react-native —— 在Mac上配置React Native Android开发环境排坑总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-native —— 在Mac上配置React Native Android开发环境排坑总结相关的知识,希望对你有一定的参考价值。
配置React Native android开发环境总结
1、卸载Android Studio,在终端(terminal)执行以下命令:
- rm -Rf /Applications/Android\\ Studio.app
- rm -Rf ~/Library/Preferences/AndroidStudio*
- rm ~/Library/Preferences/com.google.android.studio.plist
- rm -Rf ~/Library/Application\\ Support/AndroidStudio*
- rm -Rf ~/Library/Logs/AndroidStudio*
- rm -Rf ~/Library/Caches/AndroidStudio*
2、删除Projects
注意:如果有其他IDE需要用到,请不要删除
- rm -Rf ~/.android
5、删除Android SDK Tools
注意:如果有其他IDE需要用到,请不要删除
rm -Rf ~/Library/Android*
6、第一次安装Android studio时候弹出unable to access android sdk add-on list原因是你电脑没有SDK而且你下载的android studio又是不带SDK的;
下图所示:
解决方法:在自己安装的目录下找到:bin\\idea.properties打开这个文件末尾添加一行disable.android.first.run=true就行了,如果打不开这个文件,可以下载安装EditPlus工具或者sublime_text工具,用工具打开修改即可;如果这都嫌麻烦的话,那就用txt打开再简单不过了。
环境搭建
android app是用java语言开发的
- 下载JDK(java的开发包),
- 下载完成后安装JDK
- 配置java环境变量:
- 在命令行中输入
$ /usr/libexec/java_home - 在命令行中输入:
$ touch ~/.bash_profile - 在命令行中输入:
$ open ~/.bash_profile - 把第一步查找到到java安装路径赋值给JAVA_HOME,复制以下内容到 .bash_profile文件中
export JAVA_HOME=查找到的java安装路径 export PATH=$JAVA_HOME/bin:$PATH export CLASS_PATH=$JAVA_HOME/lib:$CLASS_PATH - 在命令行中输入:
$ source ~/.bash_profile - 验证环境变量是否成功:在命令行输入:
$ java 或 $javac$ echo $JAVA_HOME
- 在命令行中输入
android开发环境搭建
android studio安装
android studio是开发android的官方IDE,android studio下载地址,我下载的是集成(android sdk)的版本,下载后安装。
android sdk下载
android sdk是开发android的开发工具包。
打开android studio,

android.png
点击下面这个按钮,进入android sdk manager界面

android manager.png
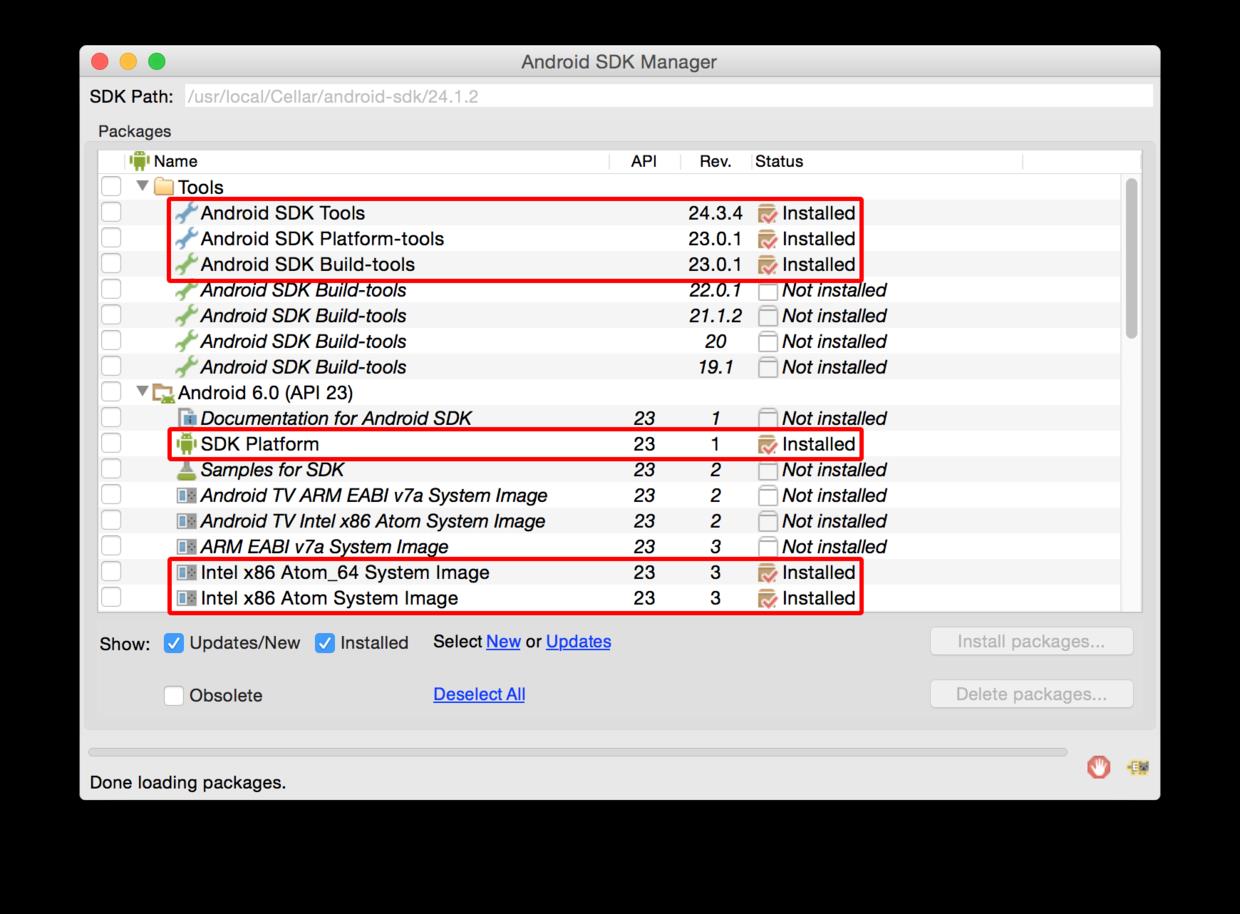
下载以下资源:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
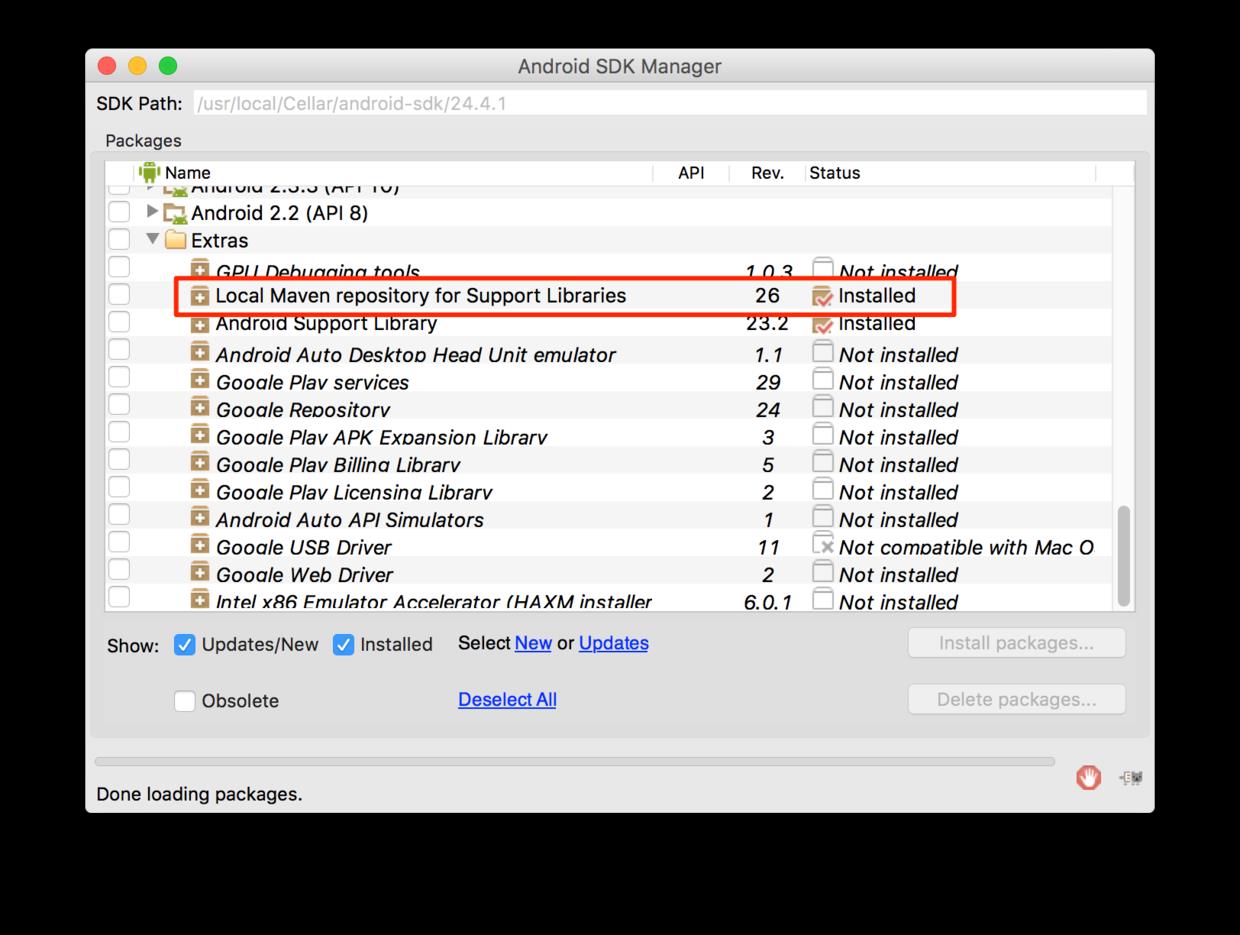
- Android Support Repository

Paste_Image.png

Paste_Image.png
android sdk环境变量设置
- 参照设置java环境变量打开 .bash_profile的步骤
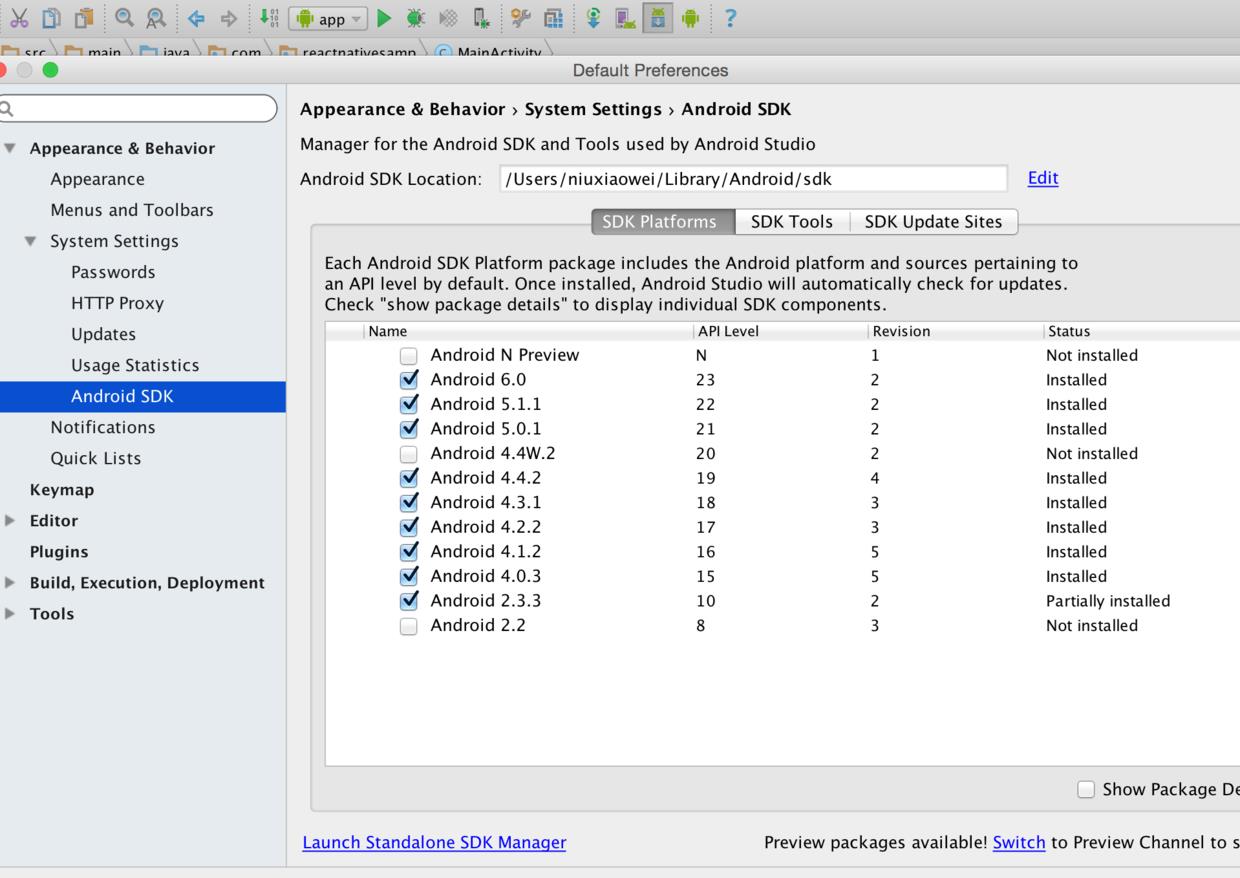
- 打开android studio,在菜单栏点击SDK Manager

sdk manager图标
可以查看android sdk对安装路径 -
把上步找到的sdk的安装路径赋值给ANDROID_HOME,并复制以下内容到 .bash_profile中
export ANDROID_HOME=查找到到sdk路径 export PATH=${PATH}:${ANDROID_HOME}/tools export PATH=${PATH}:${ANDROID_HOME}/platform-tools -
在命令行中输入:
$source ~/.bash_profile - 在命令行中输入:
$ adb
以上是关于react-native —— 在Mac上配置React Native Android开发环境排坑总结的主要内容,如果未能解决你的问题,请参考以下文章
如何在使用 Rosetta 的 Mac 上解决“react-native”和 cocopods 的错误
react-native在mac上执行gradlew命令报错 ./gradlew: command not found
在 mac Os 上运行 react-native android 的问题
使用ClojureScript,Re-natal和React-Native禁用RTL?