一篇小短文教你如何创建《标准的HTML文档》
Posted 跳动的bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一篇小短文教你如何创建《标准的HTML文档》相关的知识,希望对你有一定的参考价值。
一、初识html
HTML 由来. HTML 的英文全称是 Hyper Text Markup Language,即超文本标记语言。. HTML 是由 Web 的发明者 Tim Berners-Lee 和同事 Daniel W. Connolly 于1990 年创立的一种标记语言,它是标准通用化标记语言 SGML 的应用。. 用 HTML 编写的超文本文档称为 HTML 文档,它能独立于各种操作系统平台 (如 UNIX , Windows 等)。. 使用 HTML ,将所需要表达的信息按某种规则写成 HTML 文件,通过专用的浏览器来识别,并将这些 HTML 文件 “翻译” 成可以识别的信息,即现在所见到的网页。

HTML5 是 HTML4.01 和 XHTML1.0 之后超文本标记语言的最新版本,由一群自由思想者设计,最终实现了多媒体支持、交互性、更智能的表单和更好的语义标注。HTML5 不只是 HTML 规范的最新版本,它是用于生成现代 Web 内容的一系列相关技术的总称,其中最重要的三个技术是:HTML5 核心规范(table)、 CSS (class style) 和 javascript。目前 Web 前端开发者都用这个版本。
二、创建一个标准的HTML文档
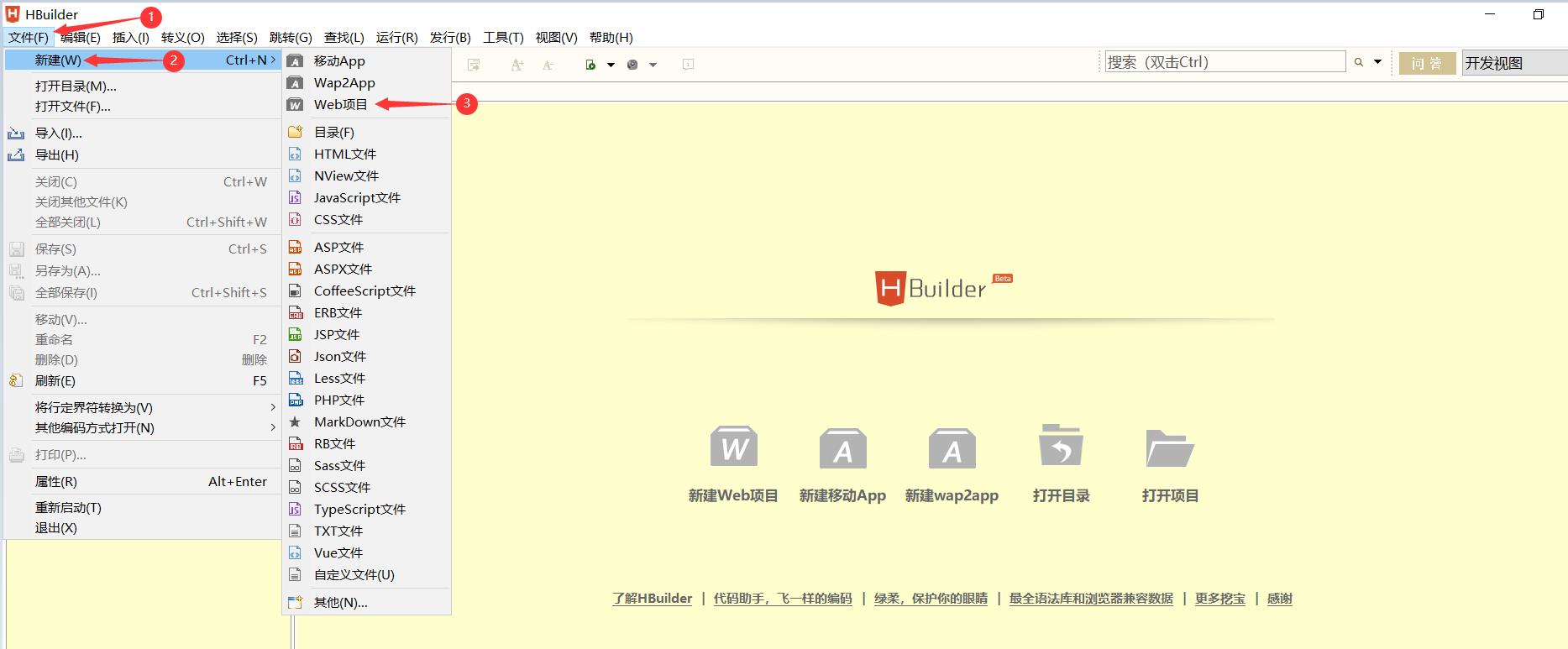
步骤 1:创建一个空文件夹,例如在 D 盘新建一个 web 空文件夹。运行Hbuilder
编辑软件,单击 “文件 ”→ “新建” → “Web项目” 。

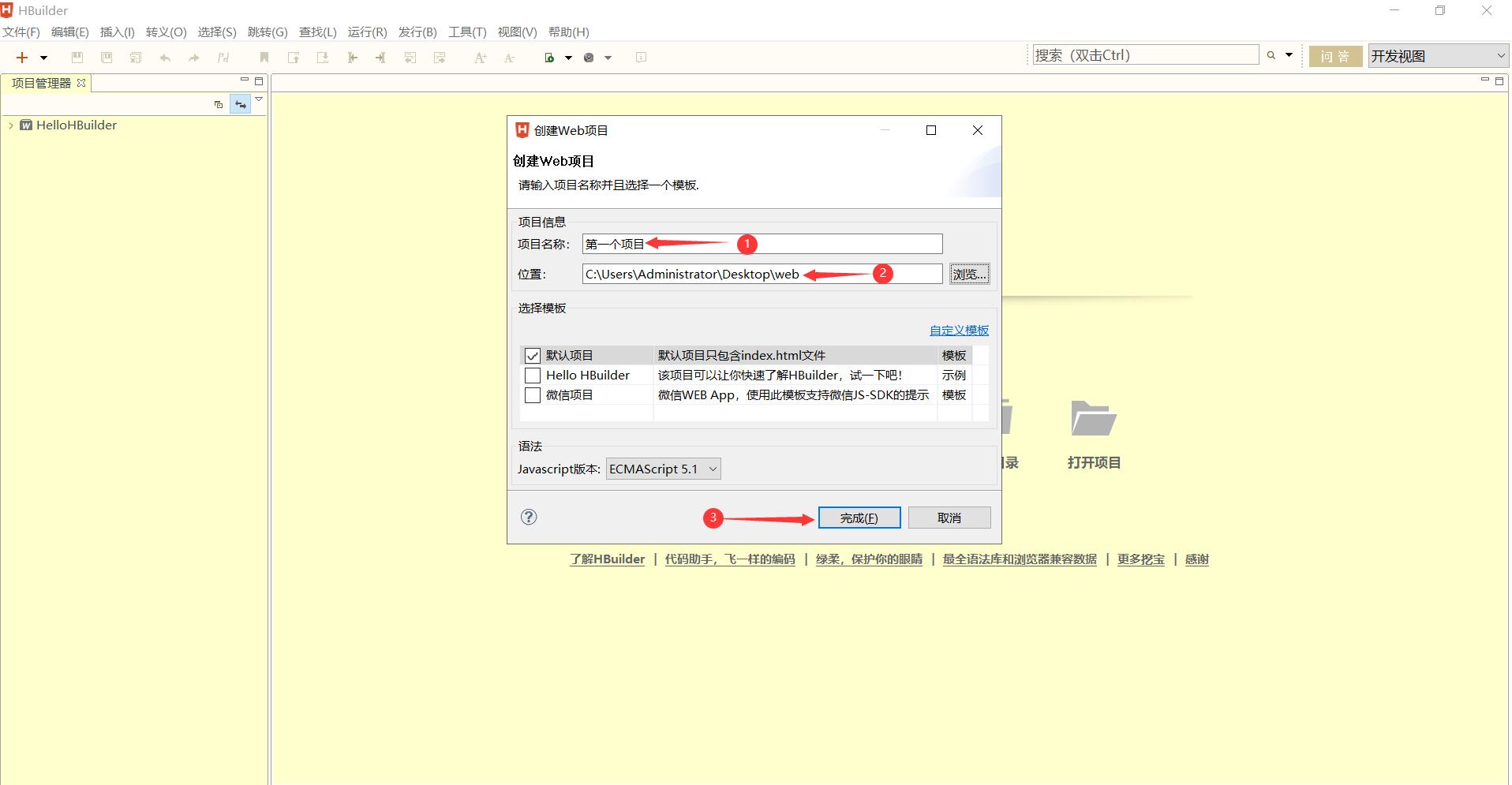
步骤 2:在弹出的 “创建Web项目窗口”,单击 “浏览”,选择前面创建的 web 文件夹,在项目名称中输入 “第一个项目” ,点击 “完成” 。

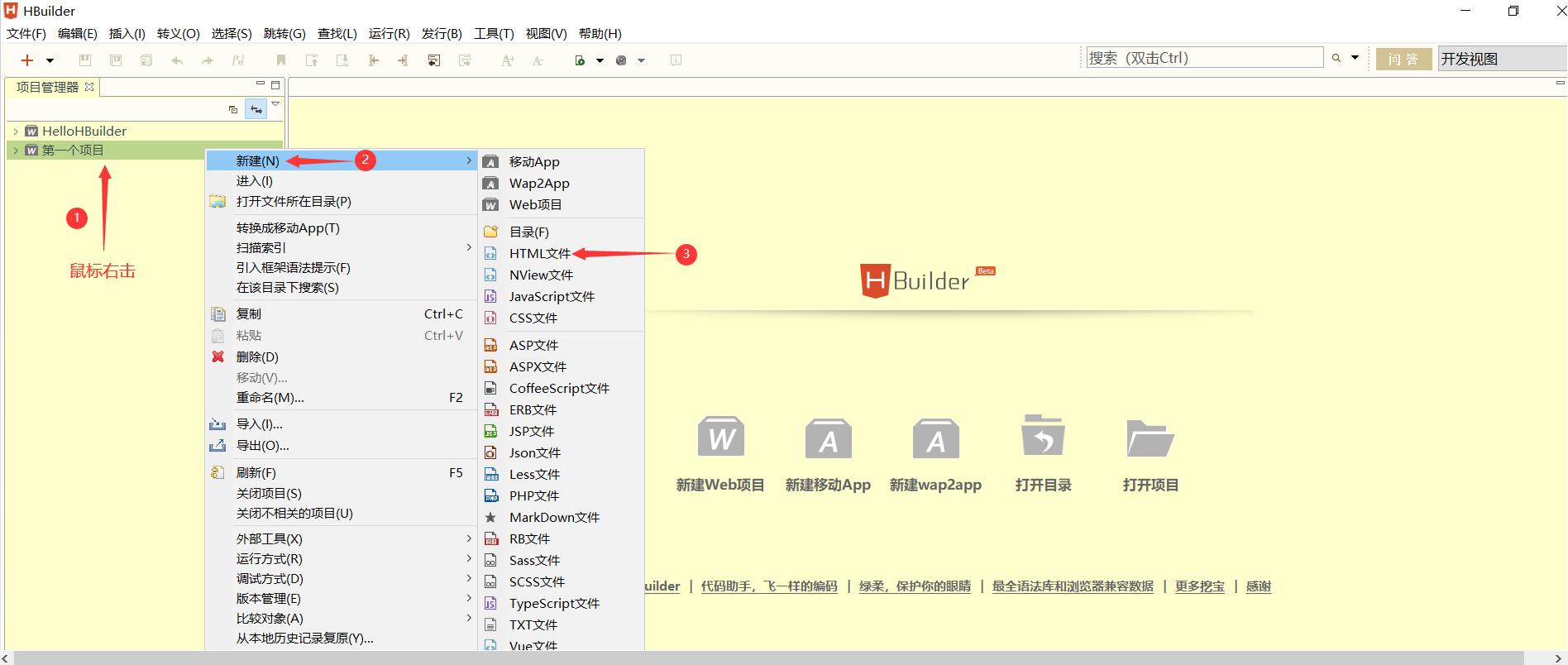
步骤 3:鼠标右击该项目,弹出快捷菜单,单击“新建 “HTML文件” 。

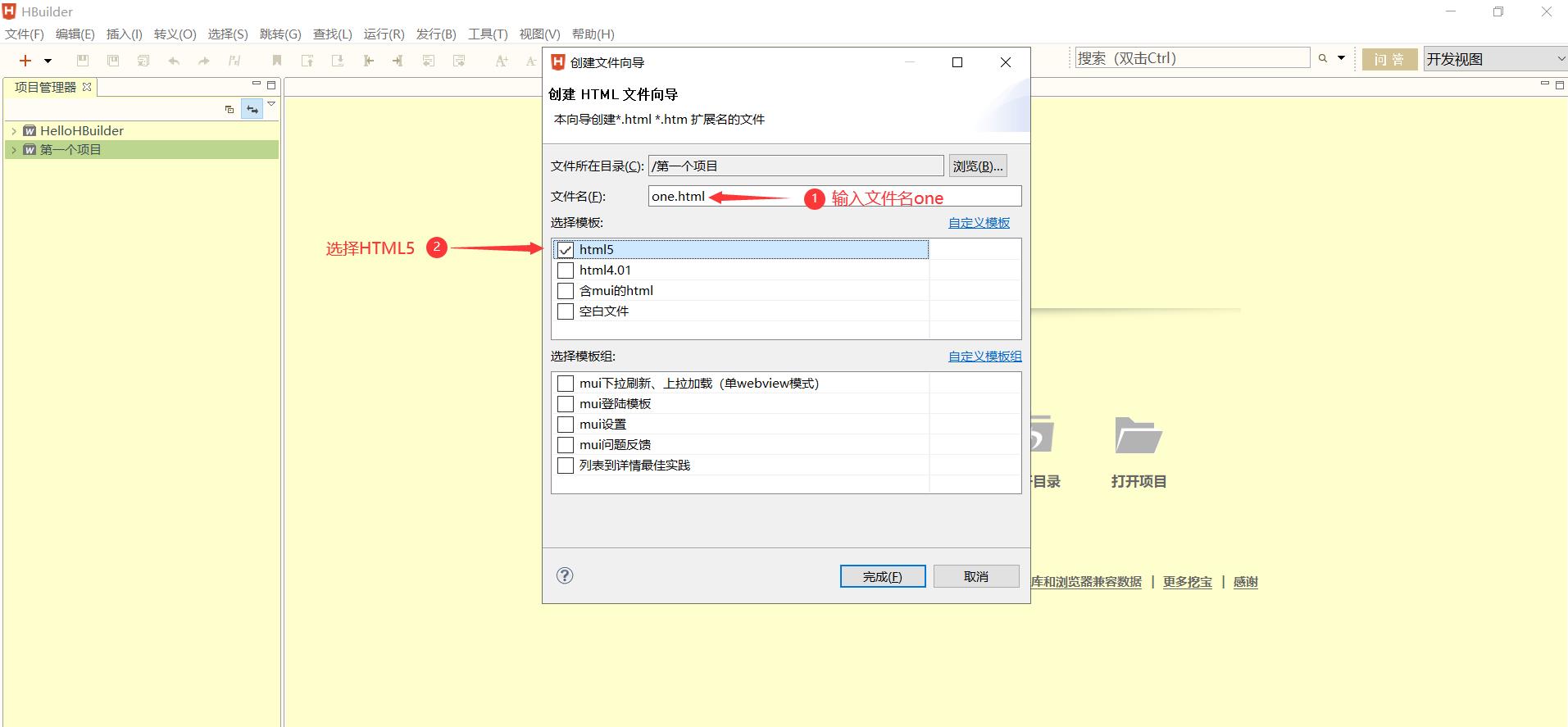
步骤 4:弹出的 “创建文件向导” 窗口中,输入文件名 “index.html”,选择模板为“html” ,单击 “完成” 。

步骤 5:弹出一个标准的 HTML 文档,HTML 文档第一行标识是 HTML5 规范文档,接着是 < html>,标识 html 文档的开始,里面包含文件的头部 < head>
三、HTML标签语法
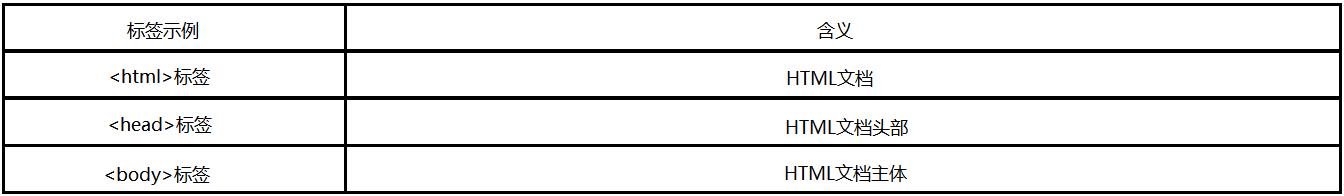
标签也叫标记,用一对尖括号括起来,里面是特殊含义的英文单词。

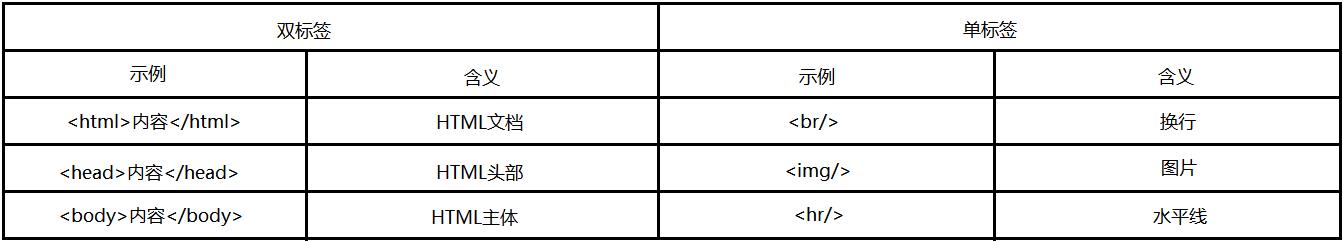
▶ 双标签 (封闭类型标签) :成对出现的标签,即有开始标签和结束标签,内容写在两个标签之间
双标签格式如下:
<开始标签>内容 <结束标签/>
▶ 单标签 (非封闭类型标签也叫空标签) :不成对出现的,就是由一个标签组成的,没有内容
单标签格式如下:
<标签/>

四、HTML注释、代码书写规范
HTML 注释定义:
▶ 对代码进行说明,方便读懂代码,注释只在编辑状态下可见,在浏览器显示页面时并不会显示。为代码添加注释是一种良好的编码习惯。
HTML注释格式如下:
<!--注释内容-->
▶ HTML 注释的快捷键:在 Hbuilder 编辑器中,使用 ctrl+/ 快捷键,可以对光标所在行或者所选代码加注释。
▶ HTML5 代码规范:HTML5 有非常宽松的代码规范,包括属性可以大写也可以小写,还以大小写混合,可以不用关闭标签。
▶ HTML5 书写要求:虽然 HTML5 有非常宽松的代码规范,但为了规范编辑、阅读、检查代码,Web 前端开发者约定以下书写要求:
1)所有代码全部使用小写;
2)所有标签都要正常关闭;
3)所有代码必须在英文半角状态输入(重要);
五、HTML标签属性
1️⃣ 标签属性
▶ 标签属性:就是为标签设置参数用的。

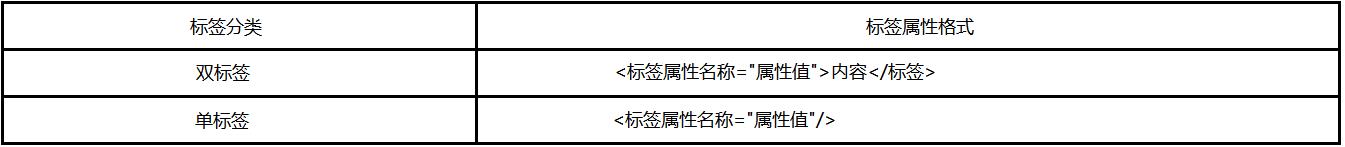
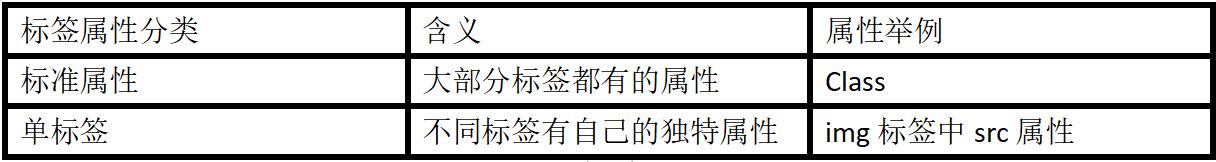
2️⃣ 标签属性分类

3️⃣ 标签属性
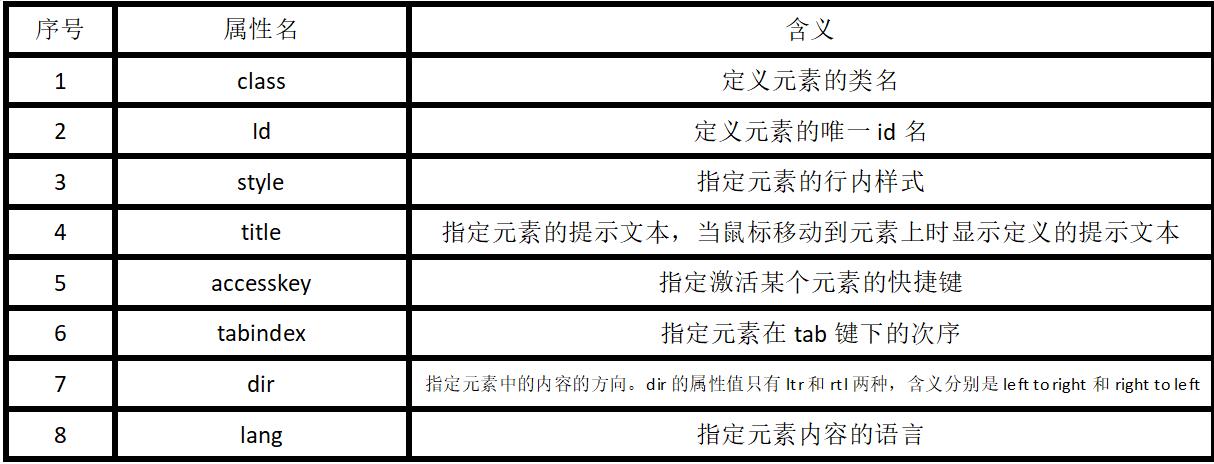
▶ 标签属性适用于大多数标签,在 HTML 中规定了 8 个标准属性。

▶ 标准属性代码如下:
< div class=“box”>内容 < !–div标签设置class属性–>
< img class=“img” src=“tp1.jpg”/> < !–img标签设置class属性–>
< p class=“one” >第一段< /p> < !–p标签设置class属性>
重要提示
▶ 属性值要用双引号或者单引号括起来,必须成对出现。
▶标签名和属性名称之间有空格。
▶所有符号在英文半角状态输入。
六、HTML的元素
1️⃣ 元素
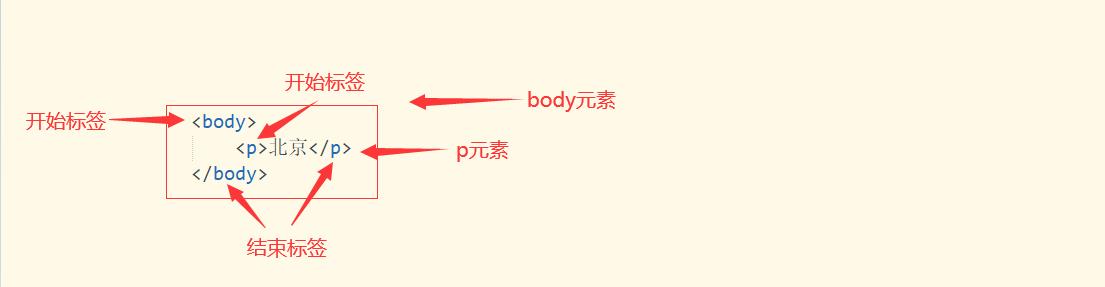
元素即开始标签和结束标签包围的部分。元素里面可以包含文本内容或者其他元素。该示例中 < body> 元素内容有 < p> 元素和 “北京” 这两个汉字。

2️⃣ 元素嵌套
元素之间可以相互嵌套,嵌套者为父级元素,被嵌套者为子级元素。在嵌套元素时需要注意嵌套顺序。
< body> < !–body是父级元素–>
< a>链接< /a> <–!元素是body的子元素–>
< h1>标题< /h1> <!—h1元素是body的子元素,a和h1元素是兄弟元素->
< /body>
七、HTML文档结构
1️⃣ 文档类型声明
HTML文档类型声明格式如下:
<!DOCTYPE htmt>
它是 HTML5 标准网页声明,该标签在英文单词前面有个感叹号,这是固定写法,比较特殊。该声明位于 HTML 文档中最前面的位置。
2️⃣ html 标签基本格式如下:
<html>
<head>
<meta charset"UTF-8"/>
<title></title>
</head>
<body>
</body>
</html>
HTML文销标签包含两个子标签,分别为 head 和 body 标签。
3️⃣ head 标签
基本格式:
<head>
<title>标题<title/>
<meta charset"UTF-8"/>
</head>
< head> 标签又叫头标签,标识 HTML 页面的头部内容,用于为页面定义全局信息 head 元素中的内容在浏览器窗口中不可见,该元索可包含 title、meta、script.style link 等元素。下面介绍该元素中包含的 title 和 meta 元素。
▶ title元素(又叫标题元素)
基本格式:
<title>标题</title>
该元素要放在head元素里面,用于为文档定义标题。标题元素的内容出现在浏览器顶部,一个文档只能有一个标题元素。
▶ meta元素
基本格式:
<meta charset"UTF-8"/>
meta 是 html 中的一个辅助性标签,charsct 是编码属性,UTF-8 是中文编码方式,如果用其他类型的编码,网页中显示的中文可能会出现乱码。
4️⃣ < body>标签
基本格式:
<body></body>
< body> 标签是 HTML 主体内容标签,该标签里面存放页面的主体内容,即网页要示给用户的内容。
以上是关于一篇小短文教你如何创建《标准的HTML文档》的主要内容,如果未能解决你的问题,请参考以下文章