Android实际开发中的首页框架搭建(首页框架实现)
Posted 欧阳生朵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android实际开发中的首页框架搭建(首页框架实现)相关的知识,希望对你有一定的参考价值。
本来这一篇是前两天就要写的,奈何事多缠身,推到今日,为自己的拖延感到愧疚。。。
上一篇大概把项目的结构完成了,下一步就是实现首页切换功能了
首先在activity目录下新建一个HomeActivity,作为承载多个fragment的容器
代码如下

1 /* 2 * * 3 * * ******************************************************* 4 * * 5 * * @文件名称:HomeActivity.java 6 * * @文件作者:ouyangshengduo Copyright(c) 2017. All rights reserved. 7 * * @创建时间:17-3-21 下午10:08 8 * * @文件描述: 9 * * @修改历史:Last modified 17-3-21 下午9:58 ******************************************************** 10 * 11 */ 12 13 package oysd.com.framebulding.activity; 14 15 import android.app.Fragment; 16 import android.app.FragmentManager; 17 import android.app.FragmentTransaction; 18 import android.os.Bundle; 19 import android.support.v7.app.AppCompatActivity; 20 import android.view.View; 21 import android.widget.RelativeLayout; 22 import android.widget.TextView; 23 24 import oysd.com.framebulding.R; 25 import oysd.com.framebulding.view.fragment.home.HomeFragment; 26 import oysd.com.framebulding.view.fragment.home.MessageFragment; 27 import oysd.com.framebulding.view.fragment.home.MineFragment; 28 29 public class HomeActivity extends AppCompatActivity implements View.OnClickListener { 30 31 /** 32 * fragment相关 33 */ 34 private FragmentManager fm; 35 private HomeFragment mHomeFragment; 36 private MessageFragment mMessageFragment; 37 private MineFragment mMineFragment; 38 private Fragment mCurrent; 39 40 41 private RelativeLayout mHomeLayout; 42 private RelativeLayout mMessageLayout; 43 private RelativeLayout mMineLayout; 44 private TextView mHomeView; 45 private TextView mMessageView; 46 private TextView mMineView; 47 48 @Override 49 protected void onCreate(Bundle savedInstanceState) { 50 super.onCreate(savedInstanceState); 51 setContentView(R.layout.activity_home_layout); 52 //初始化这个界面的控件 53 initView(); 54 55 mHomeFragment = new HomeFragment(); 56 fm = getFragmentManager(); 57 FragmentTransaction fragmentTransaction = fm.beginTransaction(); 58 fragmentTransaction.replace(R.id.content_layout,mHomeFragment); 59 fragmentTransaction.commit(); 60 } 61 62 private void initView() { 63 mHomeLayout = (RelativeLayout) findViewById(R.id.home_layout_view); 64 mHomeLayout.setOnClickListener(this); 65 mMessageLayout = (RelativeLayout) findViewById(R.id.message_layout_view); 66 mMessageLayout.setOnClickListener(this); 67 mMineLayout = (RelativeLayout) findViewById(R.id.mine_layout_view); 68 mMineLayout.setOnClickListener(this); 69 70 mHomeView = (TextView) findViewById(R.id.home_image_view); 71 mMessageView = (TextView) findViewById(R.id.message_image_view); 72 mMineView = (TextView) findViewById(R.id.mine_image_view); 73 mHomeView.setBackgroundResource(R.mipmap.comui_tab_home_selected); 74 } 75 76 /** 77 * 隐藏Fragment方法 78 * @param fragment 79 * @param ft 80 */ 81 private void hideFragment(Fragment fragment, FragmentTransaction ft) { 82 if (fragment != null) { 83 ft.hide(fragment); 84 } 85 } 86 87 @Override 88 public void onClick(View v) { 89 FragmentTransaction fragmentTransaction = fm.beginTransaction(); 90 switch (v.getId()) { 91 case R.id.home_layout_view: 92 mHomeView.setBackgroundResource(R.mipmap.comui_tab_home_selected); 93 mMessageView.setBackgroundResource(R.mipmap.comui_tab_message); 94 mMineView.setBackgroundResource(R.mipmap.comui_tab_person); 95 96 //隐藏其他的Fragment 97 hideFragment(mMessageFragment, fragmentTransaction); 98 hideFragment(mMineFragment, fragmentTransaction); 99 //将我们的HomeFragment显示出来 100 if (mHomeFragment == null) { 101 mHomeFragment = new HomeFragment(); 102 fragmentTransaction.add(R.id.content_layout, mHomeFragment); 103 } else { 104 mCurrent = mHomeFragment; 105 fragmentTransaction.show(mHomeFragment); 106 } 107 break; 108 case R.id.message_layout_view: 109 mMessageView.setBackgroundResource(R.mipmap.comui_tab_message_selected); 110 mHomeView.setBackgroundResource(R.mipmap.comui_tab_home); 111 mMineView.setBackgroundResource(R.mipmap.comui_tab_person); 112 113 hideFragment(mHomeFragment, fragmentTransaction); 114 hideFragment(mMineFragment, fragmentTransaction); 115 if (mMessageFragment == null) { 116 mMessageFragment = new MessageFragment(); 117 fragmentTransaction.add(R.id.content_layout, mMessageFragment); 118 } else { 119 mCurrent = mMessageFragment; 120 fragmentTransaction.show(mMessageFragment); 121 } 122 break; 123 case R.id.mine_layout_view: 124 mMineView.setBackgroundResource(R.mipmap.comui_tab_person_selected); 125 mHomeView.setBackgroundResource(R.mipmap.comui_tab_home); 126 mMessageView.setBackgroundResource(R.mipmap.comui_tab_message); 127 hideFragment(mMessageFragment, fragmentTransaction); 128 hideFragment(mHomeFragment, fragmentTransaction); 129 if (mMineFragment == null) { 130 mMineFragment = new MineFragment(); 131 fragmentTransaction.add(R.id.content_layout, mMineFragment); 132 } else { 133 mCurrent = mMineFragment; 134 fragmentTransaction.show(mMineFragment); 135 } 136 break; 137 } 138 139 fragmentTransaction.commit(); 140 } 141 }
然后在Fragment的目录下,新建自己的Fragment,我这里分三个,HomeFragment,MessageFragment,MineFragment
代码如下,这里只贴了HomeFragment,因为都是空的,所以其他的Fragment除了布局文件不一样,都差不多,没有实现什么功能,后期会慢慢往里面添加功能

1 /* 2 * * 3 * * ******************************************************* 4 * * 5 * * @文件名称:HomeFragment.java 6 * * @文件作者:ouyangshengduo Copyright(c) 2017. All rights reserved. 7 * * @创建时间:17-3-21 下午10:11 8 * * @文件描述: 9 * * @修改历史:Last modified 17-3-21 下午10:11 ******************************************************** 10 * 11 */ 12 13 package oysd.com.framebulding.view.fragment.home; 14 15 import android.os.Bundle; 16 import android.view.LayoutInflater; 17 import android.view.View; 18 import android.view.ViewGroup; 19 20 import oysd.com.framebulding.R; 21 import oysd.com.framebulding.view.fragment.BaseFragment; 22 23 /** 24 * HomeFragment 25 */ 26 public class HomeFragment extends BaseFragment { 27 28 29 private View mContentView; 30 31 public HomeFragment() { 32 33 } 34 35 @Override 36 public void onCreate(Bundle savedInstanceState) { 37 super.onCreate(savedInstanceState); 38 } 39 40 @Override 41 public View onCreateView(LayoutInflater inflater, ViewGroup container, 42 Bundle savedInstanceState) { 43 // Inflate the layout for this fragment 44 mContext = getActivity(); 45 mContentView = inflater.inflate(R.layout.fragment_home_layout, container, false); 46 return mContentView; 47 } 48 }
对于HomeActivity中的Fragment的切换,这里要讲一下一个知识点,Fragment的切换以及切换方式,
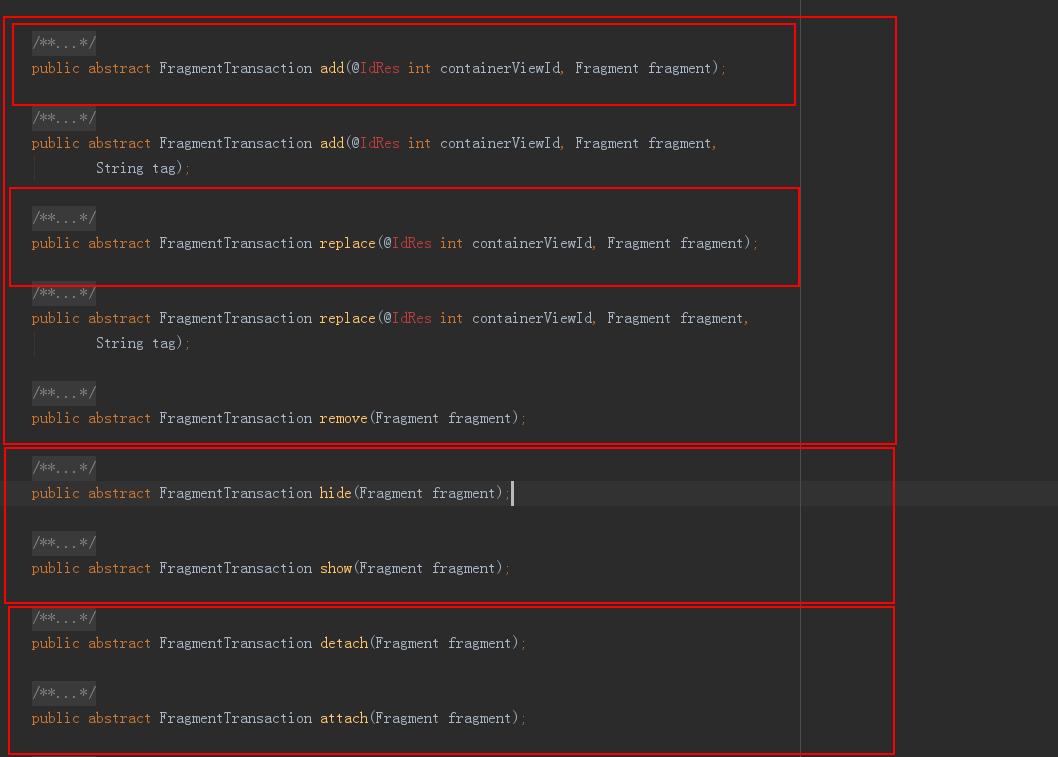
我们来大概浏览一下Android里面的Fragment的源码,就能知道它的切换方式了,截图如下:

所以Fragment的切换方式真正意义上我觉得分三种,(add,remove),(hide,show),(detach,attach),replace是先remove再add的,所以和第一种是一样的,
他们之间的区别(个人总结,不对请喷):
第一种(add,remove,replace):每次都会新建Fragment实例
第二种(hide,show):比较消耗内存的方式,但是是我们实际开发中用的最多的,因为它不会每次都新建Fragment实例,有新的Fragment的时候,加到FragmentManager里面去就行
第三种(detach,attach):Fragment实例没有被销毁还是占内存,但每一次View都会被销毁,之后我们需要每一次都需重新要绘制View,所以实际开发中很少用,特别麻烦,而且也没有优化多少内存
以上,是对于一个项目的首页框架的搭建以及Fragment之间的切换,比较基础,其中的知识点如下:
知识点一:使用BaseFragment/BaseActivity的作用:抽象到父类的思维模式
知识点二:Fragment的切换以及切换的方式
知识点三:项目结构以及命名规范
源码地址:https://github.com/ouyangshengduo/FrameBulding
以上是关于Android实际开发中的首页框架搭建(首页框架实现)的主要内容,如果未能解决你的问题,请参考以下文章
