在windows搭建react-native android 开发环境总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在windows搭建react-native android 开发环境总结相关的知识,希望对你有一定的参考价值。
1.安装必须的软件
1.Python 2
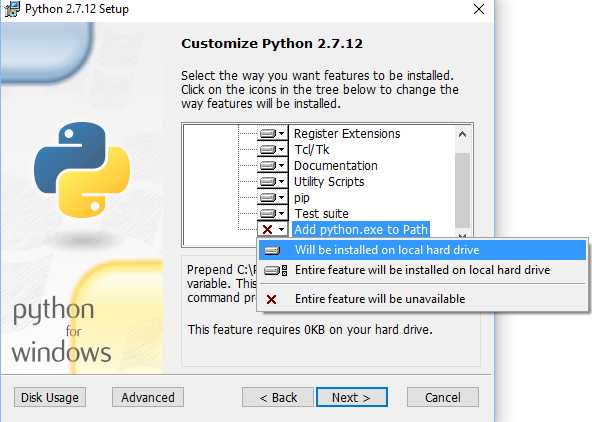
注意勾选 Add python.exe to Path,选项,这样就可以在安装完成后,不用手动去添加环境变量

安装完,打开cmd.exe,输入python,然后enter,如果能成功返回ptython的版本号等信息,则说明安装成功。
2.Node.js
安装完node之后,打开cmd.exe,输入node -v,如果返回node.jsben,则说明node.js,安装成功。
由于npm在国内的速度奇慢,建议使用淘宝代理,或者使用其他科学上网工具
使用淘宝代理的方法:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3.安装react-native命令行工具(react-native-cli)
npm install -g yarn react-native-cli
安装成功之后,打开cmd.exe,输入
react-native -v
,然后enter,如果能成功返回react-native的版本号,则说明安装成功。
4.安装Android Studio
a.安装jdk
需要jdk1.8以上版本,具体安装教程:http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
安装完成之后,打开cmd.exe,输入
java -version
如果成功返回版本信息,则说明安装成功。
b.安装android studio
1.需要android studio 2.0以上版本,确认勾选安装 android SDK和Android Device Emulator
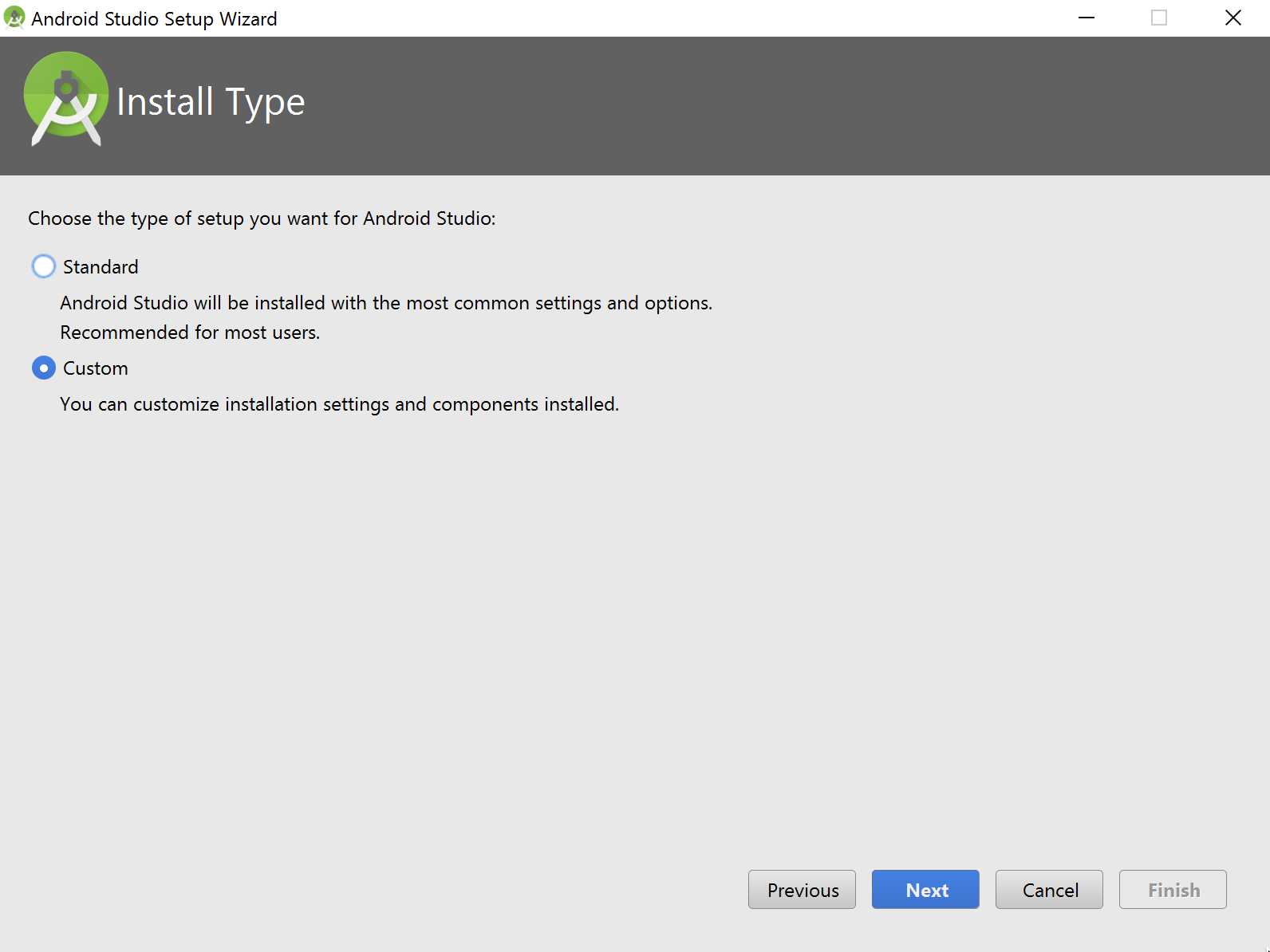
2.安装完成后,选择Custom安装项

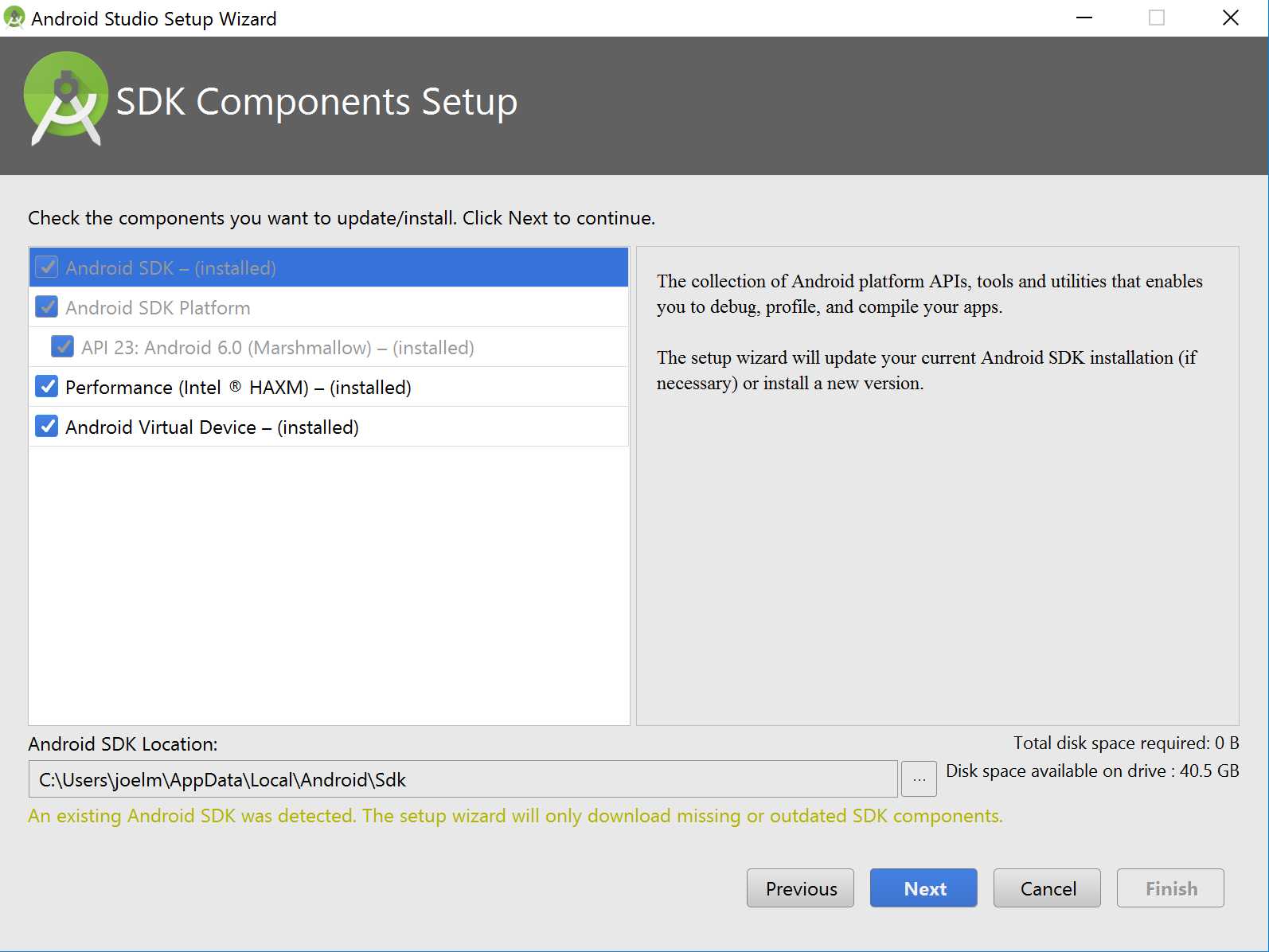
3.下一步一定要勾选HAXM加速驱动和模拟器

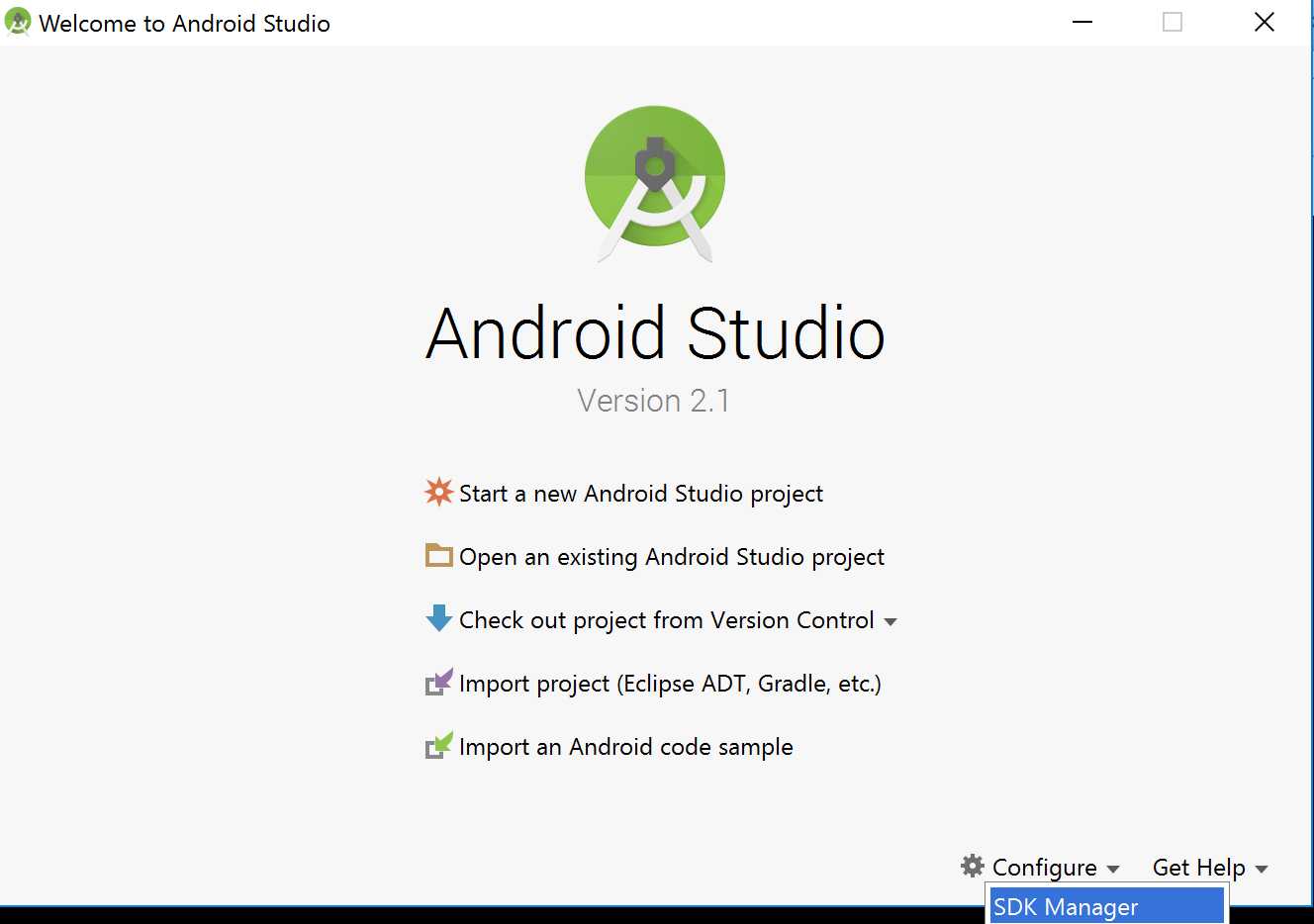
4.安装完成之后没在Android Studio的欢迎界面选择 Configure | SDK Manager

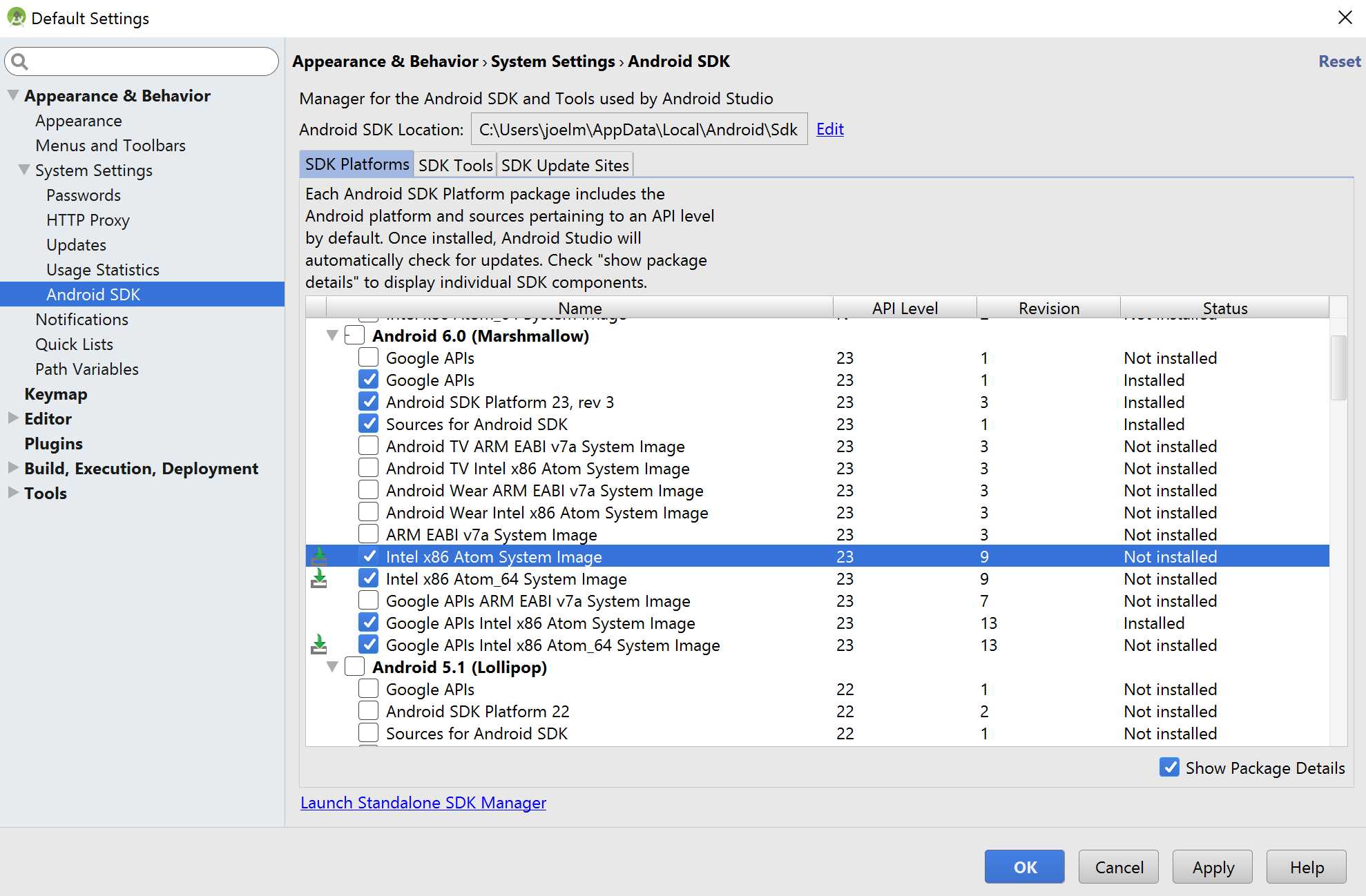
- 在
SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

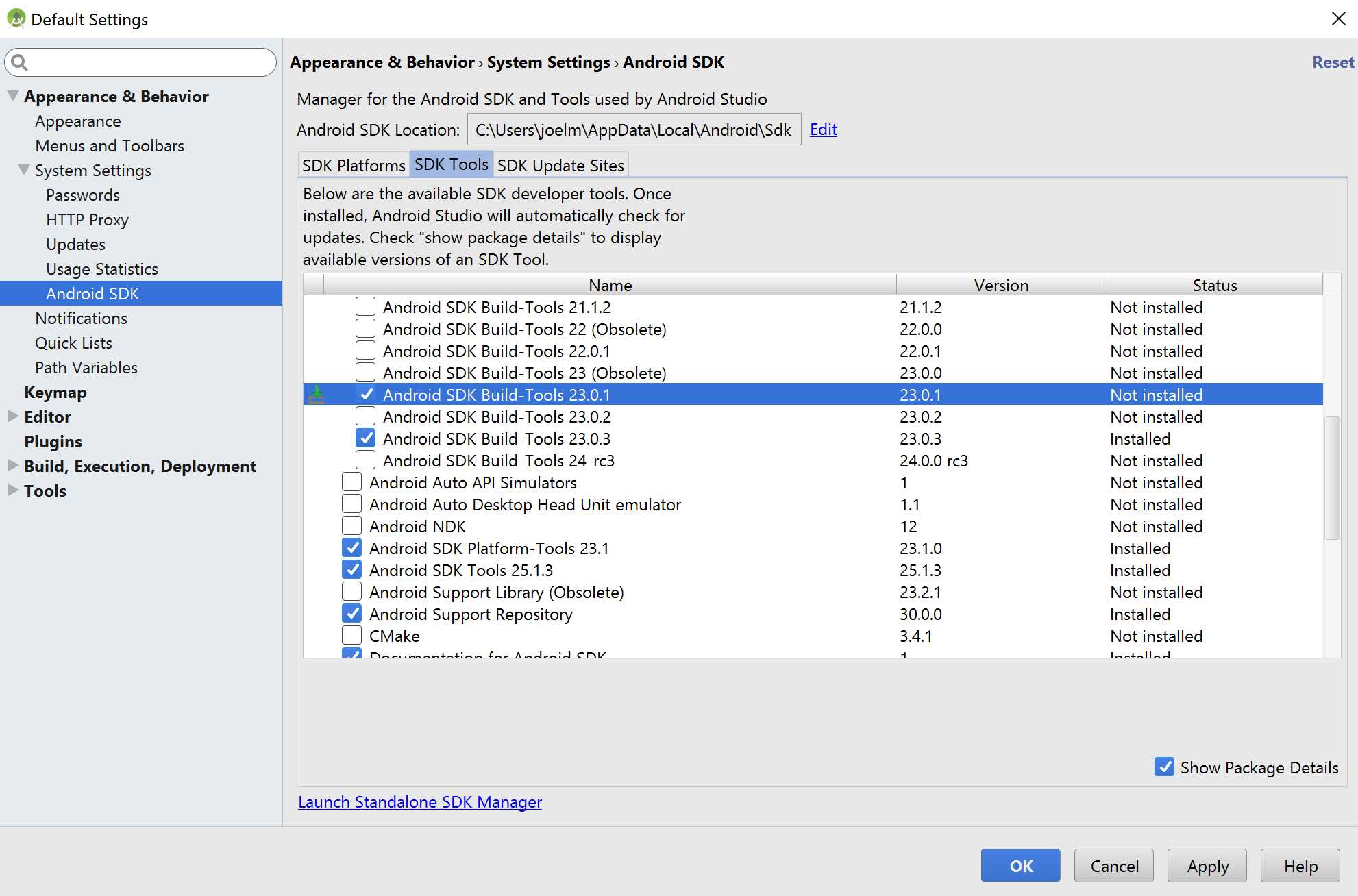
- 在
SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)

然后点击apply和ok,等待安装完成。
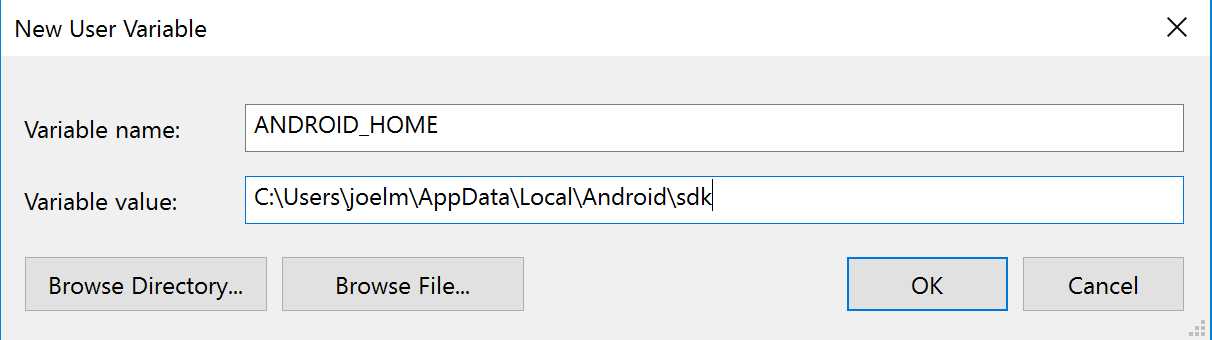
5.ANDROID_HOME 环境变量配置
新建系统环境变量,填写android sdk的安装目录

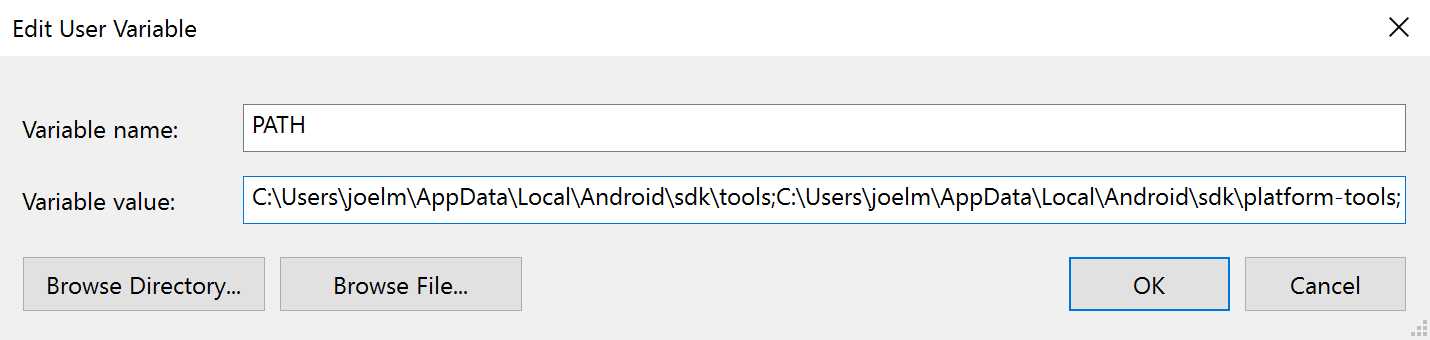
6.将android SDK的Tools目录添加到系统环境变量中去
需要添加android SDK目录下的tools和platform-tools两个路径

5.安装Genymotion
1.下载和安装Genymotion(需要先注册才能看到download的选项,genymotion需要依赖VirtualBox虚拟机,下载选项中提供了包含虚拟机和不包含的选项,请按需下载)。
2.打开Genmotion,点击ADD,新增一个android的设备,请务必选择5.0以上版本的android系统,不然出现各种奇怪的问题。
3.选中新增加的设备,点击Start按钮,等待片刻即可打开android虚拟机
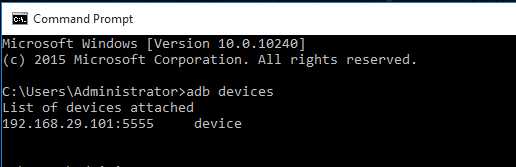
4.打开cmd.exe,输入
adb devices
如果返回类似下图所示,则表明虚拟机启动成功。

6.初始化react-native 项目
硬盘上新建文件夹,然后打开cmd.exe,切换到该目录,然后执行
react-native init myProject
这个过程可能会耗费一段时间,请耐心等待,初始化完成之后,切换到新建的myProject文件夹,执行
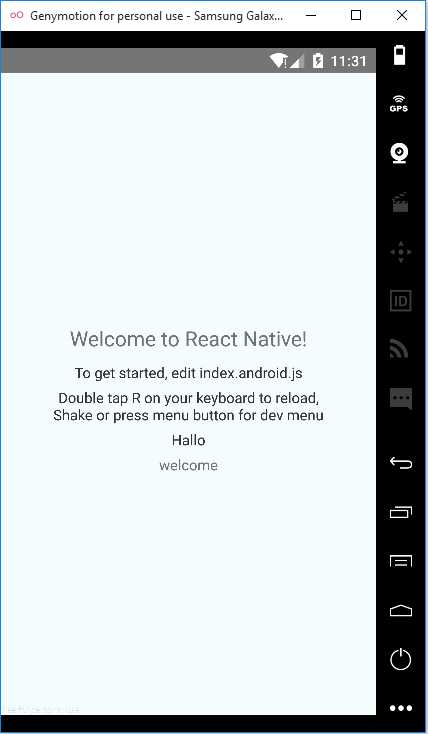
react-native run-android
等待编译完成,直到在android的虚拟机上出现 WelCome to react-native,则大功告成,修改index.android.js,保存之后,在鼠标移动到虚拟机上,然后点击两次键盘R,就会触发新代码更新到虚拟机。

2.问题总结
1.很多安装过程耗费时间,等耐心等待,没有安装完不要关掉,不要着急
2.建议第一次启动项目的时候,使用5.0以上版本的android虚拟机,不要使用国产的android机,能被坑死的节奏!
以上是关于在windows搭建react-native android 开发环境总结的主要内容,如果未能解决你的问题,请参考以下文章
在windows上搭建react-native的android环境