[Unity3D插件]FingerGesture的简单实用
Posted 蓬莱仙羽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Unity3D插件]FingerGesture的简单实用相关的知识,希望对你有一定的参考价值。
当时的手机霸主诺基亚也曾辉煌过,但现在已经逐渐退出了人们的视线,因为它没有跟上潮流,IT世界发展瞬息万变,正因为它没有迎合时代发展,所以就逐渐被淘汰。在诺基亚时代,手机都是按键式的,但自从出现了android系统,各种智能机都如雨后春笋般涌出,往大屏幕,无按键的趋势发展,所以各种手机应用只能用虚拟的,比如虚拟按钮,虚拟键盘,虚拟摇杆等等。继续之前做的小龙游戏的设计,然后就想到点击屏幕执行小龙飞跃的操作,然后就想到unity中FingerGesture插件。然后去搜索这个插件的使用,自然而言就搜到了Momo的博客,原来他老早就研究过了这个插件,我也就顺便学习一下,写一写学习心得!
关于Fingergesture的使用Momo的创建步骤和代码已经写得很详细了,关于插件的下载,他博客也写得很清楚,我这儿就谢谢我的个人理解和学习的一个过程!
接下来先看效果图,不要看就一个鼠标按下的操作,可以分解成很多过程,鼠标按下->鼠标按住->鼠标弹起,这很有当年开发单片机的感觉,有相似过程,单片机上的按钮会出发0-1高低电频,比如没按住是高电平,按下是低电平,一直按住就一直处于低电平的状态,然后LED灯管就能一直亮,然后再松开又回到高电平,LED灯灭,这电频变化的一瞬间有一个触发方式,边沿触发,呵呵,似乎是扯远了,但其实原理有类似的地方!
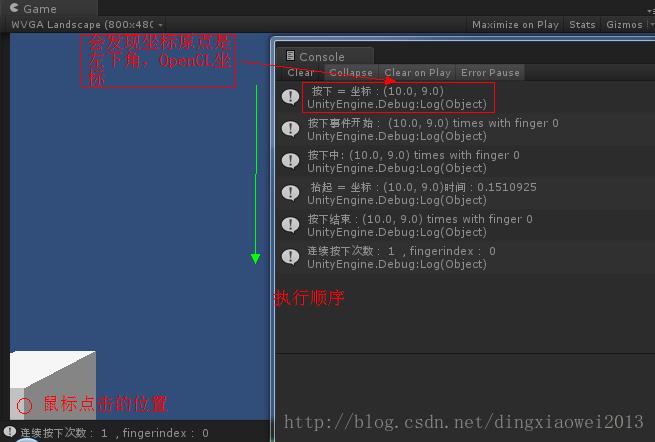
效果图单击屏幕

提醒一下,我点击的左下角,看到屏幕的坐标原点其实是以左下角为原点的,这就是OpenGL坐标的原点规定!
双击屏幕

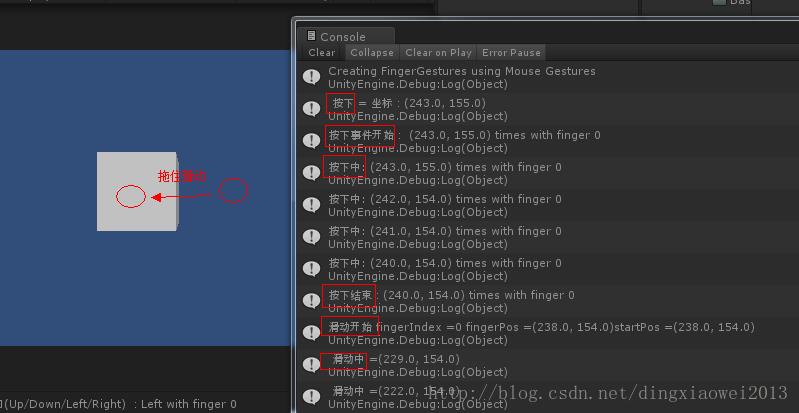
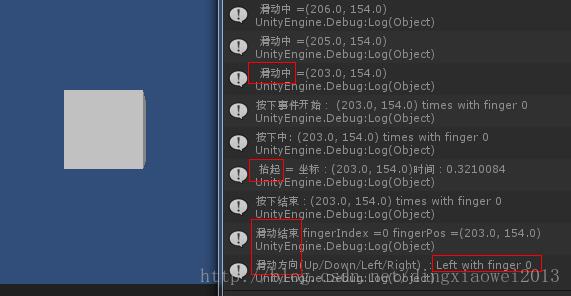
滑动手势


滑动的分解过程:按下->按下事件开始->按下中->滑动开始->滑动中->滑动结束->判断滑动方向
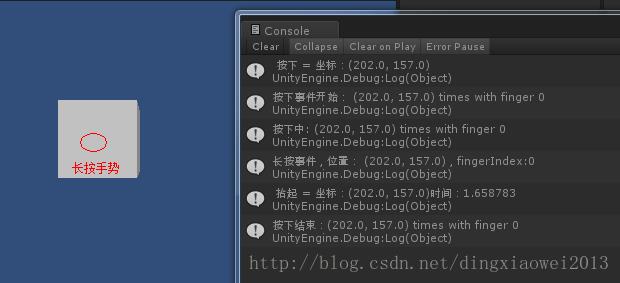
长按手势

代码(挂在Cube上)
[csharp]view plaincopyprint?

using UnityEngine;
using System.Collections;
publicclass FingerEvent : MonoBehaviour {
void OnEnable()
{
//启动时调用,这里开始注册手势操作的事件。
//按下事件: OnFingerDown就是按下事件监听的方法,这个名子可以由你来自定义。方法只能在本类中监听。下面所有的事件都一样!!!
FingerGestures.OnFingerDown += OnFingerDown;
//抬起事件
FingerGestures.OnFingerUp += OnFingerUp;
//开始拖动事件
FingerGestures.OnFingerDragBegin += OnFingerDragBegin;
//拖动中事件...
FingerGestures.OnFingerDragMove += OnFingerDragMove;
//拖动结束事件
FingerGestures.OnFingerDragEnd += OnFingerDragEnd;
//上、下、左、右、四个方向的手势滑动
FingerGestures.OnFingerSwipe += OnFingerSwipe;
//连击事件 连续点击事件
FingerGestures.OnFingerTap += OnFingerTap;
//按下事件后调用一下三个方法
FingerGestures.OnFingerStationaryBegin += OnFingerStationaryBegin;
FingerGestures.OnFingerStationary += OnFingerStationary;
FingerGestures.OnFingerStationaryEnd += OnFingerStationaryEnd;
//长按事件
FingerGestures.OnFingerLongPress += OnFingerLongPress;
}
void OnDisable()
{
//关闭时调用,这里销毁手势操作的事件
//和上面一样
FingerGestures.OnFingerDown -= OnFingerDown; //点击开始
FingerGestures.OnFingerUp -= OnFingerUp; //点击结束
FingerGestures.OnFingerDragBegin -= OnFingerDragBegin; //拖动开始
FingerGestures.OnFingerDragMove -= OnFingerDragMove; //拖动中
FingerGestures.OnFingerDragEnd -= OnFingerDragEnd; //拖动结束
FingerGestures.OnFingerSwipe -= OnFingerSwipe; //判断四个方向
FingerGestures.OnFingerTap -= OnFingerTap; //连续点击
//按下事件
FingerGestures.OnFingerStationaryBegin -= OnFingerStationaryBegin;
FingerGestures.OnFingerStationary -= OnFingerStationary;
FingerGestures.OnFingerStationaryEnd -= OnFingerStationaryEnd;
FingerGestures.OnFingerLongPress -= OnFingerLongPress; //长按
}
//按下时调用
void OnFingerDown( int fingerIndex, Vector2 fingerPos )
{
//int fingerIndex 是手指的ID 第一按下的手指就是 0 第二个按下的手指就是1。。。一次类推。
//Vector2 fingerPos 手指按下屏幕中的2D坐标
//将2D坐标转换成3D坐标
transform.position = GetWorldPos( fingerPos );
Debug.Log(" 按下 = 坐标:" +fingerPos);
}
//抬起时调用
void OnFingerUp( int fingerIndex, Vector2 fingerPos, float timeHeldDown )
{
Debug.Log(" 抬起 = 坐标:" +fingerPos +"时间:"+timeHeldDown);
}
//开始滑动
void OnFingerDragBegin( int fingerIndex, Vector2 fingerPos, Vector2 startPos )
{
Debug.Log("滑动开始 fingerIndex =" + fingerIndex + " fingerPos ="+fingerPos +"startPos =" +startPos);
}
//滑动结束
void OnFingerDragEnd( int fingerIndex, Vector2 fingerPos )
{
Debug.Log("滑动结束 fingerIndex =" + fingerIndex + " fingerPos ="+fingerPos);
}
//滑动中
void OnFingerDragMove( int fingerIndex, Vector2 fingerPos, Vector2 delta )
{
transform.position = GetWorldPos( fingerPos );
Debug.Log(" 滑动中 =" +fingerPos);
}
//上下左右四方方向滑动手势操作
void OnFingerSwipe( int fingerIndex, Vector2 startPos, FingerGestures.SwipeDirection direction, float velocity )
{
//结果是 Up Down Left Right 四个方向
Debug.Log("滑动方向(Up/Down/Left/Right) :" + direction + " with finger " + fingerIndex);
}
//连续按下事件, tapCount就是当前连续按下几次
void OnFingerTap( int fingerIndex, Vector2 fingerPos, int tapCount )
{
Debug.Log("连续按下次数: " + tapCount + " ,fingerindex: " + fingerIndex);
}
//按下事件开始后调用,包括 开始 结束 持续中状态只到下次事件开始!
void OnFingerStationaryBegin( int fingerIndex, Vector2 fingerPos )
{
Debug.Log("按下事件开始: " + fingerPos + " times with finger " + fingerIndex);
}
void OnFingerStationary( int fingerIndex, Vector2 fingerPos, float elapsedTime )
{
Debug.Log("按下中: " + fingerPos + " times with finger " + fingerIndex);
}
void OnFingerStationaryEnd( int fingerIndex, Vector2 fingerPos, float elapsedTime )
{
Debug.Log("按下结束:" + fingerPos + " times with finger " + fingerIndex);
}
//长按事件
void OnFingerLongPress( int fingerIndex, Vector2 fingerPos )
{
Debug.Log("长按事件,位置: " + fingerPos + ",fingerIndex:"+fingerIndex );
}
//把Unity屏幕坐标换算成3D坐标
Vector3 GetWorldPos( Vector2 screenPos )
{
Camera mainCamera = Camera.main;
return mainCamera.ScreenToWorldPoint( new Vector3( screenPos.x, screenPos.y, Mathf.Abs( transform.position.z - mainCamera.transform.position.z ) ) );
}
}
提示:OnEnable()和OnDisable()中注册和移除事件的方法,这里用到是C#语法委托和事件这两种语法,不明白的可以学习一下我之前写的关于这语法的文章,委托和事件(点击打开),委托(delegate)是一种类型,而事件(Event)是一种实例(委托中的一种),了解过C语言中函数指针的就应该明白这种用法的原理!
我们就通过F12来查看FingerGestures插件方法实现的原理,就拿FingerGestures.OnFingerDown+= OnFingerDown;这行代码来举例子:
首先FingerGestures是一个类,作者自定义的一个手势插件的类,真佩服能写插件的人,这才是真大牛!还是先看一下几个脚本的含义

嵌套定义得不可谓不复杂,呵呵!
FingerGestures.OnFingerDown,F12查看一下这个OnFingerDown是一个啥东东,会发现
[csharp]view plaincopyprint?

/// <summary>
/// Event fired when a finger\'s OnDown event fires
/// <seealso cref="Finger.OnDown"/>
/// </summary>
publicstaticevent FingerDownEventHandler OnFingerDown;
这其实就是一个事件的申明,看英文注释就知道是个Event,其实也看不出什么,重点是在这个FingerDownEventHandler,继续F12
[csharp]view plaincopyprint?

/// <summary>
/// Delegate for the OnFingerDown event
/// </summary>
/// <param name="fingerIndex">0-based index uniquely indentifying a specific finger</param>
/// <param name="fingerPos">Current position of the finger on the screen</param>
publicdelegatevoid FingerDownEventHandler( int fingerIndex, Vector2 fingerPos );
然后来看一下OnFingerDown这个我们自己自定义的方法,这用+=连接起来,其实就是多播委托的一种语法模式,一个委托能够执行多个方法,就像小明妈妈委托小明先去买菜,这是一个方法吧,然后买完菜去洗菜,然后做菜等等就是这种+=的形象解释。
当然结束的时候要将方法给-=掉,不然小明会生气了,心中不满,妈妈你总是老叫我做个不停呀,哈哈!这就是OnDisable()中为什么要-=的一个解释!
事件指向自己自定义的方法,但前提是参数必须要一样,就是你所委托的这个人要能完成你的事情,打个形象的比喻,你不能叫一个刚出生的小孩去打酱油吧,呵呵,就是这个道理!这下你感觉对委托和事件是一个什么关系应该更加深刻了吧!
以上是关于[Unity3D插件]FingerGesture的简单实用的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D插件EasyTouch插件分享《手机摇杆插件》
Unity3D插件PUN 2插件分享《Unity3D多人在线联机联网插件》——客户端服务器端一体