Qt小知识 | 用一篇小短文,带你进入 QML 的美妙世界
Posted 老吴嵌入式
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt小知识 | 用一篇小短文,带你进入 QML 的美妙世界相关的知识,希望对你有一定的参考价值。
大家好,我是老吴。
今天用几个小例子带大家快速入门 QML 编程。
0. 什么是 QML?QML 是一种用于描述应用程序用户界面的声明式编程语言,Qt Quick 则是 QML 应用的标准库。
我为什么选择学习 QML?
易上手;
可读性高;
学习资料多,有各种文档和示例;
跨平台;
性能不差,流畅度还行。
1. 如何创建 QML 应用?举个栗子:
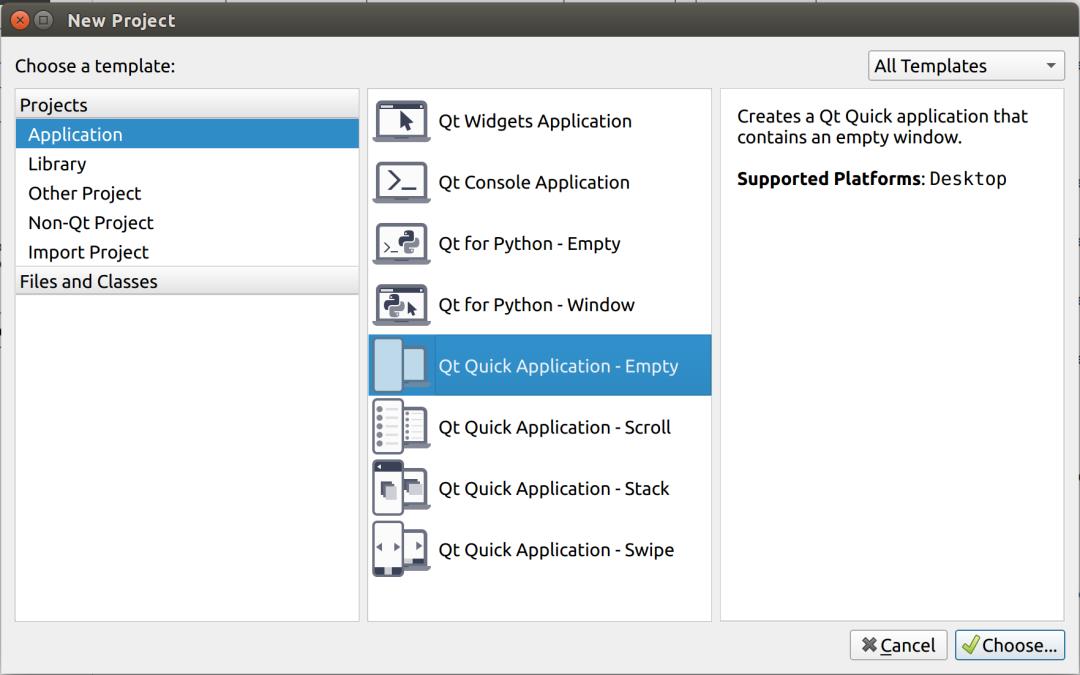
在 Qt Creator 依次点击:
-> File -> New File or Project
-> Applications -> Qt Quick Application

然后一路点击 next 直到 finish 。
修改 main.qml :
// 文件 main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 320
height: 240
title: qsTr("Hello World")
Rectangle {
width: 320
height: 240
color: "green"
Text {
anchors.centerIn: parent
text: "Hello, World!"
}
}
}
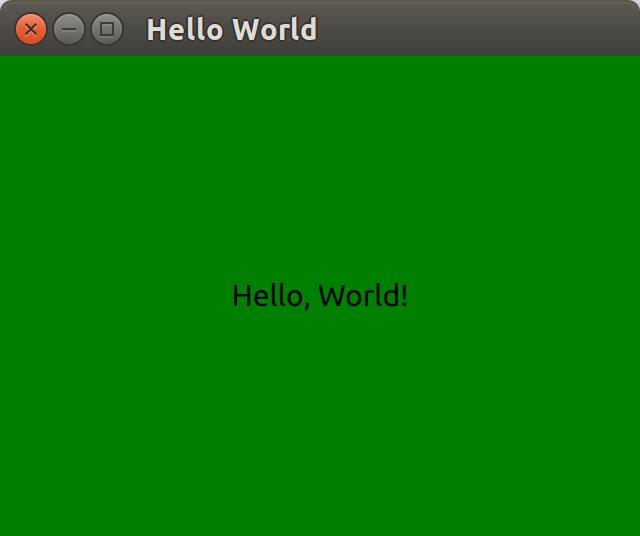
这样就完成了你的第一个 QML 程序,它的作用是在一个绿色的长方形块上显示 "Hello World!"。
运行效果:

这里的 Window、Rectangle、Text 都是 QML 里的类型,术语 为 QML Type。
进一步了解 QML Type:
The QML Type System
QML Basic Types
QML Object Types
2. 使用 Qt Quick Controls什么是 Qt Quick Controls?
Qt Quick Controls 就是一组控件,用于在 Qt Quick 中构建完整的界面。

举个例子:
// 文件 main.qml
import QtQuick 2.12
import QtQuick.Controls 2.12
ApplicationWindow {
visible: true
title: qsTr("Hello World")
width: 320
height: 240
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("&Open")
onTriggered: console.log("Open action triggered");
}
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Button {
text: qsTr("Hello World")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
}
}
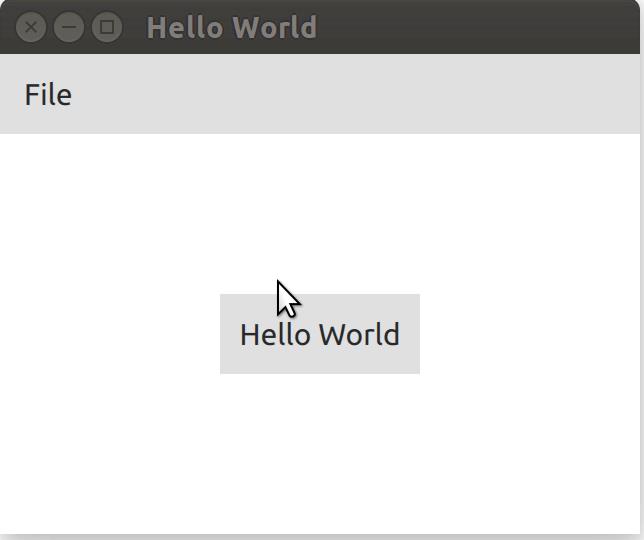
这里的 ApplicationWindow 、MenuBar、Button 首先是 QML Type,并且它们是 Qt Quick Controls 里提供的控件。
ApplicationWindow 是一个通用的窗口控件;
MenuBar 是一个菜单栏控件;
Button 是按键控件;
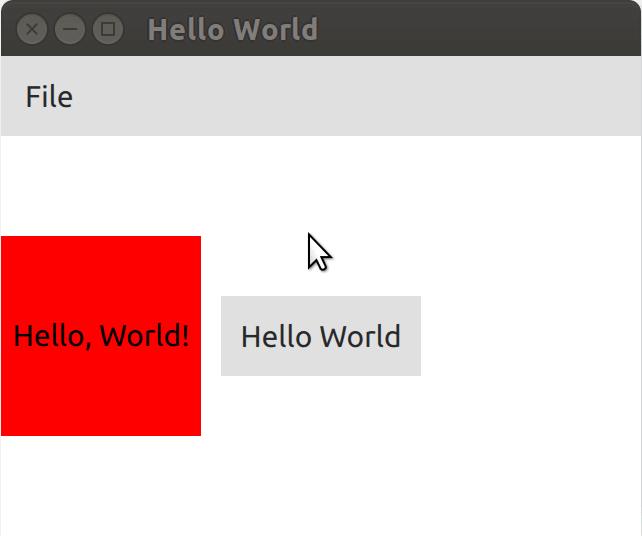
运行效果:

进一步了解 Qt Quick Controls:
Qt Quick Layouts - Basic Example
Qt Quick Controls - Gallery
3. 处理用户输入使用 QML 设计界面的一大优点是,
它允许设计人员使用简单的 javascript 表达式定义应用程序对事件的反应。
在 QML 中,我们将事件称为信号,并且这些信号由信号处理程序处理。
举个例子:
// 文件 main.qml
ApplicationWindow {
...
Rectangle {
width: 100
height: 100
color: "red"
anchors.verticalCenter: parent.verticalCenter
Text {
anchors.centerIn: parent
text: "Hello, World!"
}
TapHandler {
onTapped: parent.color = "green"
}
}
}
运行效果:

TapHandler 用于响应触摸屏或者鼠标的点击,这里我们使用它来处理对绿色方块的点击事件。
进一步了事件处理:
Signal and Handler Event System
4. 属性绑定什么是属性绑定?
对象及其属性构成了 QML 文件中定义的图形界面的基础。
QML 允许属性彼此之间以各种方式绑定,从而实现高度动态的用户界面。
举个例子:
// 文件 main.qml
ApplicationWindow {
Rectangle {
width: 100
height: 100
color: "red"
Rectangle {
width: parent.width / 2
height: parent.height / 2
color: "green"
}
}
}
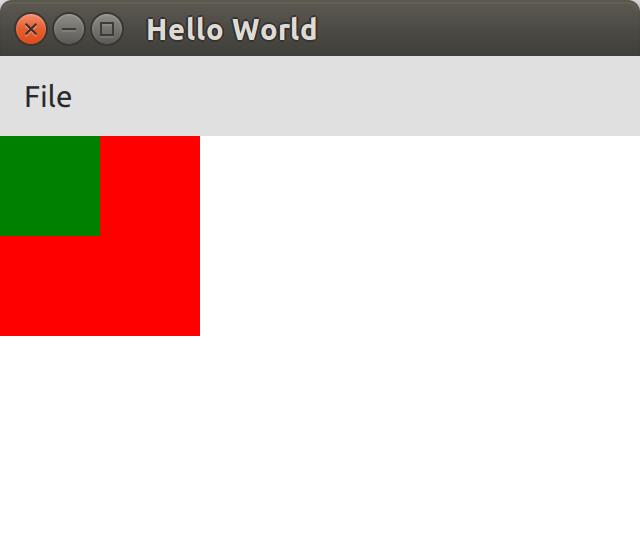
运行效果:

子矩形的长宽绑定了到父矩形的几何形状。
如果父矩形的长宽发生变化,则由于属性绑定,子矩形的长宽将自动更新。
5. 自定义 QML Type每个 QML 文件都隐式地定义了一个 QML type,这个 QML type 可以在其他 QML 文件中重复使用。
举个例子:
新建一个 QML 文件 MessageLabel.qml:
// 文件 MessageLabel.qml
import QtQuick 2.12
Rectangle {
height: 50
property string message: "debug message"
property var msgType: ["debug", "warning" , "critical"]
color: "black"
Column {
anchors.fill: parent
padding: 5.0
spacing: 2
Text {
text: msgType.toString().toUpperCase() + ":"
font.bold: msgType == "critical"
font.family: "Terminal Regular"
color: msgType === "warning" || msgType === "critical" ? "red" : "yellow"
ColorAnimation on color {
running: msgType == "critical"
from: "red"
to: "black"
duration: 1000
loops: msgType == "critical" ? Animation.Infinite : 1
}
}
Text {
text: message
color: msgType === "warning" || msgType === "critical" ? "red" : "yellow"
font.family: "Terminal Regular"
}
}
}
这里可以理解为我们创建了一个名为 MessageLabel 的控件。
引用 MessageLabel:
// 文件 main.qml
Window {
...
Column {
...
MessageLabel{
width: parent.width - 2
msgType: "debug"
}
MessageLabel {
width: parent.width - 2
message: "This is a warning!"
msgType: "warning"
}
MessageLabel {
width: parent.width - 2
message: "A critical warning!"
msgType: "critical"
}
}
}
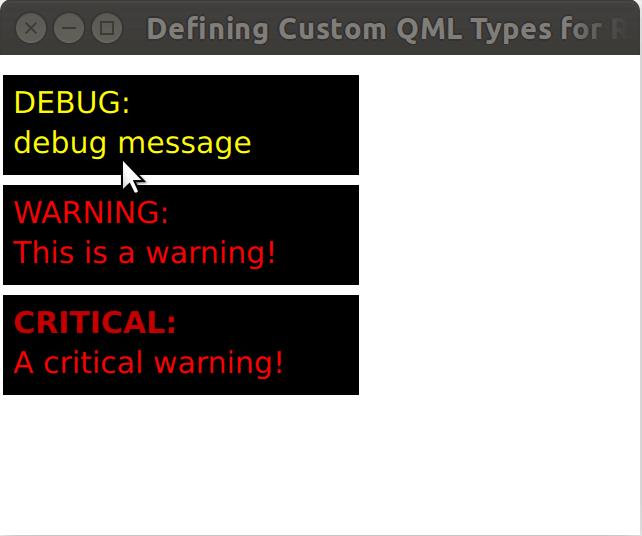
运行效果:

我们很方便地就构造了一个名为 MessageLabel 的控件,用于实现不同等级的 log 打印。
到这里,相信你已经进入了 QML 编程的世界了,请开始你自己的探索之旅吧。
—— The End ——
以上是关于Qt小知识 | 用一篇小短文,带你进入 QML 的美妙世界的主要内容,如果未能解决你的问题,请参考以下文章