Flutter携程App_01_APP首页框架的搭建
Posted 码农帮派
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter携程App_01_APP首页框架的搭建相关的知识,希望对你有一定的参考价值。
本章内容将搭建携程App首页框架,包括地步的BavigationBar,以及与NavigationBar对应的四个空首页界面,效果如下:
首先是项目的结构:

我们将NavigationBar单独放在一个文件夹下,将首页的Pages放在pages目录下。
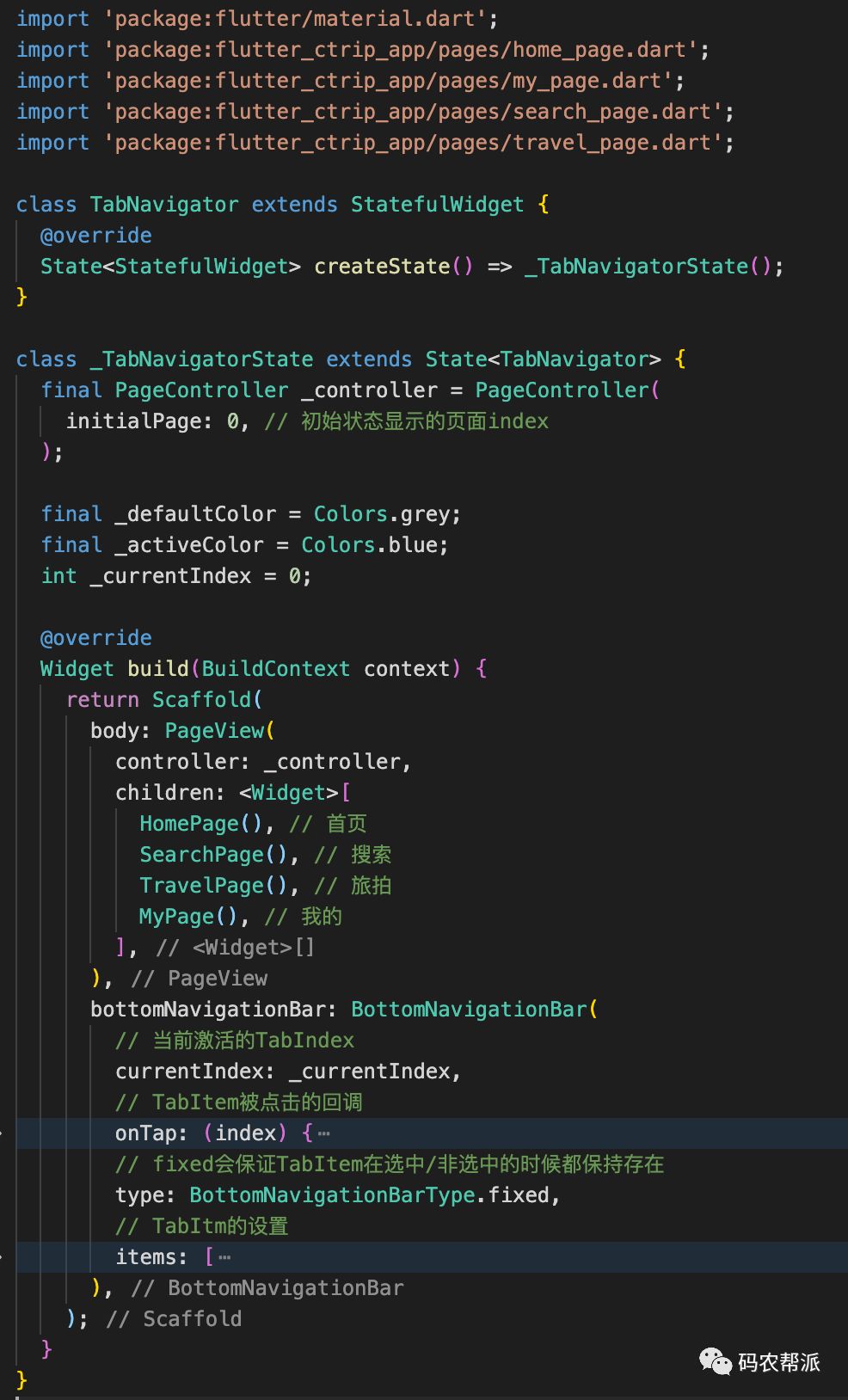
下面是TabNavigator的代码(部分代码进行了折叠),我们使用PageView和Scaffold的ButtonNavigationBar实现App首页界面的切换效果。

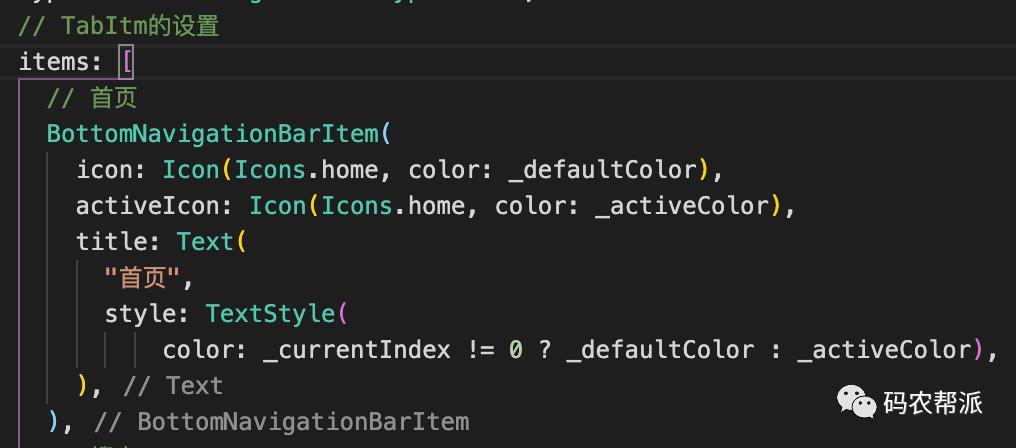
Scaffold的bottomNavigationBar的onTap可以监听TabBar的切换,可以在该方法中,对currentIndex进行setState更新;另外我们需要为bottomNavigationBar的type设置属性值为BottomNavigationBarType.fixed,这样可以保证TabBarItem在选中/非选中的状态下大小位置不变。bottomNavigationBar的items是一个Widget数组,我们使用material提供的BottomNavigationBarItem声明每一个TabBarItem的属性:

上面的代码只展示了首页BarItem的配置属性。bottomNavigationBar的items需要和PageView的children下表一一对应,他们通过他们可以通过PageController进行界面切换。
每个界面的代码放置在pages目录中,其中HomePage的代码如下:
最后我们需要将tab_navigator引入到main.dart中进行展示:
本节源码下载:
https://download.csdn.net/download/tianmaxingkong_/12199051
以上是关于Flutter携程App_01_APP首页框架的搭建的主要内容,如果未能解决你的问题,请参考以下文章