js控制div的显示和隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js控制div的显示和隐藏相关的知识,希望对你有一定的参考价值。
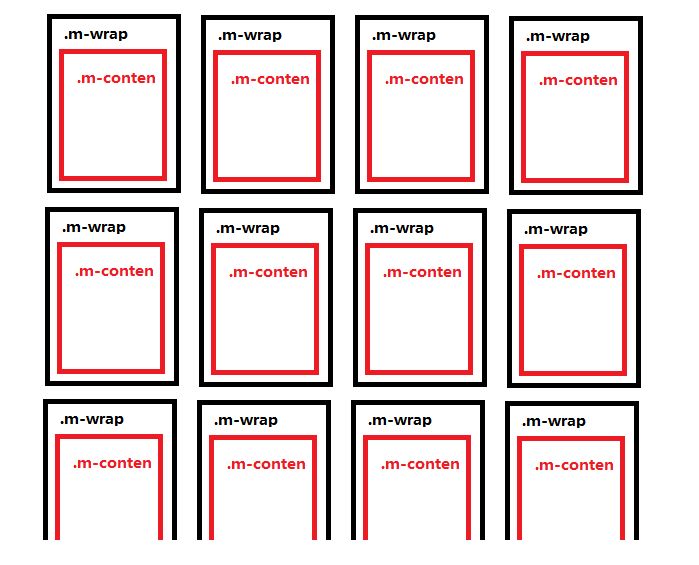
当鼠标移至黑色的div里面的时候对应的红色div显示,移出的时候隐藏。用js这么写。最好使用jQurey写。

使用javascript控制div的显示隐藏,通常是修改div元素的display为none。
display属性 定义和用法
display 属性规定元素应该生成的框的类型。
display属性 可能的值

JavaScript控制div的隐藏
比如我们有一个id为div1的div元素
隐藏,代码如下
document.getElementById("div1").style.display="none";显示,代码如下
document.getElementById("div1").style.display="block";其他方式
除了修改display,还可以通过修改元素的宽度和高度为零实现隐藏效果。
<head>
<title>TEST</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
.wrapwidth:400px;margin:120px auto;
.m-wrapwidth:100px;min-height:100px;padding:5px 25px;margin:20px;float:left;border:2px solid #000;
.m-contentwidth:100px;min-height:50px;border:1px solid #ff0000;
</style>
<script>
$(document).ready(function(e)
$(".m-content").hide();
$(".m-wrap").hover(function()
$(this).find(".m-content").show();
, function()
$(this).find(".m-content").hide();
);
);
</script>
</head>
<body>
<div class="wrap">
<div class="m-wrap">m-wrap
<div class="m-content">m-content</div>
</div>
<div class="m-wrap">m-wrap
<div class="m-content">m-content</div>
</div>
<div class="m-wrap">m-wrap
<div class="m-content">m-content</div>
</div>
<div class="m-wrap">m-wrap
<div class="m-content">m-content</div>
</div>
</div>
</body>
</html> 参考技术B <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js显示隐藏层</title>
<script language="JavaScript" type="text/JavaScript">
<!--
function showdiv(targetid,objN)
var target=document.getElementById(targetid);
var clicktext=document.getElementById(objN)
if (target.style.display=="block")
target.style.display="none";
clicktext.innerText="点击查看详细信息";
else
target.style.display="block";
clicktext.innerText='关闭详细信息信息';
-->
</script>
<style type="text/css">
<!--
body font: normal 14px "宋体"
a text-decoration: none;
#showtext cursor: hand; cursor:pointer;
#showtext2 cursor: hand; cursor:pointer;
#contentid margin-top: 10px; width:100%; border: 1px solid #CCC; background: #F1F1F1; padding: 15px;
#contentid2 margin-top: 10px; width: 470px; border: 1px solid #CCC; background: #F1F1F1; padding: 15px;
.none display: none;
-->
</style>
</head>
<body>
<a id="showtext" onClick="showdiv('contentid','showtext')">点击查看详细信息</a>
<div id="contentid" class="none">打开的内容</div>
<p></p>
<a id="showtext2" onClick="showdiv('contentid2','showtext2')">点击查看详细信息</a>
<div id="contentid2" class="none">1<br />
2.<br />
3.<br />
4.<br />
5.<br />
6. <br />
7.<br />
8. <br />
9.<br />
10.<br />
11.<br />
12. <br />
13.<br />
14. <br />
15.<br />
</div>
</body>
</html> 参考技术C $(document).ready(function()
$('.m-wrap').each(function()
$(this).mouseover(function()
$(this).find(".m-conten").show();
);
);
);本回答被提问者采纳
以上是关于js控制div的显示和隐藏的主要内容,如果未能解决你的问题,请参考以下文章