用一篇文章,带你了解12种常见的网页布局设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用一篇文章,带你了解12种常见的网页布局设计相关的知识,希望对你有一定的参考价值。
参考技术A 为什么了解网页布局很重要? 网页布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。这里将介绍一些常见的网页布局形式,例如卡片式、分屏布局、网格布局……一起来看看吧!
卡片式布局被Pinterest、脸书和推特等网站所使用,它非常适合在新闻网站和博客上使用,因为 卡片式布局可以在页面上放置大量内容,同时又保持每部分内容各不相同。
卡片式布局主要有两种形式:
网页中每个卡片的尺寸相同,卡片的排列非常标准,例如dribbble、UI中国的网页布局;
使用不同尺寸的卡片组成页面的布局,卡片间没有固定的排序,例如Pinterest、花瓣的页面布局。
当两个元素在页面上具有相等的权重时, 分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。
分屏设计特别适合电子商务网站上的产品页面。 产品图片需要在页面上突出显示,但价格、规格、购物车按钮等信息也要显示。
随着移动设计的盛行,大标题排版变得流行起来。大号字体在标题中特别流行,在一些网站的正文中也能看到。
较大的文本更具可读性,可以改善使用体验。 另外它还提供了强大的视觉效果,因此这种布局在极简主义设计中特别受欢迎。
个性化算法推荐可以根据每个人的喜好量身定制数字体验。 人工智能技术的发展让算法变得更易用,能精确分析用户的喜好。
根据用户之前的订阅习惯,Netflix可以为用户个性化推荐他们最有可能观看的电影。
像Medium这样的网站会基于用户以前阅读和喜欢的内容,向他们展示很多同类型的文章。
网格为设计提了视觉上的平秩序感, 以一种平衡且有组织的方式呈现内容,使内容更易于人们使用。
在网格设计中使用不同大小的内容可以在保持内容有序的同时增加视觉吸引力。
杂志和期刊的布局方式影响了网络杂志的版面设计。 这些网页布局很适合有大量内容的网站,尤其是每天都需要更新内容的网站。
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还使用视差滚动效果。
对于内容稀疏的网站,单页布局是一个很好的解决方案。同时它也是内容叙事的完美选择,比如交互式儿童读物。
F型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。
Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,然后再次延伸。
在设计中,不对称会产生动态化的视觉冲击力。大多数情况下不对称是由于图像和文本间无法平衡而造成的。
由于不对称会产生动态的、充满活力的视觉印象,因此对那些想要传达这种形象的品牌来说是非常有用的。
这种布局的优点在于完全专注于内容,没有视觉上的混乱。
干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。
导航标签适合用于包含少数项目的菜单,否则导航会显得很混乱。
轮播内容包含图像和文本,通常出现在网站的顶部,用来突出显示内容。
好的网页设计具有很强的适应性并且对用户来说始终是友好的。
遵循网页布局的最佳实践,能够带来全新的数字体验,灵活地调整不断变化的技术和设计趋势,进一步实现品牌目标。
精彩推荐:
1、聊聊卡片式设计的运用
2、案例分析:栅格系统的布局设计
3、如何设计深色模式?这3点因素需要考虑
4、深度解析:服务蓝图的应用逻辑 设计
一张网页带你了解中秋节的前世今生

一张网页带你了解中秋节的前世今生
🌗序言
中秋节是中国的传统节日之一,是一个非常历史悠久的节日。同时,各地也有各地的习俗,祭月、赏月、观花灯、吃月饼等等。除此之外呢,各地还有民间拜月、月光马儿、兔儿爷、舞龙灯等。
当然,对于中秋来说,有一首最为相关的诗,就是《水调歌头》。
《水调歌头》是苏轼的中秋望月怀人之作,此人运用形象描绘的收发,勾勒出一种皓月当空、亲人潜力、孤高旷远的境界氛围。
那么,借着2021年的来临之际,周一以这首诗作为背景,来写一张关于中秋明月的网页。一起来欣赏这一湾明月吧~
一、🌙题材选取
1. 诗词赏析
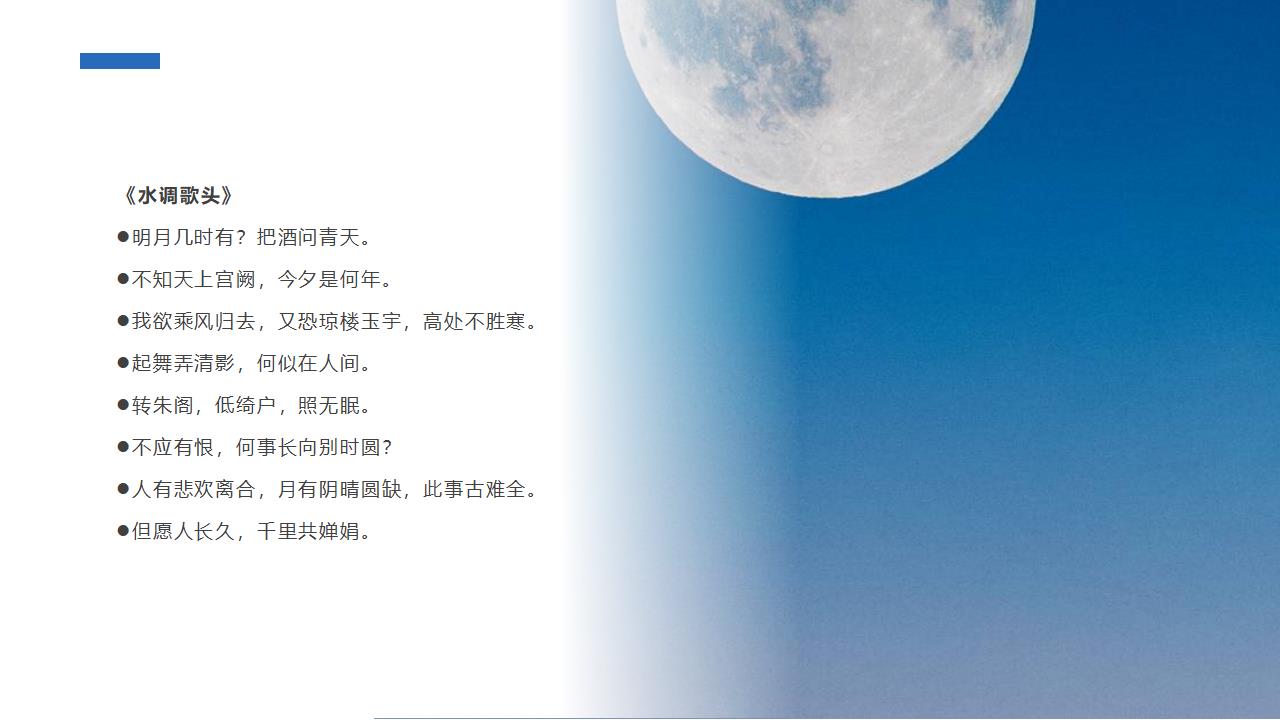
首先,我们先来赏析《水调歌头》这首诗。具体如下图:

大家可以看到,诗一共有 8 句。那接下来我们就以这八句诗,加上对其的解析,来进行设计稿设计。
2. 原型图抢先看
依据以上诗词,我们从导航栏 nav 、 banner 、诗词背景和诗词赏析几个方面来进行原型设计。具体如下图:

3. 界面设计
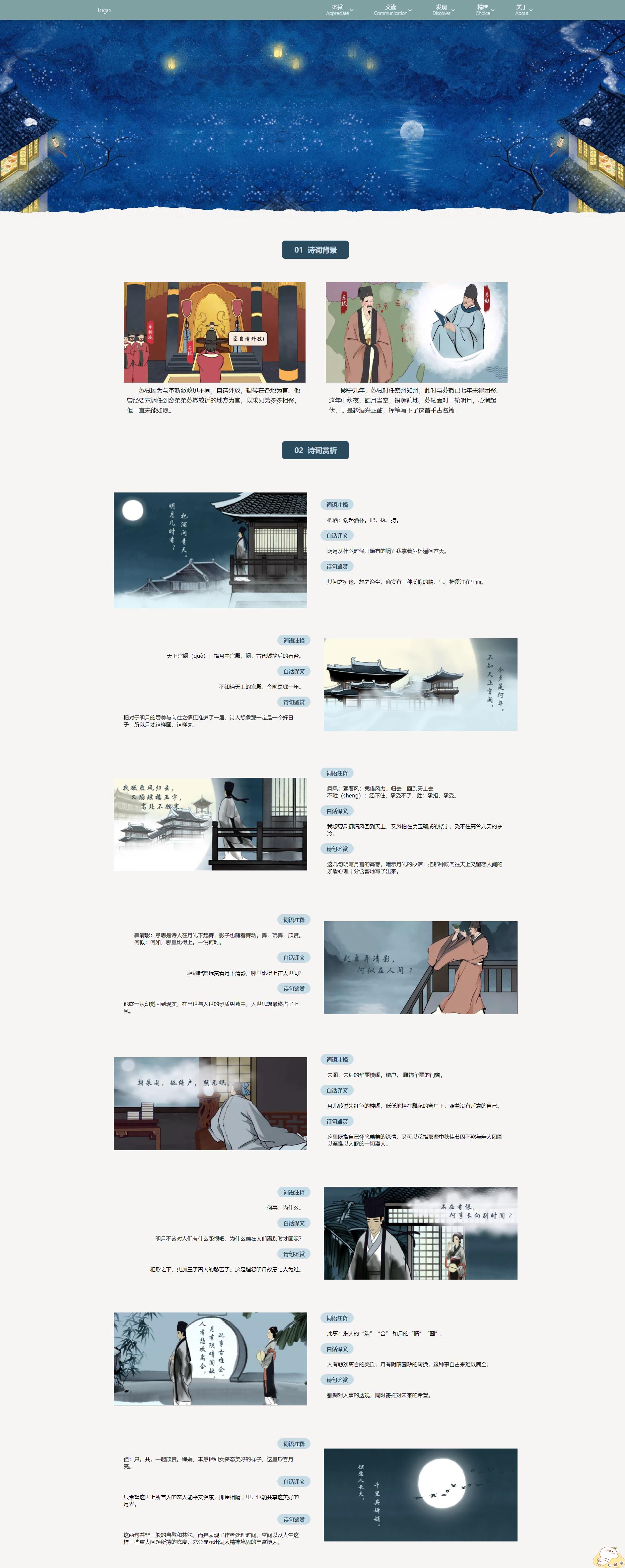
好了,依据上面的原型图,我们来设计最终的高保真界面。具体如下图:

二、🌛编码阶段
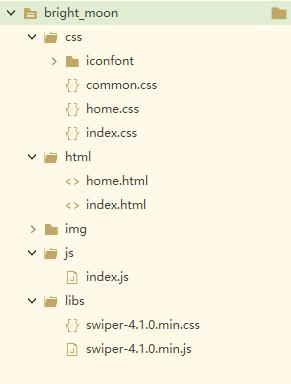
1. 项目目录结构
首先我们先来看项目的目录结构。具体如下图:

2. html设计
(1)nav结构设计
对于导航栏来说,我们先来看下其 html 结构。具体代码如下:
<div class = "nav">
<!-- 左边logo -->
<div class="left">
<a href="">logo</a>
</div>
<!-- 右边导航栏 -->
<div class="right">
<ul>
<li>
<div>
<p>鉴赏</p>
<p>Appreciate</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>交流</p>
<p>Communication</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>发现</p>
<p>Discover</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>精选</p>
<p>Choice</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>关于</p>
<p>About</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
</ul>
</div>
</div>
(2)banner结构设计
依据上面的设计图,大家还可以看到有一个背景图。背景图其实周一内嵌了3张图,并且用轮播的形式呈现。具体如下图所示:
轮播图
依据以上轮播图,我们来对其进行结构设计。具体代码如下:
<!-- banner栏 -->
<div class = "banner">
<div class = "swiper-container" :key = "bannerList.length">
<ul class = "swiper-wrapper">
<li class = "swiper-slide">
<img src="../img/home_banner_5.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_2.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_3.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_4.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_1.jpg" alt="">
<div class="banner_db"></div>
</li>
</ul>
</div>
</div>
(3)诗词背景设计
设计完背景之后,我们来设计第一个模块:诗词背景。具体代码如下:
<div class = "background">
<div class = "background_title">
<p>01 </p>
<p>诗词背景</p>
</div>
<div class = "background_content">
<div class = "background_content_top">
<img src="../img/background①.jpg" alt="">
<img src="../img/background②.jpg" alt="">
</div>
<div class = "background_content_bottom">
<p>苏轼因为与革新派政见不同,自请外放,辗转在各地为官。他曾经要求调任到离弟弟苏辙较近的地方为官,以求兄弟多多相聚,但一直未能如愿。</p>
<p>
<span>熙宁九年,苏轼时任密州知州,此时与苏辙已七年未得团聚。</span>
<span>这年中秋夜,皓月当空,银辉遍地,苏轼面对一轮明月,心潮起伏,于是趁酒兴正酣,挥笔写下了这首千古名篇。</span>
</p>
</div>
</div>
</div>
(4)赏析设计
接下来是第二个模块:诗词赏析。具体代码如下:
<div class = "definition">
<div class = "definition_title">
<p>02 </p>
<p>诗词赏析</p>
</div>
<div class = "definition_content">
<!-- first sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/first_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>把酒:端起酒杯。把,执、持。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>明月从什么时候开始有的呢?我拿着酒杯遥问苍天。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>其问之痴迷、想之逸尘,确实有一种类似的精、气、神贯注在里面。</p>
</div>
</div>
</div>
</div>
<!-- second sentence -->
<div class = "definition_content_combination">
<div class = "verse_right verse_right_reverse">
<div class = "verseTop verseTopReverse">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>天上宫阙(què):指月中宫殿。阙,古代城墙后的石台。</p>
</div>
</div>
<div class = "verseMiddle verseMiddleReverse">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>不知道天上的宫殿,今晚是哪一年。</p>
</div>
</div>
<div class = "verseBottom verseBottomReverse">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>把对于明月的赞美与向往之情更推进了一层,诗人想象那一定是一个好日子,所以月才这样圆、这样亮。</p>
</div>
</div>
</div>
<div class = "verse_left">
<img src="../img/second_sentence.jpg" alt="">
</div>
</div>
<!-- third sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/third_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>乘风:驾着风;凭借风力。归去:回到天上去。</p>
<p>不胜(shēng):经不住,承受不了。胜:承担、承受。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>我想要乘御清风回到天上,又恐怕在美玉砌成的楼宇,受不住高耸九天的寒冷。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class 以上是关于用一篇文章,带你了解12种常见的网页布局设计的主要内容,如果未能解决你的问题,请参考以下文章