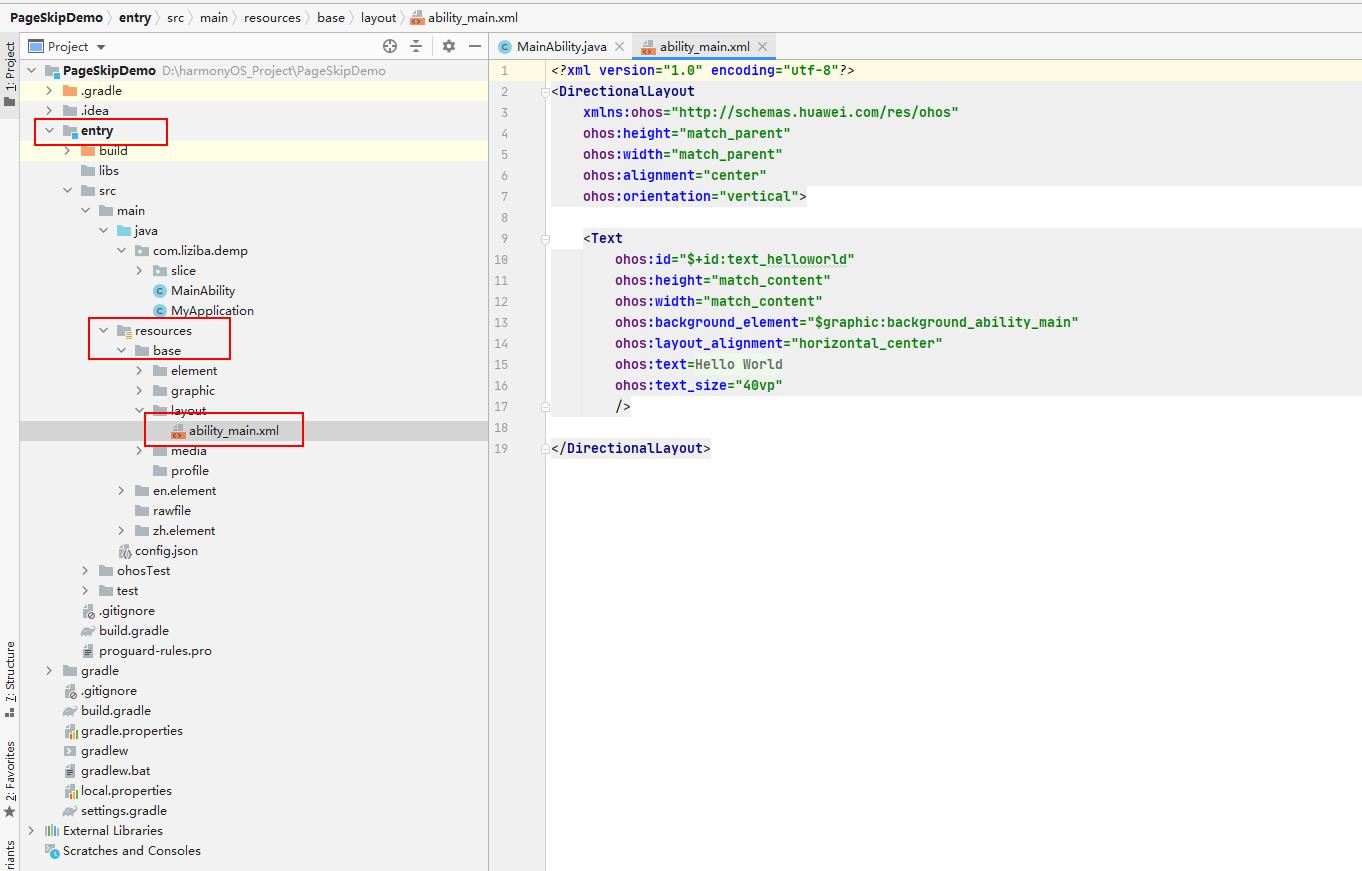
在Project窗口中,点击entry -> src -> main -> resources -> base -> layout -> ability_main.xml文件,可以看到如下代码

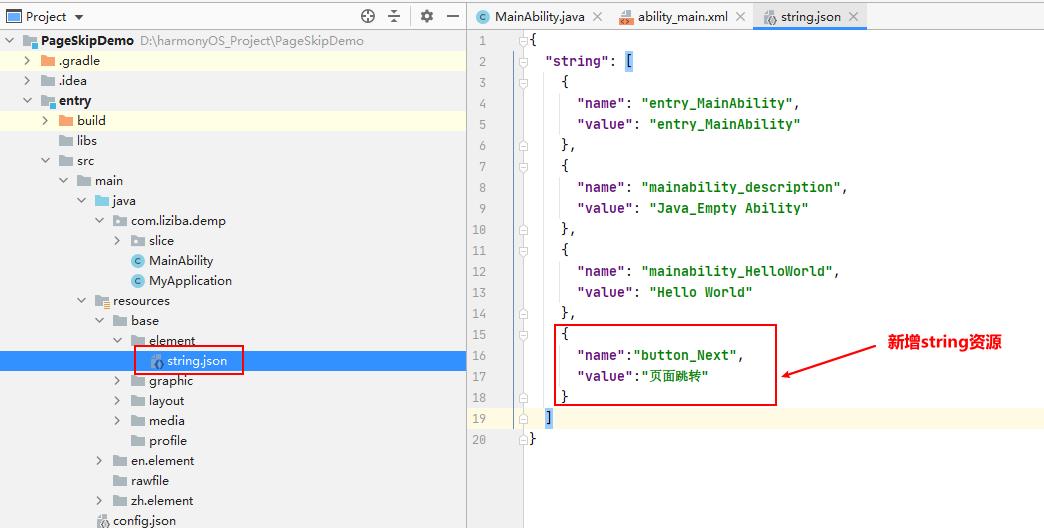
(可选)如果需要引用String资源推荐在"string.json"文件中进行配置,在Project窗口中,点击entry -> src -> main -> resources -> base -> element -> string.json文件,新增button——Next按钮资源

页面中的内容包括一个文本和一个按钮,使用DependentLayout方式进行布局,通过Text和Button组件实现其中vp代表虚拟像素,fp代表字体像素,其中Button中的内容引用自string.json资源,这是HarmonyOS官方推荐的方式。注意如下内容修改的是ability_main.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Hello World"
ohos:text_color="#000000"
ohos:text_size="32fp"
ohos:center_in_parent="true"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="$string:button_Next"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"/>
</DependentLayout>
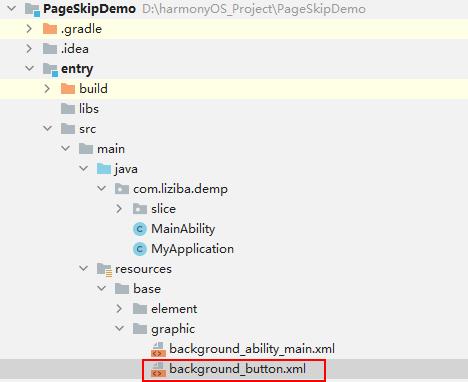
设置按钮的样式,通过entry -> src -> main -> resources -> base -> graphic目录下新增文件background_button.xml文件来实现

background_button.xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"/>
<solid
ohos:color="#007DFF"/>
</shape>
ability_main.xml文件中引入按钮的样式,应用方式通过
ohos:background_element="$graphic:background_button"
// ...
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="$string:button_Next"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"
ohos:background_element="$graphic:background_button"/>
// ...
加载xml布局,打开entry -> src -> main -> java -> com -> liziba -> demo -> slice -> MainAbilitySlice,java文件,通过类的继承关系MainAbilitySlice **extends **AbilitySlice,可以看出MainAbilitySlice 是一个AbilitySlice的子类,而AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。
package com.liziba.demo.slice;
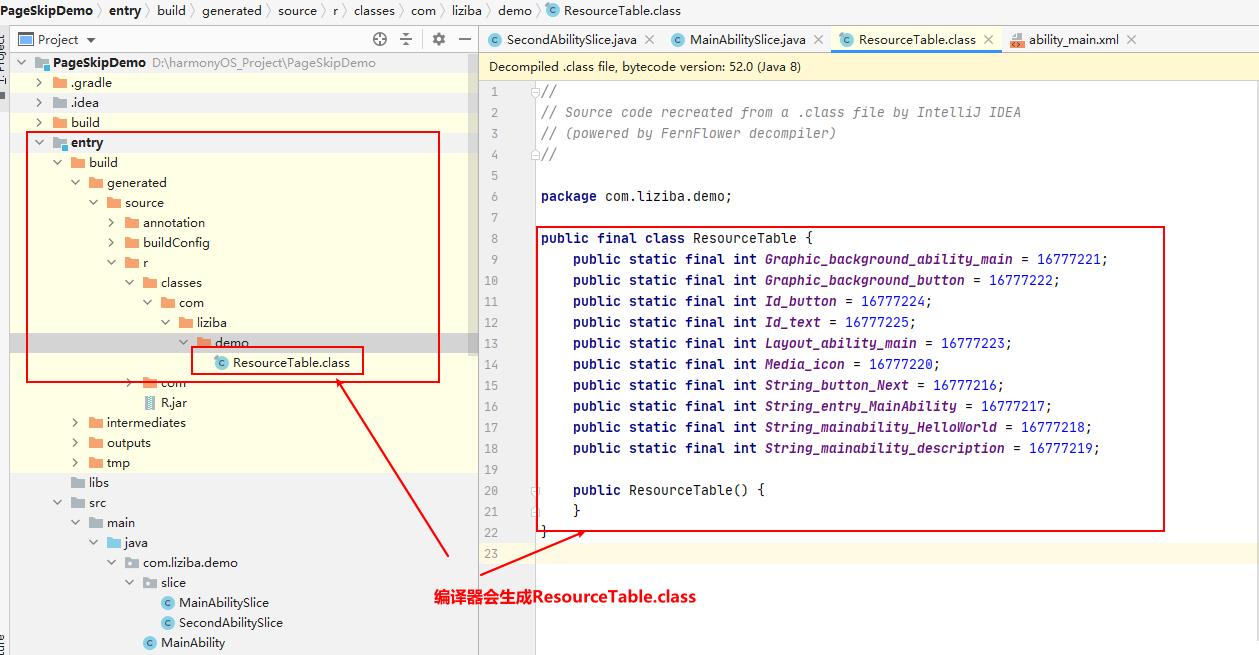
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 加载xml布局
super.setUIContent(ResourceTable.Layout_ability_main);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
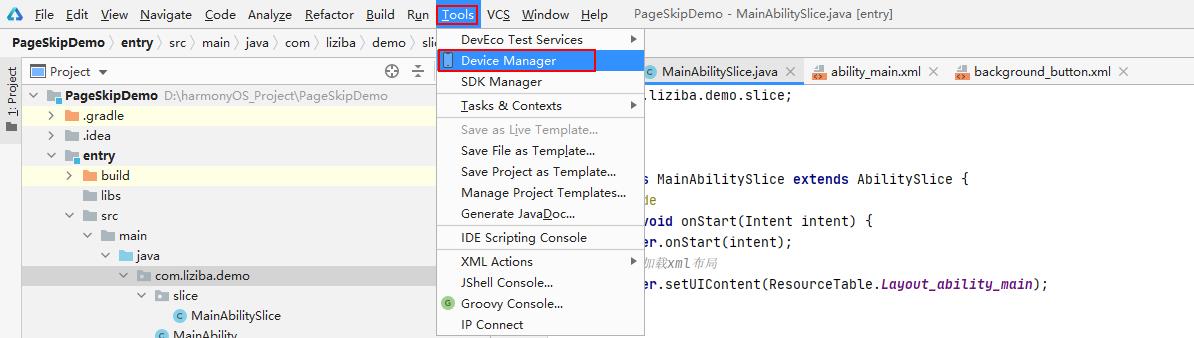
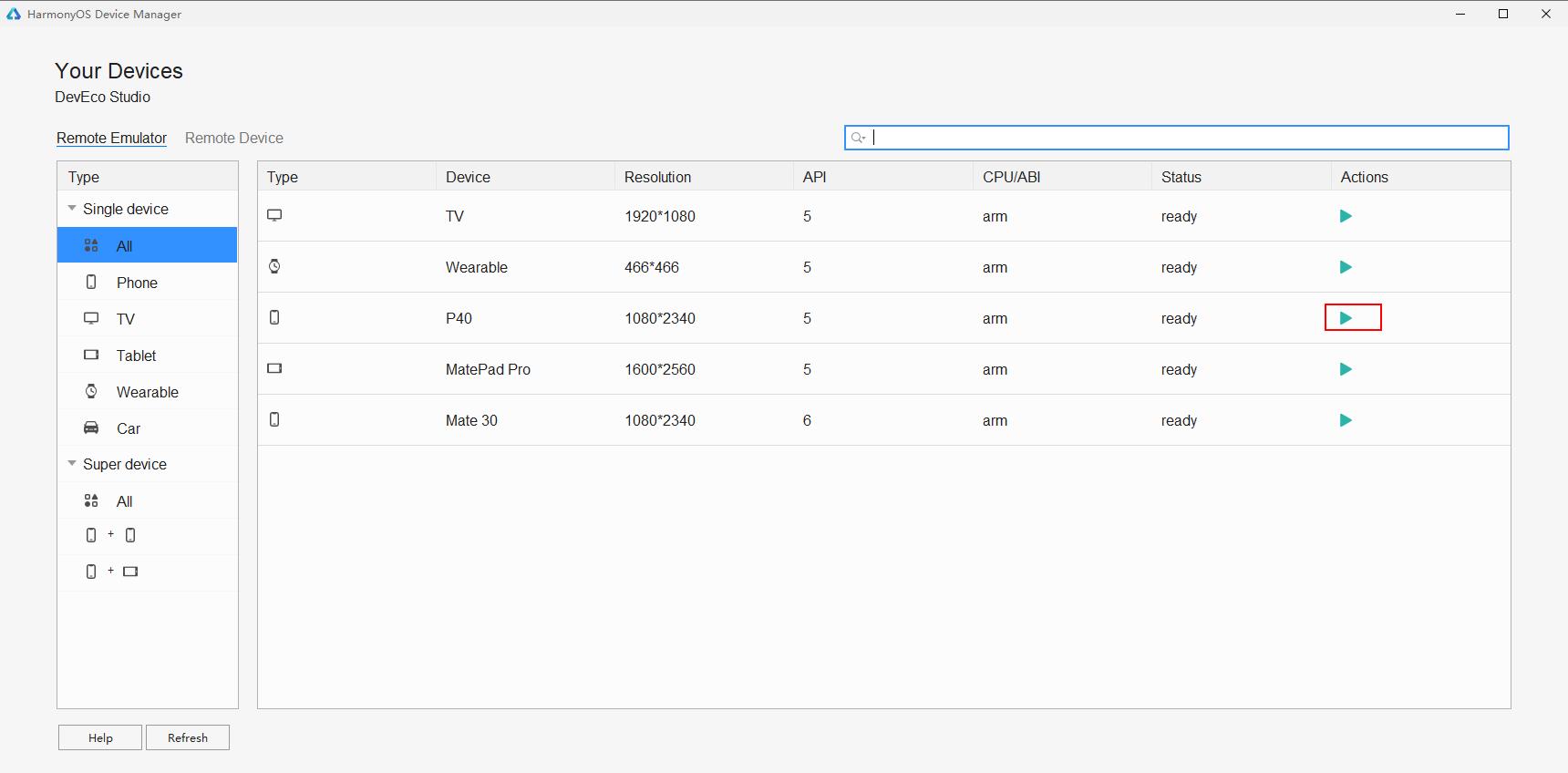
开启远程调试
 该页面需要先登录华为账户
该页面需要先登录华为账户  登录后效果如下
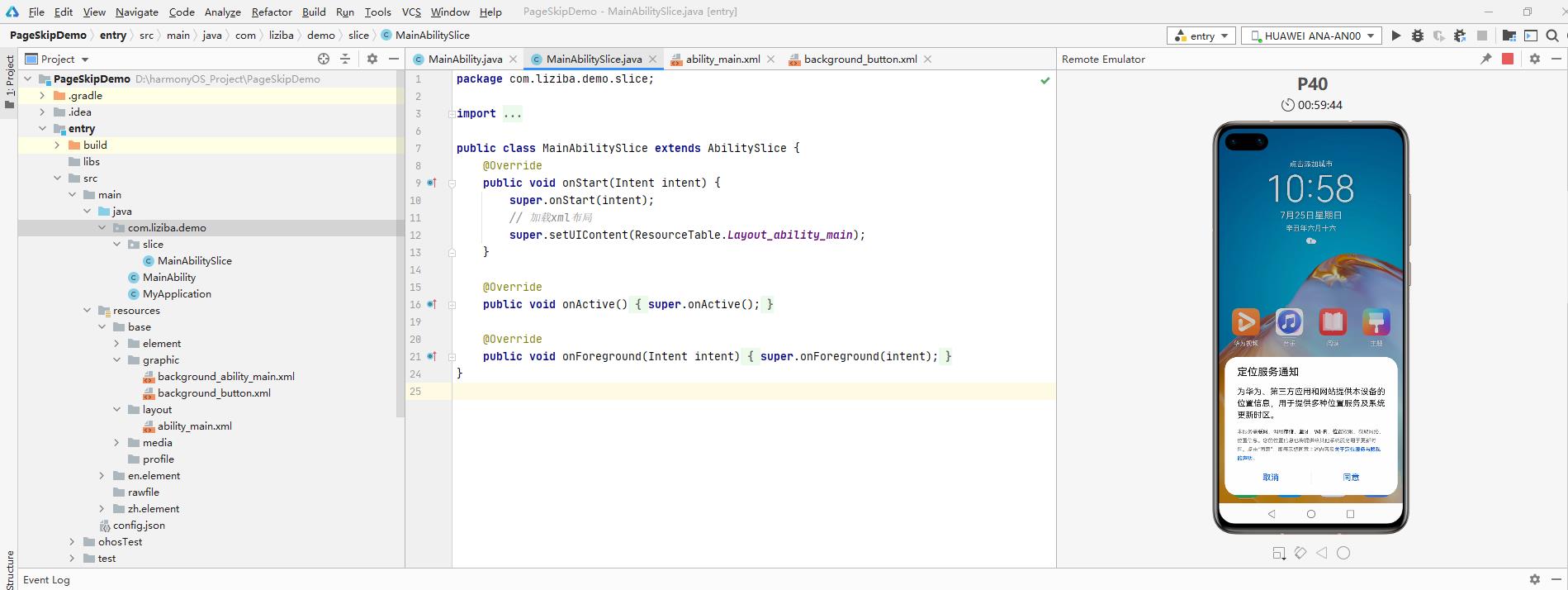
登录后效果如下 
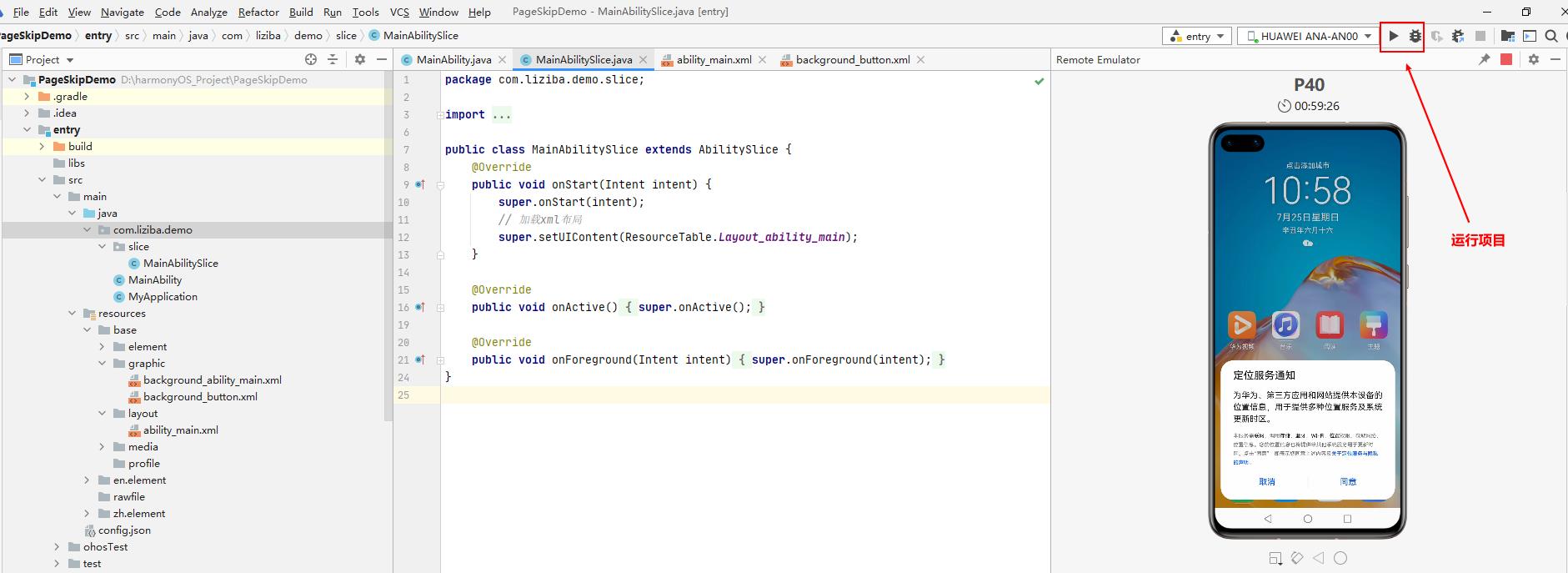
运行项目
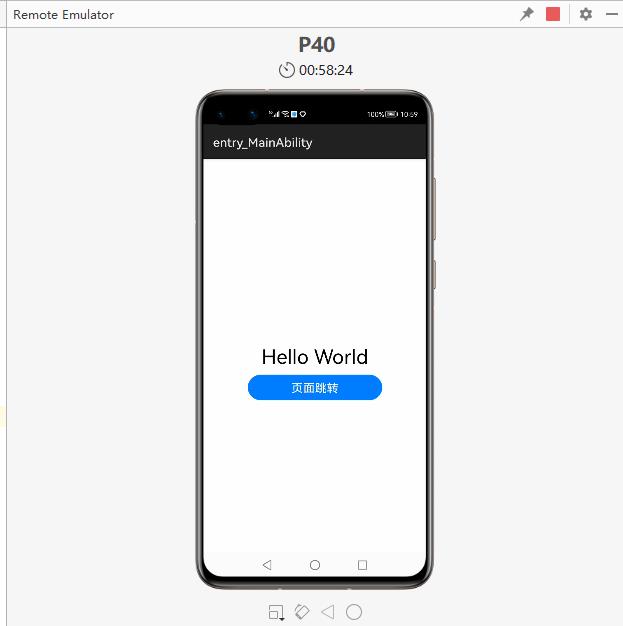
点击编辑器的右上角的三角形直接运行,或者点击小甲壳虫进入调试模式。  第一个页面的效果
第一个页面的效果 
创建第二个页面
上面的页面是通过xml方式来实现的,第二个页面使用Java代码来编写 在entry -> src -> main -> java -> com -> liziba -> demo -> slice目录下新增SecondAbilitySlice.java类 代码如下:
package com.liziba.demo.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
/**
* 第二个页面
*/
public class SecondAbilitySlice extends AbilitySlice {
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局宽高
myLayout.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
myLayout.setHeight(DependentLayout.LayoutConfig.MATCH_PARENT);
// 设置布局背景为白色
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(background);
// 创建一个文本
Text text = new Text(this);
text.setText("你好李子捌!");
text.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT);
text.setTextSize(100);
text.setTextColor(Color.BLACK);
// 设置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(DependentLayout.LayoutConfig.MATCH_CONTENT, DependentLayout.LayoutConfig.MATCH_CONTENT);
textConfig.addRule(DependentLayout.LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
}
实现按钮跳转页面功能
打开MainAbilitySlice.java类,新增按钮点击后页面跳转功能
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 加载xml布局
super.setUIContent(ResourceTable.Layout_ability_main);
// 这个Id_button,编译器会统一分配一个唯一id,对应ability_main.xml中定义的button
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 按钮点击实现跳转
button.setClickedListener(listener -> present(new SecondAbilitySlice(), new Intent()));
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
关于其中的id不了解的可以查看如下这个类  重新运行项目,点击按钮实现页面跳转功能如下:
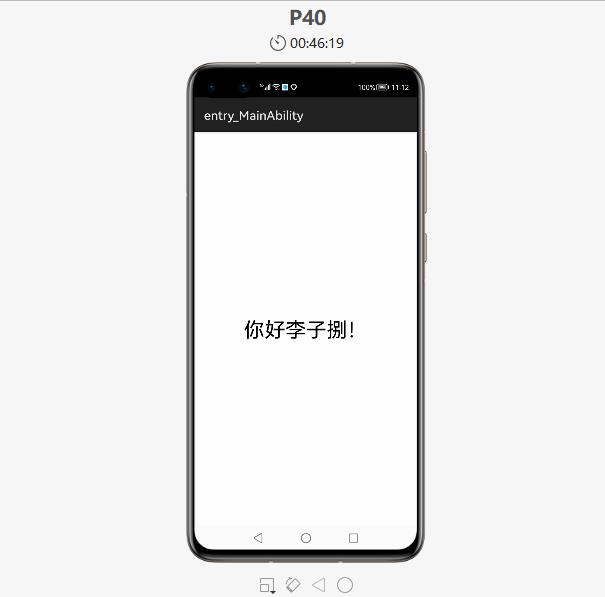
重新运行项目,点击按钮实现页面跳转功能如下: 

四、使用JS语言开发
上面部分相同的步骤将会在这里面省略
在Choose your abilitu template 页面选择**Empty Ability(JS),**然后点击Next
 配置项目信息
配置项目信息 
编写一个包含一个文本和一个按钮的页面
打开entry -> src -> main -> js -> default -> page.index -> index.hml文件,添加一个文本和一个按钮
<!-- index.hml -->
<div class="container">
<!-- 添加一个文本 -->
<text class="text">
你好,李子捌
</text>
<!-- 添加一个按钮,按钮样式设置为胶囊型,文本显示为Next,绑定launch事件 -->
<button class="button" type="capsule" value="页面跳转" onclick="launch"></button>
</div>
设置样式
打开entry -> src -> main -> js -> default -> page.index -> index.css文件,设置按钮和文本的样式
/* index.css */
.container {
flex-direction: column; /* 设置容器内的项目纵向排列 */
justify-content: center; /* 设置项目位于容器主轴的中心 */
align-items: center; /* 项目在交叉轴居中 */
}
/* 对class="text"的组件设置样式 */
.text{
font-size: 32px;
}
/* 对class="button"的组件设置样式 */
.button {
width: 200px;
height: 40px;
background-color: #007dff;
font-size: 20px;
text-color: white;
margin-top: 10px;
}
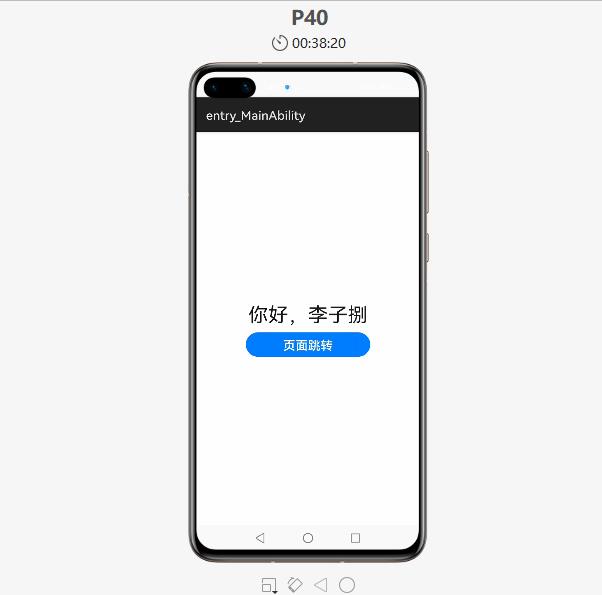
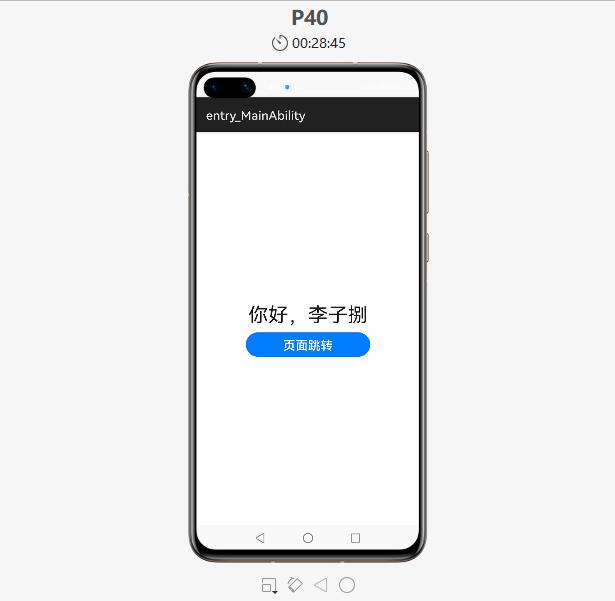
预览第一个页面

创建第二个页面
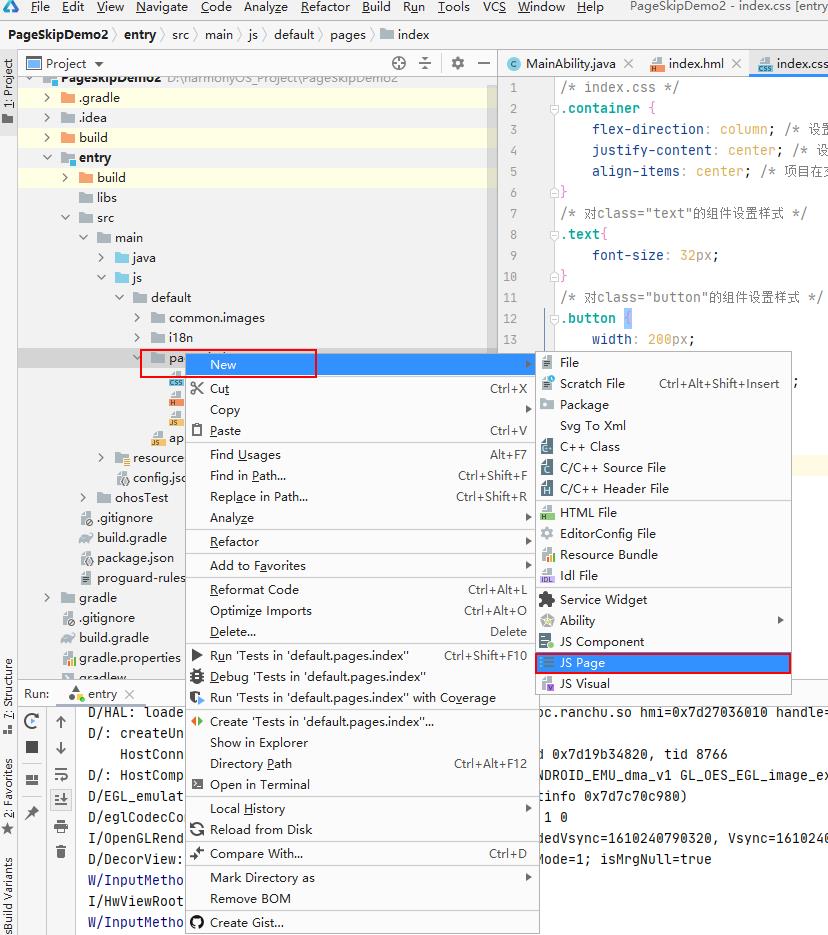
打开entry -> src -> main -> js -> default -> page.index,右键New -> JS Page
 JS Page Name 填入details,点击Next
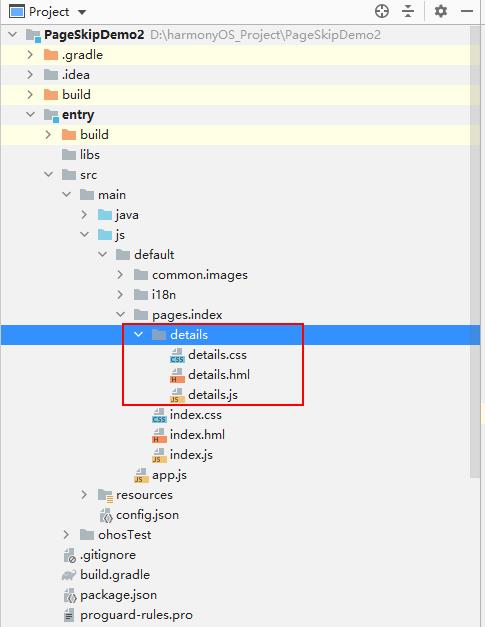
JS Page Name 填入details,点击Next  将会看到工程出现如下文件,注意这里如果要自己手动创建也行,但是三个文件都需要,否则运行无法成功!
将会看到工程出现如下文件,注意这里如果要自己手动创建也行,但是三个文件都需要,否则运行无法成功!

修改details.hml文件
<div class="container">
<text class="text">
你好鸿蒙,我是李子捌!
</text>
</div>
修改details.css文件
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.text {
font-size: 30px;
text-align: center;
}
实现页面跳转
修改index.js文件
import router from '@system.router';
export default {
launch() {
router.push ({
uri:'pages/index/details/details', // 指定要跳转的页面
})
}
}
运行项目查看效果


以上是关于两个案例五分钟轻松入门Harmony(鸿蒙)开发的主要内容,如果未能解决你的问题,请参考以下文章