58同城首页UI渲染优化
Posted 58无线技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了58同城首页UI渲染优化相关的知识,希望对你有一定的参考价值。
优化背景
58同城APP首页UI框架:1个Activity+5个Tab+5个Fragment。
随着业务需求的修改与增加,各UI布局的内容也逐渐丰富多彩,布局嵌套,各式各样的背景颜色,由于每个需求的开发,只能考虑到当前页面的修改与增加,没有全局考虑整个首页的UI框架,所以导致每个UI布局经常会出现过多的过度绘制(overdraw)问题,从而造成页面的卡顿,渲染耗时。
现象
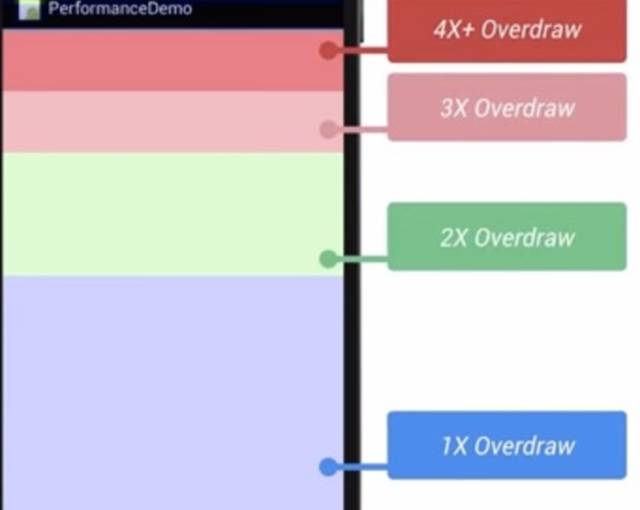
利用android手机设备自带的开发者选项里的显示过度绘制功能,如图:

然后打开我们的App查看下首页的绘制情况:




在分析上图之前,先给大概普及下关于绘制的相关知识:

蓝色: 意味着overdraw 1倍.像素绘制了两次.大片的蓝色还是可以接受的(若整个窗口是蓝色的,可以摆脱一层);
绿色: 意味着overdraw 2倍.像素绘制了三次.中等大小的绿色区域是可以接受的但你应该尝试优化、减少它们;
浅红: 意味着overdraw 3倍.像素绘制了四次,小范围可以接受;
暗红: 意味着overdraw 4倍.像素绘制了五次或者更多.这是错误的,要修复它们;
根据以上的描述,发现首页对应5个Fragment的绘制情况,多多少少都出现了过度绘制的情况;
分析
一般过度绘制的原因大概分为以下几种:
多余的Windows背景
xml文件重复的Background设置
ImageView设置Background
过多的嵌套布局
使用复杂的容器部署简单的布局
没有使用merge替换多余的容器
…
下面来分析下我们的首页有没有犯以上的这些情况。
Window
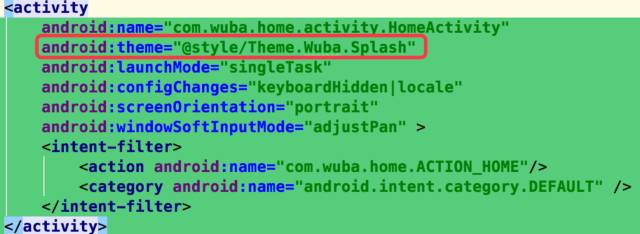
先分析Activity的Window,首先看下Activity的manifest.xml文件配置:

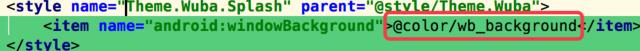
有个Theme设置,再看下Theme的配置:

再到color.xml文件里看wb_background的值:

说明我们的Activity是设了Window背景的。
Background
Activity与Fragment的background
接下来,再看下background分析Activity以及各Fragment对应布局(.xml文件)的background情况:
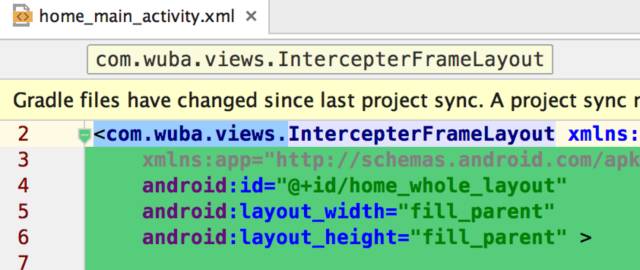
首先看下Activity对应的xml文件

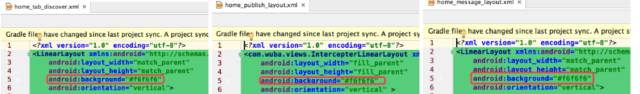
这里发现Activity的xml文件没有再设置background。接下来我们看下其他5个Fragment对应的xml文件:

5个Fragment的xml文件有三个设置了background,而且颜色值跟Activity的theme里的window背景一样的。这三个background就是造成过度绘制其中的一个原因了,因为他们的color与Activity的window一样的,完全可以不用设置。
2
父布局与子View的background
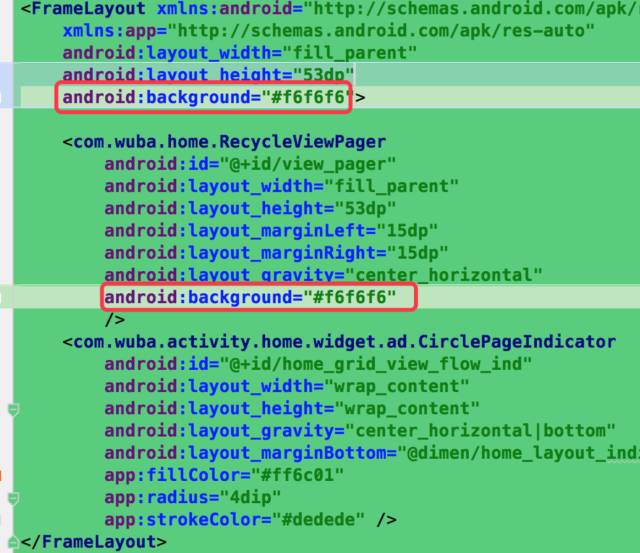
接着看下各xml文件里的子view有没有相同的问题。

类似的文件还有很多,这里就不一一列出了。所以这里处理方法就是去掉background即可。
3
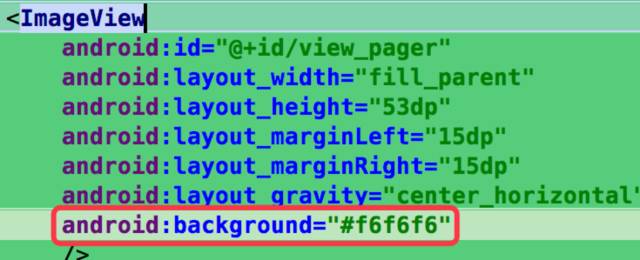
ImageView的background

首页里部分布局存在以上的设置。这些加载网络图片的图片控件在一开始不应该就设置background,应该在加载处理的时候,如果加载图片失败再去设置。
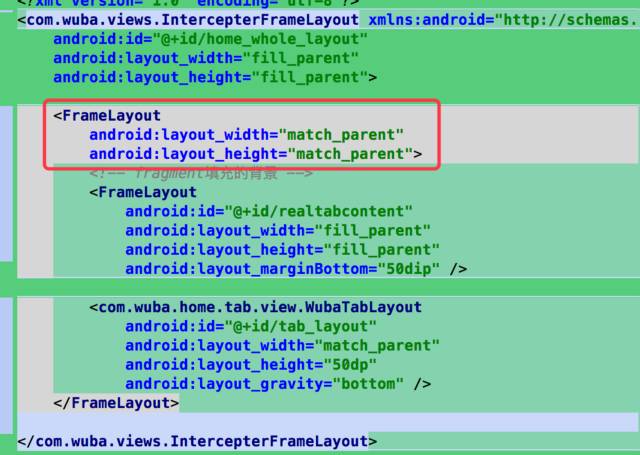
过多的嵌套

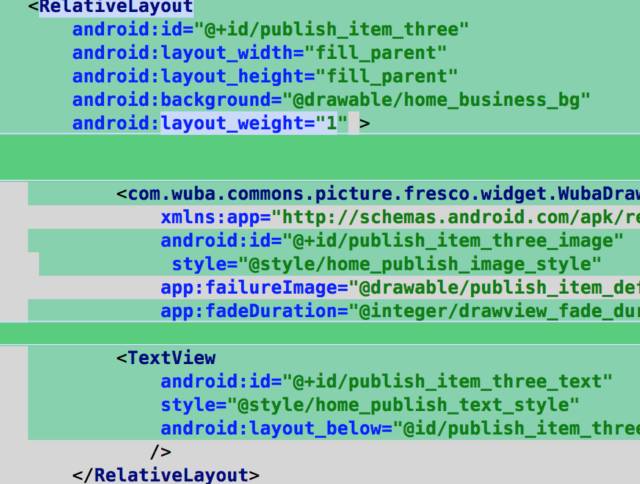
首页Activity的该布局中就出现了多余的嵌套布局,类似的布局其他Fragment也有,删除即可。
简单的布局使用复杂的容器

该布局的RelativeLayout里只有两个元素,上下各一个,完全可以使用LinearLayout替换RelativeLayout,因为RelativeLayout的绘制会比LinearLayout(在没有设置weight的情况下)多绘制一次。
Merge的使用

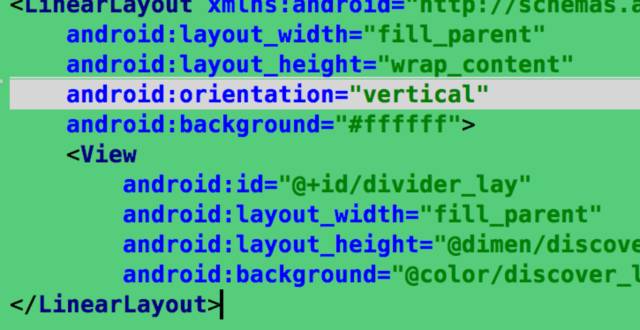
像这样的布局,完全可以用merge取代LinearLayout,这样就可以使布局少嵌套了一层。
效果
经过以上几种情况的处理了,看下咱们优化后的成果。

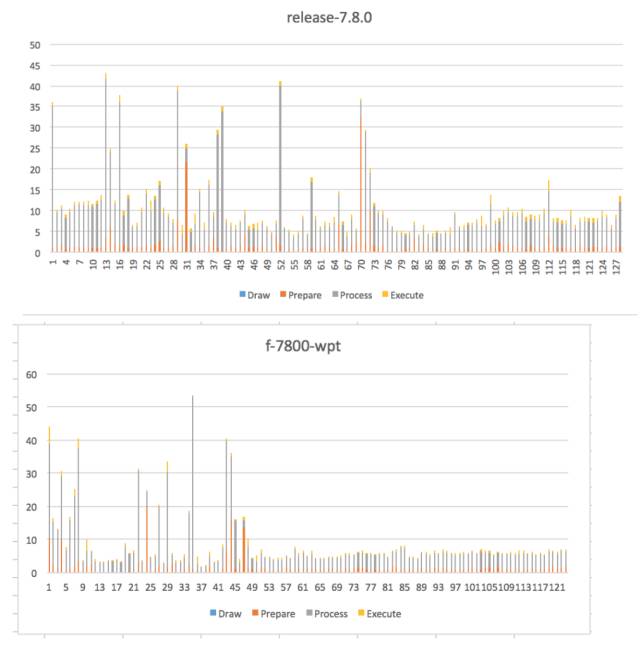
对比与优化之前的效果,明显少了很多过度绘制的区域。最后来对比下优化前后每侦绘制时间的对比(标准:16ms绘制一帧)

通过对比发现,优化后少于16ms的帧数明显也减少了。
总结
在开发时,如果涉及到UI的话,考虑满足需求的同时,争取也要考虑到UI性能的优化。
以上是关于58同城首页UI渲染优化的主要内容,如果未能解决你的问题,请参考以下文章