Unity3D插件图表插件XCharts分享
Posted 恬静的小魔龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D插件图表插件XCharts分享相关的知识,希望对你有一定的参考价值。
推荐阅读
一、前言
XCharts插件是一款基于Unity3D的UGUI系统的插件,可以绘制折线图、曲线图、饼状图、雷达图、散点图、热力图等等,功能强大,但是参数超多 - -,下面就来学习一下这个插件的使用吧
二、原文
原文链接:https://blog.csdn.net/monitor1394/article/details/102762068
大佬花费一年多的时间开发出来的插件,实在是太强了,但是最让我佩服的不是他的技术,而是他能起的比娃早睡的比娃晚,哈哈哈
- 插件的Github地址:XCharts主页
- 常见问题:XCharts问答
- 插件下载:unitypackage包下载
- 接口文档:API手册
- 参数配置:参数配置手册
- 新手教程:5分钟上手XCharts
三、快速入门
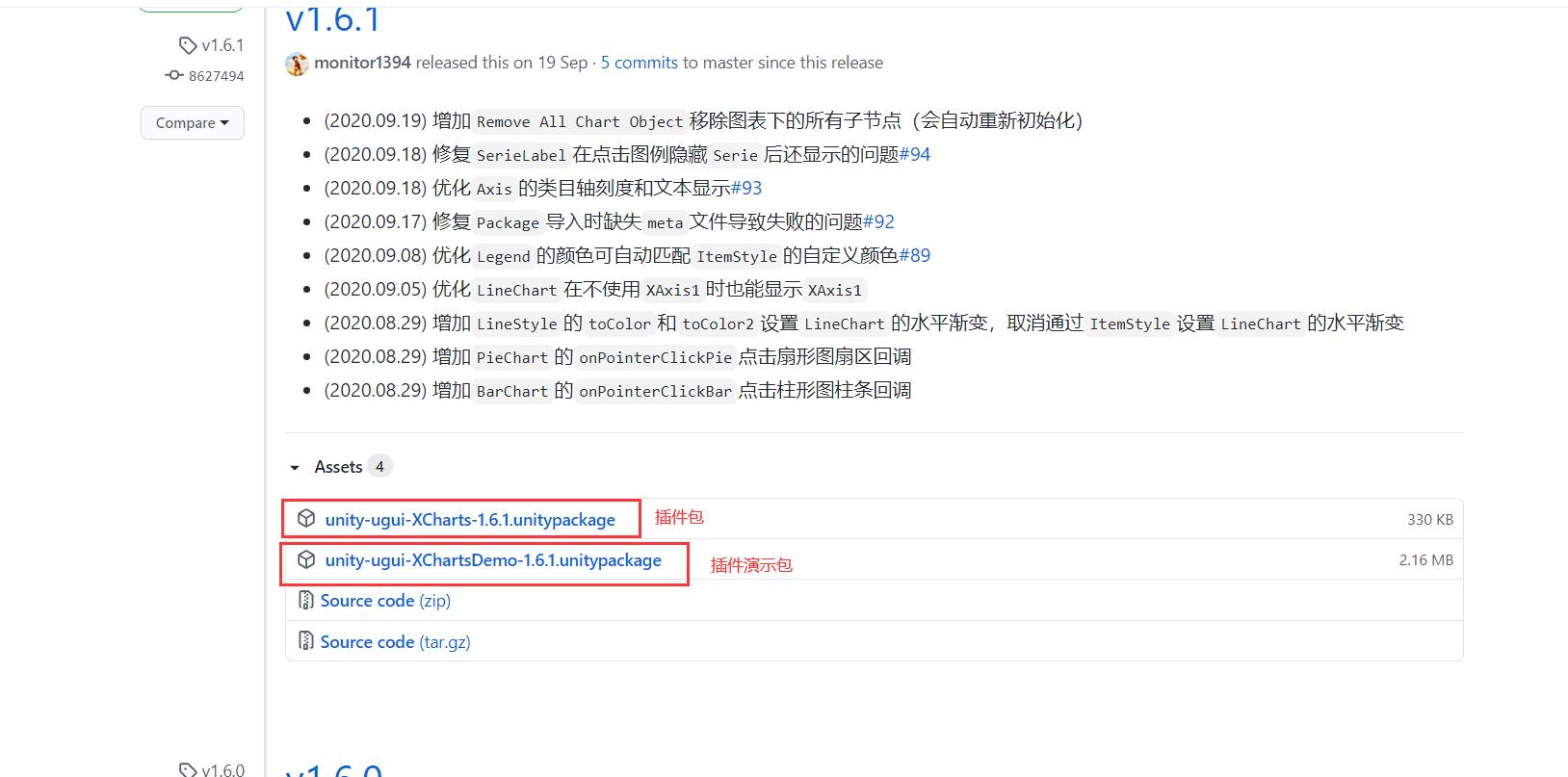
3-1、首先下载安装包unitypackage包下载

XChartsDemo 是示例Demo,推荐导入,可以查看各类图表的效果
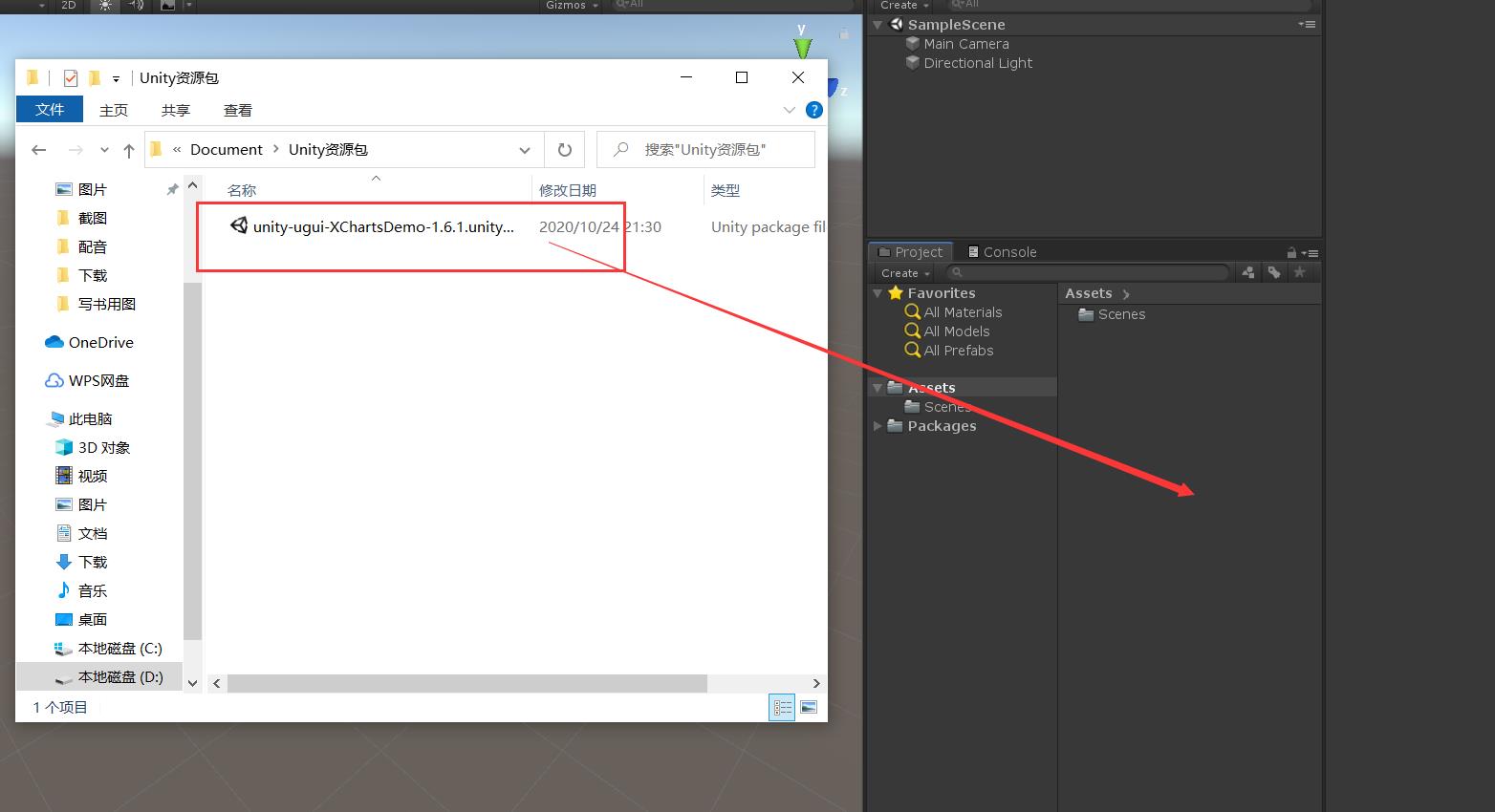
3-2、将资源包导入到Unity中

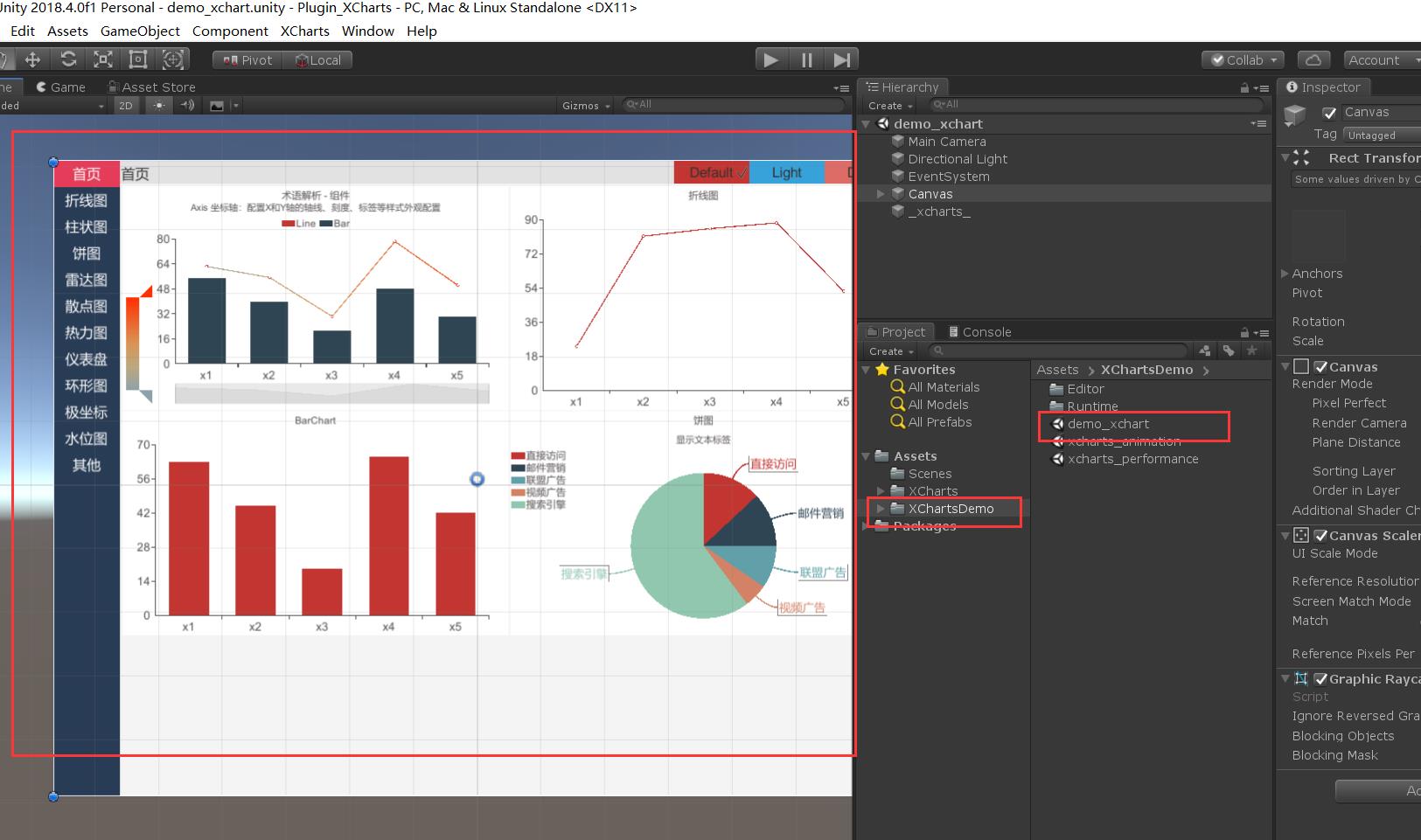
3-3、Demo中有各种图表的效果,如下图所示:

3-4、搭建简单场景
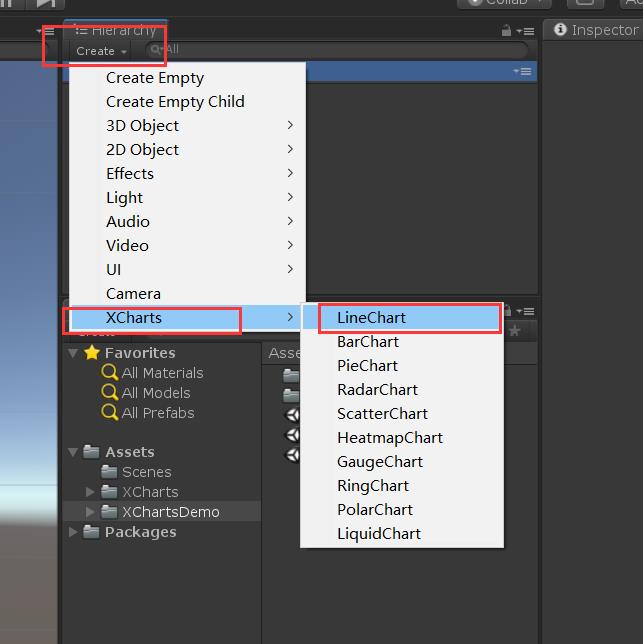
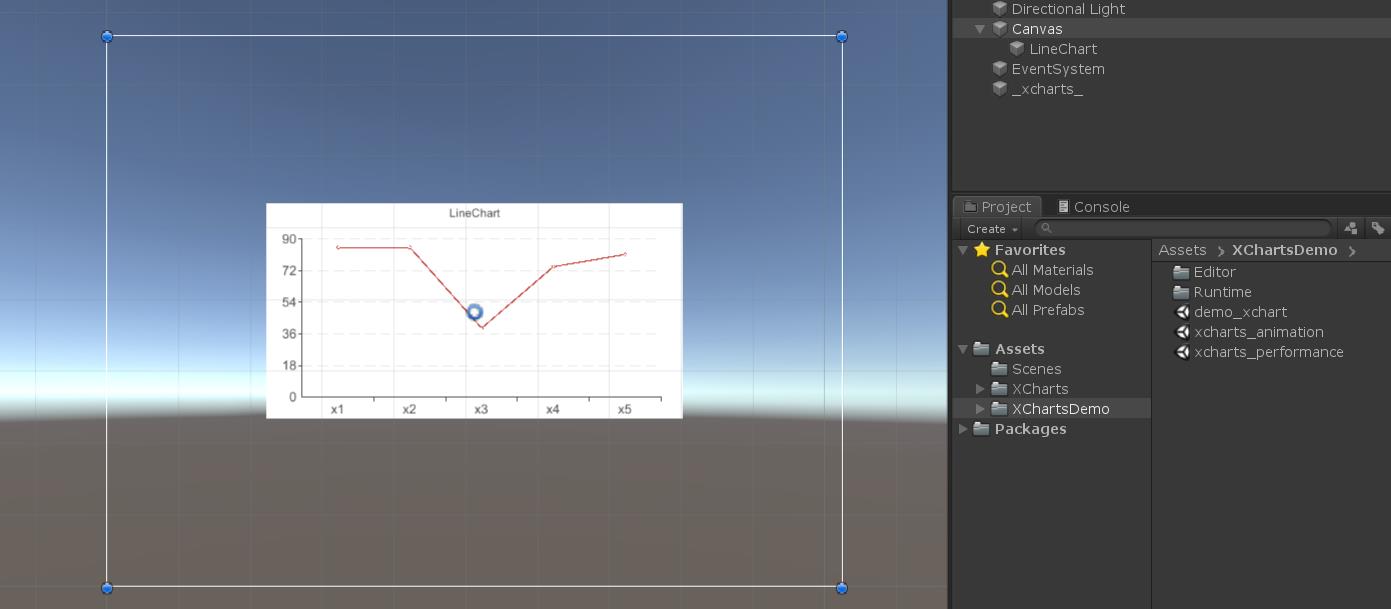
在Hierarchy视图下,先选中Canvas,然后选择Create→XCharts->LineChart:
注意,Chart需要建在Canvas层级下面,因为这个图标是以UGUI为基础的。

- LineChart:折线图
- BarChart:柱状图
- PieChart:饼图
- RadarChart:雷达图
- ScatterChart:散点图
- HeatmapChart:热力图
- GaugeChart:仪表盘
- RingChart:趋势图
- PolarChart:极区图
- LiquidChart:液位图
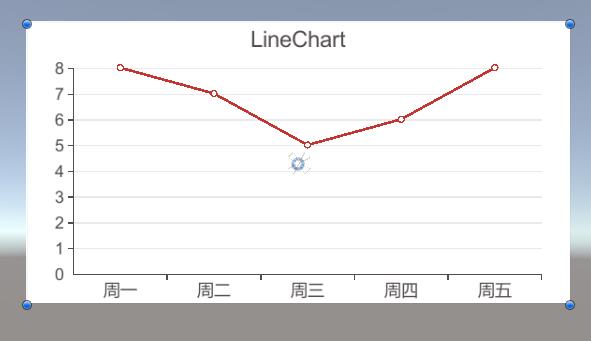
5、一个简单的折线图就出来了

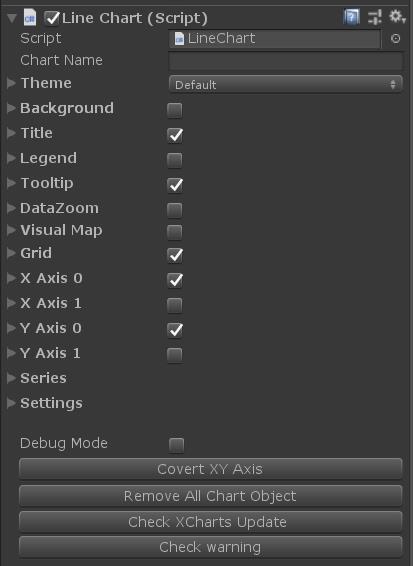
6、在Inspector视图可以查看调整各个组件的参数,Game 视图会实时反馈调整的效果。

*注意:不同版本之间可能界面有些区别,但是功能都差不多的
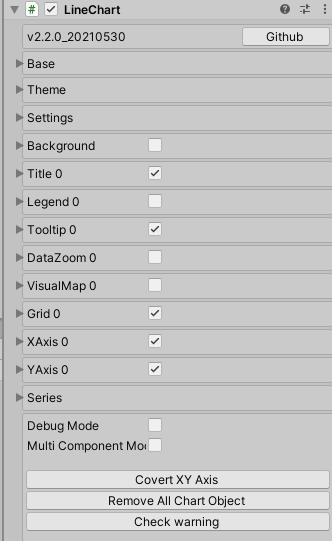
这个是新版本的界面:

3-5、 修改参数
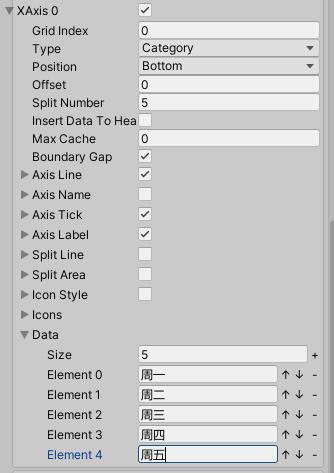
将x轴和y轴的值进行修改:
修改x轴的值:

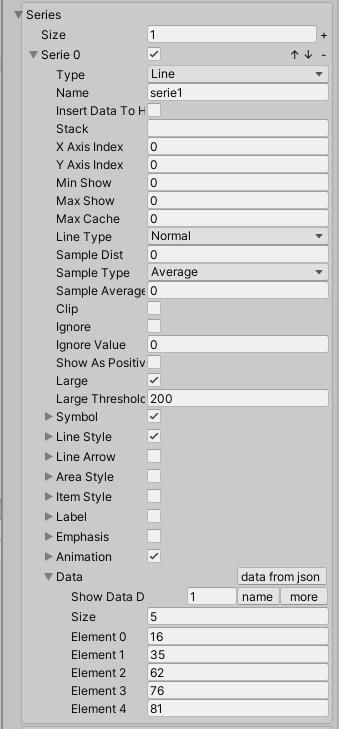
y轴的值修改在:Series→Serie0→Data:

比如:

如果想要都显示整数:
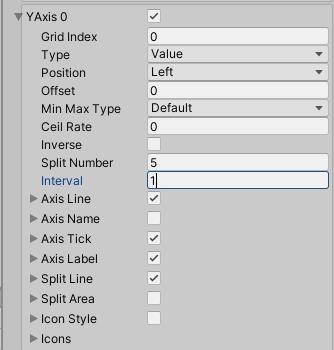
设置YAxis 0→Interval:
设置为1即可。


这个在Inspector面板修改属性,在Game 和Scene视图都是实时显示的,不用运行程序
四、使用代码构建图表
4-1、代码
using System.Collections.Generic;
using UnityEngine;
using XCharts;
public class XchartsDemo : MonoBehaviour
{
public GameObject chart;
void Start()
{
CreateChart();
}
//创建图表
private void CreateChart()
{
List<string> xAxisValue = new List<string>();
xAxisValue.Add("周一");
xAxisValue.Add("周二");
xAxisValue.Add("周三");
xAxisValue.Add("周四");
xAxisValue.Add("周五");
List<float> yAxisValue = new List<float>();
yAxisValue.Add(8);
yAxisValue.Add(7);
yAxisValue.Add(5);
yAxisValue.Add(7);
yAxisValue.Add(8);
CreateChart(chart, "折线图", "星期数", "工作时间", SerieType.Line, LineType.Normal, xAxisValue, yAxisValue);
}
/// <summary>
/// 生成图表
/// </summary>
/// <param name="_chart">图表组件</param>
/// <param name="_title">图表表头</param>
/// <param name="_boundarygap">坐标轴是否留白</param>
/// <param name="xAxisName">x轴的轴名</param>
/// <param name="yAxisName">y轴的轴名</param>
/// <param name="_serietype">设置是什么类型图表</param>
/// <param name="_linetype">什么类型线段</param>
/// <param name="xAxisValue">x轴的值</param>
/// <param name="yAxisValue">y轴的值</param>
public void CreateChart(GameObject _chart, string _title, string xAxisName, string yAxisName, SerieType _serietype,
LineType _linetype, List<string> xAxisValue, List<float> yAxisValue)
{
var chart = _chart.GetComponent<LineChart>();
//表头设置
chart.title.show = true;
chart.title.text = _title;
//背景图
chart.background.gameObject.SetActive(chart.background.show);
//提示框
chart.tooltip.show = true;
chart.tooltip.titleFormatter = " ";
//图例组件
chart.legend.show = false;
//x轴的设置
chart.xAxis0.show = true;
chart.xAxis0.type = Axis.AxisType.Category;
chart.xAxis0.splitNumber = 11;
chart.xAxis0.boundaryGap = false;
chart.xAxis0.axisName.show = true;
chart.xAxis0.axisName.name = xAxisName;
chart.xAxis1.show = false;
//y轴的设置
chart.yAxis0.show = true;
chart.yAxis0.type = Axis.AxisType.Value;
chart.yAxis0.show = true;
chart.yAxis0.splitNumber = 10;
chart.yAxis0.interval = 1;
chart.yAxis0.axisLabel.show = true;
chart.yAxis0.axisName.show = true;
chart.yAxis0.axisName.name = yAxisName;
chart.yAxis1.show = false;
//标记的图形
SerieSymbol sy = new SerieSymbol();
sy.show = true;
sy.type = SerieSymbolType.Circle;
sy.gap = 2;
sy.sizeType = SerieSymbolSizeType.Custom;
sy.size = 7;
//线段的样式设置
LineStyle ls = new LineStyle();
ls.show = true;
ls.type = LineStyle.Type.Solid;
ls.toColor = new Color32(18, 240, 111, 255);
ls.toColor2 = new Color32(244, 29, 140, 255);
ls.width = 2.5f;
//图表上的文本标签的样式
SerieLabel sl = new SerieLabel();
sl.show = true;
sl.position = SerieLabel.Position.Outside;
sl.offset = new Vector3(0, 20, 0);
sl.lineWidth = 25;
//图表动画
SerieAnimation sa = new SerieAnimation();
sa.enable = true;
//y轴的值的设置
chart.series.list[0].animation = sa;
chart.series.list[0].label = sl;
chart.series.list[0].lineStyle = ls;
chart.series.list[0].symbol = sy;
chart.series.list[0].name = "";
chart.series.list[0].lineType = _linetype;
//清空值
chart.RemoveData();
chart.AddSerie(_serietype);
//添加x轴的值
for (int i = 0; i < xAxisValue.Count; i++)
{
chart.AddXAxisData(xAxisValue[i]);
}
//添加y轴的值
foreach (float item in yAxisValue)
{
chart.AddData(0, item);
}
}
}
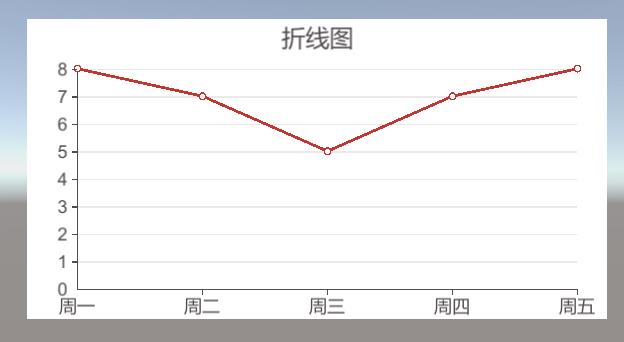
4-2、效果图

五、后言
还有很多参数效果可以用来尝试,作者将所有可能用到的接口参数都开放出来了,只需要获取到LineChart组件,然后就可以进行各种设置
真正的运用到项目中,还需要大家自己多摸索了。
以上是关于Unity3D插件图表插件XCharts分享的主要内容,如果未能解决你的问题,请参考以下文章