Flutter-基础组件三
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter-基础组件三相关的知识,希望对你有一定的参考价值。
参考技术A 1)Container常用属性:
2)Padding
作为一个基础的控件,功能非常单一,给子节点设置padding属性。
Padding的布局分为两种情况:
源码:
2)Align
Align的布局行为分为两种情况:
源码:
3)Center
Center继承自Align,,只不过是将alignment设置为Alignment.center,其他属性例如widthFactor、heightFactor,布局行为,都与Align完全一样。
源码:
4)FittedBox
布局行为分两种情况:
FittedBox会在自己的尺寸范围内缩放并且调整child位置,使得child适合其尺寸。
源码:
示例:
5)SizedBox
SizedBox布局行为:
源码:
示例:
1)Flex
弹性布局允许子组件按照一定比例来分配父容器空间。Flex组件可以沿着水平或垂直方向排列子组件,如果你知道主轴方向,使用Row或Column会方便一些,因为Row和Column都继承自Flex,参数基本相同,所以能使用Flex的地方基本上都可以使用Row或Column。Flex本身功能是很强大的,它也可以和Expanded组件配合实现弹性布局。
Expanded组件可以使Row、Column、Fiex等子组件在其主轴上方向展开并填充可用的空间。
源码:
示例:
2)Row、Column
将children排列成一行或者一列,自身不带滚动属性,如果超出了一行,在debug下面则会显示溢出的提示。
源码:
Flex的构造函数就比Row和Column的多了一个参数。Row跟Column的区别,正是这个direction参数的不同。当为Axis.horizontal的时候,则是Row,当为Axis.vertical的时候,则是Column。
示例:
3)Stack
Stack可以类比web中的absolute,绝对布局。对于绘制child的顺序,则是第一个child被绘制在最底端,后面的依次在前一个child的上面,类似于web中的z-index。如果想调整显示的顺序,则可以通过摆放child的顺序来进行。
源码:
Positioned:
源码:
left、top 、right、bottom分别代表离Stack左、上、右、底四边的距离。
示例:
Flutter基础组件06Image
1. 写在前面
在上篇文章中介绍了Flutter中的Icon组件,今天继续学习【Flutter】基础组件中的Image组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
2. Image
Image 是一个显示图片的widget。
为指定图像的各种方式提供了一下几个构造函数:
- new Image,用于从ImageProvider获取图像。
- new Image.asset,用于从AssetBundle获取图像,从资源目录显示图片,需要在 pubspec.yaml 文件中声明。
- new Image.network,用于从 URL 获取图像。
- new Image.file,用于从File获取图像。
- nwe Image.memory,用于从Uint8List获取图像。
支持以下图像格式:JPEG、PNG、GIF、动画 GIF、WebP、动画 WebP、BMP 和 WBMP。底层平台可能支持其他格式。Flutter 会尝试调用平台 API 来解码无法识别的格式,如果平台 API 支持解码图像,Flutter 将能够渲染它。
要自动执行像素密度感知资产分辨率,请使用AssetImage指定图像并确保MaterialApp、WidgetsApp或MediaQuery小部件存在于小部件树中的Image小部件上方。
图像是使用paintImage绘制的,它更详细地描述了此类中各个字段的含义。
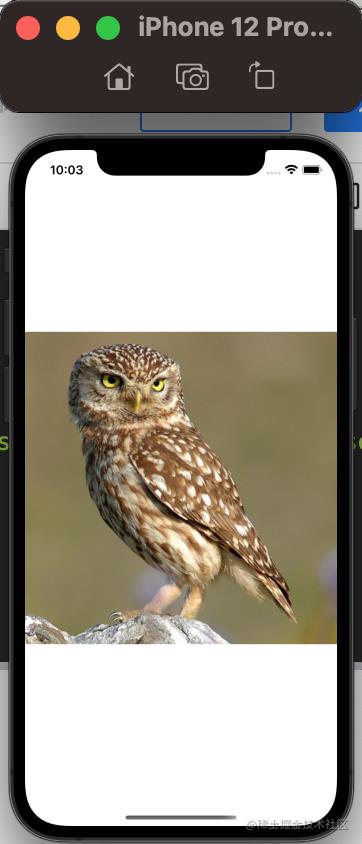
2.1 Image.network
默认构造函数可以与任何ImageProvider一起使用,例如 NetworkImage,以显示来自 Internet 的图像。
void main()
runApp(
Container(
color: Colors.white,
child: const Image(
image: NetworkImage('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl.jpg'),
),
)
);
- 运行结果

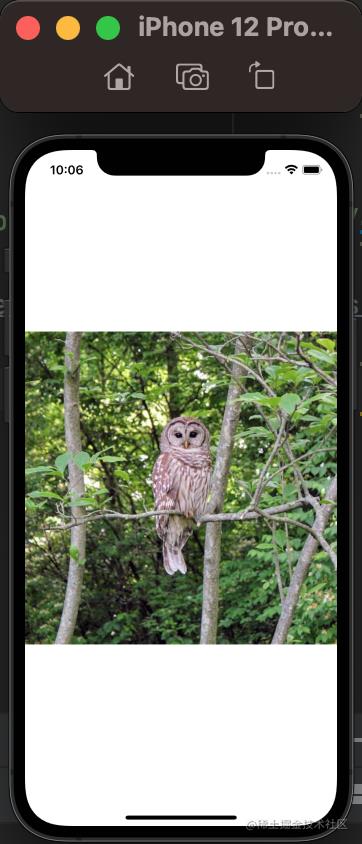
为方便起见 ,Image Widget 还提供了几个构造函数来显示不同类型的图像。在此示例中,使用Image.network 构造函数显示来自 Internet 的图像。
Image.network('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg')

2.2 Image.asset
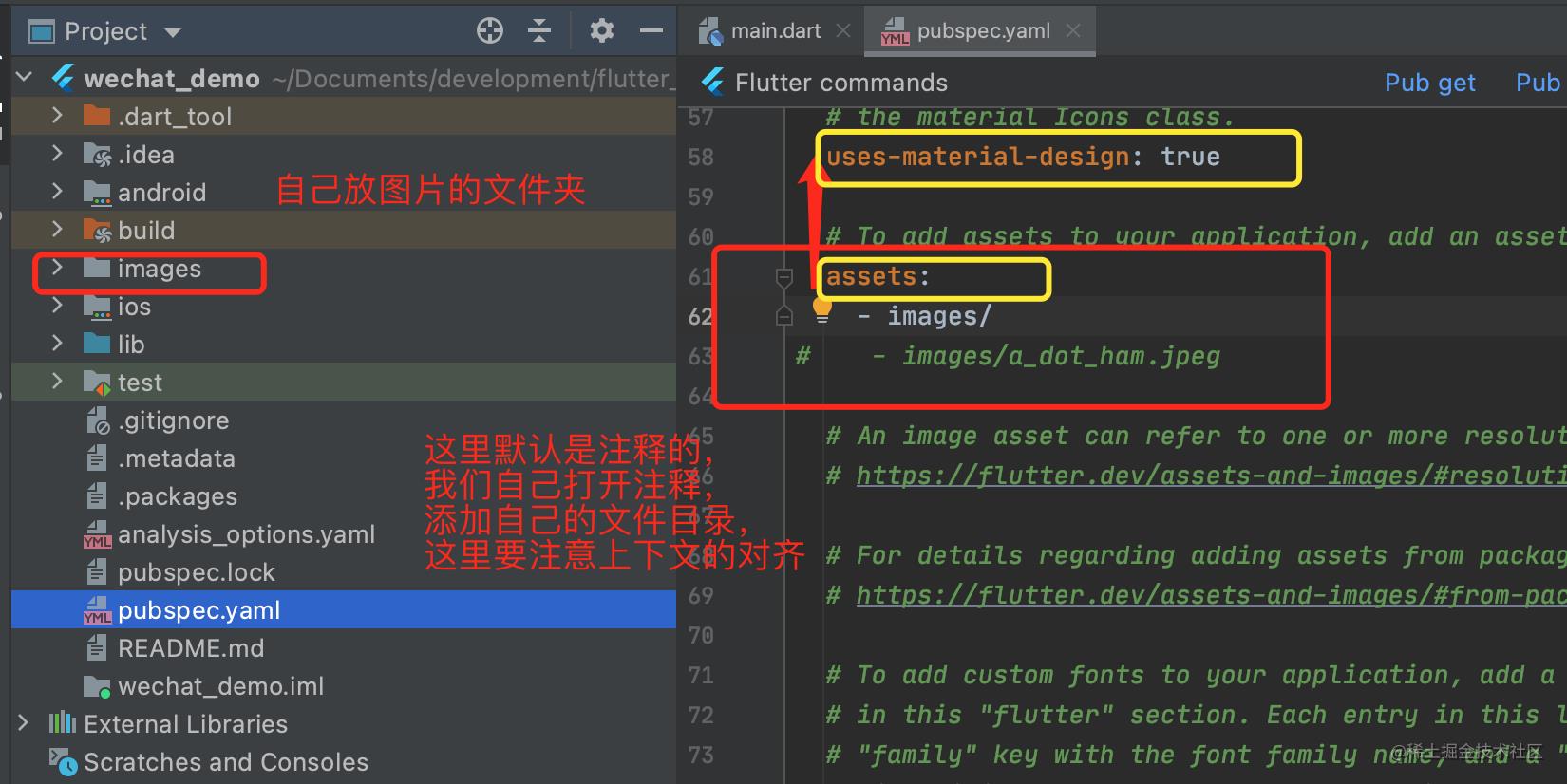
从资源目标获取图片,需要设置一下pubspec.yaml。

这里要注意,上下文的
对齐,多一个或者少一个空格都是不行的。
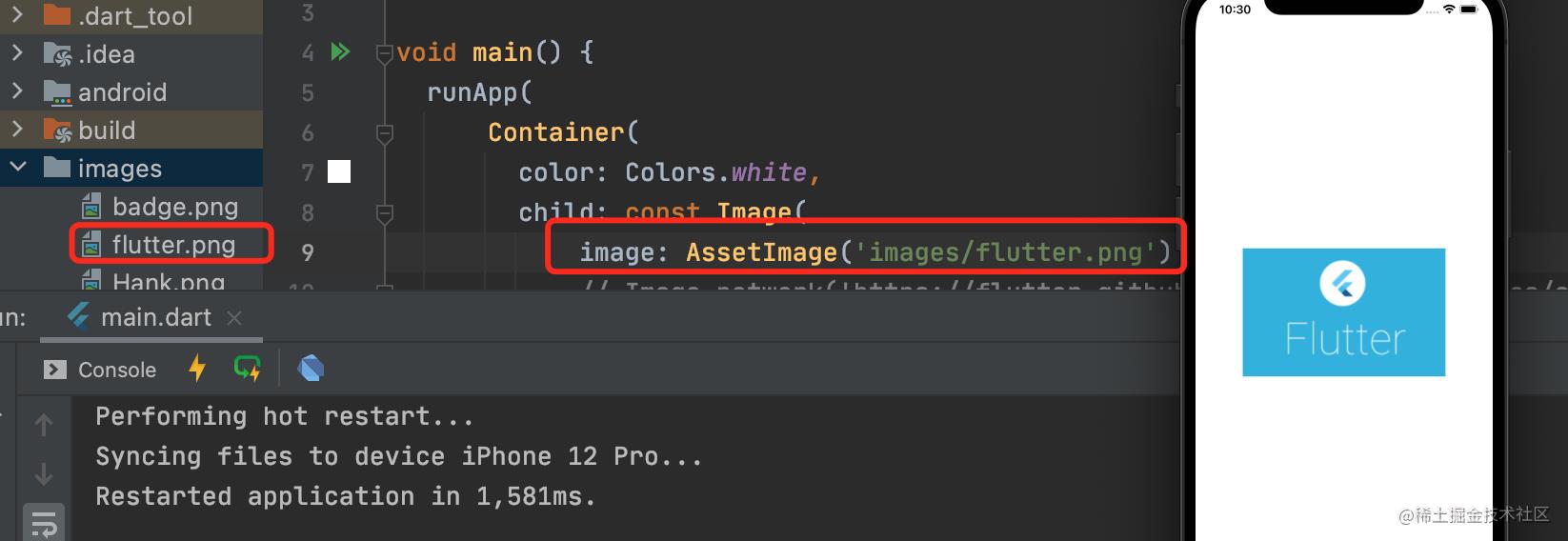
- 代码举例
void main()
runApp(
Container(
color: Colors.white,
child: const Image(
image: AssetImage('images/flutter.png')
),
)
);
- 运行结果

2.3 Image 常用属性
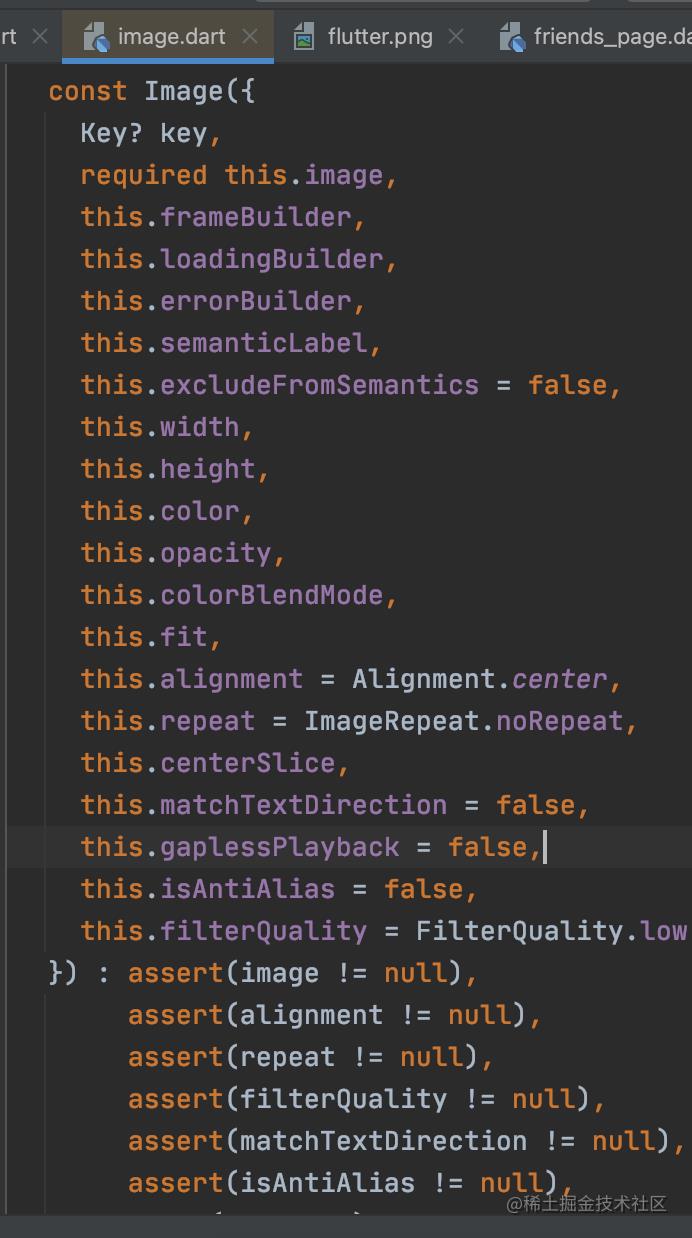
alignment: AlignmentGeometry 图像边界内对齐图像。centerSlice: Rect - 九片图像的中心切片。color: Color - 该颜色与每个图像像素混合colorBlendMode。colorBlendMode:BlendMode - 用于 color 与此图像结合使用。fit: BoxFit - 图像在布局中分配的空间。gaplessPlayback: bool - 当图像提供者发生变化时,是继续显示旧图像(true)还是- - 暂时不显示(false)。image: ImageProvider - 要显示的图像。matchTextDirection: bool - 是否在图像的方向上绘制图像 TextDirection。repeat: ImageRepeat - 未充分容器时,是否重复图片。height: double - 图像的高度。width: double - 图像的宽度。

Image更多内容请看👉https://api.flutter.dev/flutter/widgets/Image-class.html
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter-基础组件三的主要内容,如果未能解决你的问题,请参考以下文章
Flutter -- 基础组件单选开关(Switch)& 单选框(Radio) & 复选框(Checkbox)