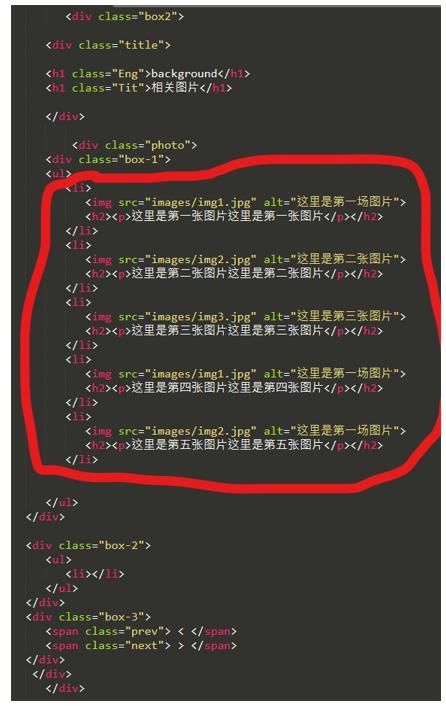
js如何判断div里面的图片为空隐藏,否则显示,如下图?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何判断div里面的图片为空隐藏,否则显示,如下图?相关的知识,希望对你有一定的参考价值。
如题,红框内如果没有图片(不插入图片),则整个相关图片模块(box2)隐藏,反之则显示。麻烦帮忙写下js代码,因为我js没学过实在不会写,谢谢!

<img src="images/img1.jpg" alt="这里是第一张图片">
改为
<img src="images/img1.jpg" alt="这里是第一张图片" onerror="box2.style.display='none';">
剩下的四张图片的代码也照这样修改。
参考技术A <script>const box2 = document.querySelector('.box-2') // 获取box2
const hasImage = box2.querySelector('img') // 获取box2下的img
// 找不到的话,box2隐藏
if(!hasImage)
box2.style.display = 'none'
</script>本回答被提问者采纳
js里面怎么将内容隐藏内容隐藏
:获取元素,判断点击,如果DIV显示就隐藏,如果DIV隐藏就显示出来。1 if(DIV是显示的)
2 div.style.display='none';
3
4 else
5 div.style.display='block';
6
代码:
style:
1 <style>
2 #textdisplay:block;width:300px;cursor:pointer;height:20px;border:solid 1px #CCC;
3 #menudisplay:none;width:300px;height:100px;border:solid 1px #CCC;
4 </style>
js:
<script type="text/javascript">
window.onload=function()
var wenzi=document.getElementById('text');
var div=document.getElementById('menu');
wenzi.onfocus=function()
if(div.style.display=='block') // == 判断div.display是否为显示
div.style.display='none'; //= 赋值也可了解成改变
else
div.style.display='block';
;
</script>
html
<span id="text">点击显示菜单,再点击隐藏菜单</span>
<div id="menu">这是文字哦。</div> 参考技术A 不知是不是在页面隐藏,js有一个 hide() 函数,可以通过$("#id").hide(); 这样隐藏div 参考技术B $('').hide();
以上是关于js如何判断div里面的图片为空隐藏,否则显示,如下图?的主要内容,如果未能解决你的问题,请参考以下文章