js显示和隐藏div如何修改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js显示和隐藏div如何修改相关的知识,希望对你有一定的参考价值。
<script language="javascript">
function showhidediv(123)
var sbtitle=document.getElementById(123);
if(sbtitle)
if(sbtitle.style.display=='block')
sbtitle.style.display='none';
else
sbtitle.style.display='block';
</script>
<div id="123" style="display:none;">
<p>显示的内容</p>
</div>
我想让div id 123默认为不显示,让用户点击后显示内容,如何修改以上代码?
需要准备的材料分别有:电脑、html编辑器、浏览器。
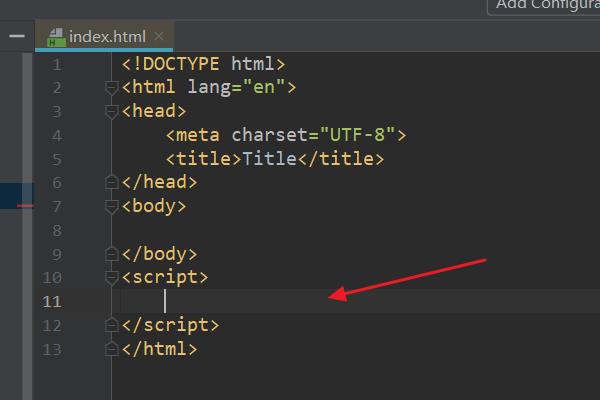
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

2、在index.html中的<script>标签,输入js代码:$('button').click(function () $('#123').css('display', 'block'););。

3、浏览器运行index.html页面,此时点击btn按钮后,div的内容成功被显示了出来。

方法步骤如下:
1、首先开html开发软件,新建一个html文件。

2、在html文件上创建一个button按钮,然后给这个按钮设置一个id,在案例中把按钮的id设置为show再输入代码:<input type="button" id="show" value="显示隐藏div" />。

3、然后创建一个隐藏的div,把需要隐藏的内容写到这个div上,然后给这个div设置一个id,在案例中设置案例的id为hide,再输入代码代码:<div id="hide">我是隐藏的div</div>。

4、给div设置隐藏的样式。在<title>标签后面为id为hide设置样式display:none并输入代码样式代码:<style>#hidedisplay: none;padding-top: 15px;</style>,这个样id为hide的div的隐藏就能被修改了。

有三种方法实现,原声js两种,还有一种jquery的,其实只是写法不同。方法如下:
<div id="show" style="display:none;"><p>显示内容</p>
</div>
<div id="switch" onclick="showdiv()">点击显示</div>
<script language="javascript">
/*原生的js写法*/
function showdiv()
if(showdiv_display = document.getElementById('show').style.display=='none')//如果show是隐藏的
document.getElementById('show').style.display='block';//show的display属性设置为block(显示)
else//如果show是显示的
document.getElementById('show').style.display='none';//show的display属性设置为none(隐藏)
/*原生简写(三元运算)*/
function showdiv()
/*
原理相同只是写法不同,判断show的display是不是none 是则设为block显示不是则设为none隐藏
*/
document.getElementById('show').style.display = document.getElementById('show').style.display=="none"?"block":"none";
/*jquery*/
function showdiv()
if($("#show").css("display")=='none')//如果show是隐藏的
$("#show").css("display","block");//show的display属性设置为block(显示)
else//如果show是显示的
$("#show").css("display","none");//show的display属性设置为none(隐藏)
参考技术C <div id="123" style="display:none;">
<p>显示的内容</p>
</div>
<div id="switch" onclick="mySwitch()">点击显示</div>
<script language="javascript">
function mySwitch()
document.getElementById('123').style.display = document.getElementById('123').style.display=='none'?'block':'none';
</script>本回答被提问者采纳 参考技术D $(".promote_set").hide();
$(".promote_set2").show();
如何实现js控制div的隐藏及显现
就是有三个div ,当显示其中一个时隐藏其他的俩个,,怎么实现。。真心的请教大侠们,,帮帮我啊
需要准备的材料分别是:电脑、html编辑器、浏览器。
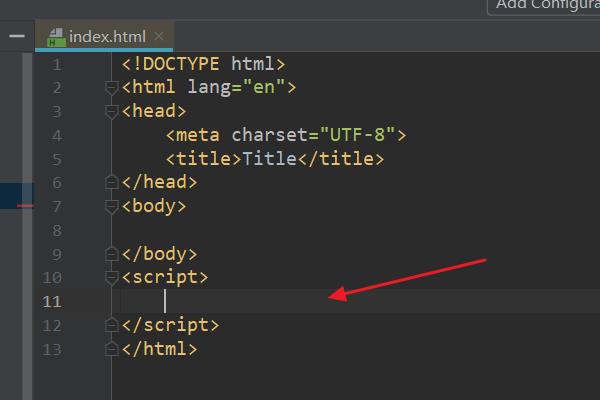
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

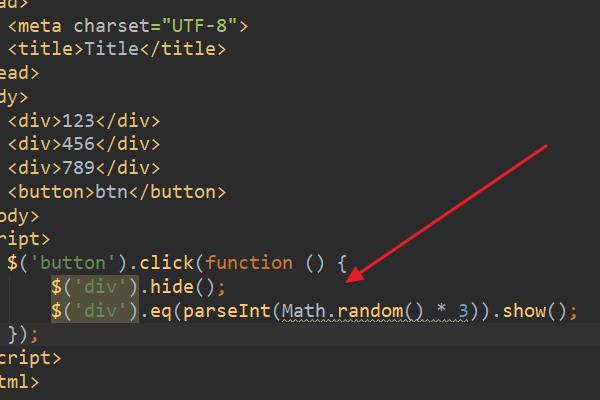
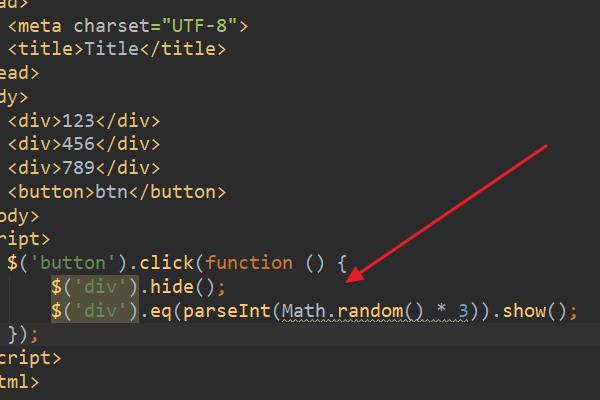
2、在index.html文件的<script>标签中,写入js:
$('button').click(function ()
$('div').hide();
$('div').eq(parseInt(3 * Math.random())).show();
);

3、浏览器运行index.html页面,此时点击btn按钮总会显示其中1个div和隐藏另外2个div。

需要准备的材料分别是:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

2、在index.html文件的<script>标签中,写入js:
$('button').click(function ()
$('div').hide();
$('div').eq(parseInt(3 * Math.random())).show();
);

3、浏览器运行index.html页面,此时点击btn按钮总会显示其中1个div和隐藏另外2个div。

javascript 控制 div元素 显示/隐藏 :
获取该div元素
设置该元素的样式
具体代码如下:
<script type="text/javascript">function display(id)
var traget=document.getElementById(id);
if(traget.style.display=="none")
traget.style.display="";
else
traget.style.display="none";
</script> 参考技术C 先把所有的都隐藏起来,再把点击的div显示出来,是可以实现只显示一个div的效果的 参考技术D $("#div1").hide();$("#div2").hide(); $("#div3").show();本回答被提问者采纳
以上是关于js显示和隐藏div如何修改的主要内容,如果未能解决你的问题,请参考以下文章