React-Native 开发 Android环境部署,Hello react-native
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native 开发 Android环境部署,Hello react-native相关的知识,希望对你有一定的参考价值。
前提: 一个小web前端,完全不会android 跟ios 的开发,首次接触,有很多不懂的问题。请见谅
环境: win7
成果:



一、SDK安装
提示: 安装需通过代理,不然会很慢哟~~
安装 android studio 安装2.0的版本
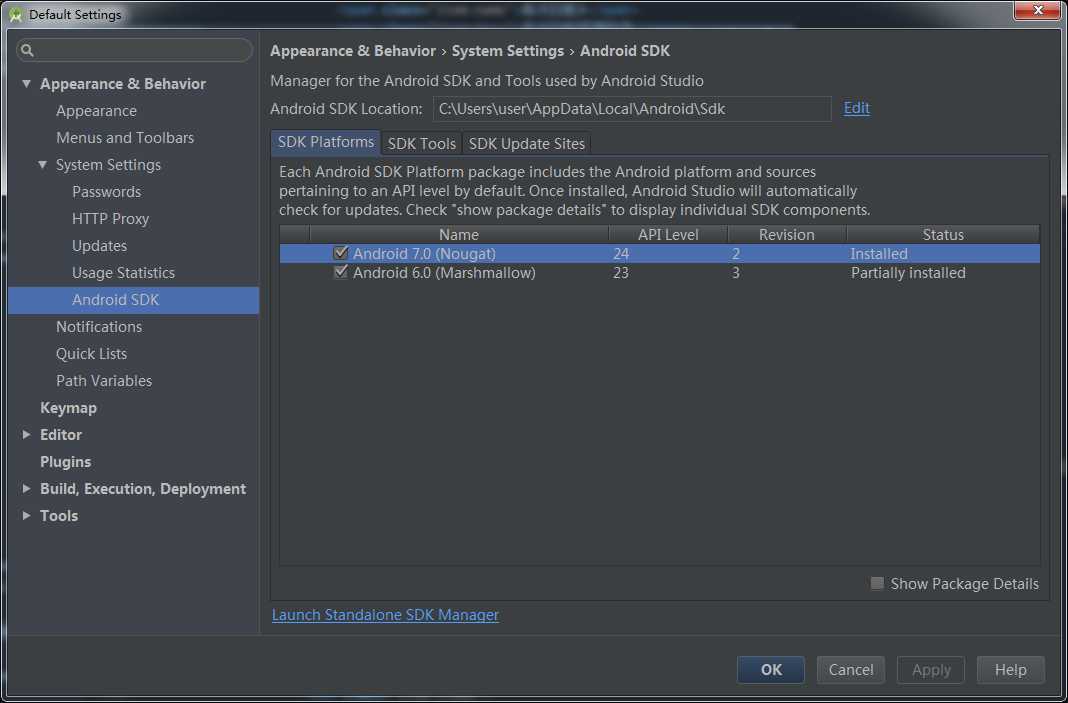
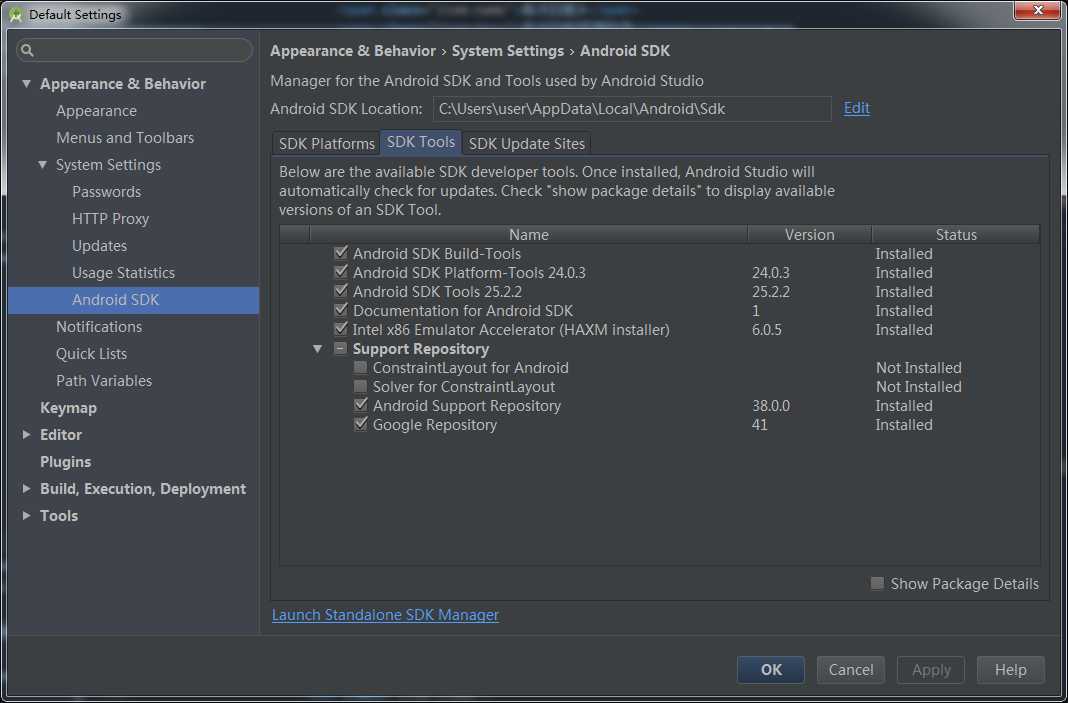
在studio中安装以下SDK


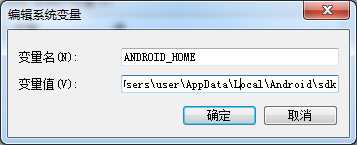
添加环境变量(变量值为sdk路径):

二、全局 react-native 安装
npm install -g react-native-cli
三、测试安装
选一个文件夹,在文件夹下面运行
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
第一行创建一个 react-native 项目,
第三行 android工程中gradle的依赖关系会去先编译node_modules下RN的代码,并加入自己的工程中。
这个时候要是没有弹出打包的弹窗,可以手动触发
cd AwesomeProject
react-native start
打包 react-native
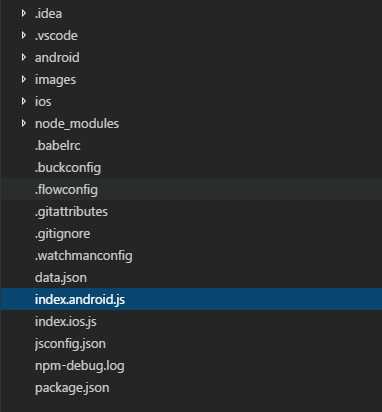
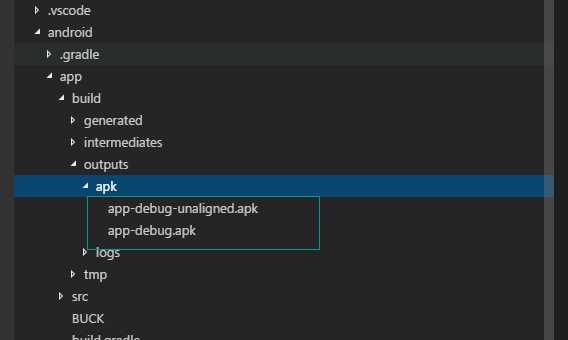
这个时候,可以看到项目的目录

其中 index.android.js 就是我们的入口文件
我们可以在这里目录下找到我们需要用到的apk

把 apk 在 android 手机上安装。
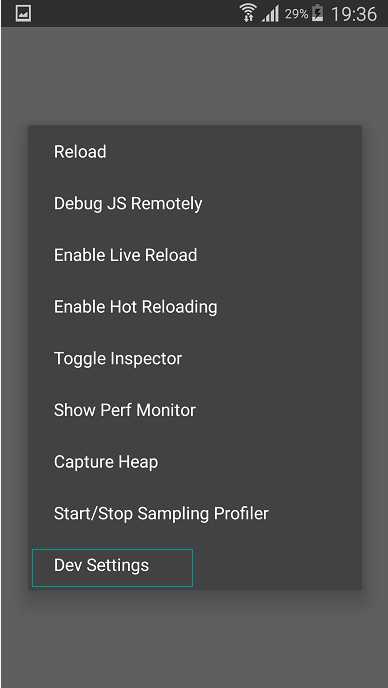
首次打开app 我们需要设置热更新的地址,通过摇一摇手机,把开发菜单摇出来。 点击 Dev Settings

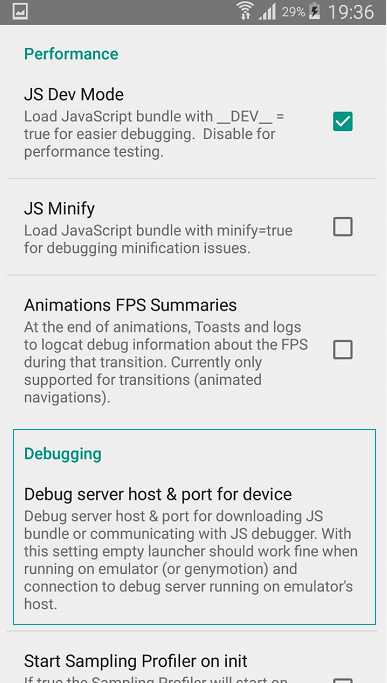
Debugging

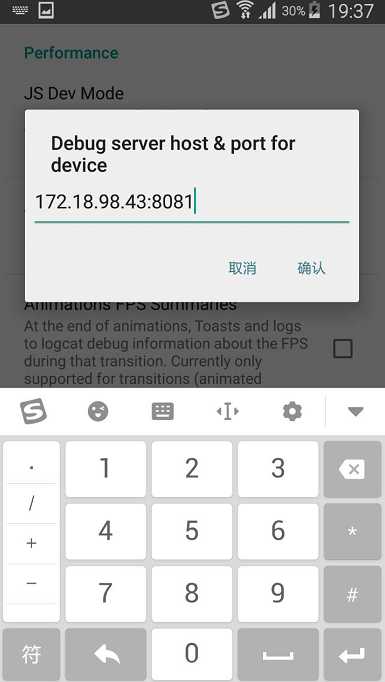
手机与电脑需要在同一网络下,并且填上电脑的地址,端口号默认是8081

点击确认之后,我们就可以回到页面上,在开发菜单上点击 reload 就可以看到

首次打包我们需要稍等一下

接下来我们只需要在这个基础上修改 index.android.js 这个文件就可以啦。
以上是关于React-Native 开发 Android环境部署,Hello react-native的主要内容,如果未能解决你的问题,请参考以下文章
WIN10下搭建react-native开发Android环境
React-Native 学习笔记-Android开发平台-开发环境搭建
Linux React-Native Android开发环境搭建(附报错信息)